美味しい料理は好きですか?
みなさん、
- 美味しい料理(食事)
or - 美味しくない料理(食事)
どちらが好きですか?
こう聞かれて後者と答える人はほぼほぼいらっしゃらないと思いますが、
もしいらっしゃったらすぐにブラウザバックをオススメします。
なぜ作ろうと思ったか
僕はもちろん前者、且つ、ケチなこともあり、お金を払って外で食事をするときになるべく失敗したくないので、口コミをよく参考にします。
でもよくよく考えたら口コミってお店に行く前は気にしてすごく読むけど、お店に行った後に見ることってあまりないなと。。。
そんな方、多いんじゃないでしょうか?
これは僕の感覚なので、そうでない人もたくさんいらっしゃると思いますが、
自分が食べて美味しかった(そうではなかったとしても)料理を他の人はどう思うんだろう?
というのは気になりませんか?
でも、毎日自分がいったお店の口コミを見るのはめんどくさい。
なので今回はホットペッパーグルメでブックマークしたお店に口コミが書き込まれたら通知が来るLINE BOTを作ってみました。
僕は「行った事がある店=ブックマーク」
といった使い方をしております。予めご承知おきください。
下準備 LINE Notifyとの連携
①
https://notify-bot.line.me/ja/
にアクセスして右上のログインを押下。自身のLINEの情報を入力

②
右上のログインの部分が自身が登録しているLINE名に変わるので、そこからマイページへ
③
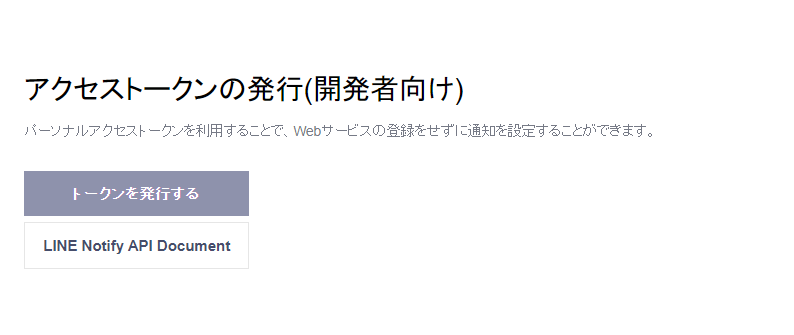
少し下に下がって「トークンを発行する」を押下
(開発者向けってなんかかっこいい)
ポップアップでアクセストークンが表示されます。
一度閉じると二度と開けない為、必ずメモに残してから画面を閉じて下さい。
ChatGPTを使ってみる
ChatGPT大先生に以下をお願い
https://chat.openai.com/
ChatGPTのページでは翻訳機能を必ずオフにして下さい。
環境にもよるかもしれませんが、オンになっているとエラーが頻発します。
ホットペッパーでフォローしているお店に口コミが入ったらLINEに通知したい。
言語はJavaScript、Node.jsで実行します。
そこで出てきたコードがこちら
すごい世の中になりましたね。
'YOUR_API_KEY'
'YOUR_USER_ID'
'YOUR_LINE_NOTIFY_TOKEN'
は書き換えて下さい。
const axios = require('axios');
// ホットペッパーグルメAPIのエンドポイントとパラメータを設定
const apiKey = 'YOUR_API_KEY'; // ホットペッパーグルメのAPIキー
const userId = 'YOUR_USER_ID'; // ブックマークしているお店のユーザーID
const apiUrl = `https://webservice.recruit.co.jp/hotpepper/bookmark/v1/?key=${apiKey}&user_id=${userId}`;
// LINE Notifyのアクセストークンを設定
const lineNotifyToken = 'YOUR_LINE_NOTIFY_TOKEN';
// ホットペッパーグルメAPIを使用してブックマークしているお店の情報と最新の口コミを取得する関数
async function fetchBookmarkedShopReviews() {
try {
const response = await axios.get(apiUrl);
const bookmarks = response.data.results.bookmark;
const reviews = bookmarks.map(bookmark => bookmark.review);
return reviews;
} catch (error) {
console.error('Failed to fetch bookmarked shop reviews:', error);
return [];
}
}
// 新しい口コミがあるかどうかをチェックし、あればLINEに通知を送る関数
async function checkNewReviewsAndNotify() {
const reviews = await fetchBookmarkedShopReviews();
if (reviews.length > 0) {
// 新しい口コミがある場合、LINE Notifyを使用して通知を送信
const message = `ブックマークしているお店に新しい口コミが投稿されました!`;
sendLineNotify(message);
}
}
// LINE Notifyを使用してメッセージを送信する関数
async function sendLineNotify(message) {
try {
await axios.post(
'https://notify-api.line.me/api/notify',
`message=${message}`,
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
Authorization: `Bearer ${lineNotifyToken}`,
},
}
);
console.log('Notification sent successfully');
} catch (error) {
console.error('Failed to send notification:', error);
}
}
// 最初の実行
checkNewReviewsAndNotify();
ワクワクしながら実行!
