ec-cube.coというクラウド版のEC-CUBEでは、管理画面から編集してサイトをカスタマイズしていくことが基本ですが、ローカル環境にテンプレートとして読み込むことで、コーディングソフトで編集していくことができます。
今回はcssの編集方法を紹介したいと思います。
準備するもの
- EC-CUBEのローカル環境
手順
- ローカル環境の用意
- ec-cube.coのテンプレートのエクスポート
- ローカル環境にテンプレートをインポート
- css周りの設定
- 編集
- 編集したテンプレートをec-cube.coにインポート
1. ローカル環境の用意
ec-cube.coは最新版のEC-CUBEです。ローカル環境にも最新版のEC-CUBEをインストールします。
インストール方法についてはEC-CUBEの開発ドキュメントをご覧ください。
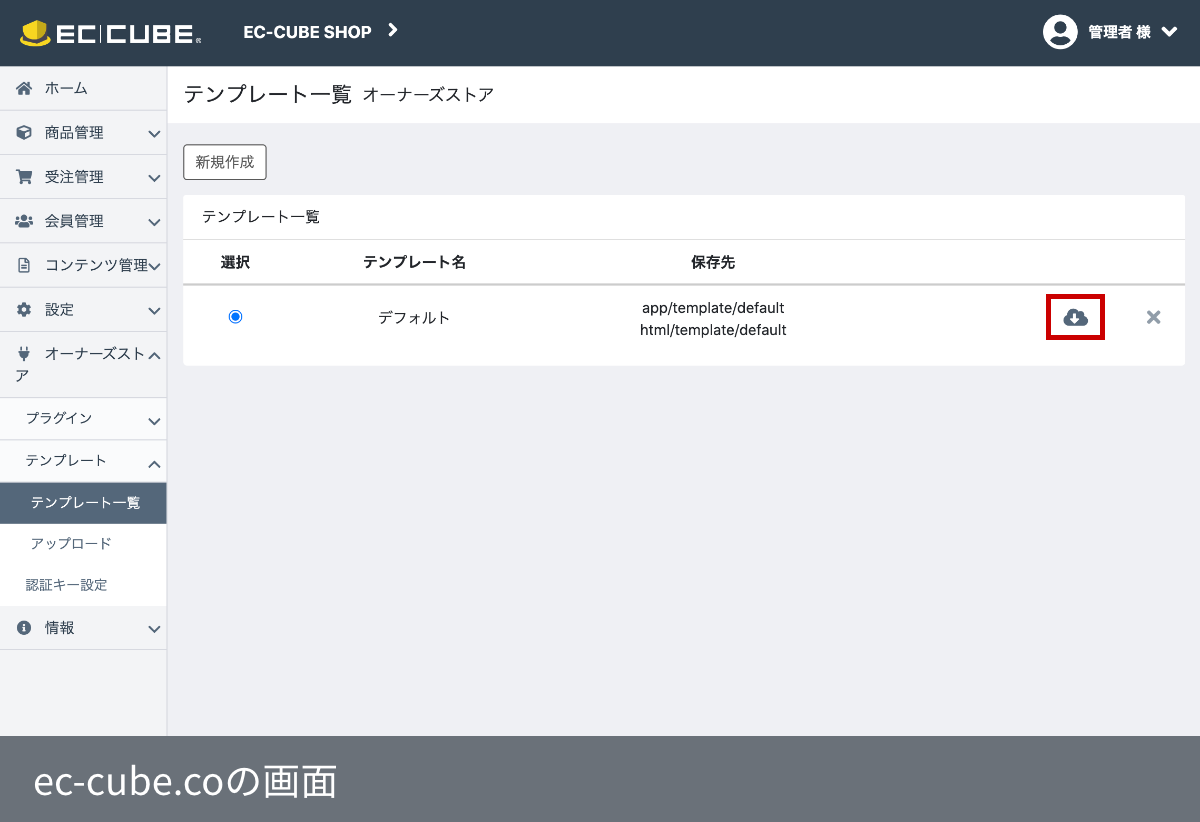
2. ec-cube.coのテンプレートのエクスポート
ec-cube.coの管理画面>テンプレート>テンプレート一覧から使用しているテンプレートをエクスポートします。
エクスポートすると「テンプレート名.tar.gz」というファイルがダウンロードされます。

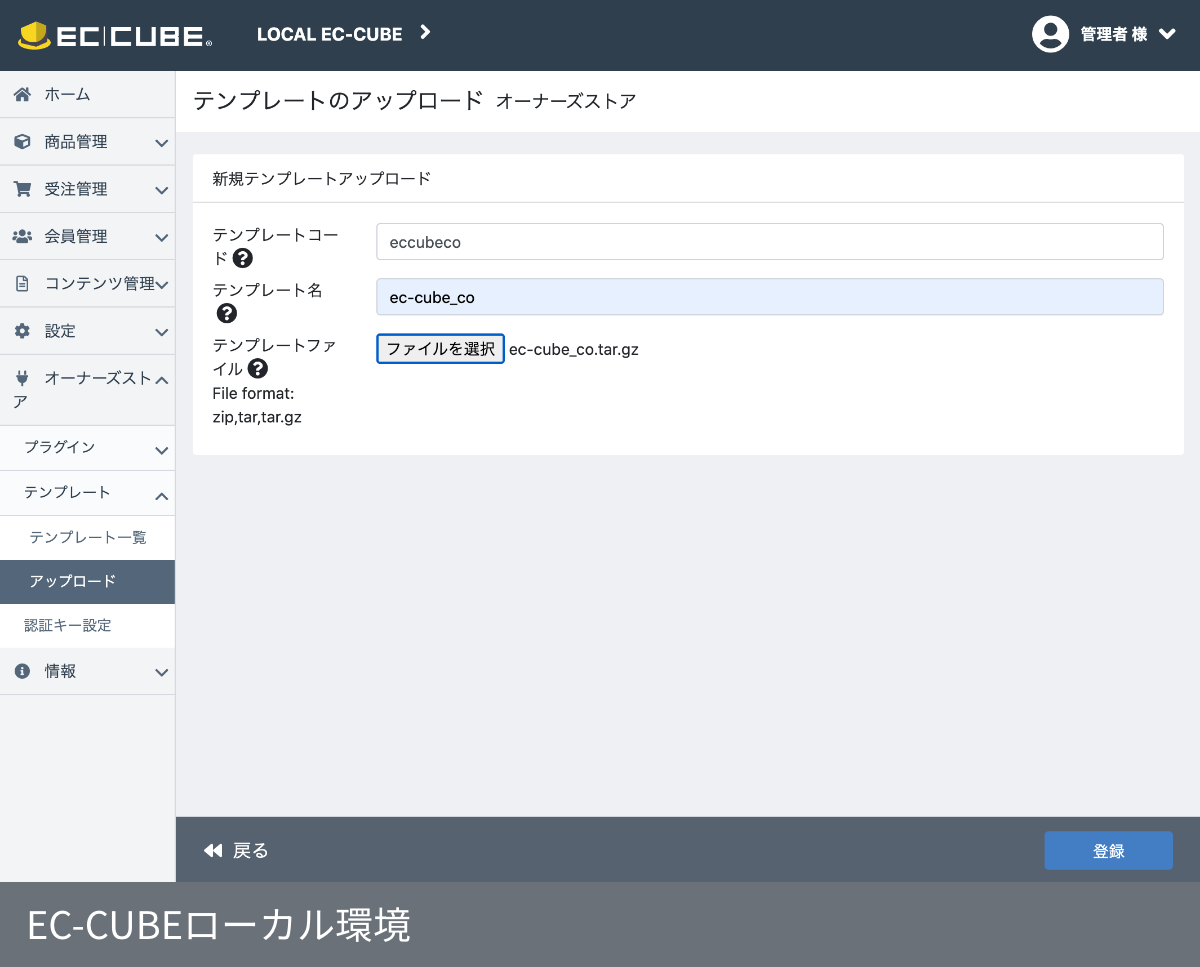
3. ローカル環境にテンプレートをインポート
ローカル環境にインストールしたEC-CUBEの管理画面>テンプレート>アップロードからテンプレートをインポートします。
テンプレートコードやテンプレート名は自由に決めてください。

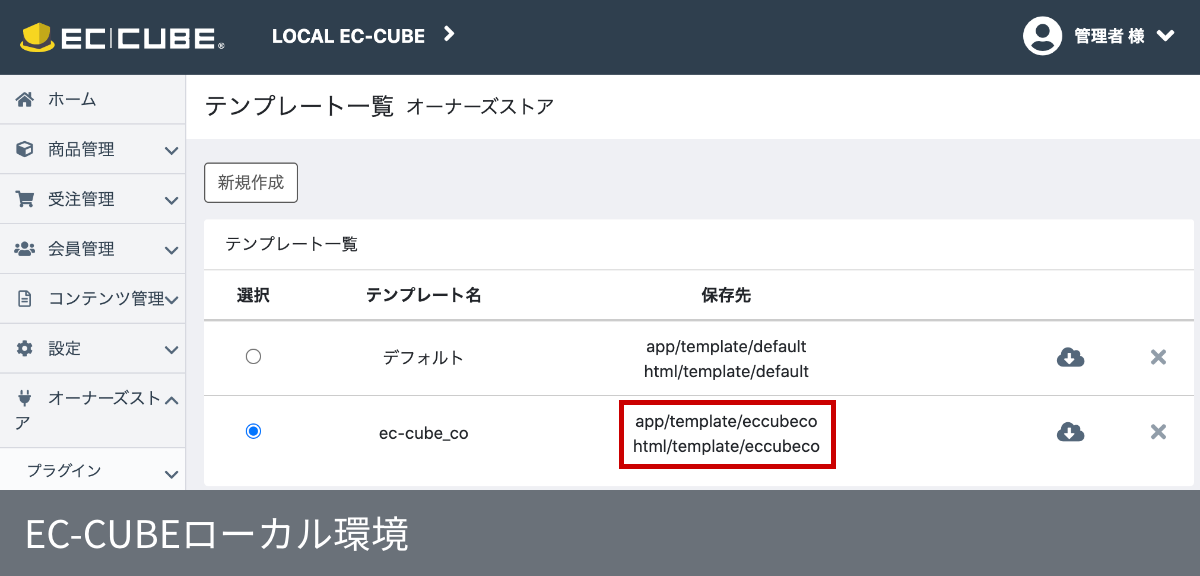
アップロードしたテンプレートを有効にします。
テンプレートの保存先から格納先を確認します。

4. css周りの設定
テンプレート内に編集用のcssを作成してテンプレートに読み込ませます。
EC-CUBEのテンプレートは格納先が2箇所にわかれています。
phpファイルはappディレクトリに、cssやjsのファイルはhtmlディレクトリに格納されます。
/*-- phpファイル(twigファイル)の格納先 --*/
[app]
└─ [template]
└─ [テンプレート名]
/*-- cssの格納先 --*/
[html]
└─ [template]
└─ [テンプレート名]
└─[assets]
├─ [css]
│ ├─ style.css # 読み込まれているCSS
│ └─ style.min.css # 軽量版CSS
└─ [scss]
├─...
