これは、FOSS4G Advent Calendar 2019 の 24日目の記事です。
はじめに(結論)
ノンプログラマー・webアプリ開発初心者が爆速でGeoDjangoチュートリアル(GeoDjangoではじめる地理空間情報)をクリアするためにすべきこと
0.webアプリ開発は積み上げ型学習であることを認識する。
1.DjangoGirlsチュートリアルを1周し、webサイト構築及びDjangoの概要を把握する。
2.Make a Location-Based Web App With Django and GeoDjangoでDOCKERを使ったPostgreSQLの操作を学ぶ。RESTful APIの実装を求められないので難易度は低め。
3.GeoDjangoチュートリアル:GeoDjangoではじめる地理空間情報をこの記事を読みながら爆速で進める。
はじめに(導入)
「初心者向け〜〜」「〜〜入門」といったタイトルを冠した技術ブログは多々あれど、それらの多くは「ある程度わかっている人」に向けて書かれているなぁと感じることが多いです。技術をわかっている人がおさらいとして情報を整理して書いている感じといいますか、、、途中で力尽きた記事や、自分がわかればいいというメモのようなものもありますよね。
わかる人がわからない人の「わからない」がわからなくなるというのは仕方ないとは思いますが、初心者を想定した記事でも「エンジニアとして当然のこと」「そのシステムを使うのに必要なお膳立て」について明確に言及しないことも多く、初心者の方々におきましては**「言われた通りやってるのになんでできないの!!!」**という状況が多々生まれていることでしょう。
本職は建設コンサルタントのノンプログラマーであり、「GeoDjango使ってアプリ作りたい」と思いついてしまったweb関係完全初心者の私の前に、この、省かれた分脈を読む力、割愛された作業を実行する力、が高い壁として立ちはだかりました。
目的
そんな経験をもとに、本稿はwebアプリ開発初心者・ノンプログラマーに向けて、GeoDjangoチュートリアルの補助教材を提供することを目的とします。
取り組むチュートリアル
GeoDjangoではじめる地理空間情報(by 小俣 博司 / Hiroshi Omata)
開発環境
macOS version 10.15.1
実践!!
0.プログラミングに対する心構えを持つ
プログラマーにとっての「当たり前」の心構え、意外にまとまった情報として見る機会がない上、ノンプログラマーにとっては身近なものではないと思います。プログラマーの知人に教えてもらってありがたかった心構えをいくつか紹介します。
「技術ブログばかりでなく公式ドキュメントも参照せよ」
コンピュータ言語を学ぶということは新しい言語を学ぶことに等しく、文法をしっかり理解することが重要。基本に立ち返って公式ドキュメントを読み込む時間的余裕を持つことは非常に大切。
「検索する前にError文をちゃんと読め」
エラーが出て「あわわわ」となり、error文を読み込むこともなくGoogle先生に聞いてしまい、無駄に時間を食うことがありました。Pythonはエラー文の最後にエラーの原因がきちんと書いてあります。落ち着いて、Error文を読みましょう。
「あなたがぶち当たった問題のほとんどは誰かがすでにぶつかった問題である」
問題が発生したら、誰かに聞く前に一度Qiitaなどの各種技術ブログややStackOverFlowなどで同じ問題で困っている人を探しましょう。日本語ソースよりも英語ソースは圧倒的に多く、英語に果敢に挑むことは課題解決への近道となります。
「スクリプトが動くことが正義。目的を果たせることが正義。」
CSVファイルをdataframeとして読み込む際に、pandasを使えば一瞬で済むことを分かりながら、numpyのnp.loadtxtでなんとかできないかと試行錯誤していた時がありました。筆者の心境としては「numpyの理解が足りないから出来ないんだ、ちゃんとマスターしなきゃ、、、」と言う初心者にありがちな「全部終わらせてからやりたい病」にかかっていたわけです。友達のプログラマーに相談したら「そんなん目的を果たすことを最優先にしろよ。時間がもったいないからpandasでいいよ。」と一蹴されました。僕らはテストに臨んでいるわけではありません。スマートなコードはあれど、正解などないのであって、「実現しようとしている目的を果たす」という最優先事項を見誤ってはなりません。
1.事前学習
1-1.Djangoの基本操作を覚える
本家Djangoチュートリアルは初心者には難しいのでDjangoGirlsチュートリアルでDjangoの基本操作を知りましょう。Djangoの操作に必要な、コマンドライン操作, HTML, CSS, Python基礎文法を必要最低限網羅しているので、要素技術を個別に学ぶ必要がありません。といっても、あくまで必要最低限ですので、これら要素技術を個別に深めたい場合の勉強方法については下部にまとめました。
複数階層あるディレクトリの中で影響し合うファイルが複数ある中、データがどういった流れで処理されていくのか、どういった順でファイルを編集していけばいいのか、、、、はじめは混乱していましたが、
「Template(見た目)のページを1つ増やしたら、
urls にもページが増えた事を追記して、
View にもページが増えた事を追記する
必要があります。」
出典:【Python/Django】webフレームワークを使う6つのコツ〜最短距離でアプリをつくるために【初心者向け】
