Figma × Amplify × React の激震
昨年末に開催されたAWS主催のre:Inventでモバイル、WEBアプリケーション開発を行える、ローコードツール Amplify Studio の発表がされました。
この発表に対して「フロントエンドエンジニアはもういらない」「これなら俺でもフロントエンドができそう」など冗談混じりの会話が知人との中でなされていて、自分はフロントエンジニアとしての不安感と、サービス開発者としての期待感をいただいております。
ただ正直、これからフロントエンジニアにどういう影響を与えるか不安なので、色んな記事を調べさせていただいたのですが、ほとんど出来合いのデザインを活用したチュートリアルを試してみたものが多く、0からデザインして運用し開発へどう活用するか?の疑問が解決できなかったので自分で試してみて、フロントエンジニアという職種、強いてはエンジニア全体にどのような影響を与えるのか調べていきたいなと思っています。
ハンズオン形式となっているので実際に試してみたい方は次の章から、実際に触ってみた感想だけ知りたい方は一番最後まで読み飛ばしてください。
React のブロジェクトを作成
まずこれを利用するにあたってReactのプロジェクトを作成する必要があります。
下記コマンドを打って。
HiguchiShuya@MacBook-Shuya v % npx create-react-app memory-talk
こんな感じでプロジェクトの作成に成功します。
画像のように Happy hacking! が表示されたら成功です。
無事プロジェクトの作成に成功したらgithubにpushしましょう。
