@xrxoxcxox さんのcurlでやる方法ではなく、JavaScriptでやる方法です。
やりたいこと
下記のようなことを想定しています。
- FigmaのFrame名を画面名やIDにしており、それをスプレッドシート等で管理(一覧化)するために、Figmaから対象のFrame名一覧を取得したい
どうやるか
- DevToolsのConsoleを利用し、JavaScriptで取得する
手順
下記のような手順で実行します。
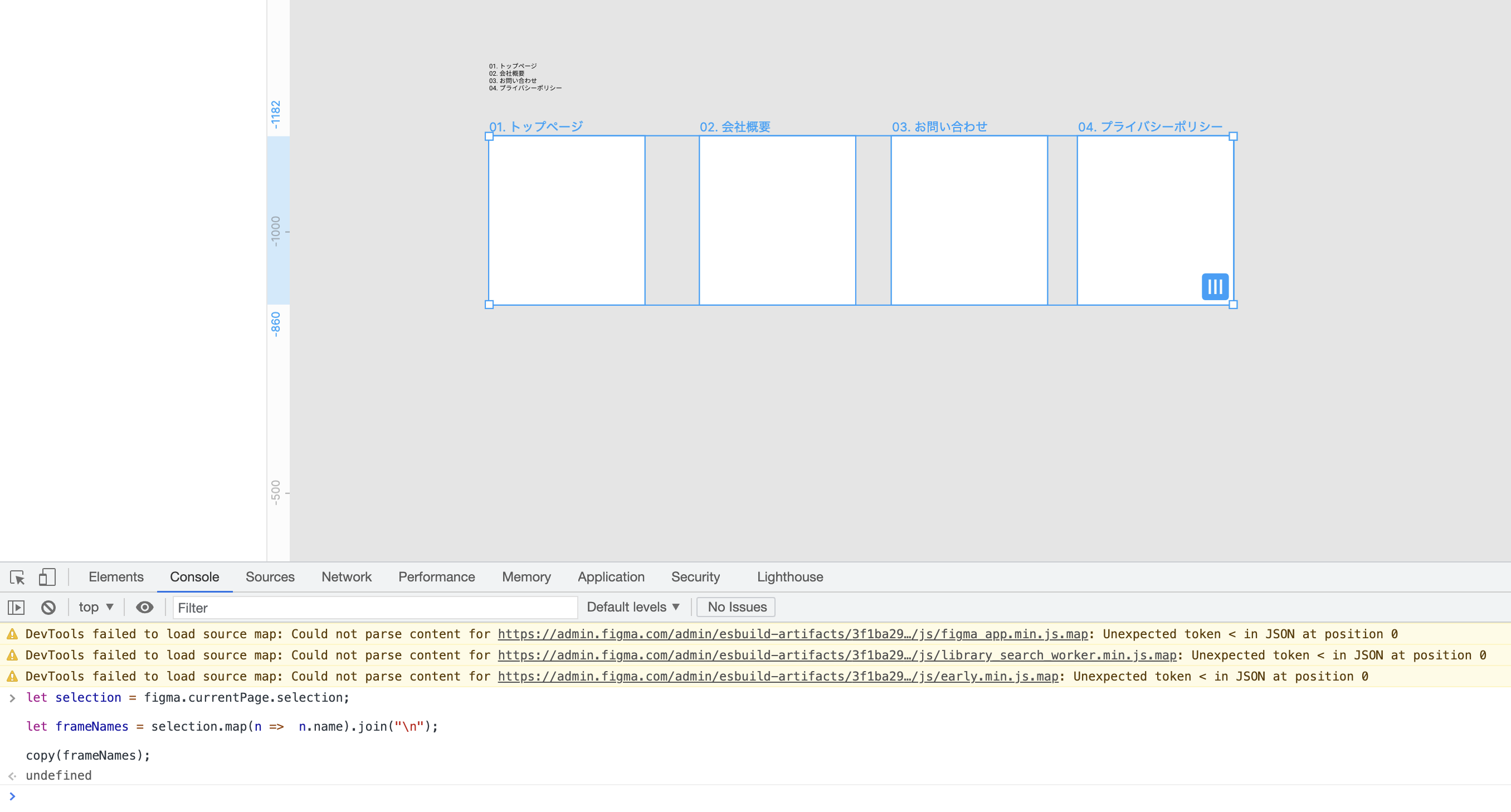
- Figmaの該当ファイルを開く
-
⌘ + Option + IorCtrl + Shift + IでDevToolsを開き、Consoleタブを開く - 抽出したいFigmaのFrameを選択する
- 後述するコードをConsoleに貼り付けて実行する
- クリップボードに選択したFrame名がコピーされるので、それをスプレッドシートなどに貼り付ける
let selection = figma.currentPage.selection;
let frameNames = selection.map(n => n.name).join("\n");
copy(frameNames);
ポイント
過去の記事でも書きましたが、FigmaではDevToolsを使えば、Figma APIをJavaScriptで扱って色々できます。
-
figma.currentPage.selectionは「現在のページ」の「選択中」のレイヤーを意味します。 -
selection.map()では、上記で取得したレイヤーの配列に対し処理を行い、新しい配列としてframeNamesに格納します。 -
join("")は、配列に対し、その引数の文字列で区切った文字列を返してくれます。この場合は、\nという改行コードで区切るようにします。
console.log(selection.map(n => n.name))
// ["01. トップページ", "02. 会社概要", "03. お問い合わせ", "04. プライバシーポリシー"]
console.log(selection.map(n => n.name).join("\n"))
