EC-CUBE Advent Calendar 2020 5日目の記事です。
2021.11.29追記
EC-CUBE4.1がリリースされ、SEOに関してアップデートされましたので
記事も一部リライトしました。
ECサイトではSEO対策が非常に重要になりますが、あんまりEC-CUBE4系のSEO対策記事がなかったので
初歩的な点で、対策の取り組みやすいものをまとめてみました。
SEO対策=Google検索エンジンへの対応が大きいので、
Google公式の検索エンジン最適化(SEO)スターターガイドは、一読してみることをお勧めします。
※古いですがPDF版もあります、読みやすさはこちらの方がお勧めです
Site Kitプラグインから、サーチコンソール登録とクローラー設定
まず前提として検索エンジンのクローラーにネットショップへ来てもらう設定をしましょう。
自然に検索エンジンのクローラーが来るのを待っていても、いつまで経っても検索結果に表示されないなんて事もあります。
EC-CUBE4では、Site Kitプラグイン(無料の公式プラグイン)を利用する事で簡単にサーチコンソールの登録と、ショップURLの連携が可能になります。
2021.11.29追記
EC-CUBE4.1では初期プラグインとして同梱されたので、
オーナーズストアからダウンロードする手間がなくなりました。

用意するものはGoogleアカウントのみになります。
設定方法は、設定マニュアルをご参照ください。
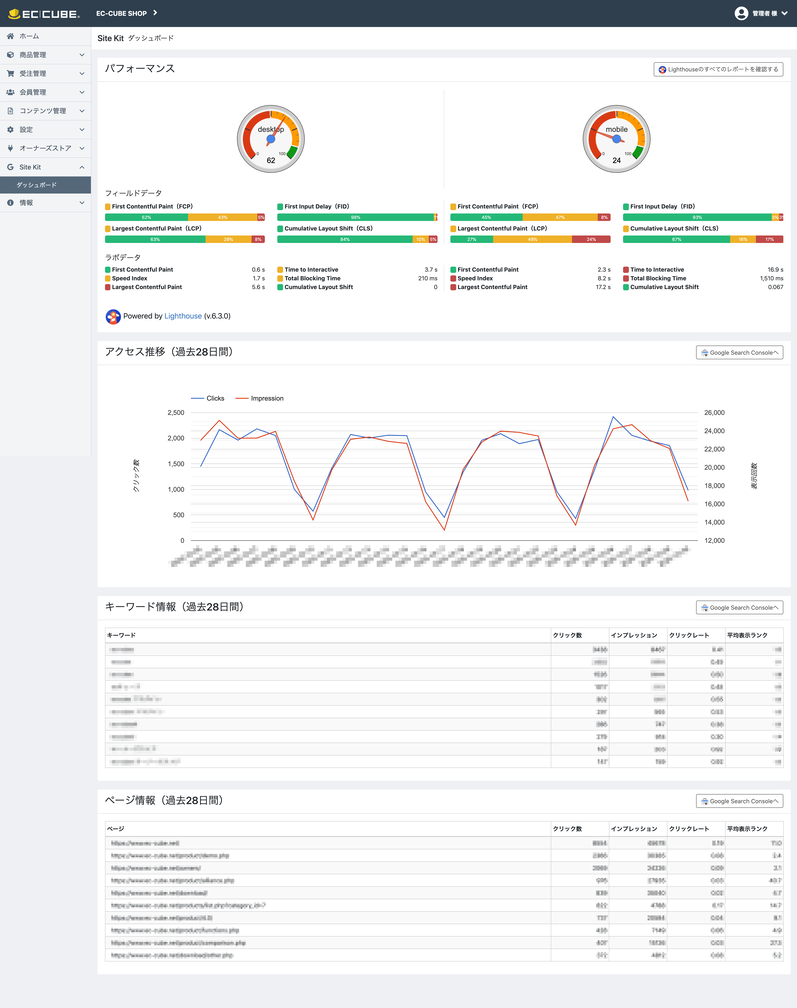
ちなみに、Site Kitプラグインでは、ショップの管理画面よりサイトの表示スピードパフォーマンス・アクセス推移・検索キーワード・ページ情報が確認できるようになり、SEOの効果や日々どのくらいの人、どんな検索キーワードで、どのページ訪れたかなど可視化する事ができます。

sitemap.xmlをサーチコンソールに登録
Site Kitプラグインで、検索エンジンにショップの存在は伝わりましたが、より詳細にサイト内を読み取ってもらうためにsitemap.xmlを用意して、サーチコンソールに登録しましょう。
2021.11.29追記