テンプレートには元々style.cssというファイルがあり、テンプレートのcssが全て記述されています。
style.cssを編集していくこともできますが、今回は別ファイルのcssを作成して編集していきたいと思います。
※ scssを編集していくことも可能です。
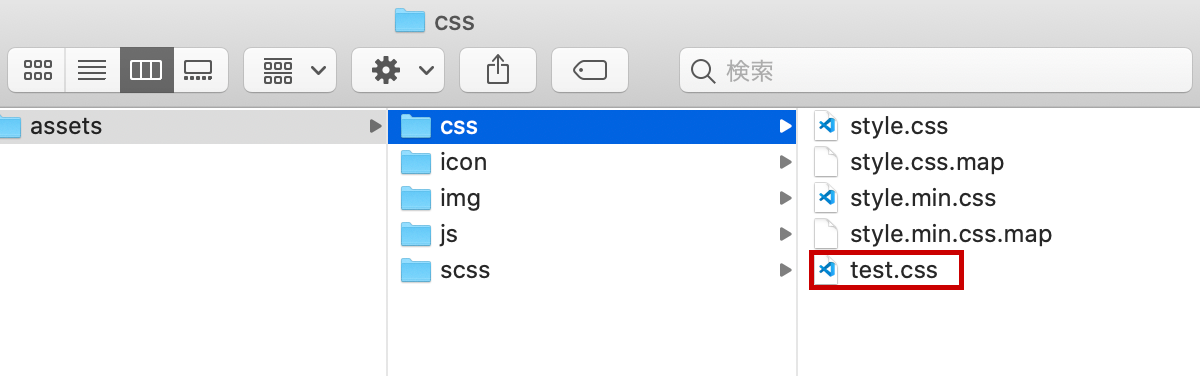
編集用のcssを追加
html/template/テンプレート名/assets/cssにアクセスし、cssを追加します。
「test.css」というファイルを追加してみました。

cssの読み込み
次に作ったcssをテンプレートに読み込ませます。
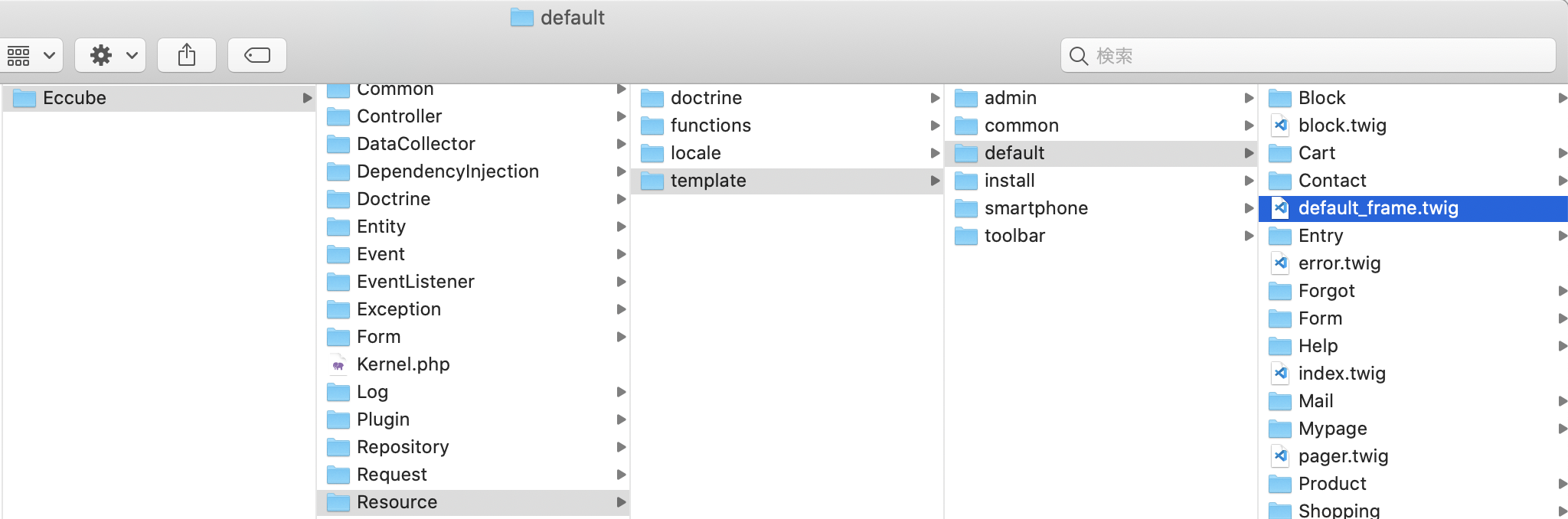
src/Eccube/Resource/template/default/default_frame.twigをコピーします。

default_frame.twigというのは、テンプレートのheadやbodyなどのベースになるphpファイルです。
EC-CUBEは本体のコアファイルの中に、親テンプレートが存在しています。
