やりたいこと&その理由
インサイドセールスをしていてお客様とのアポイントが取れたときに、打ち合わせ調整メールを送っている。しかし、1本でも多く電話をかける為に、メールを打っている時間を少しでも短縮したいと思っていた。
また、今後なん100通と同じようなメールを作るのは時間の無駄なので、自動化することで、コール数を最大化することが目的。
実装方法
1: 自分のGoogleカレンダーを取得
2: 現在から2か月先の予定を配列で取得
3: 2の配列の中で、一番最近に作られた予定を取得
4: メール送信の際に必要な情報を3から抜き出す
5: メールの下書きを作成
完成系
メール送信用のHTMLファイルと、GASのスクリプトを用意
const CALENDAR_ID = '自分のカレンダーID';
function getCalendarEvents() {
const calendar = CalendarApp.getCalendarById(CALENDAR_ID); //自分のカレンダーを取得
const startTime = new Date(); //現在の時刻
const endTime = new Date();
endTime.setMonth(endTime.getMonth() + 2); //現在から2か月先の時刻
var newestEvent = getNewestEvent(calendar, startTime, endTime); //最新の予定を取得
var emailInformation = getInformationForEmail(newestEvent); //メール送信時に必要な情報を予定から取得
var template_index = HtmlService.createTemplateFromFile('body');
template_index.arr = [emailInformation.companyName,
emailInformation.name,
emailInformation.mtgMonth + 1, //なぜ+1をしてるかは、しらんw getMonth()メソッドの仕様なので+1をしてあげないと、1か月後ろの月が表示されてしまう
emailInformation.mtgDate,
emailInformation.mtgDay,
emailInformation.mtgHour,
emailInformation.mtgMinutes,
emailInformation.mtgUrl];
var html = template_index.evaluate().getContent();
if(newestEvent.getTitle().match(/WEBお打合せ/) && newestEvent.isOwnedByMe()){ //タイトルに”WEBお打合せ”という文字が入っていたら、下書きを生成する