EC-CUBE4.1からは、デフォルトでsitemap.xml出力機能が追加されました。
https://github.com/EC-CUBE/ec-cube/pull/4808
商品点数やカテゴリが多いと、インデックスが遅くなったりするのと、search consoleでそれぞれ分けてインデックス状況を見たいとのことなので分けられているようです。
/sitemap.xml -> sitemap index
/sitemap_page.xml -> 商品一覧、詳細以外のページのサイトマップ
/sitemap_category.xml -> 商品一覧ページのサイトマップ
/sitemap_product.xml -> 商品詳細ページのサイトマップ
EC-CUBE4では、デフォルトではsitemap.xmlが存在しないので以下の手順で発行登録してください。
- sitemap.xmlジェネレーターやSEOプラグインを使用しsitemapを作成
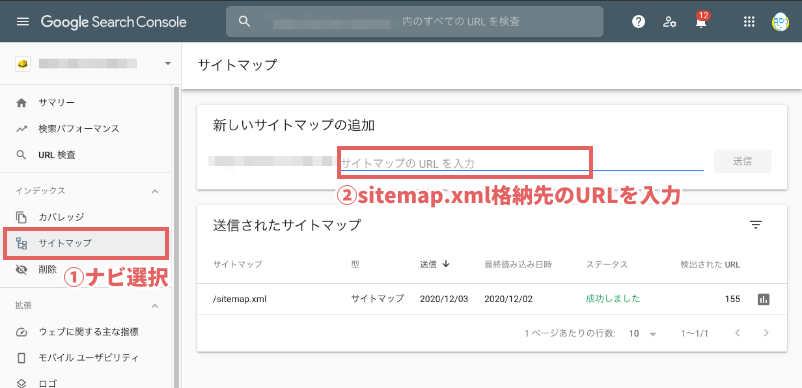
- 発行されたURLを、サーチコンソールで「新しいサイトマップの追加」に追加しましょう。

タイトルの表示を調整
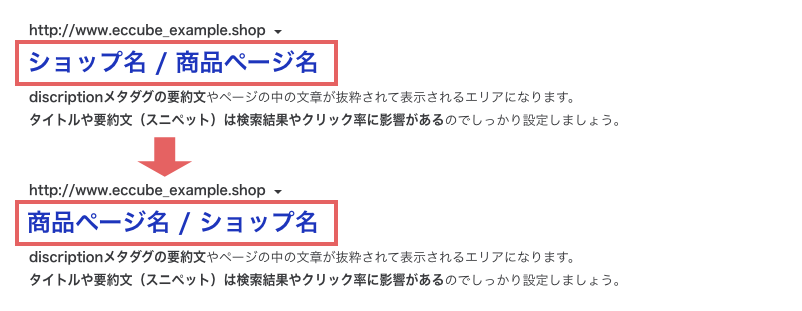
EC-CUBE4ではタイトルが「ショップ名 / 商品ページ名」となるのですが、
タイトルは検索結果にも利用されるため、検索エンジンに表示されることを考えると「商品ページ名 / ショップ名」の方が、検索結果から流入が見込めます。

変更するには、default_frame.twigを編集する必要があります。
default_frame.twigは、srcフォルダ(直接編集は非推奨)の中に格納されているので、
そちらをappフォルダ(編集可能)へコピーして編集しましょう。
※ クラウド版ec-cube.coでdefault_frame.twigを編集したい場合はコチラの記事を参考にしてください。
[src]
└─ [Eccube]
└─ [Resource]
└─ [template]
└─ [default]
├─ default_frame.twig #こちらをコピー
├─ ...