来ない。
来ない。。
もう一回!
来ない。。。
特にエラーは出ていないけど、記述間違ってる?
助けてChatGPT大先生!
僕:口コミの通知が来ません、どこが間違っているか教えて下さい
ChatGPT大先生:いくつか考えられますが、新しい口コミが書かれていない可能性があります
・
・
・
・
・
・
「なるほど」
対策(という程のものではないですが)
以下のコードを追加し、新しい口コミが無い場合も通知が来るように変更。
{
// 口コミがない場合、LINE Notifyを使用して通知を送信
const message = 'ブックマークしているお店に新しい口コミはありませんでした。';
sendLineNotify(message);
全体のコードはこちら
'YOUR_API_KEY'
'YOUR_USER_ID'
'YOUR_LINE_NOTIFY_TOKEN'
は書き換えて下さい。
const axios = require('axios');
// ホットペッパーグルメAPIのエンドポイントとパラメータを設定
const apiKey = 'YOUR_API_KEY'; // ホットペッパーグルメのAPIキー
const userId = 'YOUR_USER_ID'; // ブックマークしているお店のユーザーID
const apiUrl = `https://webservice.recruit.co.jp/hotpepper/bookmark/v1/?key=${apiKey}&user_id=${userId}`;
// LINE Notifyのアクセストークンを設定
const lineNotifyToken = 'YOUR_LINE_NOTIFY_TOKEN';
// ホットペッパーグルメAPIを使用してブックマークしているお店の情報と最新の口コミを取得する関数
async function fetchBookmarkedShopReviews() {
try {
const response = await axios.get(apiUrl);
const bookmarks = response.data.results.bookmark;
const reviews = bookmarks.map(bookmark => bookmark.review);
return reviews;
} catch (error) {
console.error('Failed to fetch bookmarked shop reviews:', error);
return [];
}
}
// 新しい口コミがあるかどうかをチェックし、あればLINEに通知を送る関数
async function checkNewReviewsAndNotify() {
const reviews = await fetchBookmarkedShopReviews();
if (reviews.length > 0) {
// 新しい口コミがある場合、LINE Notifyを使用して通知を送信
const message = 'ブックマークしているお店に新しい口コミが投稿されました!';
sendLineNotify(message);
} else {
// 口コミがない場合、LINE Notifyを使用して通知を送信
const message = 'ブックマークしているお店に新しい口コミはありませんでした。';
sendLineNotify(message);
}
}
// LINE Notifyを使用してメッセージを送信する関数
async function sendLineNotify(message) {
try {
await axios.post(
'https://notify-api.line.me/api/notify',
`message=${message}`,
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
Authorization: `Bearer ${lineNotifyToken}`,
},
}
);
console.log('Notification sent successfully');
} catch (error) {
console.error('Failed to send notification:', error);
}
}
// 最初の実行
checkNewReviewsAndNotify();
結果
おわりに
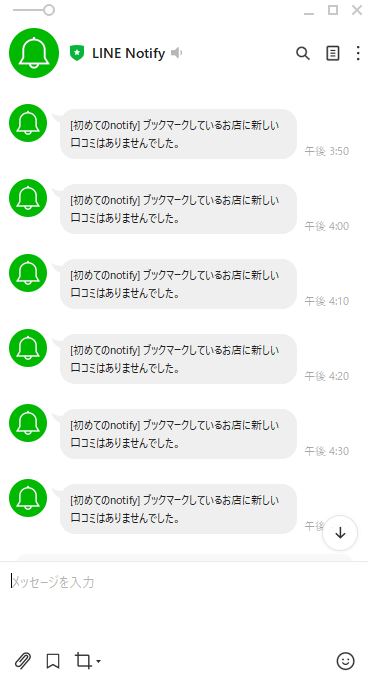
以下のコードを追加し(これもChatGPTに聞いた)10分に1回、通知が来る設定にしておりますが、
BOTを制作してから約48時間、今のところ壊れたラジオのように
[初めてのnotify] ブックマークしているお店に新しい口コミはありませんでした。
// 定期的に新しい口コミをチェックして通知するためのタイマー
setInterval(checkNewReviewsAndNotify, 600000); // 600秒ごとにチェックする場合
「口コミが無い」
という通知は届いているので、恐らく問題なく構築出来ているとは思いますが、
なんだかモヤモヤ。。。
とはいえ、初めてBOTを作ってみて、単純に楽しかったのと、なによりも
ChatGTPすげーな!
というのが感想です。
ちゃんと新規口コミの通知が来た際は追っておしらせしまーす。
誰か早く書いて~。。。。