親テンプレートをコピーして、自分のテンプレート内にファイルを複製すると読み込みの優先順位が、自分のテンプレートが優先されるようになります。
テンプレート優先順位
1.自分のテンプレート
↓ファイルがなければ
2.親テンプレート
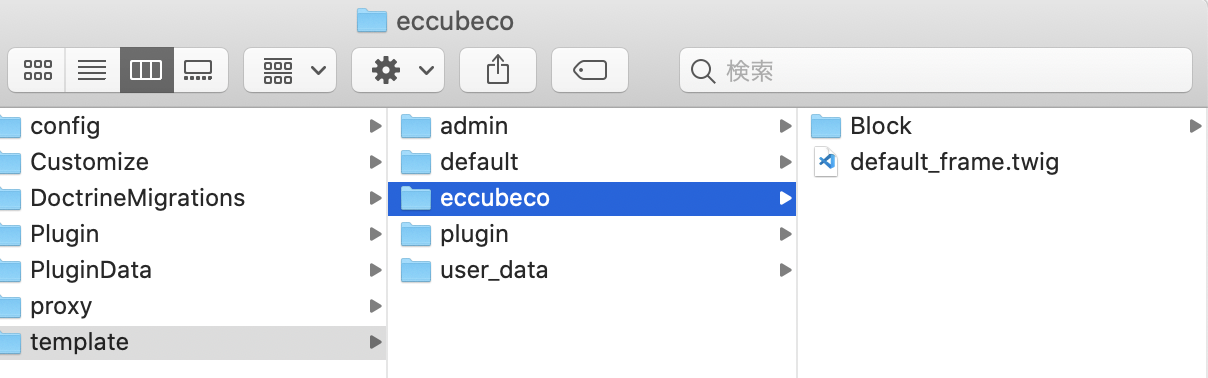
default_frame.twigを、app/template/テンプレート名/にペーストします。

コアファイルのdefault_frame.twigを直接編集してしまうとec-cube.coにテンプレートとして読み込むことができないので、必ず自分のテンプレートにdefault_frame.twigを複製してください。
ペーストしたdefault_frame.twigを以下のように編集します。
/* 37行目をコピー */
<link rel="stylesheet" href="{{ asset('assets/css/style.css') }}">
/* 38行目にペースト、編集用cssを読み込む */
<link rel="stylesheet" href="{{ asset('assets/css/test.css') }}">
5. 編集
test.cssを編集していきます。
