どうも、ヒロです!
都知事選、終わってしまいましたね。
僕は都民ではないので関係ないのですが、折角盛り上がっている(?)のでそれに便乗して政治APIを使って何か作って見ました。
ちなみに今回作った物のコードはこちらにあります!
今回作った物
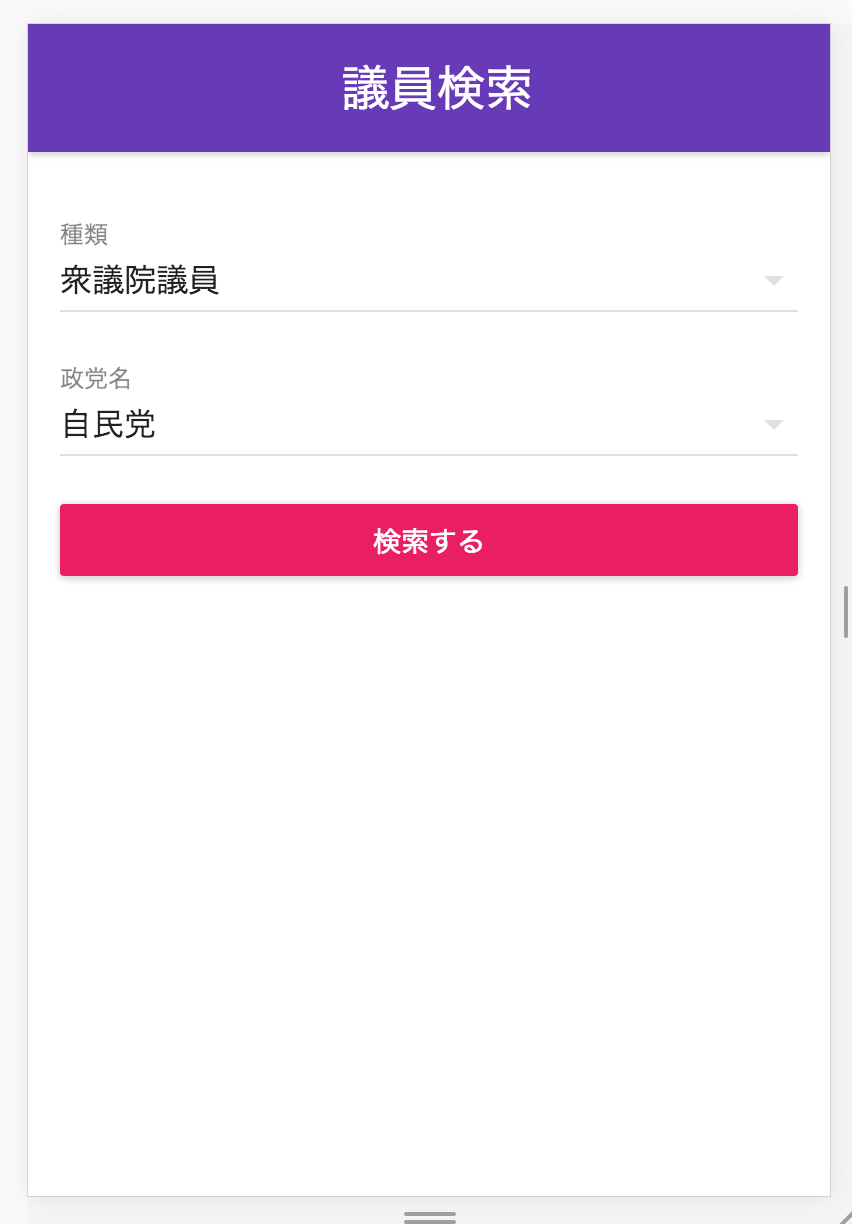
簡単に説明すると、Seiji.kpi-net.comのAPIを使用して政治家の情報をまとめて見れる物です。
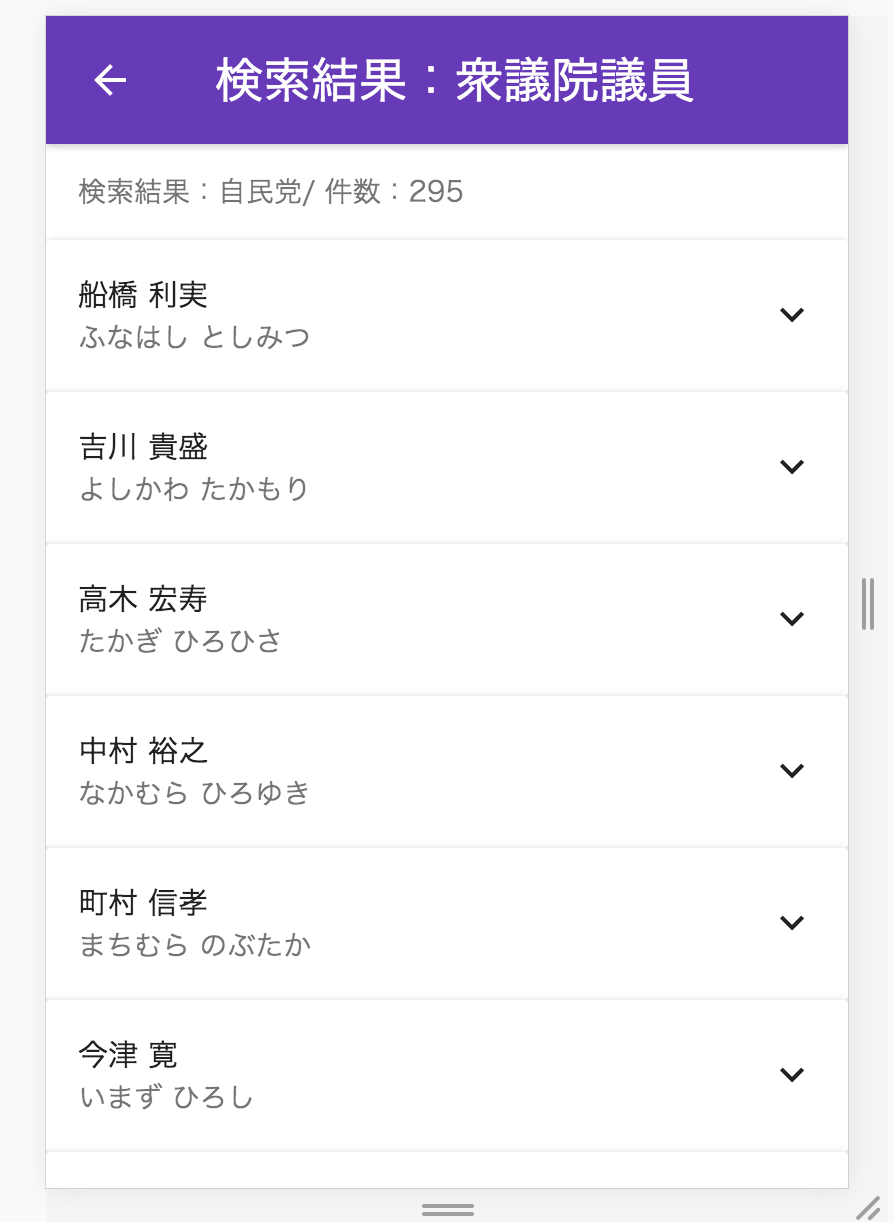
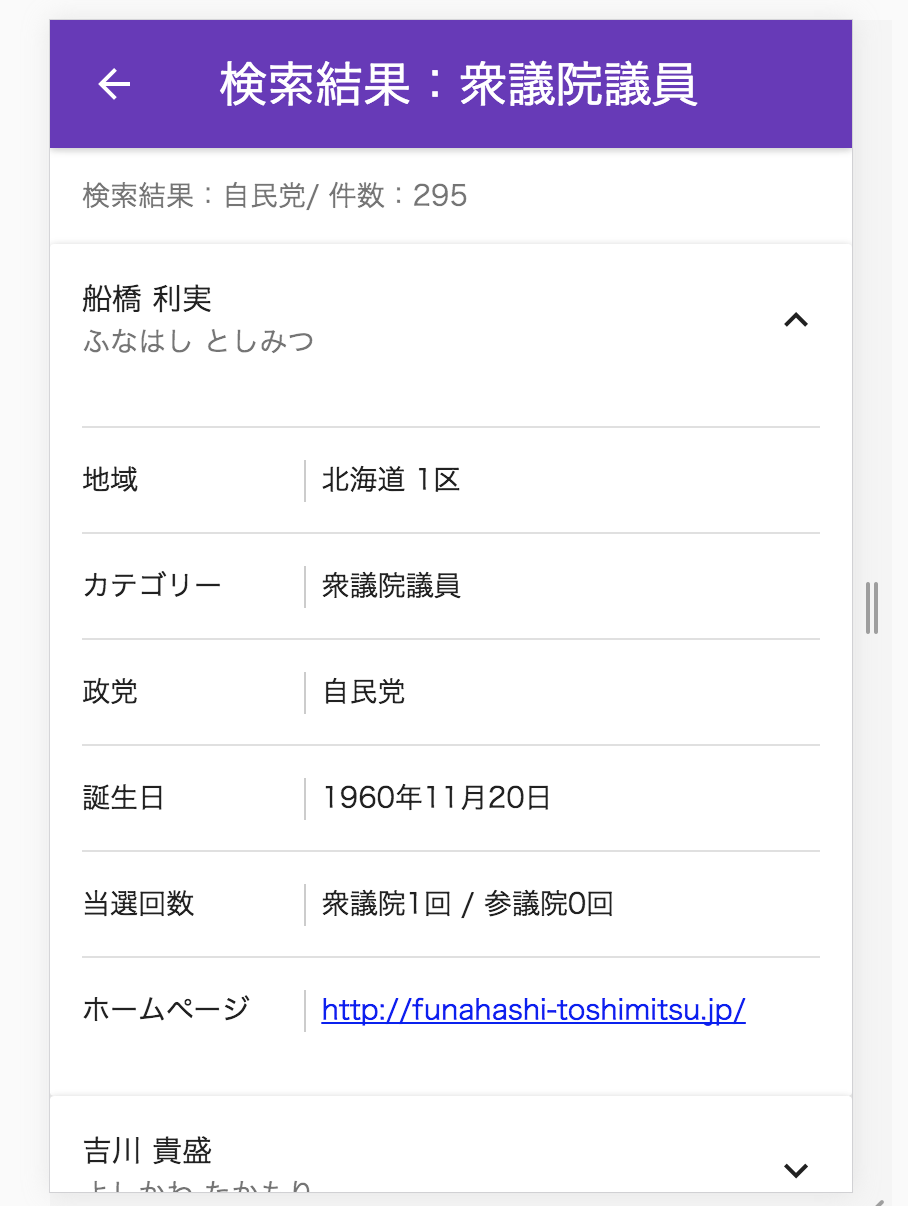
衆議院議員、参議院議員等の種別を選択し、政党名を選択し、検索するボタンを押すと該当している政治家の一覧と件数が閲覧できるという物です。
苦労した点
APIにリクエストをした際、jsonらしき配列が返って来ているのにjsonではないっぽい何かでオブジェクトに変換するの辛い、、、と悩んでいたらピッタリの記事に遭遇し助けられました。本当凄い、、、!
JSONらしき文字列をオブジェクトに変換するJavaScript
ちなみに該当部分のコードを抜粋
...