後ほどAmplifyで連携するために利用します。
Figmaでプロジェクトを作成する
Figmaでプロジェクトを作成する際は Figma公式 からアクセスし、すでにアカウントがある場合は New design file からシートを作成します。
新しくシートが作成されたら上の Untitled のところをクリックしてプロジェクトに名前をつけましょう。
Figmaでお絵かき開始
今回はスマホをメインに作成してこうと思うのですが、まずベースとなる台紙を用意します。
まずは 左上にある漢字の井みたいなところを押して画面上にある適当なところに四角形を作成します。
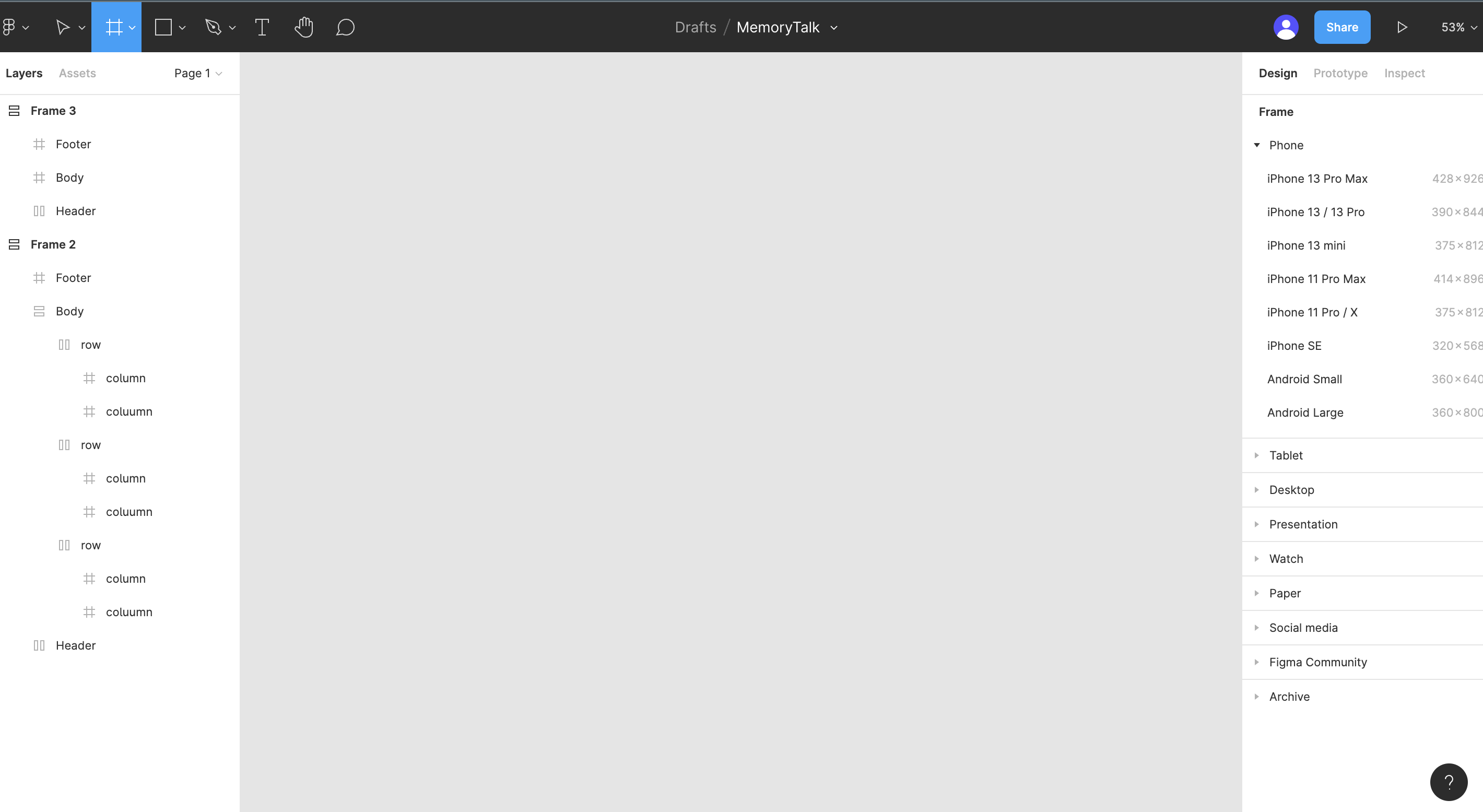
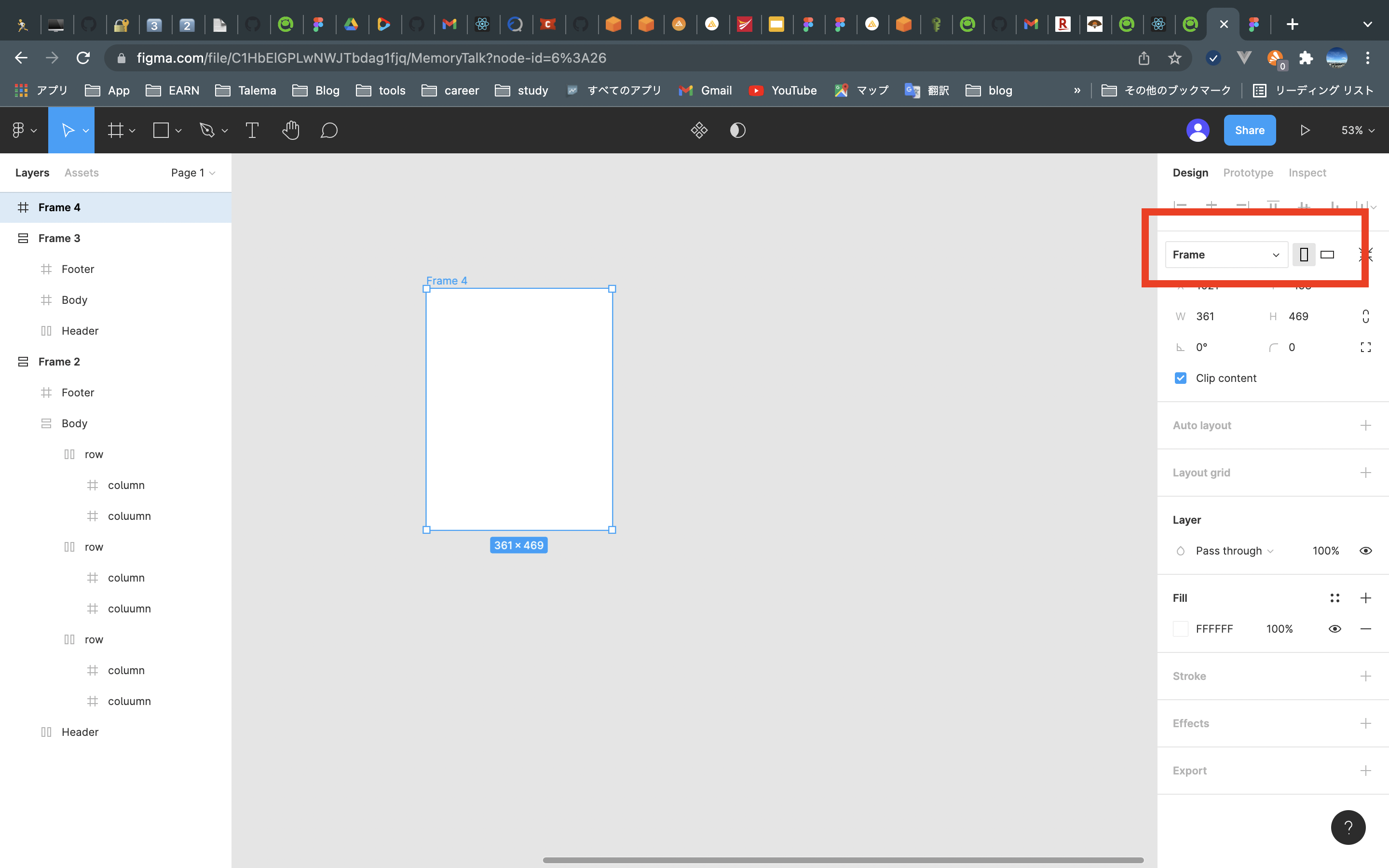
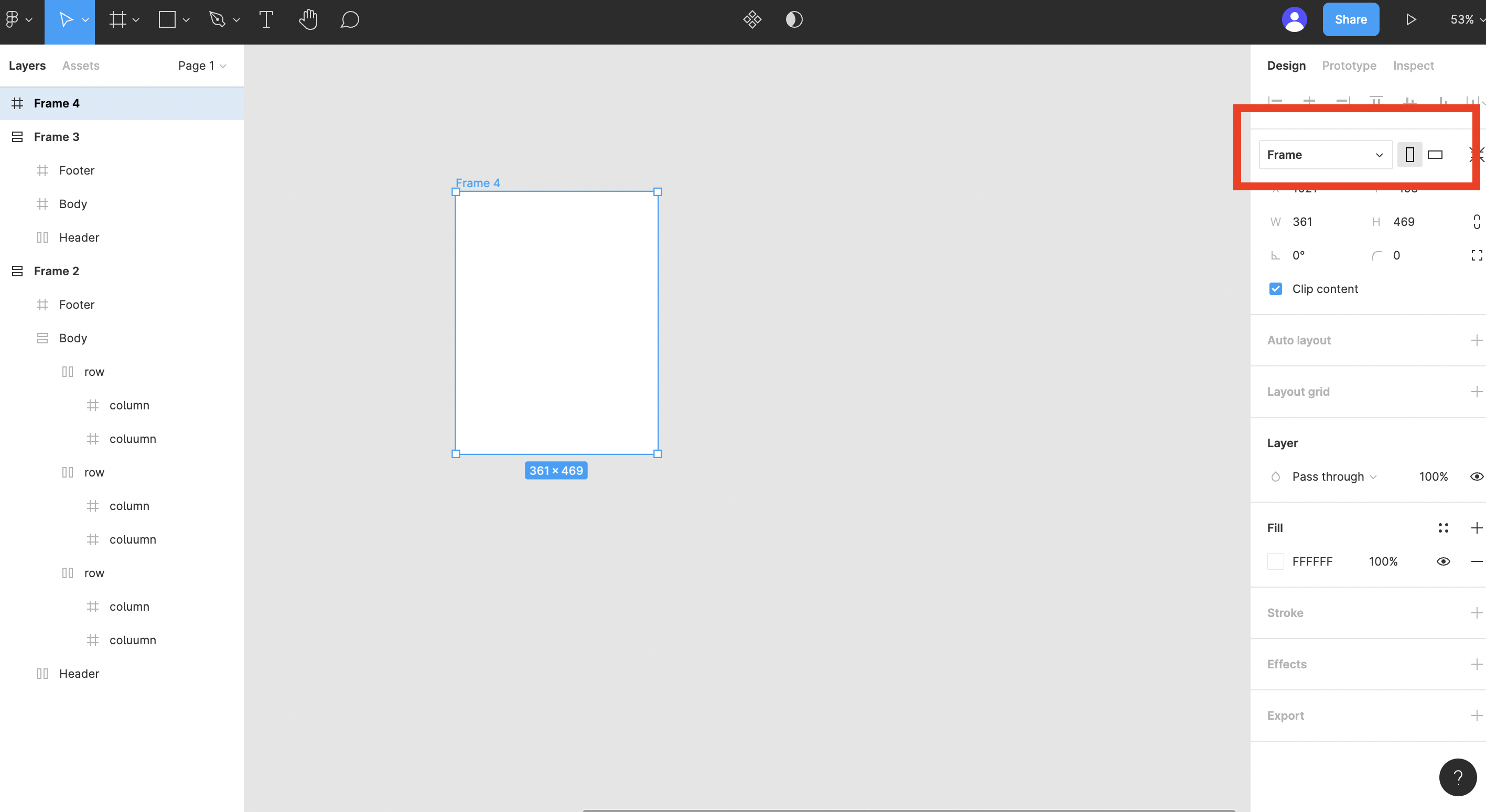
作成したら下図に示すFrameのところをクリックすると
好きなスマホサイズを選べます。
これで Figmaの画面を作成する下地ができました。
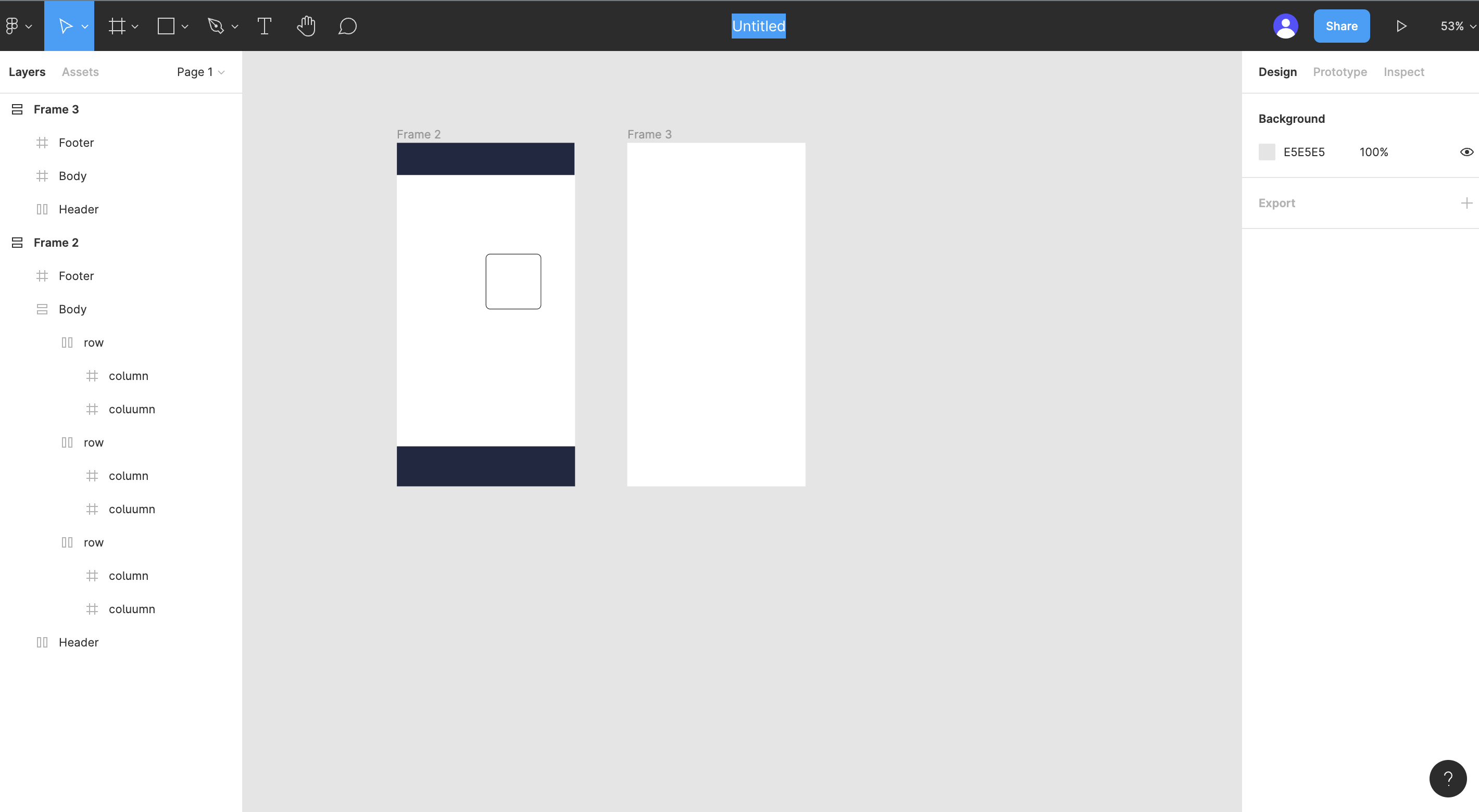
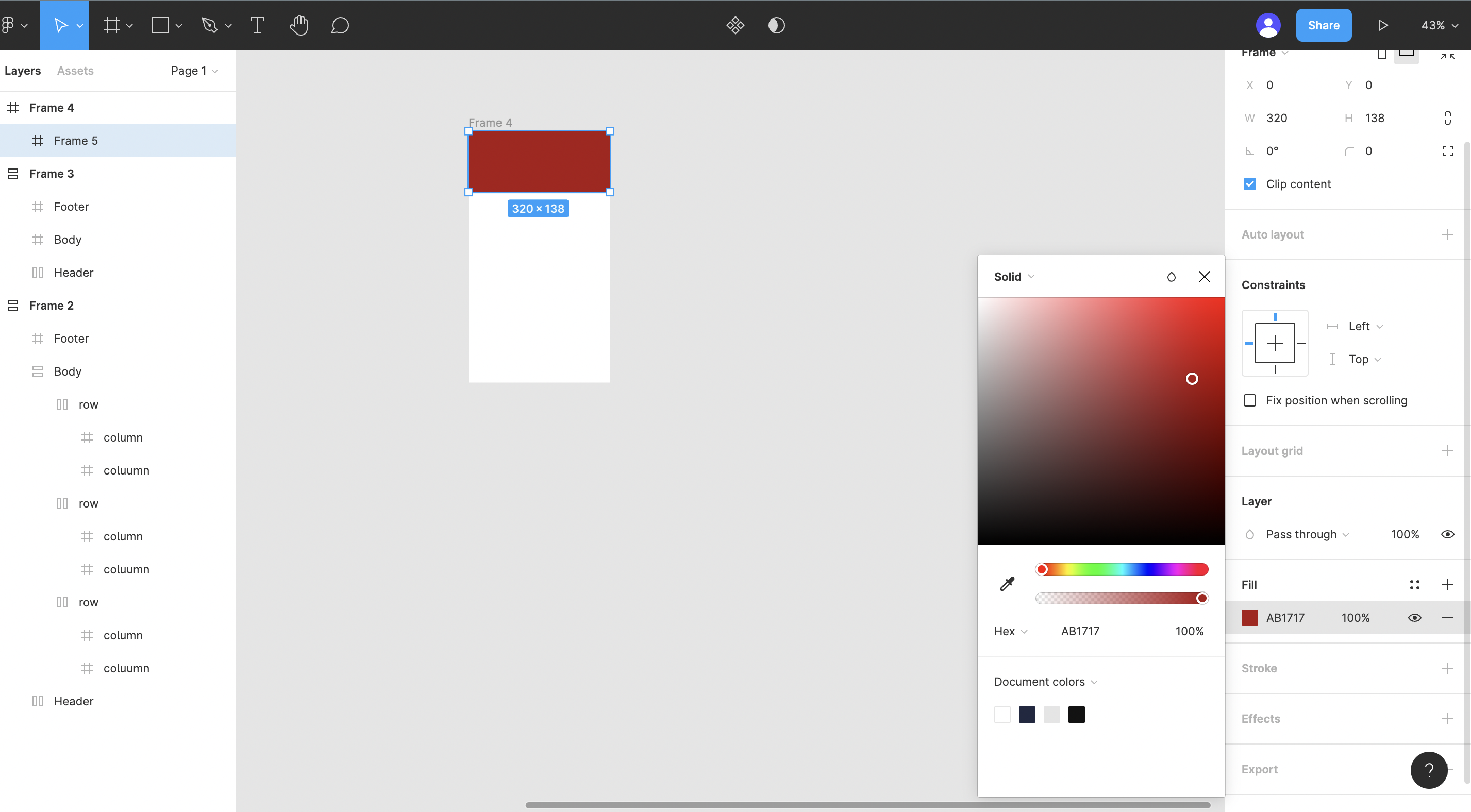
こんな感じで画面を作成していきFrameの中にFrameを配置することで画面を作っていくことができます。
色はFillのところのタブを開くと表示されるのでそこで色を変更することができます。
ちなみにUIのコンポーネントをただおくだけであれば簡単にズレてしまうので、それが不安な方は是非 Auto Layout 機能を使いましょう!
