はい!
ということで今日はですね。
弁護士ドットコム Advent Calendar 2019 - Qiitaの5日目の記事をですね。
書いていきたいと思います。
tl;dr
- これは社内プロジェクトと関係ありません。個人的なプロジェクトで試したものです。
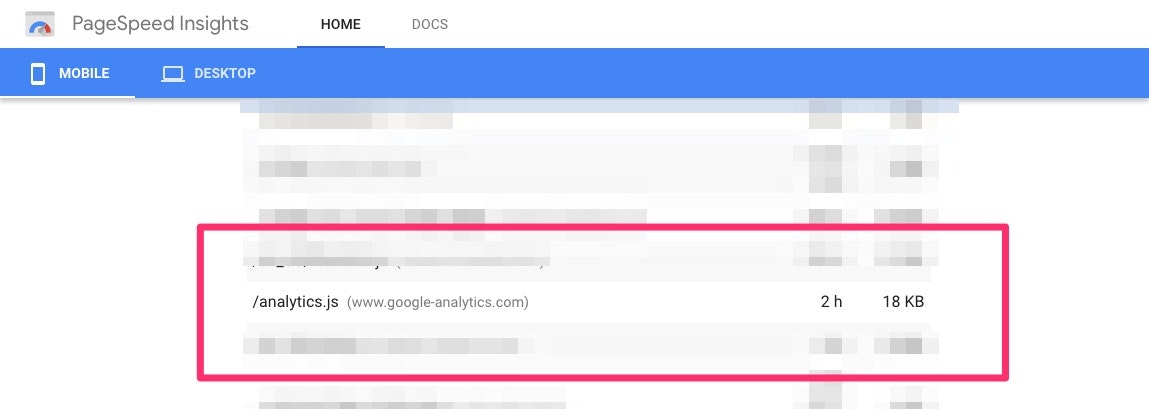
- GoogleAnalytics(以下GA)は2時間しかキャッシュされない。
- GA代替のga-liteはCDNも用意あるしnpmも公開している。
- ga-liteはGA完全互換ではないので独自の癖がある。が、PVやイベントトラッキングがメインな計測では問題ない。
- キャッシュはパフォーマンススコアとは関係ない。
ga-lite導入まで
はじめに
PageSpeed Insightsとかlighthouseで高得点&高速化していくの楽しいですよね!
なんでもオリンピックの正式種目になるとかならないとかならないとか…
こちらの点数ですが、計測後は高速化へのアドバイスが表示されるので比較的容易に対策が可能です。
その中でもみんなを悩ませる、"GAのキャッシュが短い"という問題を今回は対策してみたいと思います。
ga-liteについて
GAの問題箇所を対策するためにググっていたら、KeyCDN社のパフォーマンス対策記事を見つけました。
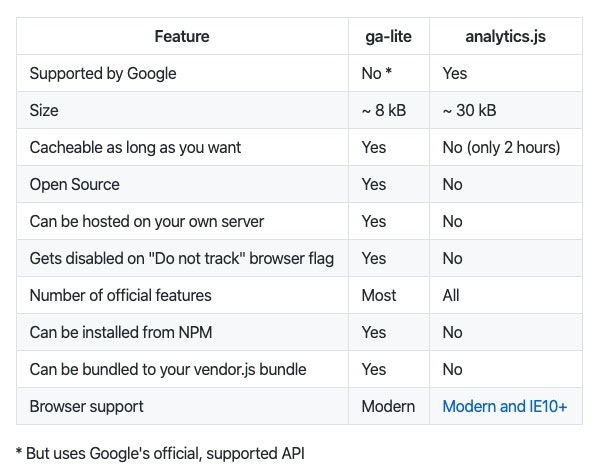
こちらで、ga-liteというGAの代替案を紹介していました。
- npmを公開している
- GAのga関数ライクな記法
- ライセンスも問題なさそう
GAとの比較もありましたが良い感じです!
ライセンス
- ga-lite自体のライセンスはMIT
- GAのライセンス的にも問題なさそうです。
※ GAの公開protocolであるMeasurement Protocolをga関数に似せてラップしている為
ga-liteの注意点
- DoNotTrackに対応している。ちなみにGAは非対応。
- GA完全互換ではないので、関数がそのままつかえないものもある。
- 既知のbugというか問題点もある(issuesに書いてあったけど、表示にかかった時間が取得できていないなど)
野良のnodeパッケージを導入する方法
紹介しただけでもうこの記事も終えたという感じではあるんですが、おそらくGAとの乗り換えで使う人の方が多い(= want to track)と思うので、自分用にカスタムする方法もメモしておきます。
cloneして別リポジトリを用意して、DoNotTrack箇所を編集して魔改造してみます。
こんな感じで書き換えましたが、これはnpmには公開せずこのgithubリポジトリをそのまま読み込みこんで利用していきます。(下記は、私専用なので適宜書き換えてください)。
$ npm i @THETIMEINC/ga-lite@github:THETIMEINC/ga-lite#develop
使い方
import galite from '@THETIMEINC/ga-lite'
galite('create', 'UA-XXXXXXXX-X', 'auto')
galite('send', 'pageview')
galite('send', 'event', 'outbound', 'label', 'beacon')
ga関数に近いです。pageviewとかeventをこんな感じで送れます。
ただし、fieldsObjectの記述方法だと非対応だったりしたので、google-analytics-debuggerでdebugをしたほうが良さそうです。
所感
nodeのパッケージで、Google Analyticsの公開プロトコルをga関数みたいな感じで送信するっていうのが気軽で便利だなと思ったので紹介しました。
これで高得点&高速化できましたね……
ん?キャッシュの時間変更するだけでは、点数はあがらない…だと。。
(…ですが、ファイルサイズが減るなど別要因で点数は上がっているかと思います。結果オーライ自分。)
みんなで100点を目指していきましょう!
こちらはちょっと前に社内勉強会で発表した内容でした。
弁護士ドットコムでは社内外の勉強会もおこなっています。楽しいですよ〜
参考URL
https://developers.google.com/analytics/devguides/collection/protocol/v1/reference
https://developers.google.com/analytics/devguides/collection/analyticsjs/command-queue-reference
https://qiita.com/miyanaga/items/d38124cdd64a1999fed9
https://www.keycdn.com/blog/leverage-browser-caching