GmailApp.createDraft(emailInformation.toEmail, emailInformation.subject, html,{cc: emailInformation.ccEmail, htmlBody: html});
}
}
function getNewestEvent(calendar, startTime, endTime){
var events = calendar.getEvents(startTime, endTime); //指定した期間に存在する予定を配列で取得
var arrUpDate = [];//更新日時を格納する用の配列を用意する
for (var i = 0;i<events.length;i++){//用意した配列に追加していく
arrUpDate.push(events[i].getLastUpdated().getTime());
}
var maxDay = Math.max.apply(null,arrUpDate);//更新日時が一番新しいものを特定
var index = arrUpDate.indexOf(maxDay);//更新日時が一番新しい配列のインデックスの取得
return events[index]; //インデックスを指定して、更新日時が一番新しいものを返す
}
function getInformationForEmail(newestEvent){
var dayOfWeekStr = ["日曜日", "月曜日", "火曜日", "水曜日", "木曜日", "金曜日", "土曜日"];
var titleWithArr = newestEvent.getTitle().split(" ");
var companyName = titleWithArr[1];
var name = titleWithArr[2];
var mtgMonth = newestEvent.getStartTime().getMonth();
var mtgDate = newestEvent.getStartTime().getDate();
var mtgHour = newestEvent.getStartTime().getHours();
var mtgMinutes = newestEvent.getStartTime().getMinutes();
if(mtgMinutes == 0){
mtgMinutes = "00"; //仮に2時ピッタリから商談が始まる場合は、getMinutes()メソッドは0を返すので、テキストで”00”を返すようにしている
}
var mtgDay = dayOfWeekStr[newestEvent.getStartTime().getDay()];
var toEmail = newestEvent.getGuestList()[0].getEmail();
var ccEmail = 'CCに入れたいメール';
var subject = name + ':お打合せの日程に関しまして/私だよ^^';