[app]
└─ [template]
└─ [default]
├─ default_frame.twig #こちらにペースト
├─ ...
default_frame.twigをコピーできたら、title要素のソースコード部分を編集します。
<title>{% if Page.url == 'homepage' %}{{ BaseInfo.shop_name }}{% else %}{% if subtitle is defined and subtitle is not empty %}{{ subtitle }} | {% elseif title is defined and title is not empty %}{{ title }} | {% endif %}{{ BaseInfo.shop_name }}{% endif %}</title>
これでトップページでは「ショップ名」のみ、商品ページでは「商品ページ名 | ショップ名」が表示されるようになり、
商品ページが検索エンジンでHITした際も、商品名が先頭にくるようになりました。
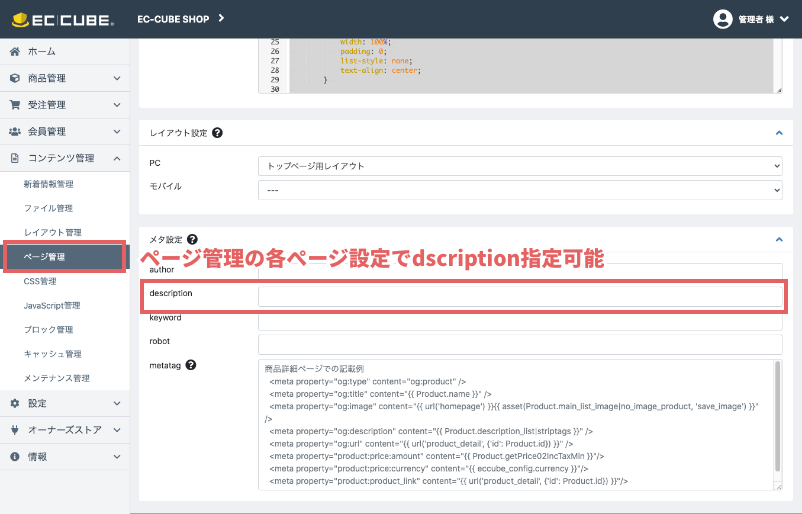
discriptionの設定をする
discriptionは、ページの要約をまとめた文章を設定するメタタグです。
SEOのランキングには直接影響はないそうですが、検索のキーワードや分類には影響を与える部分です。
検索結果でも、設定しているとタイトルの下の要約文(スニペット)として利用されるので、ユーザーからの流入促進の効果も大きくあるため、しっかり設定することが重要になります。

EC-CUBE4のデフォルトでは、管理画面の[コンテンツ管理] > [ページ管理]の各ページ編集画面で設定することが可能ですが、商品詳細ページは、各商品毎の設定がシステム上できないので、商品毎にそれぞれのdiscriptionを設定できるSEO対策プラグインのご利用をお勧めいたします。

カテゴリは複数の分類を設ける
ECサイトでのSEOとしてカテゴリの設定で、複数のキーワードをフォローするのは効果的とされています。
「ブランド名」「ジャンル名」「性別」「年齢」「季節」など関わりの深いキーワードを組み合わせたカテゴライズを設定する事で、SEOだけでなく購買にも大きな影響を与えます。
とはいえ複雑にならないように、カテゴリ階層は2~3くらいまでで設定することを意識しましょう。
商品登録時にコピペを避ける
商品詳細ページの文言など、使い回しやコピぺしている場合は、可能なかぎり、オリジナル文章に変更や追記を検討しましょう。コピーした文章かどうかは、検索エンジンにはすぐバレてしまいます。
Googleの検索品質評価ガイドラインの評価基準とされている以下を意識しましょう。
- Needs Met(ユーザーのニーズを押さえた文章)
- Page Quality(品質が高い、オリジナルの文章)
- Usability(読みやすい文章)
商品登録編集ページに、フリーエリアの項目がありますので、
うまく活用してユーザーを引きつけるオリジナルの商品ページを目指しましょう。
パンくずリストを設置
パンくずリストはサイト内のリンク強化やナビとして設置すると効果的です。
ユーザーの回遊率も向上しますので、是非設置を検討ください。
