使用するサイト
Favicon & App Icon Generator
使用するのはこちらのサイト。
どんなサイズでもいいので画像を用意しておけば、それをファビコン用に加工・生成してくれます。
ファビコンの作り方
ファビコンにしたい画像を用意して、Favicon & App Icon Generatorにアクセス
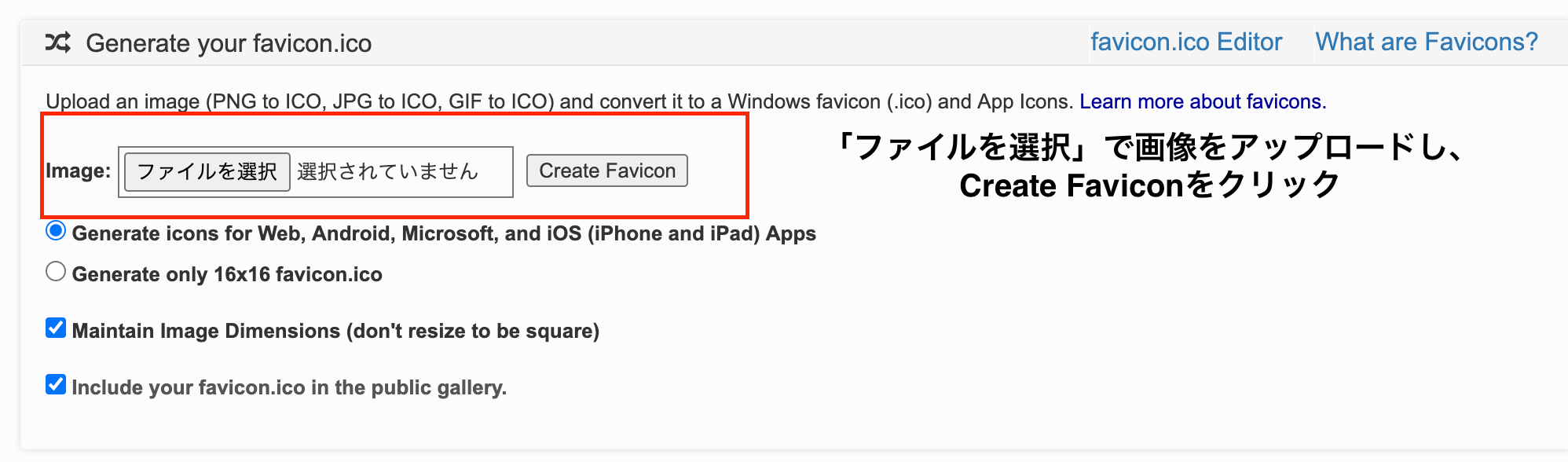
ファイルをアップロードする。

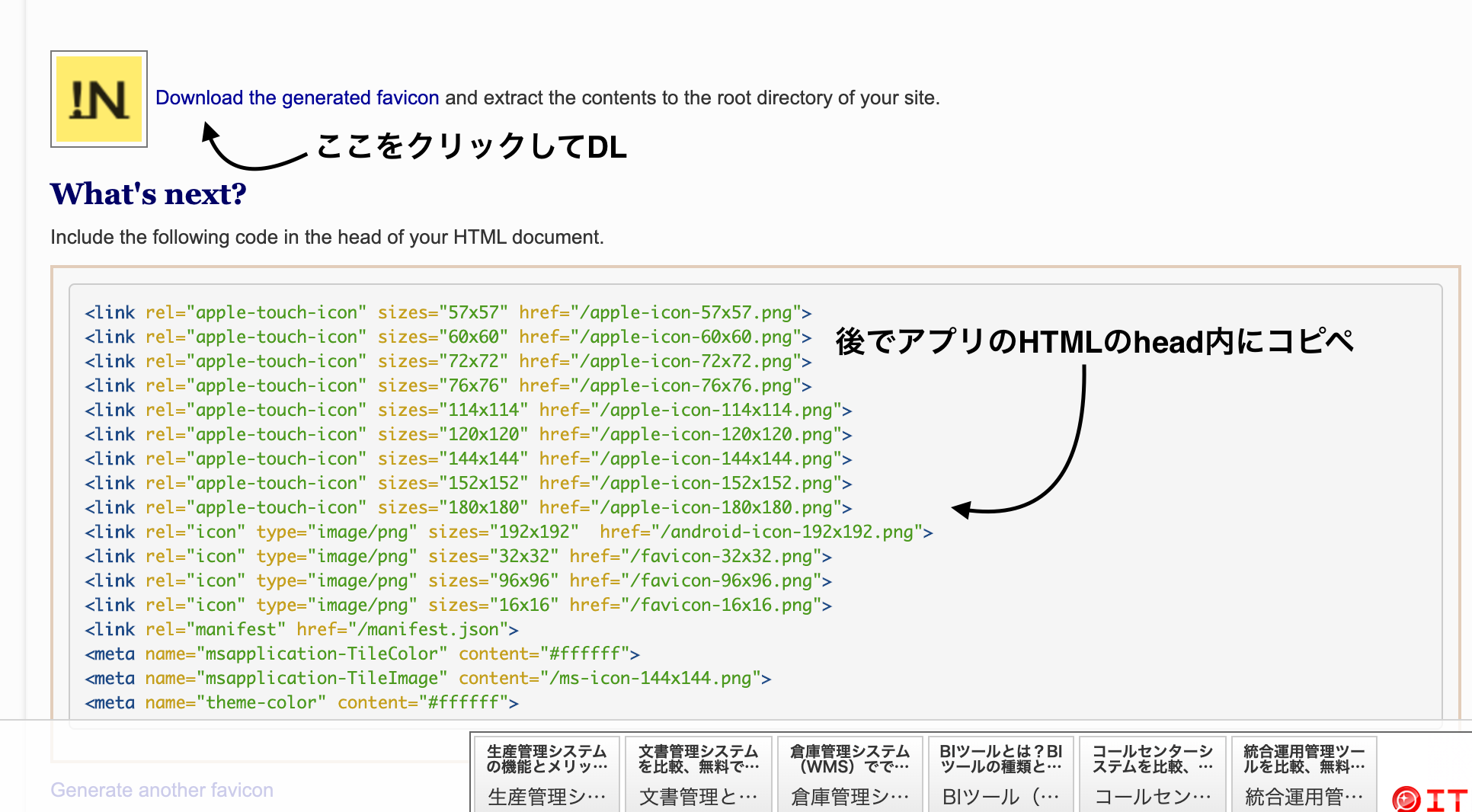
この画面のHTMLタグは後で使います。
ファビコンを設定する
アプリ内にファビコンを配置
・welcome.blade.phpがレイアウト構成を担うbladeファイル
という設定で配置します。
①resourcesディレクトリに画像を保存するimageディレクトリを作成
②さらにimageの中にfaviconディレクトリを作成
③faviconの中に先ほどDLしたファビコン画像を移動
レイアウト構成を担うbladeファイルで参照する
welcome.blade.phpの
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
href(参照パス)を修正する
hrefのhref(パス)はwelcome.blade.phpからの相対パスになります。
よって、コピペしたhrefを全て下記のように修正しましょう。
href="../images/favicon/apple-icon-57x57.png"
これで設定は完了!
レイアウトで使っているbladeページを表示すればファビコンが設定されているのが分かります。