// .join("\n")で下記に変わる
// 01. トップページ
// 02. 会社概要
// 03. お問い合わせ
// 04. プライバシーポリシー
最後のcopy()はDevToolsに用意されている関数で、これだけでクリップボードにコピーされます。
※普通のWebページなどで実行しても使えません。
さらに応用
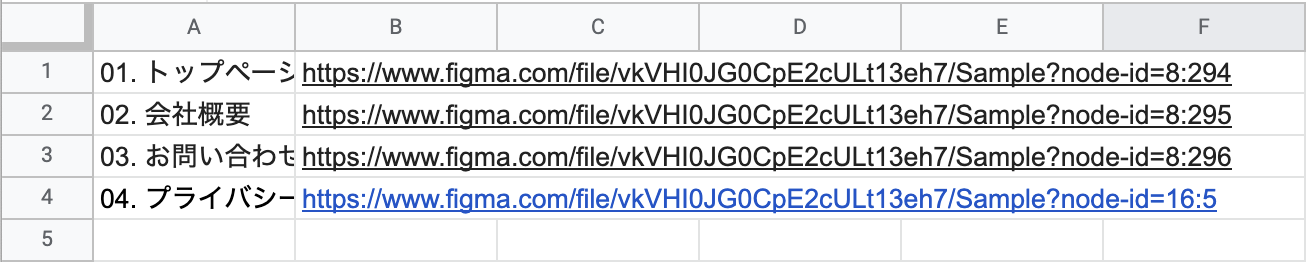
ひと手間加えて、対象のFrameのURLも取得してしまいましょう。
先にサンプルコードを載せます。
// FileのURLからファイル名までを手動でコピーする
// ※下記はダミーのURL
let fileURL = "figma://file/vkVHI0JG0CpE2cULt13eh7/Sample"
let selection = figma.currentPage.selection;
let frameNames = selection.map(n => {
// Frameの名前
const name = n.name;
// 前述したFileのURLと、FrameのNodeIDをくっつけるとこのFrameへのURLになる
const url = `${fileURL}?node-id=${n.id}`;
// 名前とURLをタブ区切り(`\t`)した文字列にする
return `${name}\t${url}`
});
// 名前とURLのセットを改行区切り(`\n`)にする
let result = frameNames.join('\n');
// クリップボードにコピー
copy(result);
ポイント
- APIからFileのURLを直接取得できないので(たぶん)、Figmaでの
Copy URLなどでFileのURLを取得して文字列として格納する - スプレッドシートのセルを列で分けて貼り付けるために、タブ区切りをする。そのために先程の改行コードのようにタブ区切りの
\tを挟んだ文字列にする
まとめ
こんな感じでレイヤー(コードでいじる上ではNodeと呼びます)をどうこうできるので、また興味があればコードをカスタマイズして色々試してみてください!
(例えば、選択したレイヤーではなく、第一階層のFrameにしたければ...など。)