概要
- Androidアプリ開発においてバーコードの読み取りが必要となった
- MLkitが使えるのではないか話になった。
- 全体公開はあまりしたくない。
上記の話からfirebaseにログインせずに、MLkitが使えないか調査した。
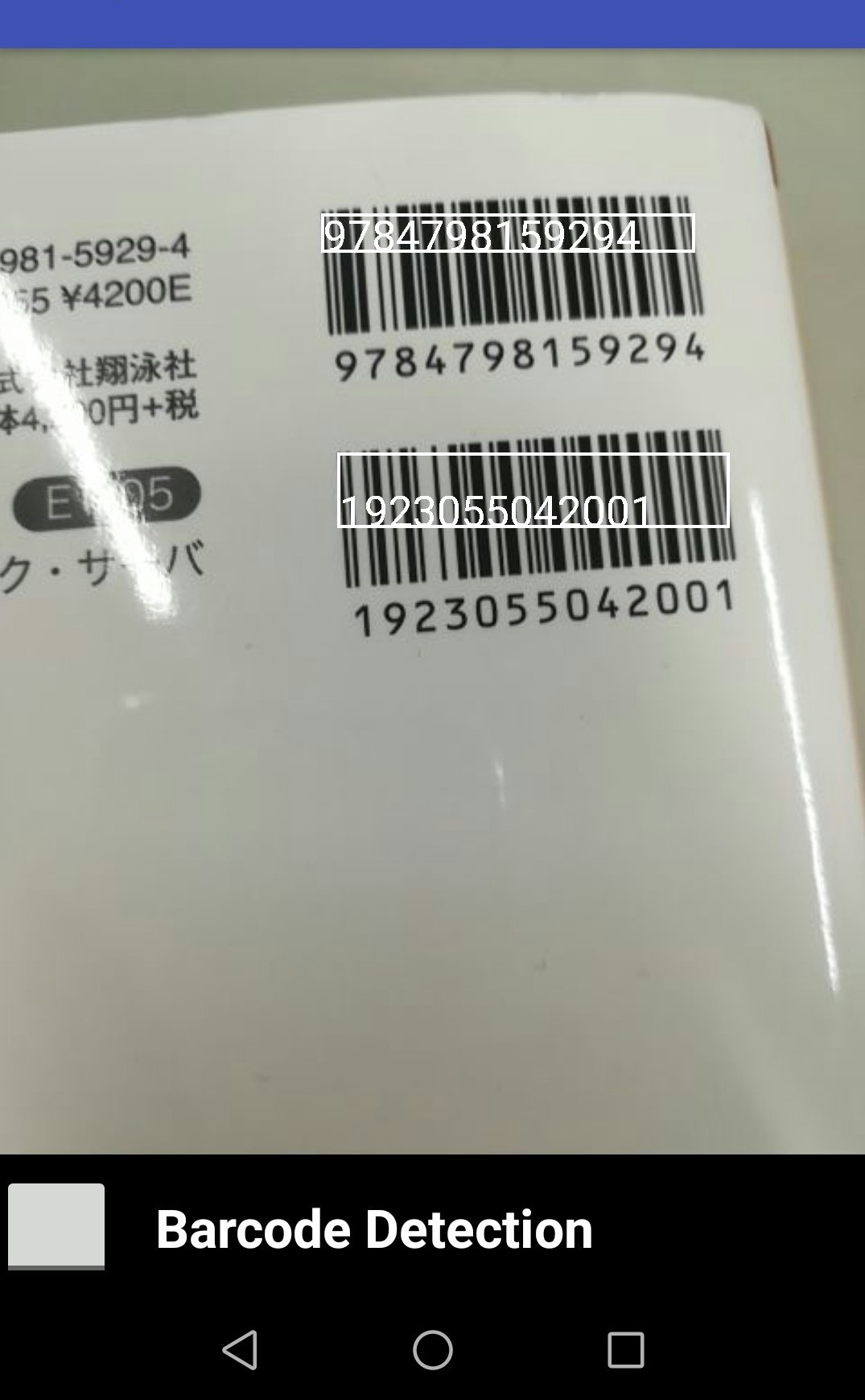
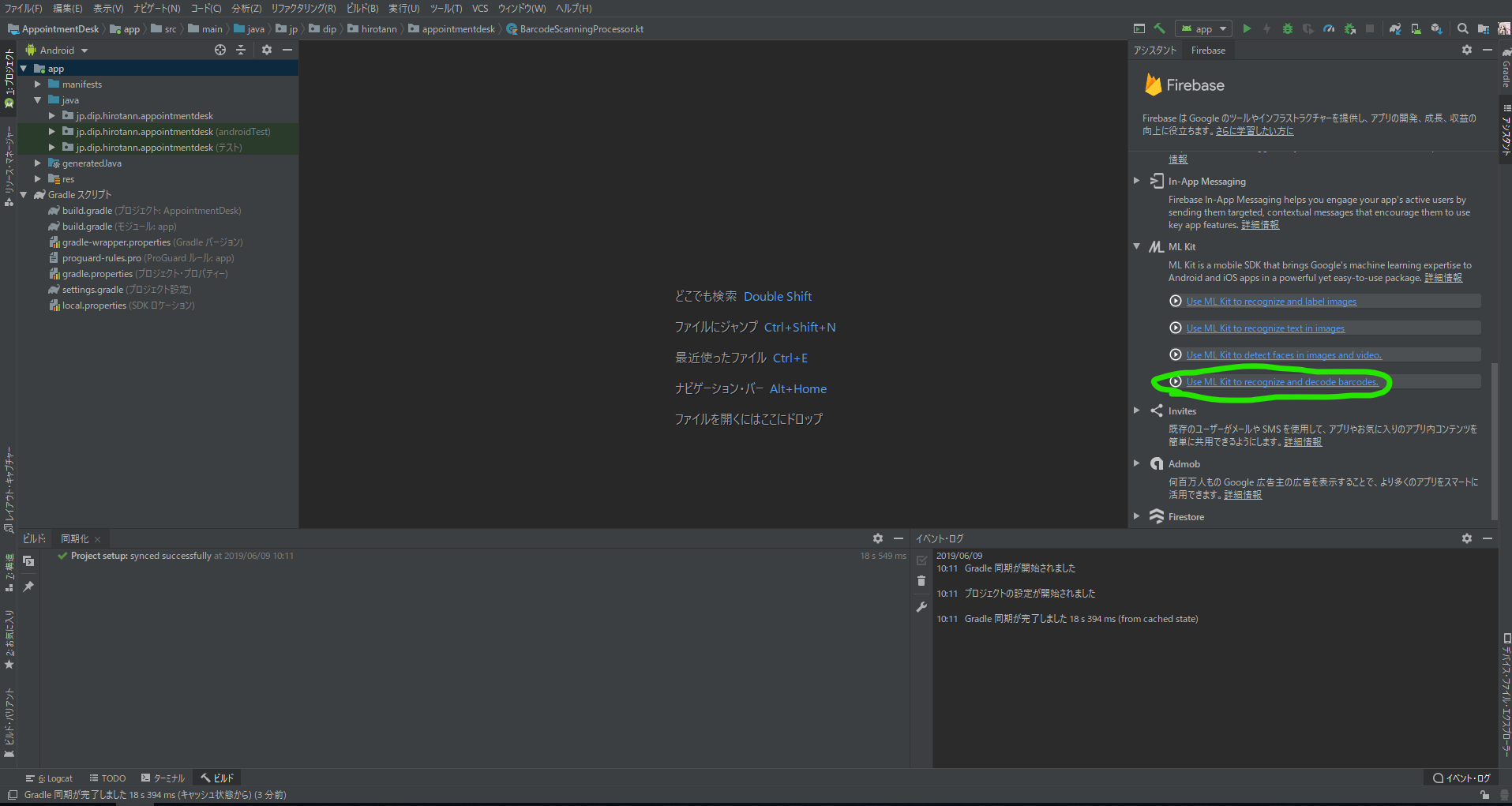
結論として下の画像のようなイメージで導入できた。

導入方法
-
AndroidStudioでandroidプロジェクトを準備します。
-
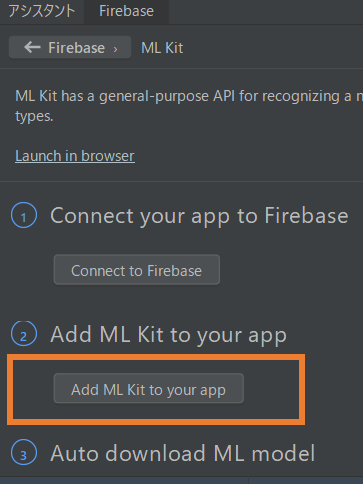
ツール->Firebase->MLKit->「Use ML Kit to recognize and decode darcodes」をクリックします。

-
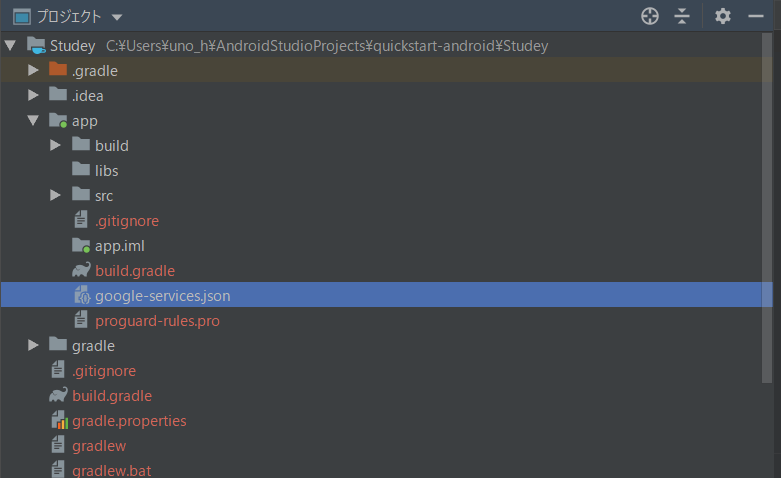
appフォルダーの下に下記の「google-services.json」を作成する。ビルドが出来たら成功
※「package_name」プロジェクトに合わせてください
{
"project_info": {
"project_number": "",
"firebase_url": "",
"project_id": "",
"storage_bucket": ""
},
"client": [{
"client_info": {
"mobilesdk_app_id": "1:1:android:1",
"android_client_info": {
"package_name": "jp.sample.sample" <<ここはプロジェクトに合わせる
}
},
"oauth_client": [],
"api_key": [{
"current_key": ""
}],
"services": {}
}],
"configuration_version": "1"
}
下記よりサンプルソースを持ってくる
https://github.com/firebase/quickstart-android

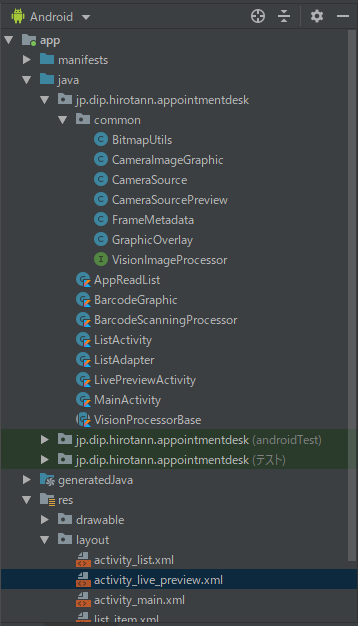
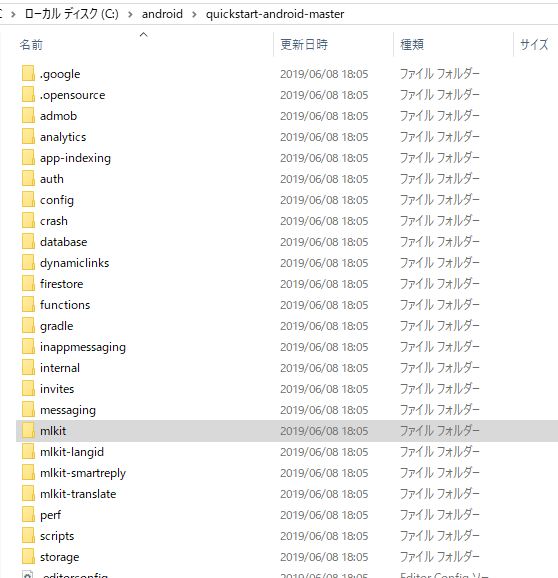
