EC-CUBE4デフォルトテンプレートでは、メインビジュアルのスライドショーの画像が
PC用になっていますので、スマホで表示した際にメインビジュアルが小さく表示されてしまいます。

今回は、こちらをPCで見たときはPC用画像を表示、
スマホで見た時にはSP用画像を表示する簡単なカスタマイズ方法のご紹介となります。

まずはスマホ用の画像を用意します
スマホ画像の2020年現在の主流のファーストビュー(始めに表示されるサイズ)は
・横幅:375px 縦幅:667px
・横幅:360px 縦幅:640px
※ iPhone12 Pro Maxなども対象にしたい場合は、横幅428px 縦幅926pxになります。
になるので、横幅360pxや375pxを基準に画像を作成しましょう。
画像を綺麗に見せるRetina対応する場合は、上記の2倍サイズで作成しましょう。
縦幅は任意ですが、正方形に近い方がスマホでのビジュアルとしては適していると思います。

EC-CUBEのメインビジュアルのスライドは3枚あるので、3つ用意しました。
この辺は、特集やピックアップ商品の数に応じて臨機応変に対応してください。
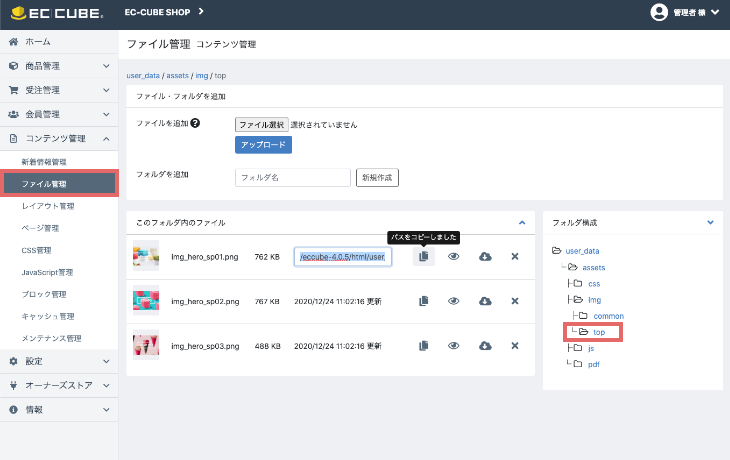
ファイル管理から画像をアップする
今回は初心者向けなので、管理画面の[ファイル管理]から画像をアップします。
ファイル管理にアクセスすると、[assets]フォルダが表示されているので、クリックして[img]フォルダまで潜りましょう。[img]フォルダには初期だと[common]フォルダしかないので、今回は[top]フォルダを追加して、その中にファイルをアップロードしました。

アップロードすると、ファイル名など表示されます。画像を参照にコピーアイコンをクリックすると、ファイルのアドレスをコピーすることができるので、コピーしてテキストエディタなどにペーストして置いてください。
※今回はSP用画像しかアップロードしていませんが、本当はPC用画像も差し替える必要があるので、同じ手順でPC画像もアップロードしてください。
ページ管理からTOPページを編集します
続いてTOPページのスライドショーの編集を行いたいので、管理画面の[ページ管理]から[TOPページ]をクリックしてください。TOPページの編集画面のコードをスクロールし {% block main %} 以降の部分がメインビジュアルスライド部分となります。

赤枠で囲んでいる部分を編集していきます。スライド3枚あるので3行変更します。
<img src="{{ asset('assets/img/top/img_hero_pc01.jpg') }}" alt="スライド画像01">
img要素の部分を、picture要素で囲み、source要素を追加します。
srcset属性にファイル管理でアップロードした画像アドレスをペーストします。
<picture>
<source media="(max-width: 430px)" srcset="/eccube-4.0.5/html/user_data/assets/img/top/img_hero_sp02.png">
<img src="{{ asset('assets/img/top/img_hero_pc01.jpg') }}" alt="スライド画像01">
</picture>
picture要素とsource要素を使った画像変更の説明
picture要素とsource要素の追加する事で以下の様な意味になります。
source要素のmedia属性で横幅430px以下のサイズで見た場合は、srcset属性で指定したSP用画像が優先表示し、それ以外は、img要素のsrc属性で指定したPC用画像が表示されます。
<picture>
<source media="(max-width: どの横幅までSP画僧を表示するかpx指定)" srcset="SP用の画像アドレスを入力">
<img src="PC用の画像アドレスを入力" alt="スライド画像の名前を入力">
</picture>
主に変更する属性部分は上記になるので、その部分だけ覚えておけばOKです。
※media属性のmax-widthの部分は、min-widthでの記載方法もありますが混乱すると思うので省略します。
※source要素も複数指定し、スマホ用・タブレット用などできますが、今回はシンプルにしています。
スライドに遷移先リンクを設定する場合
デフォルトではスライドにリンクが貼られていないので、クリックして遷移させたい場合は、picture要素をa要素で囲みhref属性で遷移先アドレスを指定しましょう。
<a href="スライドクリック時の遷移先のアドレスを指定">
<picture>
省略
</picture>
</a>
以上になります。
余談(imgフォルダは2つあるので注意)
template階層のimgフォルダについて
インストールした際に、使用されているimg要素はtemplate階層のimgフォルダから呼び出されています。
src属性の指定のされ方もtwigの書き方なので、初心者には難しく感じてしまいますが、ほぼ公式なのでどこに格納されているかだけ覚えてしまえば、アドレス指定はそこまで難しくありません。
<img src="{{ asset('assets/img/top/img_hero_pc01.jpg') }}" alt="スライド画像01">
上記はEC-CUBEフォルダ内のtemplate階層に格納されているファイルへのアドレス指定となります。
[html]
└─ [template]
└─ [default]
└─ [assets]
└─ [img]
├─ [top] - img_hero_pc01.jpg
├─ ...
※ダウンロード版やテンプレートをローカルで作り込んでアップしたい場合などは、template階層のimgフォルダをご使用ください
user_data階層について
画像を差し替える時に、管理画面のファイル管理でアップロードした場合は、画像の保存作はtemplate階層ではなく、user_data階層に格納されるのでアドレスの指定方法が少し変わるので注意しましょう。
[html]
└─ [user_data]
└─ [assets]
└─ [img]
├─ [top] - img_hero_sp01.png
├─ ...
twigの書き方では {{ asset('assets/img/top/img_hero_sp01.png','user_data') }}の様に、アドレスの後にカンマ(,)で区切り'user_data'と記載します。
<img src="{{ asset('assets/img/top/img_hero_sp01.png','user_data') }}" alt="スライド画像01">
twigの書き方をせず、ファイル管理からアドレスをコピーし、{{ asset('img.png','user_data') }}の部分は消して、そのままsrc属性にペーストしても画像はちゃんと表示されます。
<img src="/html/user_data/assets/img/top/img_hero_sp01.png" alt="スライド画像01">
ec-cube.coをご利用の方や、管理画面のファイル管理に画像をアップロードし、画像を差し替える方はimg要素のsrc属性に記載する画像のアドレス指定が変わるので、覚えておくと良いでしょう。