はじめに
色んなデータをCloud上でやり取りできるGoogleサービス!
そんなGoogleサービスたちを繋げてくれるGoogle Apps Script(GAS)に最近ハマっています。
今回は、Googleフォームで入力した3択クイズをランダムに表示してくれるwebアプリケーションを作りました。そのときにスプレッドシートからhtmlに値だけを渡すのに苦労したので、同じ苦労をしている人のためにまとめておきます。
※この3択クイズを使った商品を今後公開する(売り出す)予定なので、今はスプレッドシートからhtmlに値を渡すところだけの公開になります。(今後編集するかもしれません)
前提としてデータを取得したいスプレッドシートがあり、公開用のhtmlファイルがあることとします。
概要
- GASを使ってスプレッドシートから値を取得する
- 値を取得したGASをウェブアプリケーションとして公開
- インラインフレーム要素を使って公開したページを自分のウェブアプリケーションに埋め込む
GASを使ってスプレッドシートから値を取得する
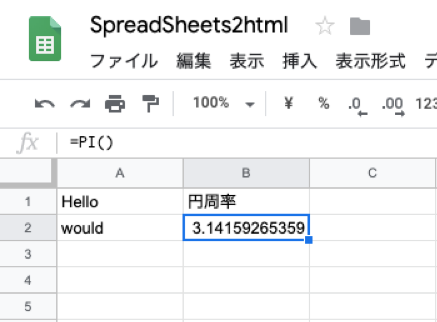
今回サンプルとして使用するスプレッドシートにはこのように書かれています。

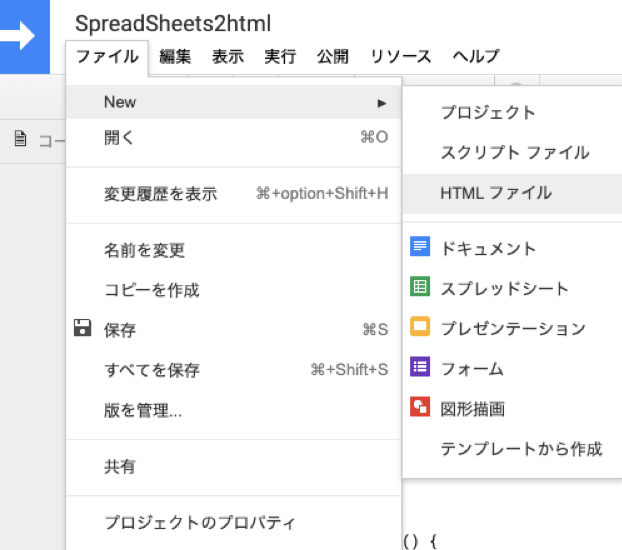
次にGoogle Apps Scriptの「新しいプロジェクト」を選択し、「コード.gs」に次のコードを書いていきます。
コード.gs
function doGet() {
return HtmlService.createTemplateFromFile("index").evaluate();
}
function doPost(e) {
var sheet = getSheet('シート1');//スプレッドシートのシート名
var lastRow = sheet.getLastRow();
sheet.appendRow([lastRow, e.parameter.value, new Date(), e.parameter.name]);
return HtmlService.createTemplateFromFile("index").evaluate();//htmlの名前
}
function getSheet(name){
var ssId = 'スプレッドシートのURLで"d/"と"/edit"に挟まれているID';
var ss = SpreadsheetApp.openById(ssId);
var sheet = ss.getSheetByName(name);
return sheet;
}
function getData() {
var values = getSheet('シート1').getDataRange().getValues();//スプレッドシートのシート名
return values;
}
index.html
次に、「HTMLファイル」を選択し名前を「index」としてhtmlファイルを作成します。
作成したファイルに次のコードを書いていきます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<p>
<?
var data = getData();
output.append(data[0][0] + ' ' + data[1][0])
var pi = data[1][1];
?>
</p>
<p>円周率は<?output.append(pi)?>です</p>
</body>
</html>
値を取得したGASをウェブアプリケーションとして公開
作成したGASをウェブアプリケーションとして公開します。

※プログラムを編集したあとは「Project version」の名前を変更しないと更新されません。
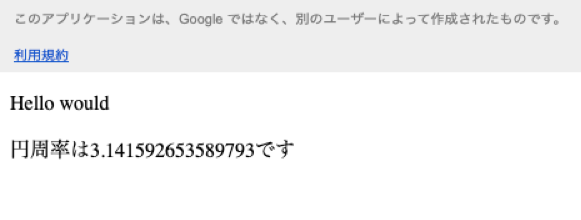
公開したwebページを見てみると

このように値を取得できました!
公開したページを自分のウェブアプリケーションに埋め込む
今回はhtmlの要素の1つであるインラインフレーム要素を使って自分のウェブアプリケーションに埋め込みました。
まずは前準備として「コード.gs」を編集していきます。
doGet()を次のように編集します。
function doGet() {
return HtmlService.createTemplateFromFile("index").evaluate().setSandboxMode(HtmlService.SandboxMode.IFRAME).setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
最後に自分のウェブアプリケーションのスプレッドシートの値を挿入したい部分に次の要素を挿入します。
<iframe src="https://script.google.com/macros/s/公開したGASアプリケーションのID/exec" class="example1" allowtransparency='true' frameborder="0">読み取れませんでした</iframe>
完成!
最後に
今回はスプレッドシートの値を取得して自分のウェブアプリケーションに挿入する方法を説明してきました。
3択クイズでは、この方法でスプレッドシートのデータからランダムに問題文を選んで表示し、3つのボタン上に選択肢を表示することができました。また、選択したボタンによって正解か不正解かを判定することもできました。
効率的な方法ではないかもしれないのでもっといい方法があれば教えていただきたいです。
最後まで読んでいただきありがとうございます。