サンプルにサイトの背景を水色にするcssを入力してみました。
@charset "UTF-8";
.ec-layoutRole{
background: #B2EBF2;
}
.ec-categoryRole,
.ec-topicRole,
.ec-itemNav__nav li a{
background: transparent;
}
.ec-newsRole .ec-newsRole__news{
border: 8px solid #fff;
}
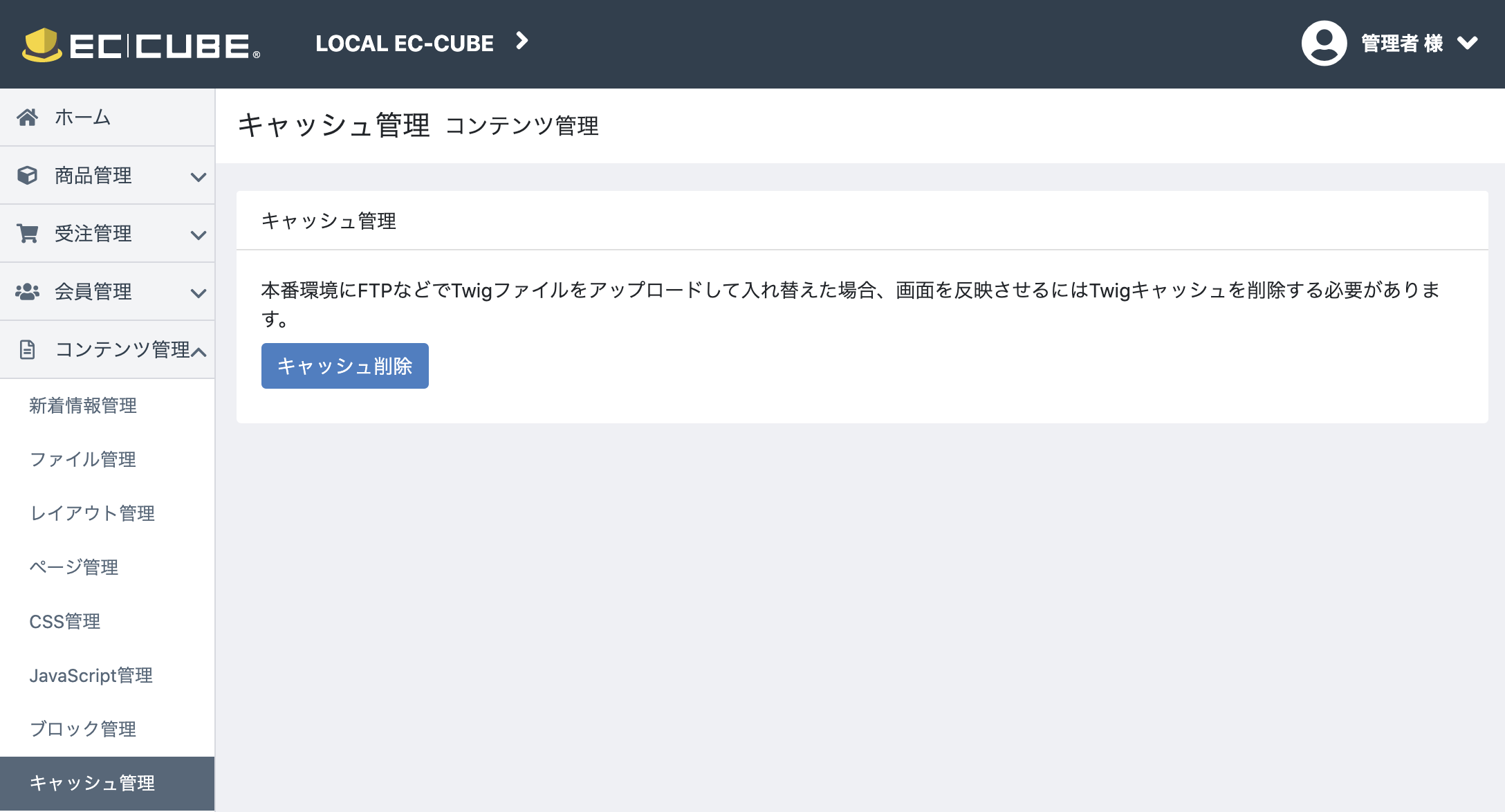
サイトに反映されているか確認します。
反映されていなければ、管理画面>コンテンツ管理>キャッシュ管理からキャッシュを削除してください。

6.編集したテンプレートをec-cube.coにインポート
2、3と同じ手順で、編集し終わったテンプレートをエクスポートしてec-cube.coにインポートします。
インポートしたテンプレートを有効にして、反映されていれば完了です。
作成したtest.cssはec-cube.coの画面では編集できません。
ローカル環境でサイトを構築し、coにはテンプレートとして読み込ませましょう。