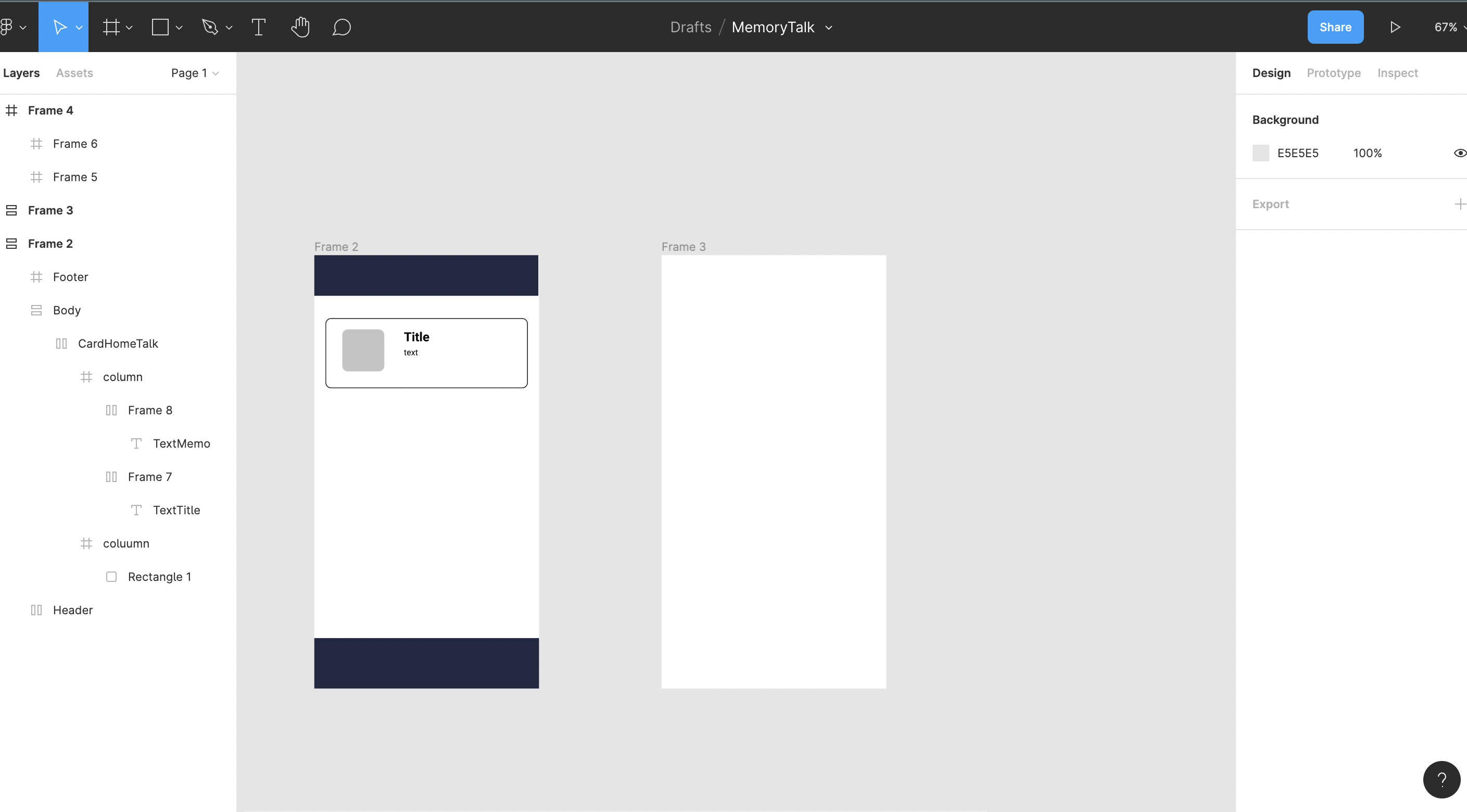
そしていい感じにスマホ画面のUIの土台となる部分を作成しましょう。
Figmaのデザインに凝りすぎてしまうといつまで経っても進まないのでほどほどのところで次のステップに進みます。
Amplify のアプリケーションを作成する
AWSコンソールにサインインしてAmplifyの画面を開きます。
右上の新しいアプリケーションからウェブアプリケーションをホストを選択しましょう。
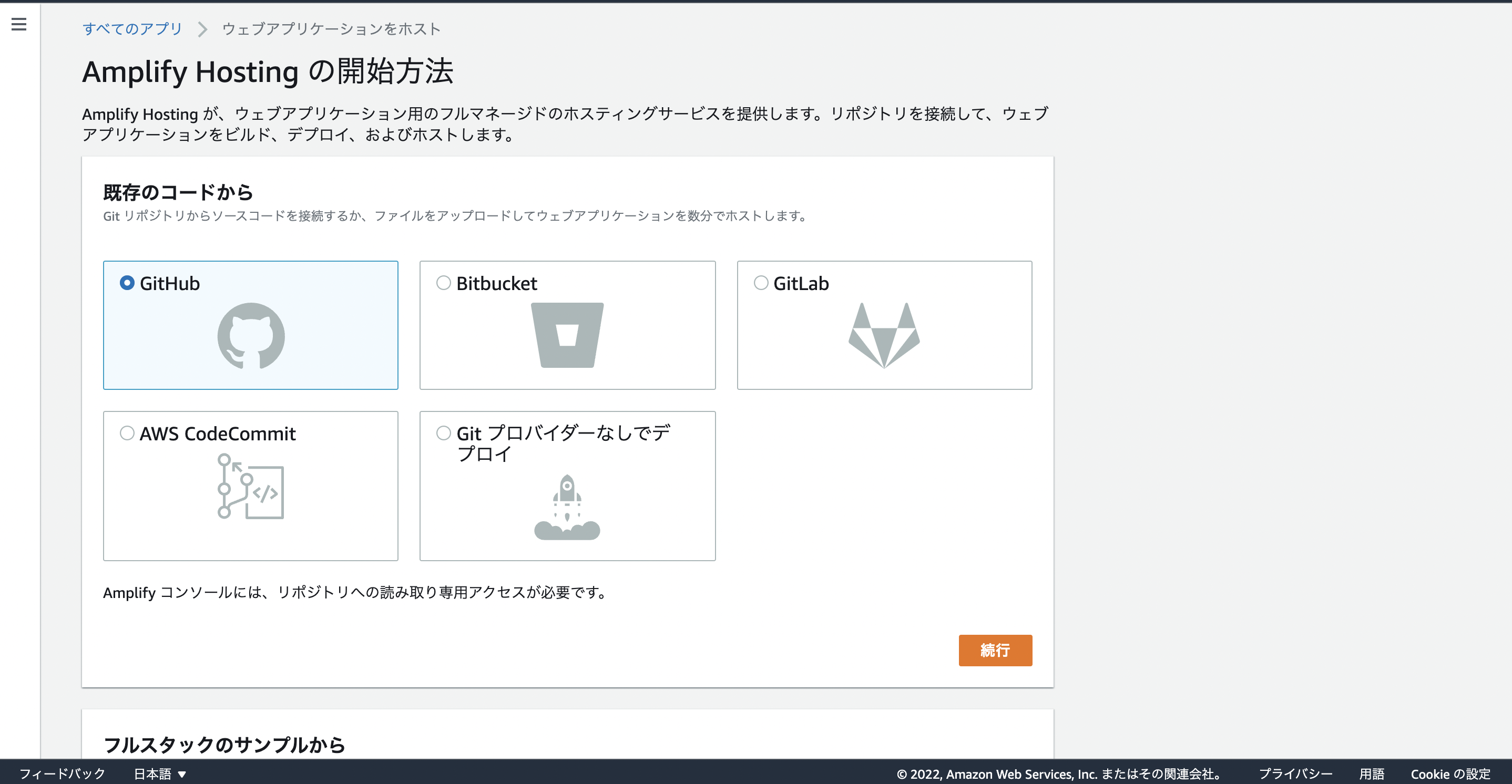