といった、いくつかの”ひとセット”の流れを意識するようになってから理解が進みました。
1-2.DOCKERを使ったPostgreSQLの操作を学ぶ
DjangoGirlsチュートリアルではデフォルトのデータベース(SQLite)を使用していますが、GeoDjangoではこれをPostgreSQLに変更する必要があります。
[GeoDjangoではじめる地理空間情報](https://homata.gitbook.io/geodjango/geodjango/install#postgisnodtabsuwo / "PostGISのデータベースを作成")では、$ createdbコマンドでPostgreSQLの位置情報エクステンションであるPostGISのデータベースを作成していますが、うまくいかない場合はDOCKERを使う必要があります。DOCKERを使ったデータベースの作成、起動はMake a Location-Based Web App With Django and GeoDjangoに(英語で)詳述されています。
逆に、GeoDjangoに必要な周辺ツール四つ(GDAL, GEOS, PROJ4, PostgresSQL)のHomebrewを用いたインストール方法はこのサイトでは紹介されていませんので、[GeoDjangoではじめる地理空間情報:前準備 インストール](https://homata.gitbook.io/geodjango/qian-zhun-bei/install#mac-osx-1 / "Mac(OSX)")を参照し、Homebrewの導入、ツールのインストールをする必要があります。
Homebrew導入の際に求められるXcodeのインストールですが、Appstoreからのインストールで不具合が発生したので、[こちらの記事](https://qiita.com/NolikaOhkawa/items/1bc2960f513d3d6a8882 / "MacにXcodeをインストールする")を参考に、.dmgファイルから直接インストールしました。
2.GeoDjangoチュートリアル
ここまで事前学習がしっかりされていれば、GeoDjangoチュートリアル:GeoDjangoではじめる地理空間情報を爆速でクリアできることでしょう。
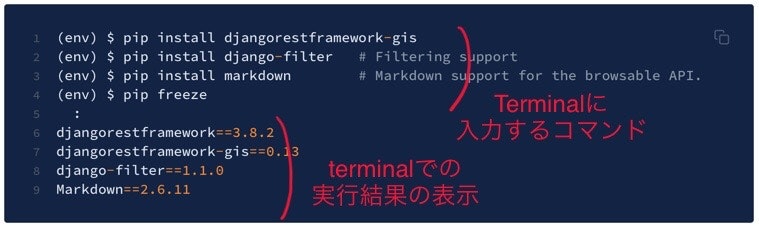
私が複数のサイトを参考にしながらチュートリアルを進める中で、何度も困惑させられたのがコードの記法の違いでした。記法は人・サイトによって違いがあり、
どれがメモを示しているのか、
(env) $ どれがterminal内での記述を示しているのか、
どれがterminalでの実行結果を示しているのか
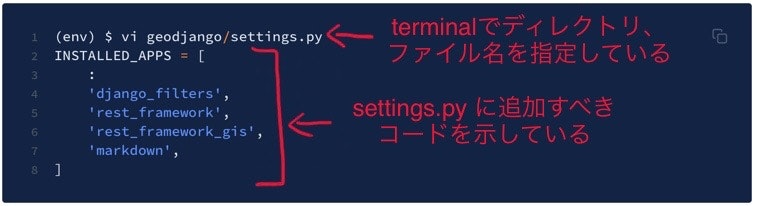
はたまたどこの部分がeditorで
編集すべきスクリプトを示しているのか
理解するまで時間がかかりました。例えば、[「RESTful APIの作成」](https://homata.gitbook.io/geodjango/geodjango/tutorial#restful-apino / "GeoDjangoのチュートリアル: RESTful APIの作成")に示されたコードの場合、(env) $ が文頭に来ていればterminalでの記述とわかりますが、地の部分がterminalの実行結果なのか、ファイル内のコードを示しているのかは文脈を読む必要があります。この辺り、「わかる人には当然」だが、初心者にとっては慣れるまで時間がかかるところなのかと思います。


まとめ
爆速でアプリ開発をするには知識を身につけるための積み上げ型の学習が欠かせない、という身も蓋のないオチになりました。この学習に際し、痒いところに手が届くリソースになかなか出会えず、解決の糸口の多くが人の口からもたらされた、という経験をし、改めて誰かと共に学ぶこと、相談できる人がいることの大切さを実感した次第です。
補足情報
WEBに関する基礎知識とPythonの基本文法の習得
Djangoを扱うにはwebサイト構築の基礎知識が必要とされ、Pythonの基本文法程度はわかっている必要があるので、初心者は以下の教材を一周ずつさらうといいでしょう。概念を知ることができれば良いので、何周もして覚える必要はないです。月額1000円ちょっとくらいは払った上で集中して短期間で終わらせましょう。
市販のテキスト等でも良いですが、個人的にはドットインストール・プロゲートがオススメです。自分がこれを使ったというのもありますが、この2サイトは「転職」「就職」等のワードを使った広告を行なっていない良心的な学習支援サービスだと思っている、というのも大きな理由です。
ドットインストールの場合
UNIXコマンド入門 → HTML/CSS開発環境の構築 → HTML入門 → CSS入門 → Python3入門
※ドットインストールはローカル開発環境の構築が必要になります。
※Leafletを扱うにあたってJavaScriptを読めるとありがたかったので、余裕があったらJavaScriptのコースも履修すると良さそう。
Progateの場合
CommandLine基礎編 → HTML & CSS(初級編・中級編までやれば十分では) → Python入門
※プロゲートはローカル開発環境の構築を必要としません。
※Leafletを扱うにあたってJavaScriptを読めるとありがたかったので、余裕があったらJavaScriptのコースのうちI〜IIIくらいまでやれば良さそう。