概要
先日個人で開発していたアプリをリリースしまして、無駄に多言語対応してみようかなーと思い、実際にやってみたのでやった事をまとめてみようと思います。結構簡単にできるのでオススメです。
アプリの紹介

https://itunes.apple.com/jp/app/meshi-log/id1173943494
多言語対応する意味
そもそもなんでアプリを多言語対応するのかなのですが、結構いろんなところでアプリを多言語対応したらDL数が伸びてよかった!みたいな記事を見かけたというのがきっかけです。
当たり前と言えば当たり前ですが日本でしか配信しないと市場が限られていますが世界に向ければ一気に市場が広がりますよね。
今回は英語にだけ対応したのですが、それだけでも十分市場は拡大すると思います。
日本人口は約1億人程度ですが英語を話す人口は17億くらいいると言われているので、
英語に対応するだけで市場規模は17倍に拡大します。
多言語対応方法
今回やった多言語対応方法はざっくり3つです。
1.Localizable.stringsの作成
アプリ内で表示させる文言を言語別に分ける設定です。
やり方はこちらに詳しく書いてあります。
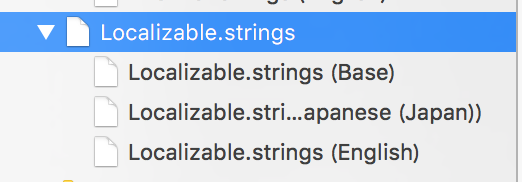
今回はこんな感じにBaseと日本語(Japanese)、英語(English)の3つ用意してあります。
(Baseも中身は日本語にしているので本当は2つだけで良いかもしれません。。)

中身の一部ですがこんな感じです。
"version" = "バージョン";
"licence" = "ライセンス";
"localeIdentifier" = "ja_JP";
"noData" = "NoData";
"version" = "Version";
"licence" = "Licence";
"localeIdentifier" = "en_US";
"noData" = "NoDataEnglish";
ここでは3つほど詳細な使い方を説明します。
①アプリ内の文言出しわけ
label.text = NSLocalizedString("version", comment: "")
label.text = NSLocalizedString("licence", comment: "")
これでiOSの言語設定を日本語にしていると「バージョン」と表示され、英語に設定していると「Version」と表示されます。
| 言語設定 | 日本語 | 英語 |
|---|---|---|
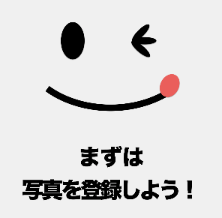
| 表示される画像 |  |
 |
②日付の表示出しわけ
日本と英語圏では日付の表示の仕方が異なります。例えばUIDatePickerを使うにも言語の設定によって見せ方を変えることができます。
今回はそのUIDatePickerのlocale文字列を先ほどのLocalizable.stringsによって出しわけしています。
datePicker.locale = NSLocale(localeIdentifier: NSLocalizedString("localeIdentifier", comment: "")) as Locale
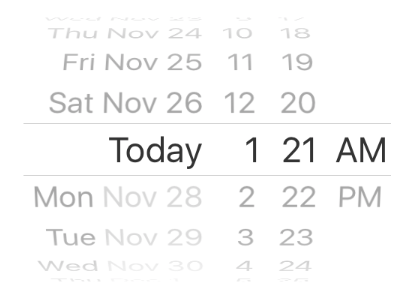
| 言語設定 | 日本語 | 英語 |
|---|---|---|
| 表示される画像 |  |
 |
③画像の出しわけ
画像についてもAssets.xcassetsに日本語用と英語用の2つの画像を用意しておけばLocalizable.stringsに呼び出す画像の文字列を出し分けることが可能です。
let myImage: UIImage = UIImage(named: NSLocalizedString("noData", comment: ""))!
| 言語設定 | 日本語 | 英語 |
|---|---|---|
| Assets.xcassets | NoData | NoDataEnglish |
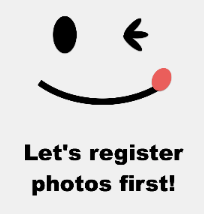
| 表示される画像 |  |
 |
2.InfoPlist.stringsの作成
アプリの設定系の出しわけで使います。アイコンの名前を日本語と英語で変えたい場合もこちらを使います。やり方はLocalizable.stringsと同じですがこちらにも詳しいやり方が書かれています。
今回設定したのはこんな感じです。
CFBundleDisplayName = "めしろぐ";
NSCameraUsageDescription = "カメラへアクセスします";
NSPhotoLibraryUsageDescription = "写真へアクセスします";
CFBundleDisplayName = "MESHI LOG";
NSCameraUsageDescription = "I will access the camera";
NSPhotoLibraryUsageDescription = "I will access photos";
| 言語設定 | 日本語 | 英語 |
|---|---|---|
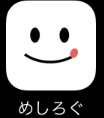
| アイコン |  |
 |
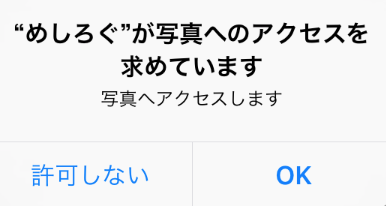
| メッセージ |  |
 |
細かいですが上記設定した場合でも元のInfo.plistの「Privacy - Camera Usage Description」と「Privacy - Photo Library Usage Description」は設定しておかないとダメです。デフォルトのメッセージをセットしておくのが良いのだと思いますが、InfoPlist.stringsの方で設定しているからと言ってInfo.plistの方を削除するとアプリの審査に通らなくなってしまいます。
(iOS10からプライバシーアクセス周りの使用目的の記載が必須になる?)
3.アプリ内での言語設定判定
設定ファイルでカバーできない部分は端末の言語設定を取得して、それによって色々出しわけたりする事が可能です。
例えば以下のように端末の言語設定を取得するクラスを作ります。
class Language {
/**
設定言語の取得
- returns: String
*/
fileprivate func get() -> String {
let languages = NSLocale.preferredLanguages
if let type = languages.first {
return type
}
return ""
}
/**
設定言語が日本語かどうか
- returns: Bool
*/
func isJapanese() -> Bool {
return self.get().contains("ja") ? true : false
}
/**
設定言語が英語かどうか
- returns: Bool
*/
func isEnglish() -> Bool {
return self.get().contains("en") ? true : false
}
}
これでisJapanese()とかisEnglish()によって出しわけする事で他言語に対応できます。
ただせっかく言語の設定ファイルがあるので、こんな感じにコードで出しわけを作ってしまうと、別の言語にも対応した時にロジックの修正も発生してしまいます。なので**Localizable.stringsやInfoPlist.stringsだけでうまくやれるような設計になっていた方がオススメだと思います。**そうすれば別の言語に対応する時にLocalizable.stringsやInfoPlist.stringsを作るだけで完結できます。
感想
自分のアプリは規模が小さいので英語に対応するくらいならサクッとできたというのはあるかもしれませんが、それでもそんなに大変ではない印象でした。
前回の投稿で「アプリ開発未経験者がiOSアプリをストアに公開した話」をしましたが、その際に簡単なアプリを作る事をオススメしましたが、ちょっと複雑な日本向けのアプリを作るよりはシンプルで誰でも使えるアプリを他言語対応した方がコスト的にも簡単ですし、アプリのDL数とかも稼げると思います。
なのであらかじめ他言語を想定してアプリを作った方が良いなーと感じました。
ちなみにこちらの他言語対応したアプリは現在審査中なので、リリースされたら結果もまとめたいと思います!