そしてgithubを選択して続行
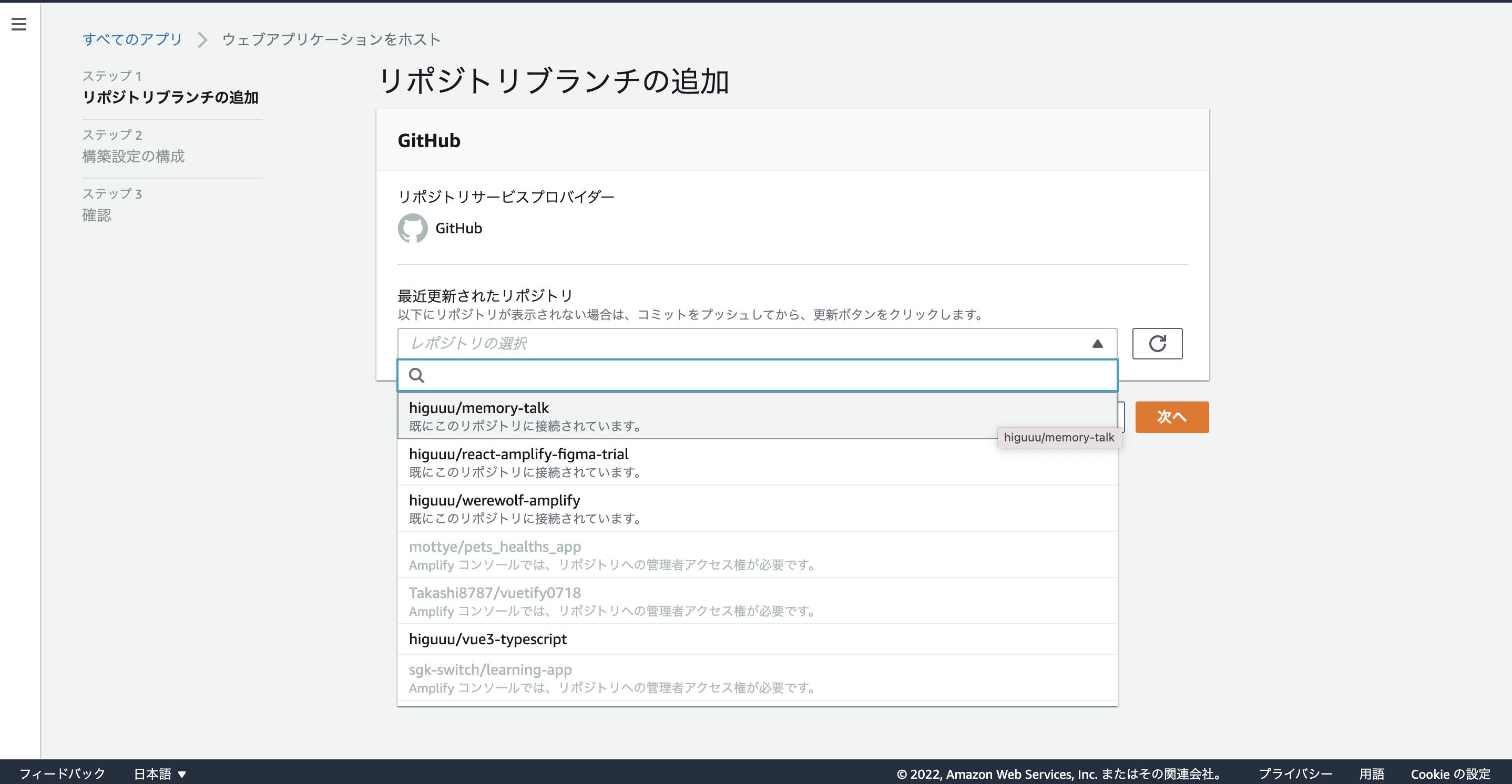
最初に作成したリポジトリとブランチを選択します。
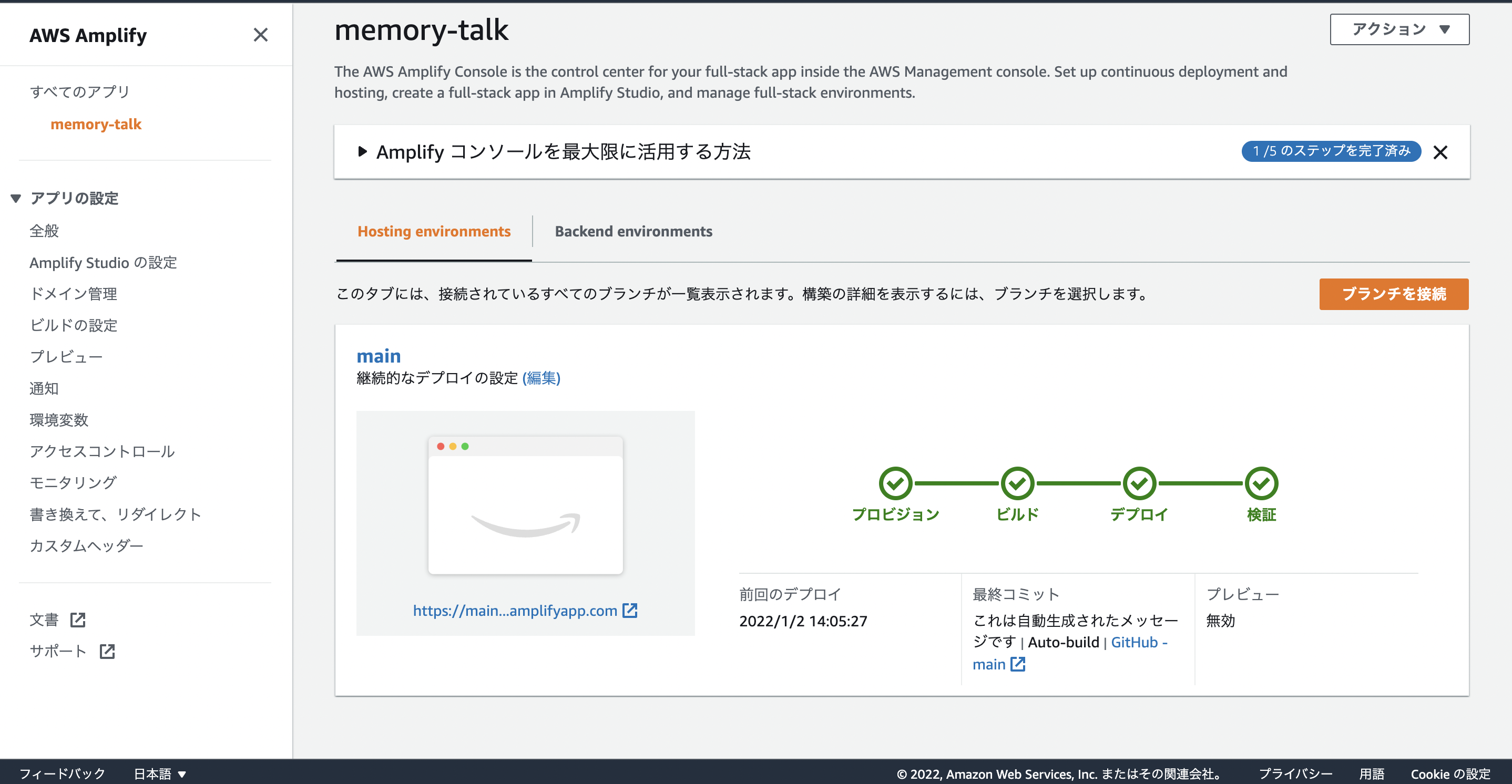
すると無事アプリケーションの作成が開始され時期に下図のような画面がでます。
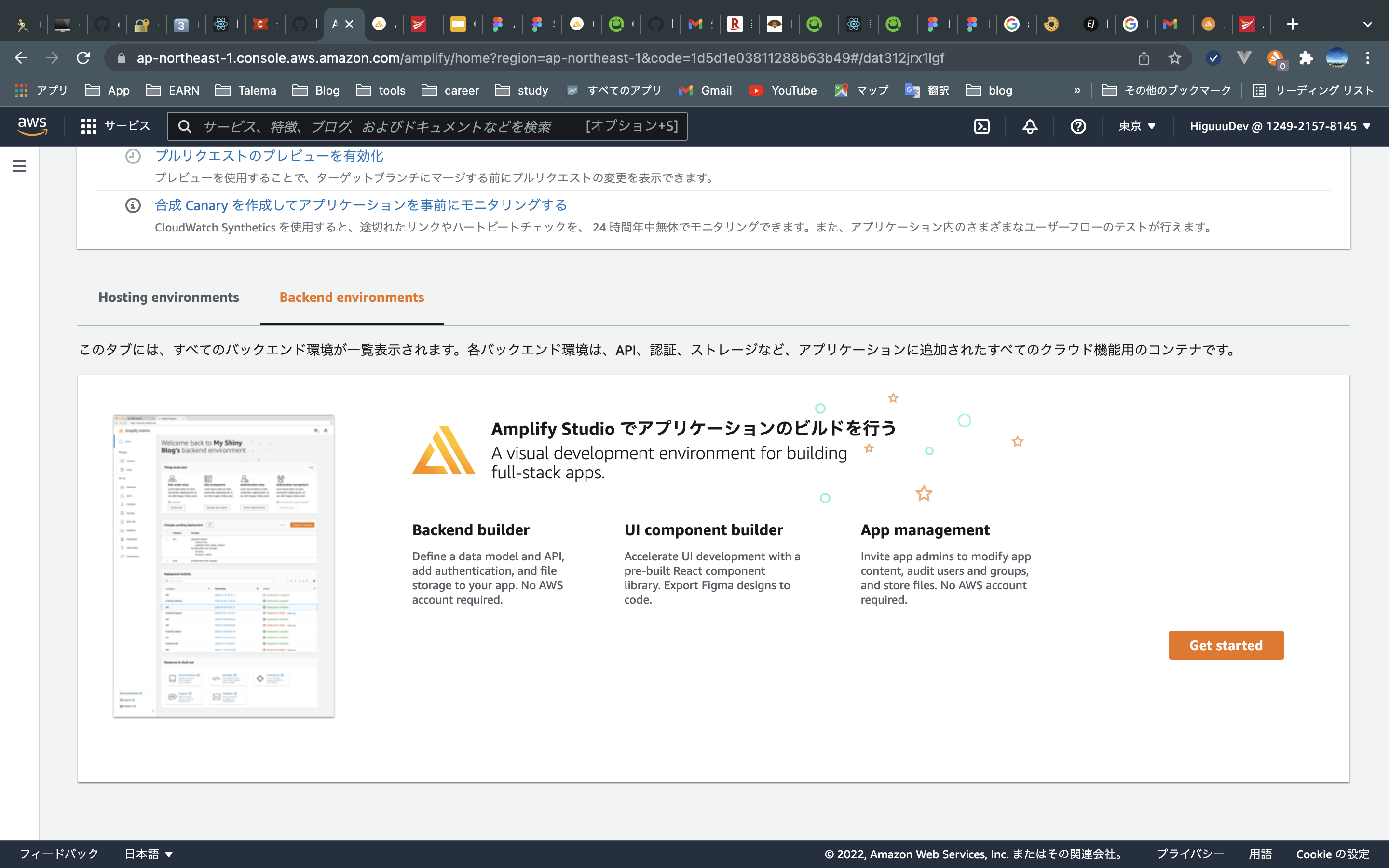
そしてタブで「Backend environments」に切り替えて「Get started」を押します。
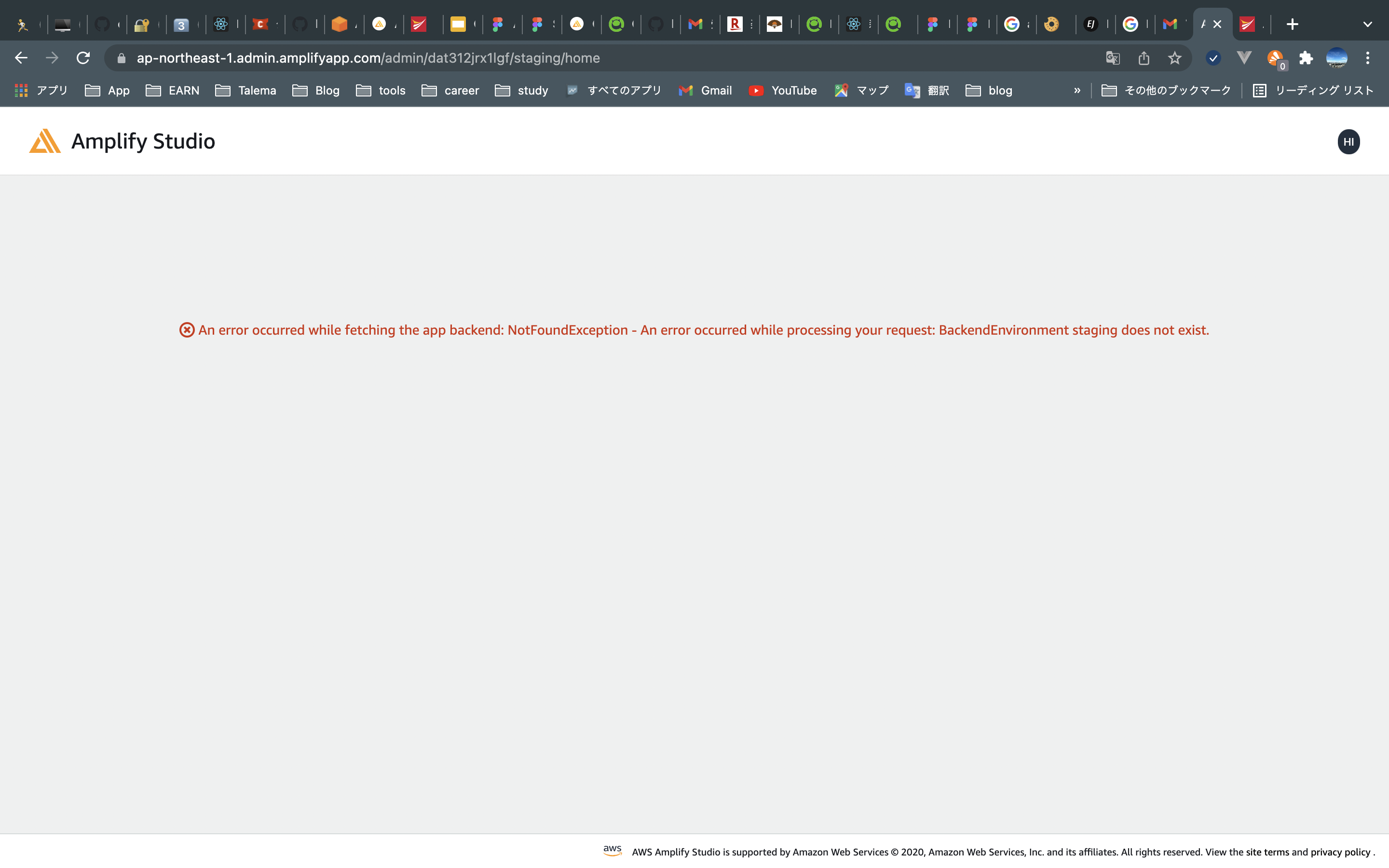