ただし、EC-CUBE4のデフォルトでは対応していない為、パンくずリストプラグインの導入をお勧めいたします。
HTMLの文章構造を意識する
SEO内部対策の基礎として、検索エンジンが適切にサイトの情報を読む為に、
**セマンティック(意味を持たせた文章構造)**を意識する事が大事になります。
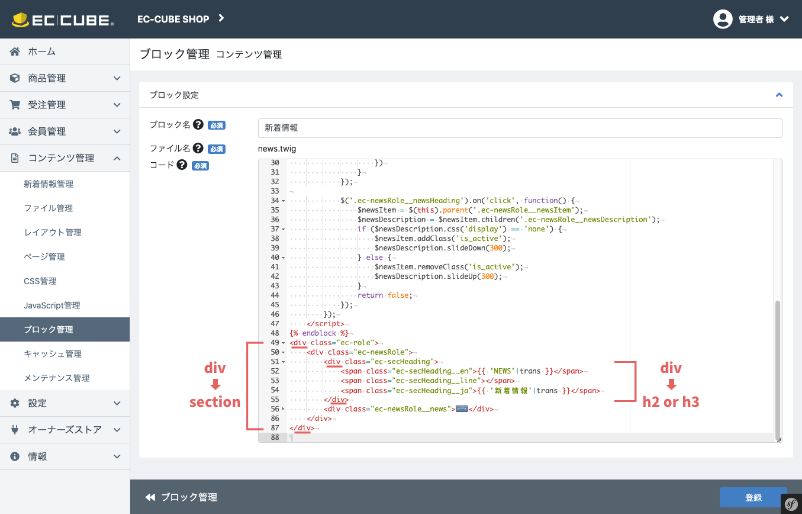
EC-CUBE4のデフォルトテンプレートでは、ブロックなどdivとspan要素で構成されている事が多く
そのままでは、マシンリーダブル性が低い状態となります。ちなみにdivとspan要素共に「意味を持たない」要素となりますので以下のHTML要素に置き換えをおすすめします。
section要素 #各ブロックや商品説明の章・節に使用
article要素 #特集ページなど全体を囲むのに使用
nav要素 #メインのナビに使用、メイン以外のフッターナビなどには使用しない
aside要素 #サイドバーや関連情報に使用
h1-6要素 #タイトルに使用、h1は乱用しない。※section要素内には必ず1つ以上使用
p要素 #文章・説明文の段落に使用 ※br要素を2回繰り返すようならp要素で分けましょう
ul/ol/dl要素 #リストや商品一覧などに使用
table要素 #表組の際に使用
em要素 #強調したい文章などに使用
ーーーーー
alt属性 #img要素には画像の内容の説明をalt属性で記載する。
SEOのランキングに影響がある訳ではありませんが、検索エンジンにサイトの意味をちゃんと理解してもらうことで、適切なキーワードや検索結果としての表示につながります。
それぞれのソースコードを読み解いていく必要があるので、少し手間になりますが、
まずはsection要素・h要素・p要素あたりに変えていくだけでも効果的だと思います。
管理画面のコンテンツ管理から、ページ管理やブロック管理からソースコードの編集ができます。

ソースコードの編集が難しいと感じる方は、デザインテンプレートの使用もご検討ください。
画像の最適化
画像の最適化はページの読み込み速度に大きく影響を与えます。
SEO対策としてページの読み込み速度はスマホ検索のランキングに反映されることは、Google公式ブログでも発表されています。
サイトの表示スピードを調べたい場合は、Google公式のPageSpeed Insightsで計測できるので、現状把握してみてください。
冒頭でお伝えしたSite Kitプラグインを導入していれば、管理画面からも把握できます。
画像の最適化方法についてですが、まずは簡単なものからご紹介。
- 画像の圧縮
- PC用とスマホ用画像を分ける
- 遅延読み込み処理
- 画像の圧縮
jpgやpng画像ですが、人の見た目で荒れない程度に画像圧縮しましょう。
Google公式の画像圧縮変換アプリ「Squoosh」が優秀なので、使ってみてください。

使い方も簡単でドラック&ドロップでOK。
詳細は割愛しますが「Squoosh 使い方」で検索すると、わかりやすい解説サイトが色々とHITします。
今後期待の画像形式WebPにも対応してる点も魅力です。
※複数ファイルを同時にwebp変換したい場合は、サルワカ道具箱 Webp変換がおすすめです。
2021.11.29追記
