はじめに
しばらくDelphiを触っていなかったのですが、Delphi Community Edition の登場でまた勉強を始めました。
FireMonkey学び始めた人による、初心者向けの記事になります。
今回はスマートフォンアプリでよく見かける丸いボタンを、スタイルデザイナにて作成する例です。
Delphi 10.3 Community Edition 上で確認しています。
参考資料
[スタイルを使ったFireMonkeyアプリケーションのカスタマイズ]
(http://docwiki.embarcadero.com/RADStudio/Rio/ja/%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%9F_FireMonkey_%E3%82%A2%E3%83%97%E3%83%AA%E3%82%B1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%81%AE%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA)
FireMonkey: 設計時にデフォルトのスタイルを変更する
FireMonkey: 設計時にカスタムスタイルを定義する
FireMonkey: スタイルのプロパティの変更やメソッドの実行を動的に行う
方針
ボタンを円で表現するには、ビットマップスタイルにて丸い画像を貼り付ける方法と、Shape系コントロールのTCircleを使用する方法があります。今回は後者について説明します。
ビットマップスタイルを使用する方法については、こちらの記事が参考になります。
ビットマップスタイルデザイナの使い方
手順
丸の作成
①フォームにTStyleBookを配置し、ダブルクリックします(スタイルデザイナが開きます)。
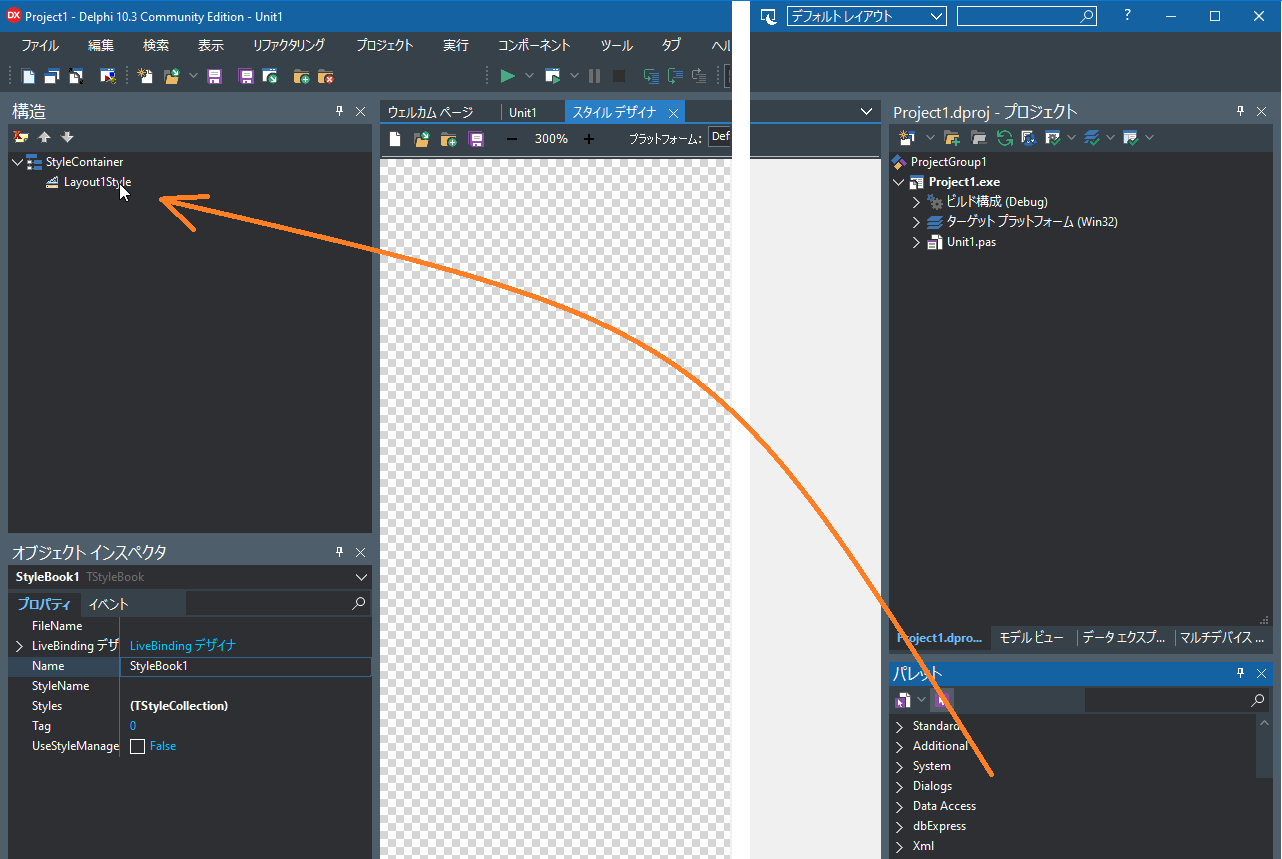
②パレットからTLayoutをドラッグし、SytleContainerにドロップします。

③作成されたLayout1Styleをクリックし、オブジェクトインスペクタにて以下のように設定します。
StyleName:AddItemCircleButton
Size.Width:50