ちなみにこれをしないとAmplify Studioに遷移したとき下図のような An error occurred while fetching the app backend: NotFoundException - An error occurred while processing your request: BackendEnvironment staging does not exist. というエラーが表示されてしまします。
Amplify と Figma の連携
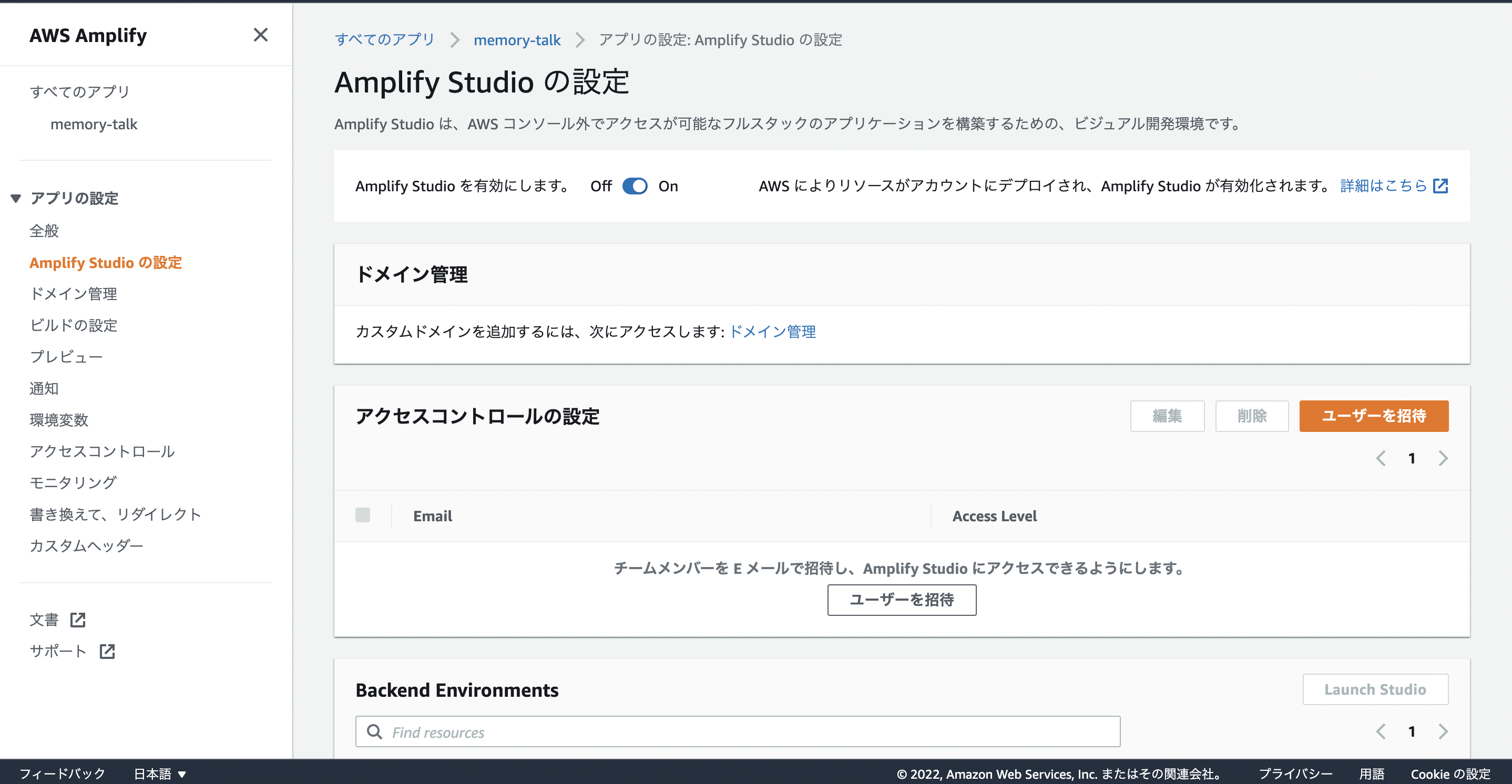
左のタブに表示されている アプリの設定ー>Amplify Studio の設定 を押して下図のような画面へ遷移して 「Amplify Studio を有効にします。」 を on にしてください。
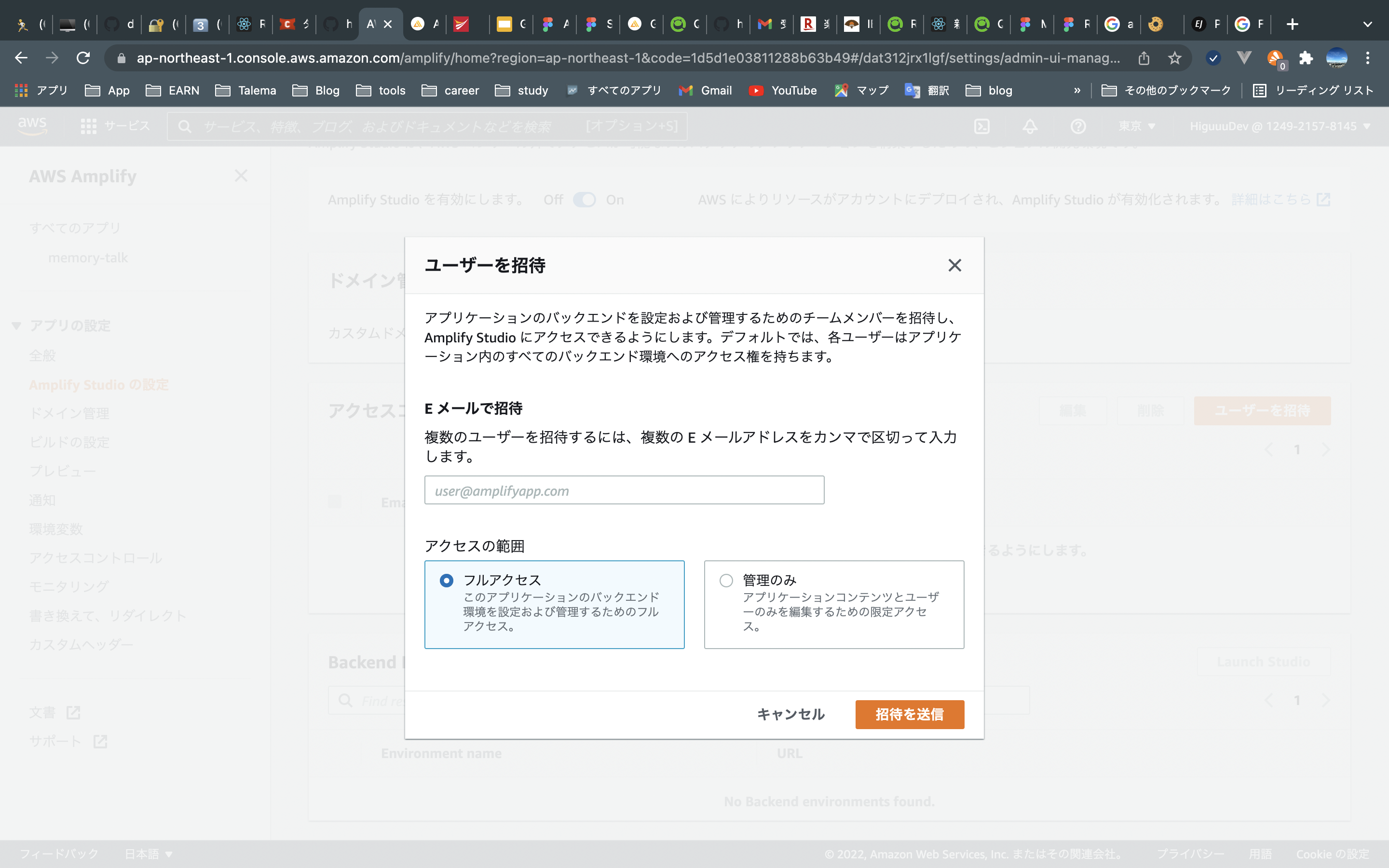
ユーザーの招待を押して自分のメールアドレスを入力します。
権限はバックエンドもいじりたいのでとりあえずフルアクセスにしてます。
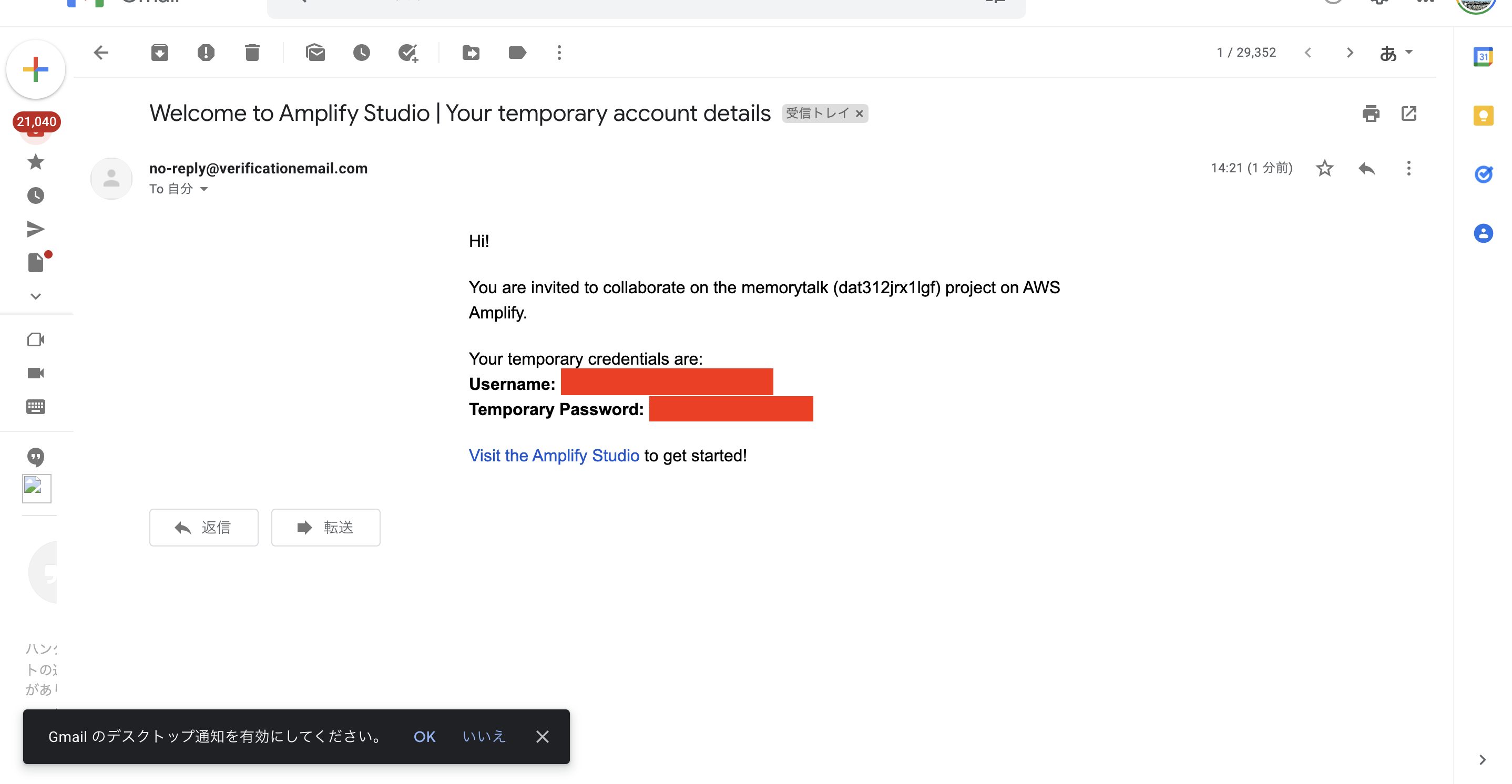