EC-CUBE4.1にて、webp対応ブラウザで表示した場合、同ディレクトリにwebp画像が存在すると、jpgやpng画像をwebpで返す実装されました。
https://github.com/EC-CUBE/ec-cube/pull/4900
今後、アップロード時の自動圧縮やwebp変換なども要望としてあがっているので、実装待ち遠しいですね。
Webpの対応方法について記事を書きました。
- PC用とスマホ用画像を分ける
PCとスマホ用でサイズや圧縮率の違う画像に分ける方法について、
いくつか方法ありますが、今回は**picture要素**をご紹介します。
以下のように書くと、横幅480px以下はsp.pngを表示、それ以上はpc.pngを表示になります。
<picture>
<source media="(max-width: 480px)" srcset="sp.png">
<img src="pc.png" alt="画像について">
</picture>
全部のimg要素をpicture要素にしていくのは結構大変なので、まずはスライドショーやビジュアルとしてPCとスマホの変化が多いトップページに使用すると良いでしょう。
EC-CUBE4のデフォルトテンプレートでは、スマホの際にメインのスライドショーが画像の縦横比の関係で、小さく見えてしまうのでpicture要素でスマホ用の画像に切り替えるのが良いでしょう。こちらはまた別記事でご紹介しようと思います。
追記:記事書きました「EC-CUBE4 メインビジュアルをPC用とスマホ用で分ける方法(初心者向け)」
- 遅延読み込み処理
画像の遅延読み込みはjsライブラリを使った方法など、多数存在します。
ただSEO対策の観点からGoogleが推奨する遅延読み込み方法があるのでこちらをお勧めします。
でも、ちょっと実装ハードルが高いですよね。
なので、今回は一番シンプルで今後が期待されている遅延読み込み方法のご紹介となります。
実はSafari以外の最新のブラウザは遅延読み込みloading属性をサポートしており、HTMLのimg要素に追記するだけで、遅延読み込み処理の対応ができるようになっています。
2021.11.29追記
EC-CUBE4.1にて、商品一覧画面の画像にはデフォルトで以下のlazyload処理が実装されました。
https://github.com/EC-CUBE/ec-cube/pull/4933
書き方はシンプルでimg要素にloading="lazy"を追記するだけです。
<img src="img.png" alt="画像について" loading="lazy">
HTML標準化団体W3Cでも正式に標準化されているので、Safariも今後はサポートすると思います。
ちなみにwidth属性とheight属性も追記すると、画像枠が確保された上で描画されるので、画像遅延読み込み時に、ガクガクしないのでユーザーに優しいです。
※ただしpicture要素との併用で、切り替える画像の縦横比が異なる場合は、width属性とheight属性は避けてください。
<img src="img.png" alt="画像について" width="100" height="50" loading="lazy">
上記のレイスポンシブ対応としてCSSには以下を記載しておきましょう
img{
width: 100%;
height: auto;
}