自分の環境ではflutter_webのGetting Startedの通りに進まなかったので、
ドキュメントのflutter packages pub global activate webdevの部分をpub global activate webdevに変えて進めた。自分のやりかたはpubを使うのでdartが必要。
flutterのバージョンは下記の通り
Flutter 1.5.4-hotfix.2 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 7a4c33425d (8 days ago) • 2019-04-29 11:05:24 -0700
Engine • revision 52c7a1e849
Tools • Dart 2.3.0 (build 2.3.0-dev.0.5 a1668566e5)
下記はexamplesのhello_worldのfontSizeとcolorを変えたもの
import 'package:flutter_web/material.dart';
void main() {
runApp(
new Text(
'Hello World',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 32.0, color: Colors.black),
),
);
}
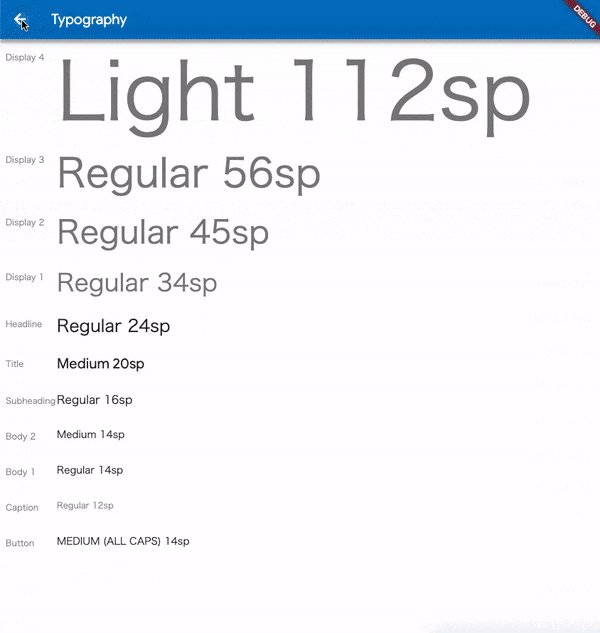
下のgifはexamplesに入ってたgalleryを動かしてみたもの

追記
fluttter_webのexampleを動かすところまでを書きました。
flutter webのアプリをfirebase hostingで公開するも書きました。