そうするとメールアドレスに招待メールが届き、一時的なパスワードが記載されているのでそれをコピーして「Visit the Amplify Studio」をクリック。
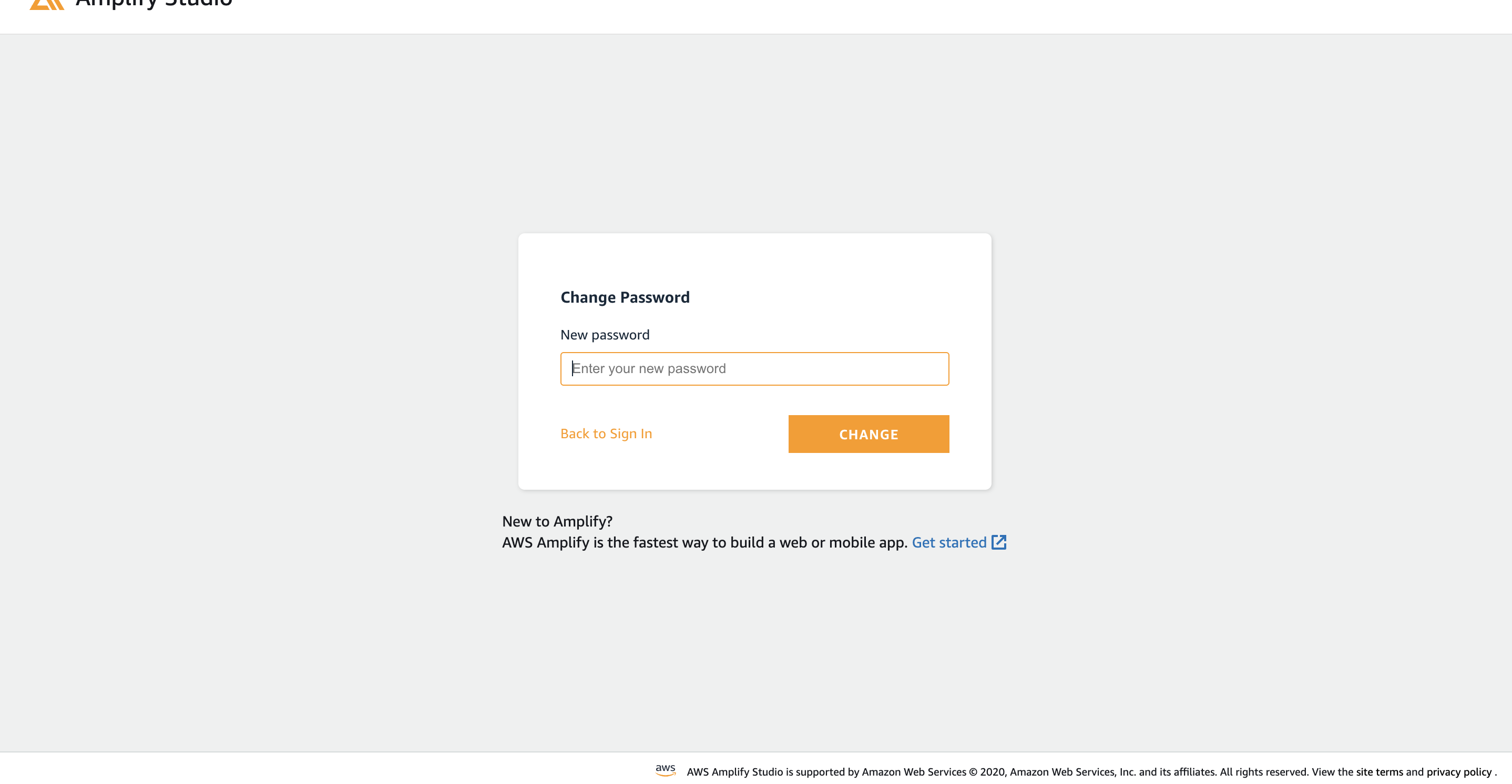
メアドと一時バスワードを入力すると新しいパスワードが要求されるので、大文字と記号を含んだパスワードを新しいパスワードとして設定すると Amplify Studio にログインできます。
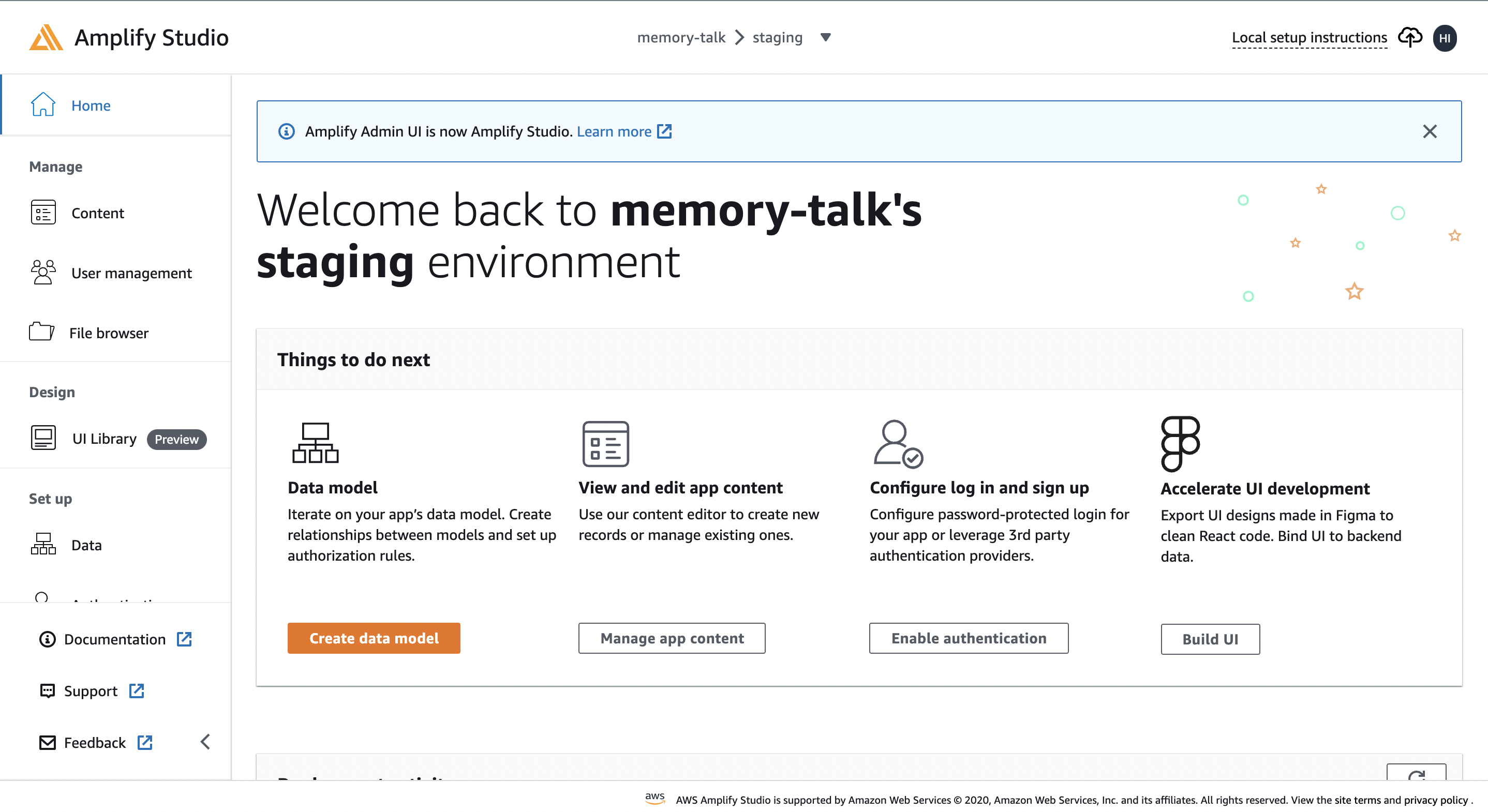
Amplify Studio に入れましたね
