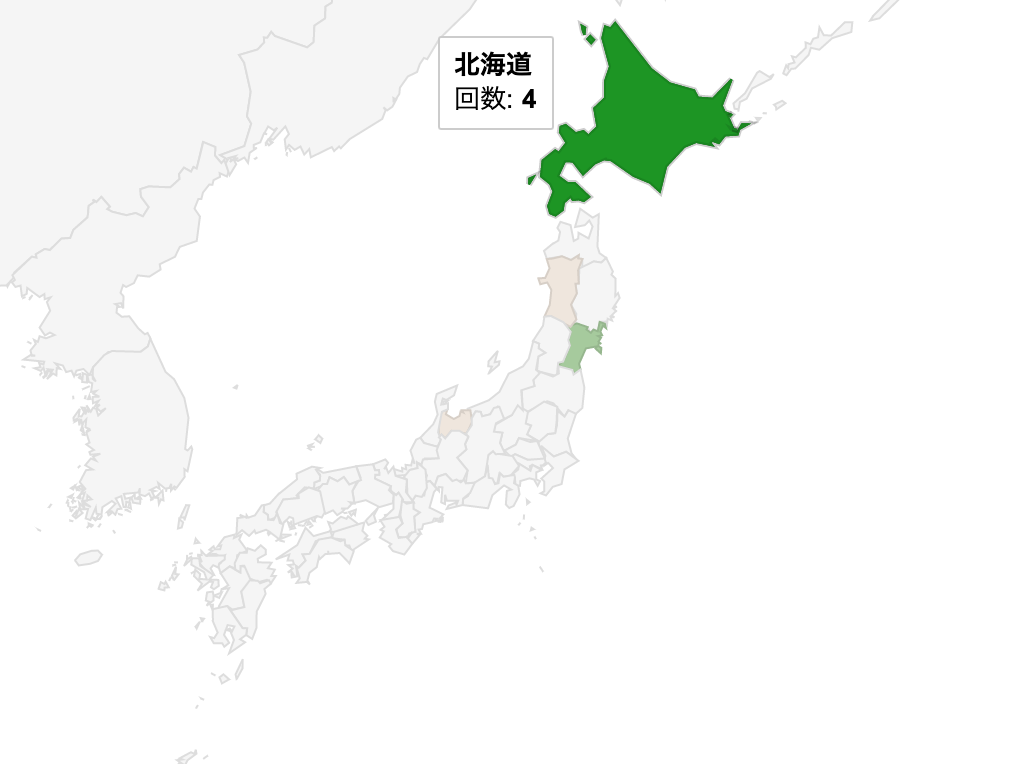
簡単にグラフが作れて人気なGoogle Chart。その中の「GeoChart」は都道府県別の日本地図を作成できます。以下のように都道府県別で色分でき、カーソルを当てるとパラメータを表示してくれます。

やりたいこと
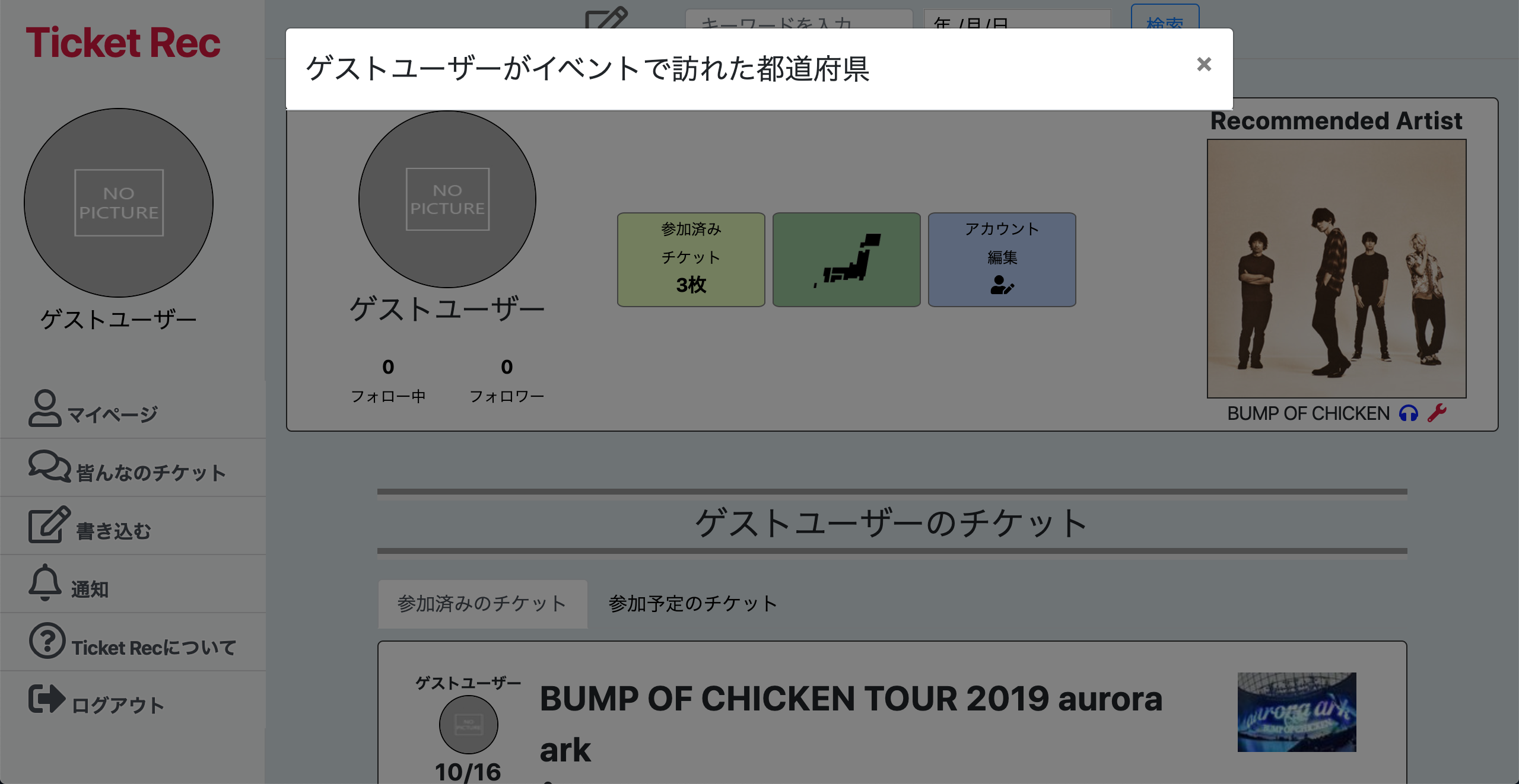
今回は既にあるオリジナルサービス内に、ユーザー詳細ページにあるリンクをクリックするとモーダルでユーザーのデータが反映されたMAPを表示する機能を実装します。
ということでファイルを作成。
(データを入れる処理は人それぞれなので割愛)
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel"><%= "#{@user.name}がイベントで訪れた都道府県" %></h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div id="regions_div"></div>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['geochart']});
google.charts.setOnLoadCallback(drawRegionsMap);
function drawRegionsMap() {
var data = google.visualization.arrayToDataTable(gon.map_data);
var options = { region: 'JP', resolution: 'provinces', width: '100%', height: 500 };