Size.Height:50
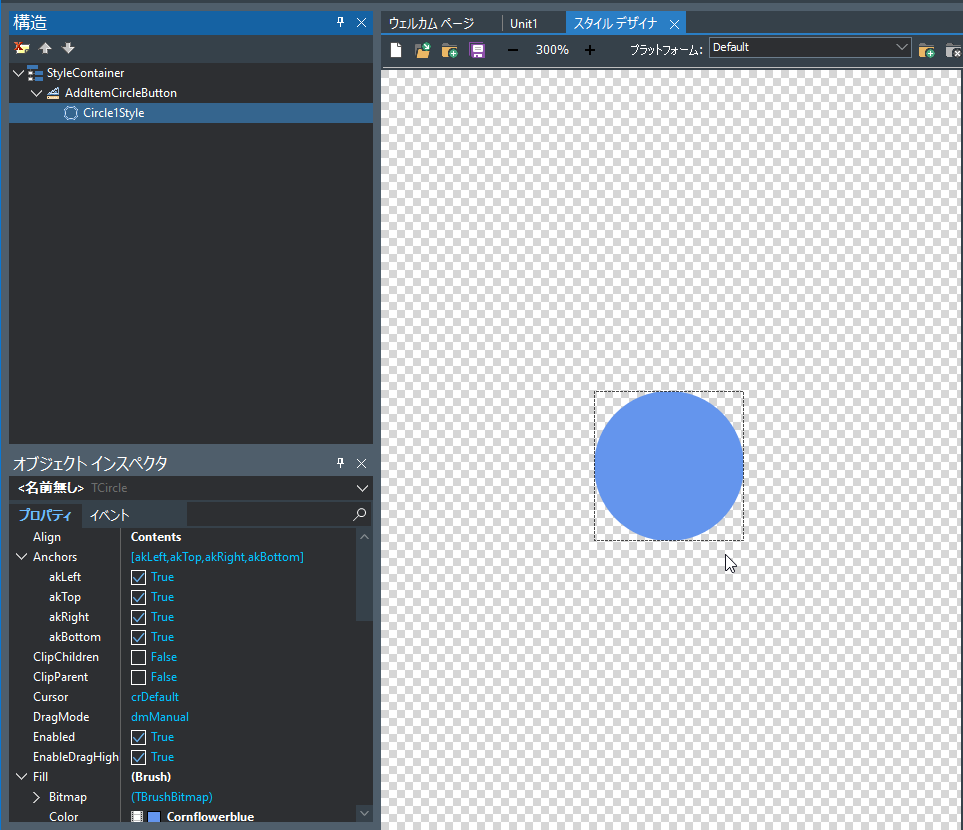
④パレットからTCircleをドラッグし、AddItemCircleButtonにドロップします。
オブジェクトインスペクタにて、以下のように変更します。
Align:Contents
Fill.Color:任意の色
Stroke.Color:任意の色 (境界線を表示しない場合、Stroke.KindをNoneとします)
HitTest:False

⑤この状態で適用ボタンを押し、一度フォームデザイン画面上で確認してみましょう。
 (適用ボタン)
(適用ボタン)
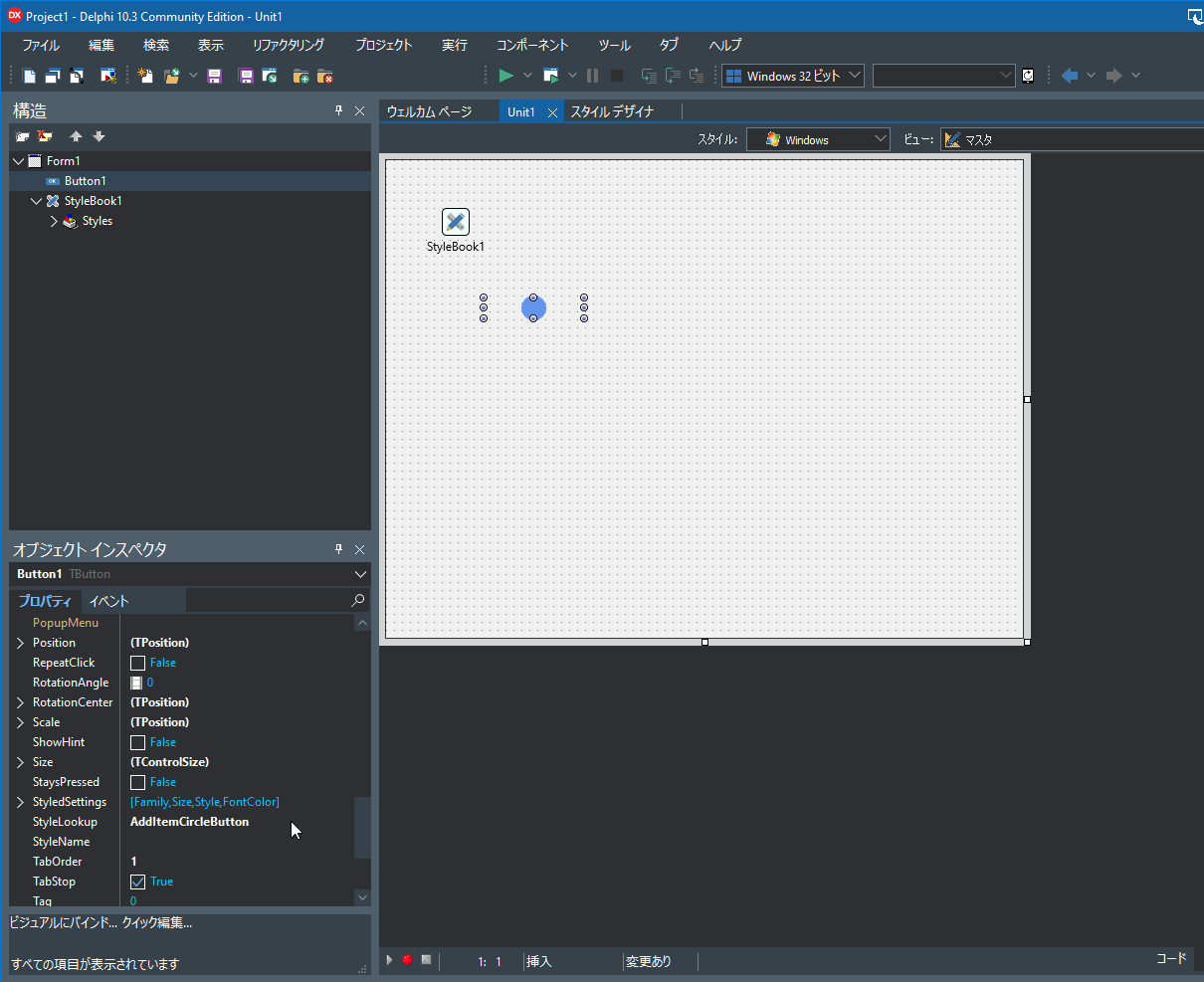
フォームデザイン画面に戻り、FormのStyleBookプロパティに「StyleBook1」を設定します。
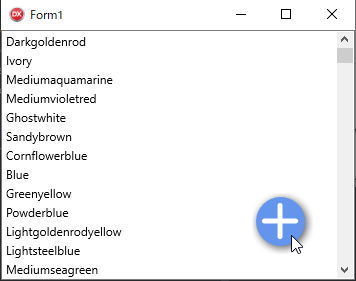
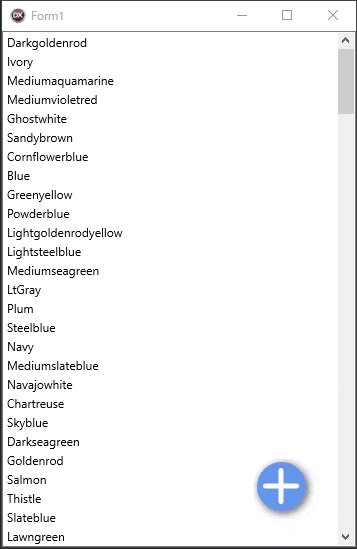
