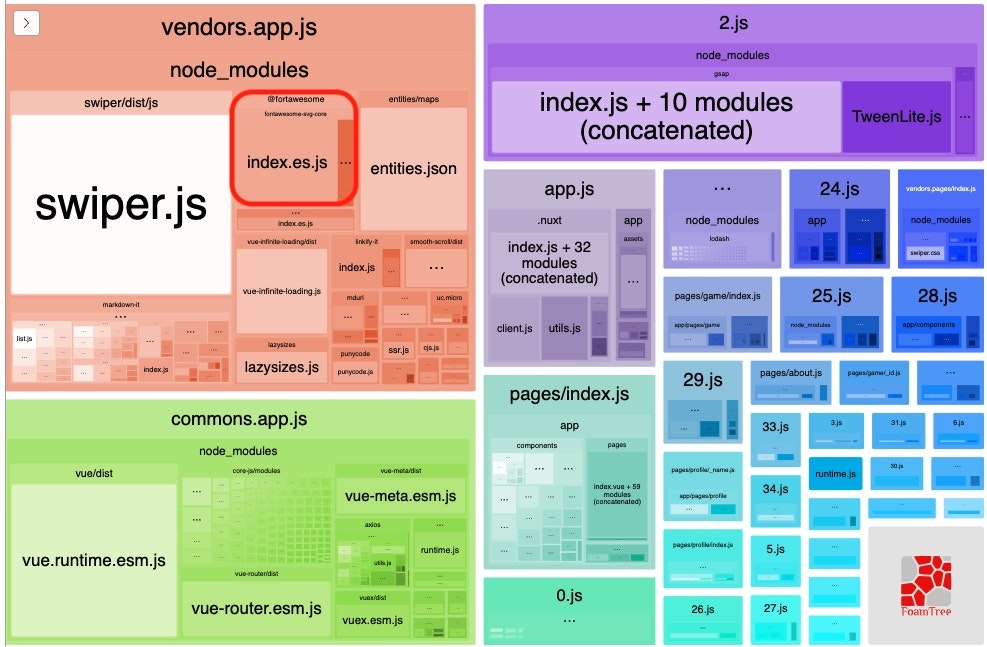
font awesome は非常に重たい!使うアイコンだけインポートする!
Font Awesomeは便利なのでよく使うのですが、そのまま読み込むと非常に重たくなってしまいます。

パッケージは
nuxt-fontawesome というモジュールを使用
Nuxt FontAwesome5
https://www.npmjs.com/package/nuxt-fontawesome
yarn add nuxt-fontawesome @fortawesome/free-solid-svg-icons @fortawesome/fontawesome-svg-core @fortawesome/vue-fontawesome
nuxt.config.js で modules に読み込み
nuxt.config.js
modules: [
'nuxt-fontawesome',
],
/*
** FontAwesome
*/
fontawesome: {
component: 'fa'
},
そこで、軽くするため、必要なアイコンのみ読み込むようにします。
コンポーネントで読み込み
import { faMapMarkerAlt } from ‘@fortawesome/free-solid-svg-icons’
ちなみにこれは fontawesome ではなく、なぜか「 fortawesome 」なのでスペル注意!!
*.vue
<script>
export default {
computed: {
faMapMarkerAlt() {
return faMapMarkerAlt
}
}
</script>
テンプレートで使用するときのタグ
<fa :icon=“faMapMarkerAlt” />
以上です。
同じプロジェクトでもFontAwesomeを最適化することで、かなり圧縮できました。