var chart = new google.visualization.GeoChart(document.getElementById('regions_div'));
chart.draw(data, options);
}
</script>
</div>
</div>
$("#map-modal").html("<%= escape_javascript(render 'map') %>")
$("#map-modal").modal("show")
-略-
<%= link_to map_user_path(user), remote: true do %>
<%= image_tag "/images/japan.png" %>
<% end %>
-略-
<div class="modal fade" id="map-modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"></div>
<div class="modal fade" id="recommend-modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"></div>
def show
gon.map_data = @user.prefecture_data
end
prefecture_dataメソッドはmodels/user.rb内に作ったメソッドで、都道府県に行ったデータを取得していると思ってください。
問題
さあ準備ができたので、実際にブラウザでリンクをクリックしてみましょう。

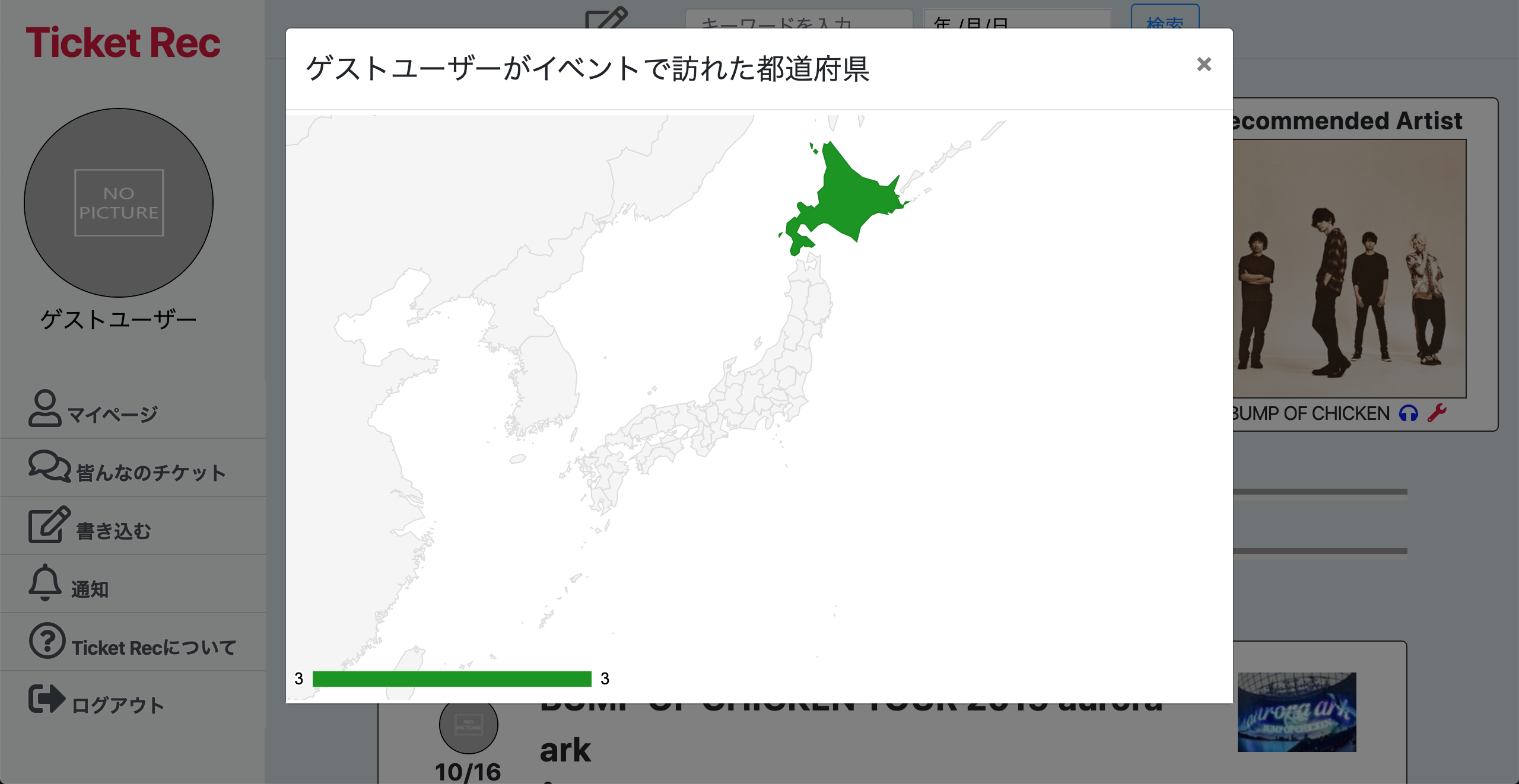
あ、あれ!!??(・_・;
上手く表示されていません…
モーダルタイトルの「ゲストユーザーがイベントで訪れた都道府県」は表示されていますが肝心な日本地図は表示されませんでした。
解決
どうやらmodalが完全に表示する前に、地図を描画させてしまっている事が原因のようです。
今回はmap.js.erbにjQueryで以下のように書いてみました。
$("#map-modal").html("<%= escape_javascript(render 'map') %>")
$("#map-modal").modal("show")
# 以下を追記
$("#map-modal").on("shown.bs.modal", function () {
google.charts.load('current', {'packages':['geochart']});
google.charts.setOnLoadCallback(drawRegionsMap);
var data = google.visualization.arrayToDataTable(gon.map_data);
var options = { region: 'JP', resolution: 'provinces', width: '100%', height: 600 };
var chart = new google.visualization.GeoChart(document.getElementById('regions_div'));
chart.draw(data, options);
});
shown.bs.modal(モーダル・ダイアログを開くshowメソッドを呼び出した時のイベント)を使っています。
無事成功しました!