次に、TButtonを配置し、StyleLookUpに「AddItemCircleButton」を設定します。

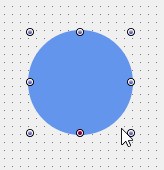
 大きさが変えられるかも確認しましょう
大きさが変えられるかも確認しましょう
表面の作成
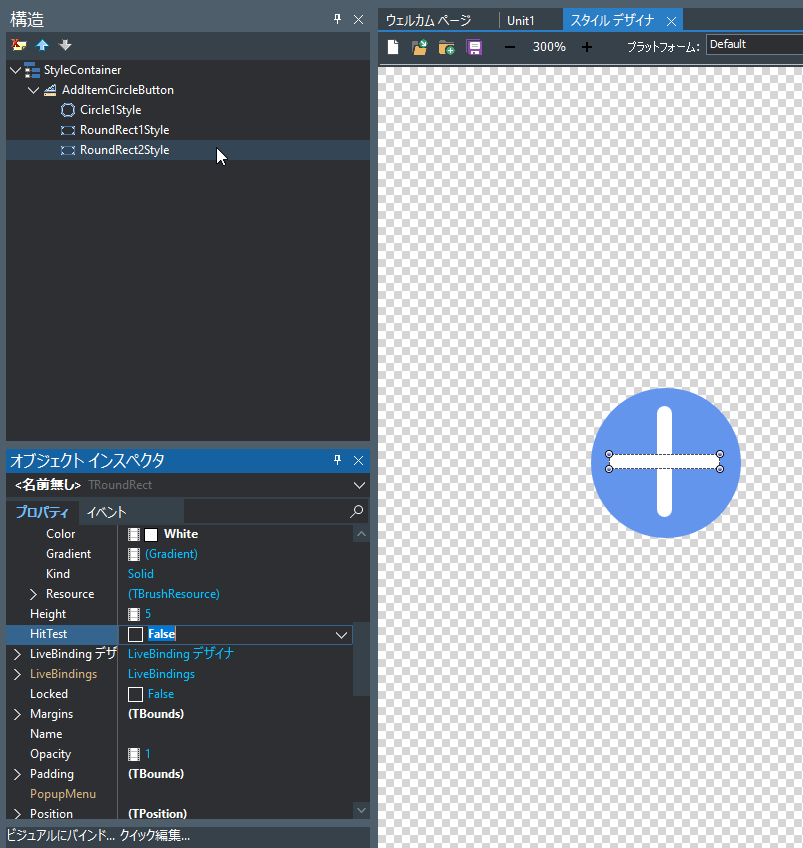
丸ボタンの表面の十字はRoundRectangleを2つ使用して表現します。
(ビットマップで表現することもできます。他のボタンスタイルが参考になります。)
(縦棒)
Fill.Color:White
Stroke.Kind:None
Position.X:22
Position.Y:6
Size.Width:5
Size.Height:37
Alien:Scale
HitTest:False
(横棒)
Fill.Color:White
Stroke.Kind:None
Position.X:6
Position.Y:22
Size.Width:37
Size.Height:5
Alien:Scale
HitTest:False