上記のMlkitのフォルダーより以下のものをコピーする
- quickstart-android-master\mlkit\app\src\main\java\com\google\firebase\samples\apps\mlkit\common」内のすべて
- BarcodeGraphic.kt
- BarcodeScanningProcessor.kt
- LivePreviewActivity.kt
- VisionProcessorBase.kt
- activity_live_preview.xml
配置後は、各プロジェクトに合わせたかたちにエラーをつぶしていく。
主にパッケーネームの変更をする。
特にわかりにくいところ
「activity_live_preview.xml」内のパッケージネームをプロジェクトに合わせる必要があり、そこがわかりにくい
他は何とかなるかと
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/fireTopLayout"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000"
android:keepScreenOn="true">
<jp.sample.sample.common.CameraSourcePreview <<プロジェクトに合わせる!!
android:id="@+id/firePreview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true" android:layout_marginTop="27dp" android:layout_marginStart="0dp">
<jp.sample.sample.common.GraphicOverlay <<プロジェクトに合わせる!!
android:id="@+id/fireFaceOverlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"/>
</jp.sample.sample.common.CameraSourcePreview> << プロジェクトに合わせる!!
<TextView android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingStart="80dp"
android:textColor="#FFF"
android:textSize="20sp"
android:textStyle="bold" />
<FrameLayout
android:id="@+id/control"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_toEndOf="@id/firePreview"
android:background="#000">
<ToggleButton
android:id="@+id/facingSwitch"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_gravity="center_vertical"
android:background="@drawable/baseline_sync_white_24dp"
android:textOff=""
android:textOn=""
android:checked="false" />
</FrameLayout>
</RelativeLayout>
AndroidManifestを変更する。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="jp.sample.sample">
<!-- 以下を追加してカメラ周りの許可 -->
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
<!-- ここまで -->
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- 以下のアクティビティを追加 -->
<activity android:name=".LivePreviewActivity" android:exported="true"/>
</application>
</manifest>
最後に「LivePreviewActivity」に遷移できるように任意の場所に下記を配置する。
下記ソースはkotlinです。
val intent = Intent(application, LivePreviewActivity::class.java)
startActivity(intent)