const data = res.text.replace(/\r?\n/g,"").trim();
const politicians = (new Function("return " + data))();
...
あとはいつも通りな感じで実装しました。コード見て頂いた方が早いかもしれませんヾ(´ε `;)ゝ
小技
小技というよりもreact-routerのドキュメント見てもらうと書いてあるのですが、urlのパラメーターはthis.props.paramsで取得することが出来ます。
import React, {Component} from 'react';
import {render} from 'react-dom';
import Main from './container/Main';
import Result from './container/Result';
import {Router, Route, browserHistory} from 'react-router';
import injectTapEventPlugin from 'react-tap-event-plugin';
injectTapEventPlugin();
render(
<Router history={browserHistory}>
<Route path='/' component={Main} />
<Route path='/:type' component={Result} /> //ここのことです。
</Router>,
document.getElementById('app')
)
typeCheck() {
switch(this.props.params.type) {
case '1':
return '衆議院議員'
case '2':
return '参議院議員'
case '3':
return '知事'
case '4':
return '市長'
case '5':
return '区長'
case '6':
return '町長'
case '7':
return '村長'
default:
return '不正な値です'
}
}
今回はこのような感じで処理を分岐していました。
感想
前回、wp-rest-apiを使った簡単なサンプルを作った際に、もう少しAPI使って遊びたいなーと思ったので今回も勢いで作ってみました。
オープンAPIで何か作るという経験があまりなかったので今回も刺激的でした。また何か作ってみたいと思います。