※注意 スタイルデザイナ上で要素のコピー&ペーストを行うと、同一要素が生成されてしまい、IDEの挙動がおかしくなります。一回ごとにパレットからドロップするようにしてください。
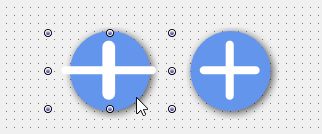
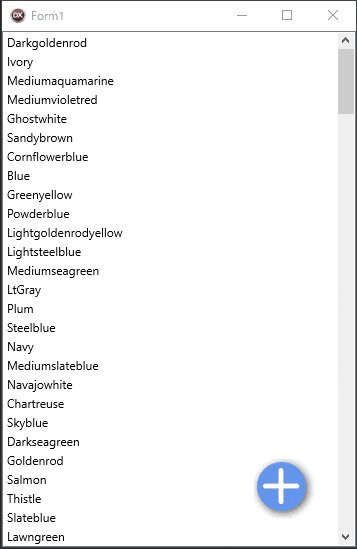
適用ボタンを押し、フォーム画面にて確認。
今回の方法だと、フォーム上のレイアウトが長方形になっていると十字が崩れるため、正方形になるように注意が必要です。

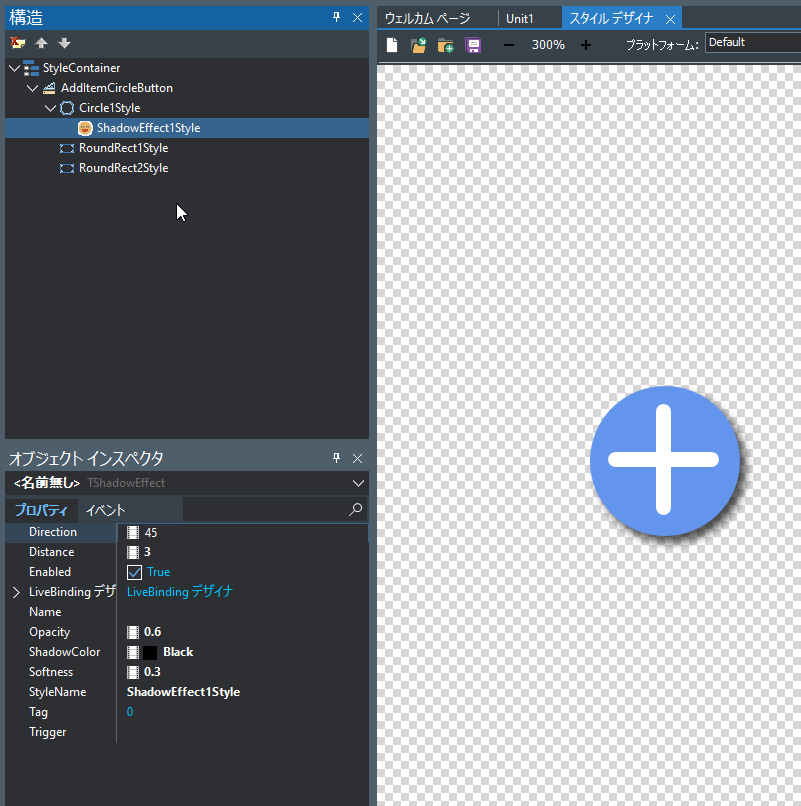
装飾(影をつける)
パレットからTShadowEffectをCircle1Styleにドロップします。
そのままでも良い具合ですが、影の大きさ・方向を変更できます。(割愛)

動きの設定
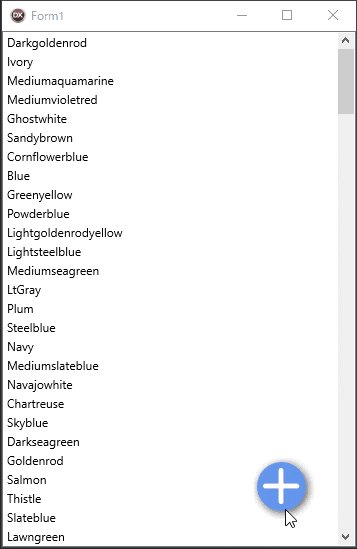
おおよそ完成ですが、クリック時・フォーカスなどに何も反応が無いとボタンとしては寂しい所です。
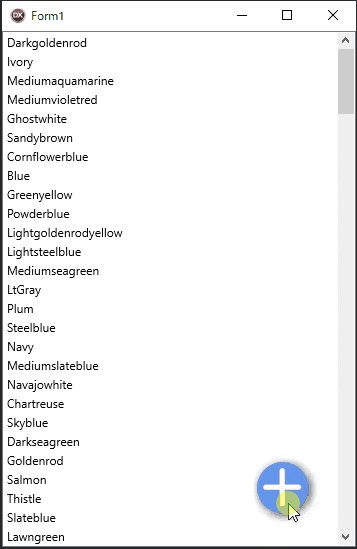