var mtgUrl = newestEvent.getLocation();
return {
"companyName": companyName,
"name": name,
"mtgMonth": mtgMonth,
"mtgDate": mtgDate,
"mtgHour": mtgHour,
"mtgMinutes": mtgMinutes,
"mtgDay": mtgDay,
"toEmail": toEmail,
"ccEmail": ccEmail,
"subject": subject,
"mtgUrl": mtgUrl
};
}
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<br>
<?= arr[0] ?><br>
<?= arr[1] ?><br>
<br>
いつも大変お世話になっております。<br>
わたしです^^<br>
<br>
先ほどはお電話でのご対応、<br>
誠にありがとうございました。<br>
<br>
改めまして、<br>
以下の日程でお打合せの時間をいただければと存じます。<br>
<br>
日程:<br>
<?= arr[2] ?>月<?= arr[3] ?>日(<?= arr[4] ?>) <?= arr[5] ?>:<?= arr[6] ?>~<br>
<br>
会議URL:<br>
<a href = "<?= arr[7] ?>"><?= arr[7] ?></a><br>
<br>
それでは以上となりますが、 <br>
今後とも何卒よろしくお願いいたします。<br>
<br>
</body>
</html>
仕上げ
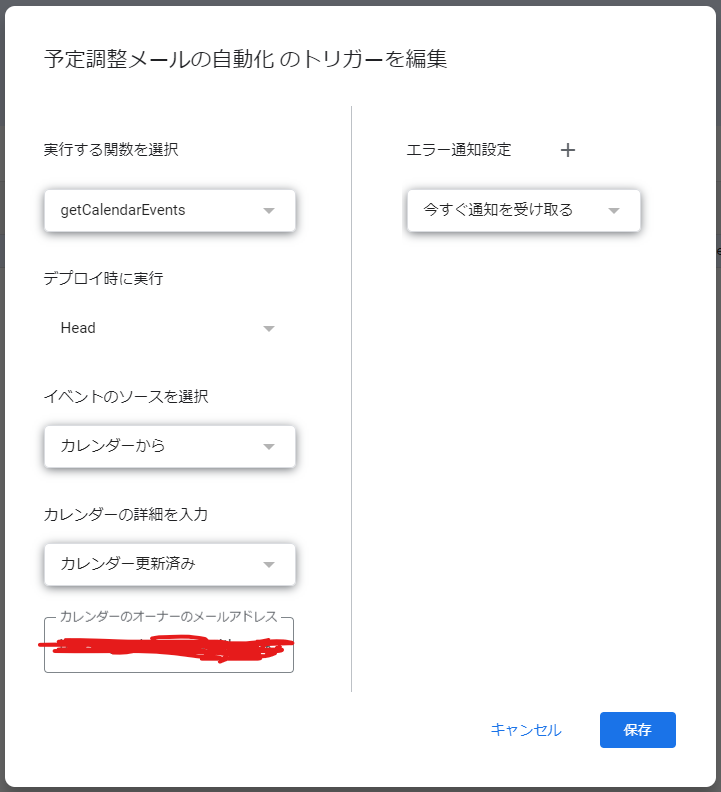
スクリプトが用意できたら、トリガーを準備。カレンダーが更新されるたびにスクリプトが走るようになる。
実際に作業をしてみる
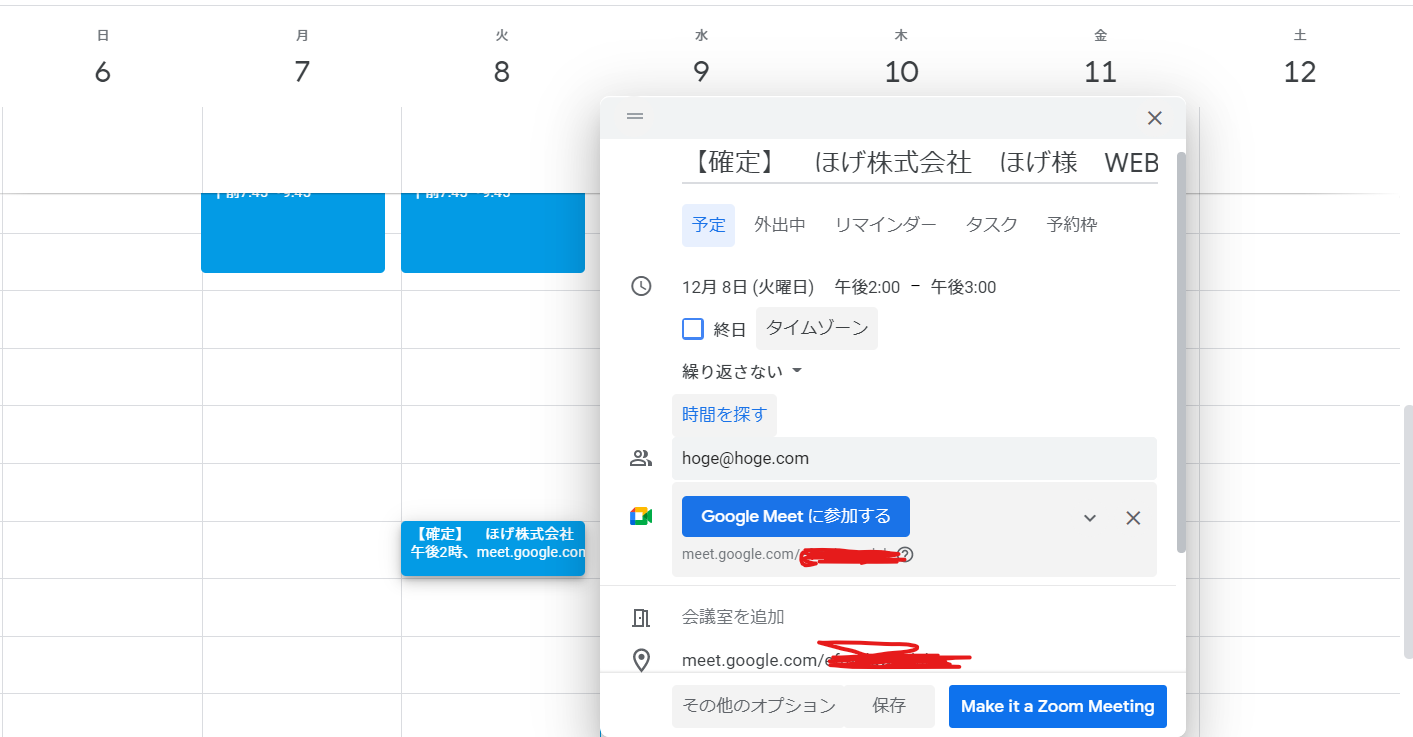
電話をかけて、アポイントが取れたらGoogleカレンダーに予定を入力し、GoogleMeetのURLも画面から発行する。
なお、GoogleMeetのURLの取得だけはどうしても分からなかった。標準のメソッドでは用意がないと思う。
したがって、MeeetのURLに関しては手動でコピーして、打ち合わせ場所にペーストすることで取得する。
同時に、お客様のメールアドレスもインバイト先に入力をする。
また、予定のタイトル部分を全角スペースで区切り、『【確定】 会社名 お客様のお名前 WEBお打合せ』という入力規則で入力する。これをしないと会社名とお名前がうまく取得できないし、最後のif文で引っかかるようになっている。
アウトプット
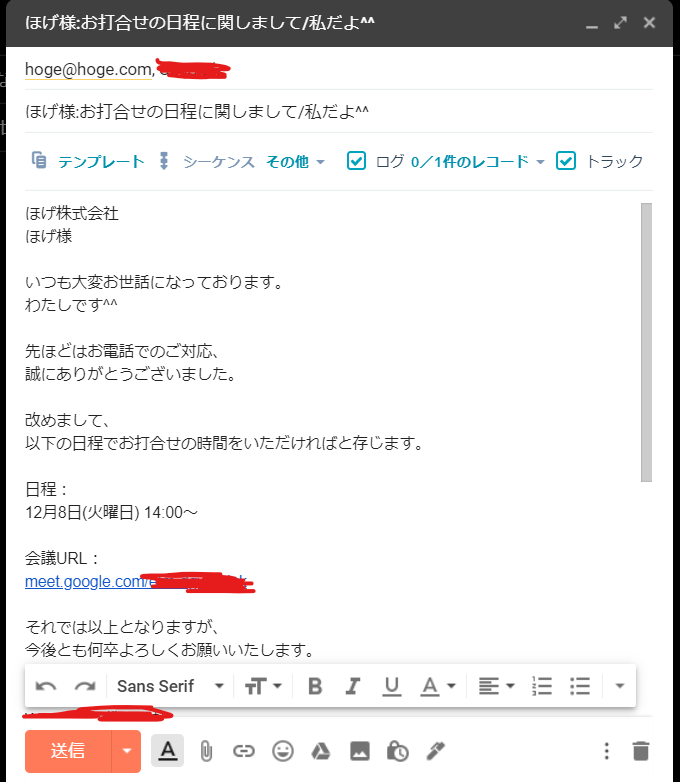
無事に下書きも生成された。これで月間のコール数が30は増えたかもしれない。
コードに関しては、あえてメソッドを分けたけど、かえって分かりづらくなった気もする。