アニメーション機能を使って、クリック時に大きさを変化させてみます。(拡大方向が右下に偏ってしまいますが・・)

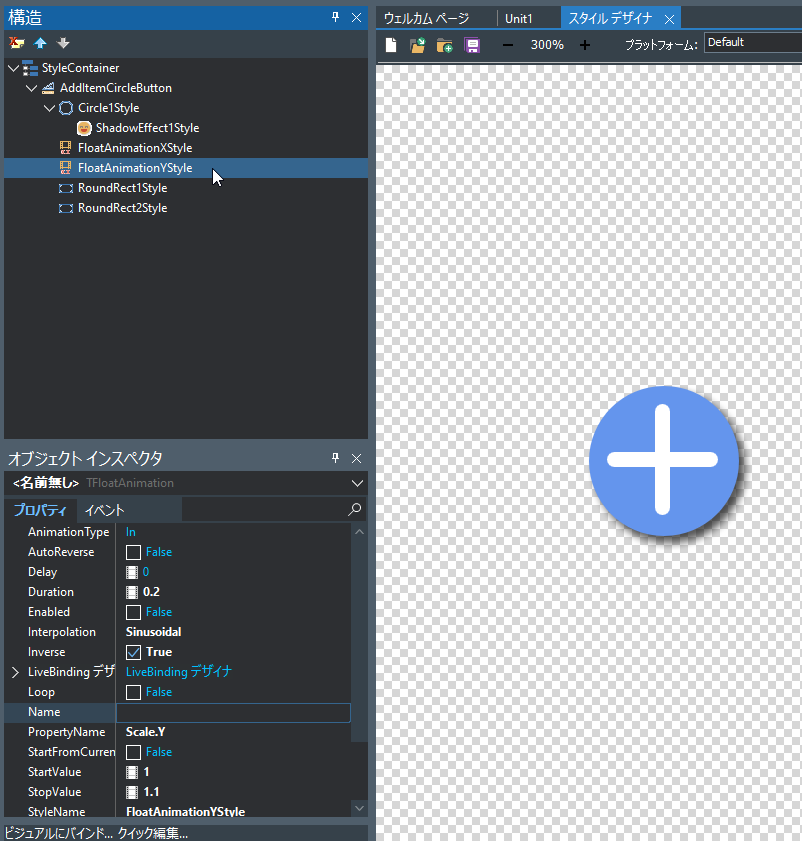
FloatAnimetionをAddItemCircleButtonに2個ドロップします。
StyleName:FloatAnimationXStyle
PropertyName:Scale.X
StartPosition:1
EndPostion:1.1
Inverse:True
Trigger:IsPressed=True;
Interporation:任意の値を設定
StyleName:FloatAnimetionYStyle
Xと同様。PropertyNameをScale.Yにする。

こちらはフォームデザイナ上では動作を確認できません。プログラムをコンパイルし、クリックしてみてください。
Interporationの設定については、こちらの記事が参考になると思います。
プロパティ値によるアニメーションの違いを調べてみた
これで丸いボタンは完成となります。