そしていよいよFimgaとの連携
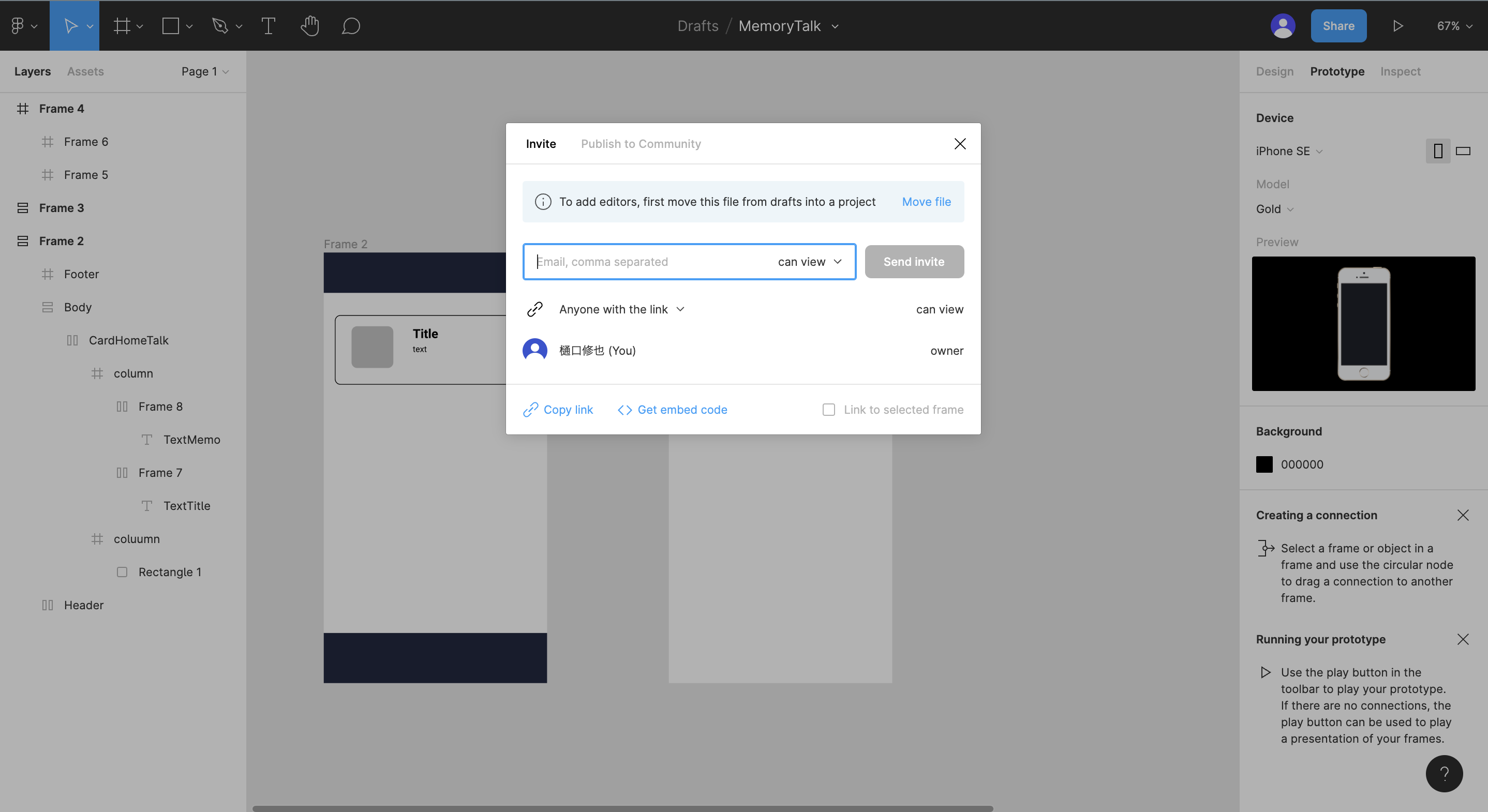
Figmaの Share -> copy link を押してFigmaの閲覧用のURLを取ってきて
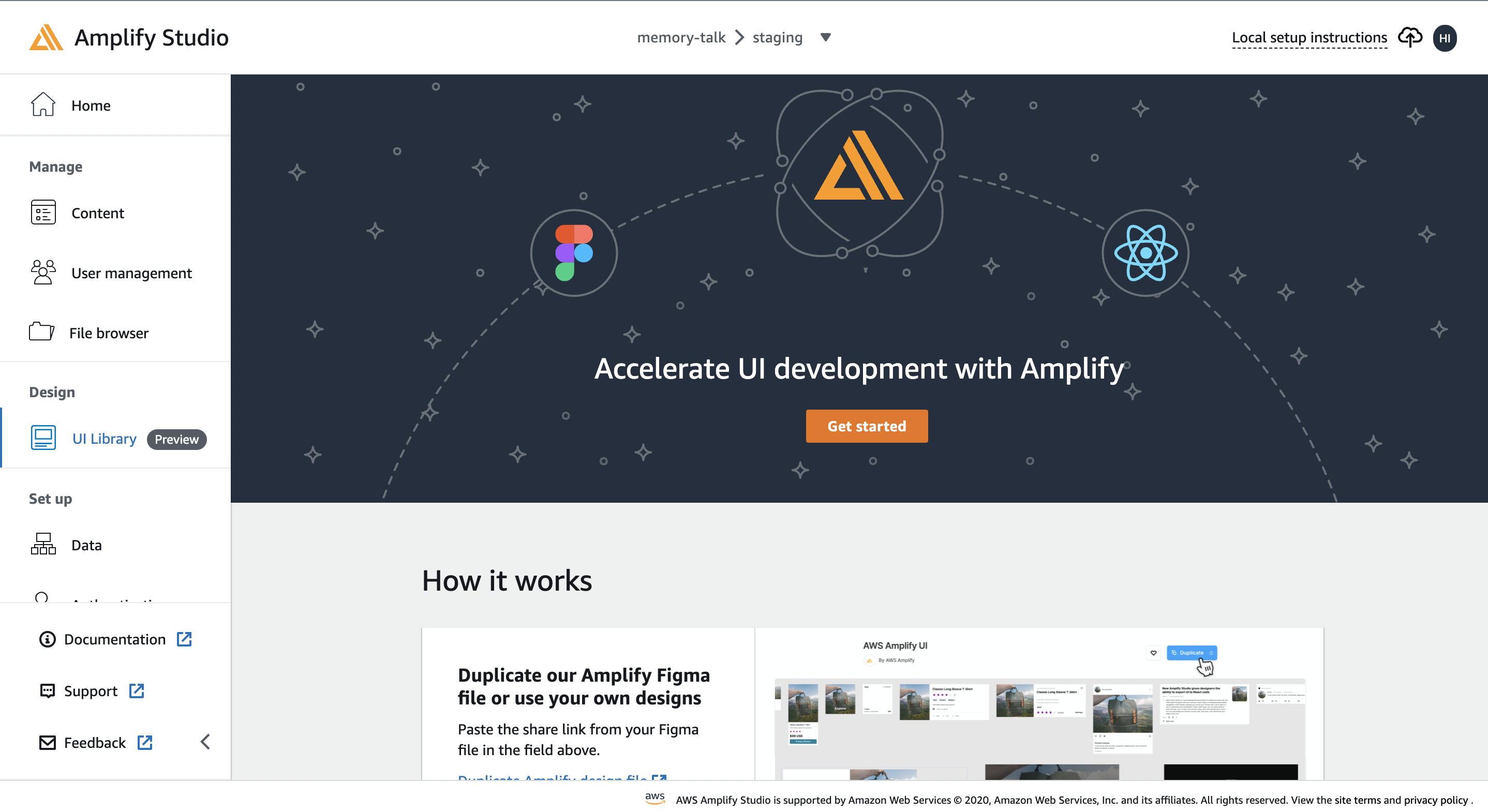
Amplify Studio の UI Library (preview) の Get started を押して
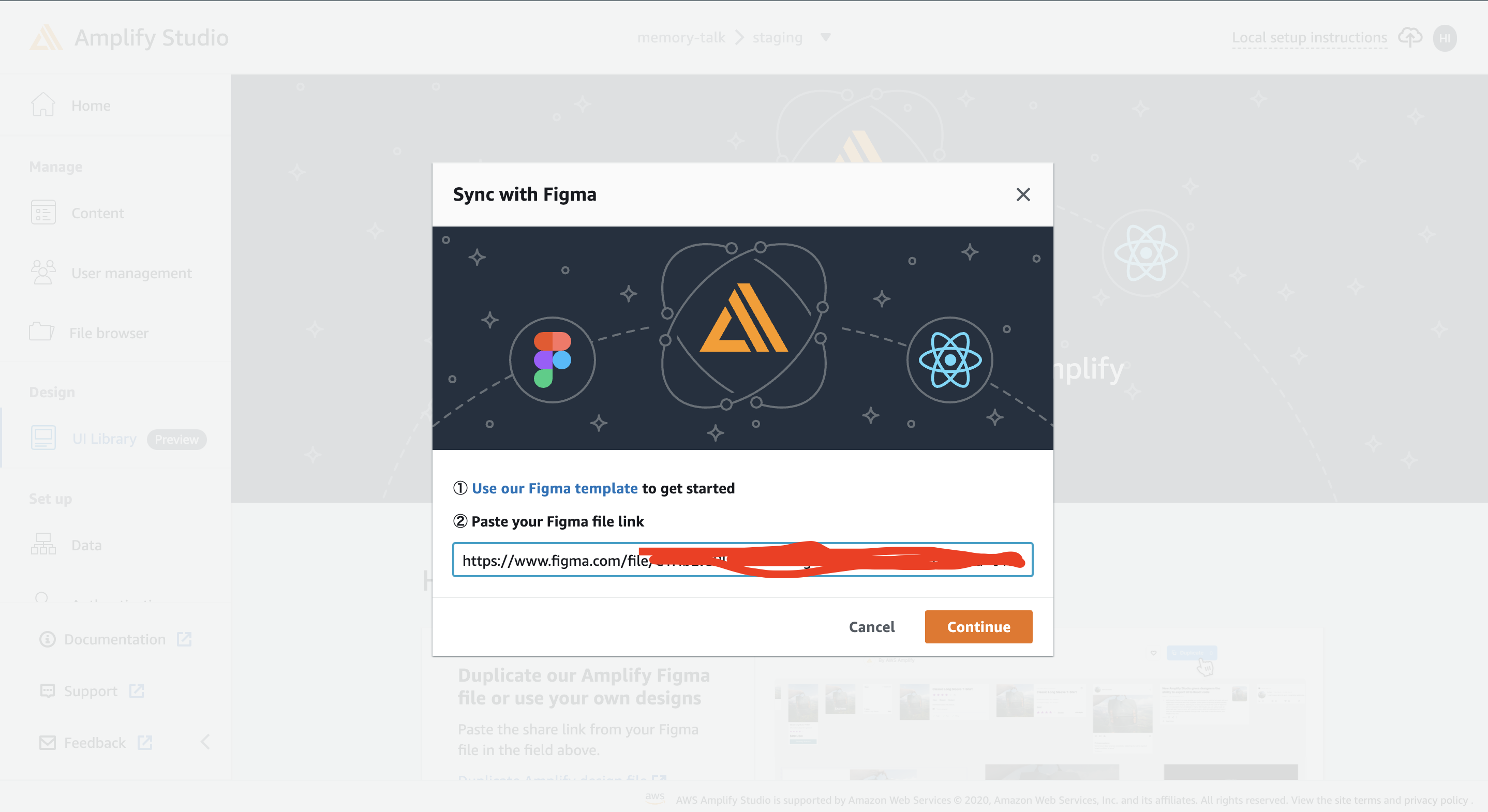
出てきたポップアップに先ほどコピーしたFimgaのリンクを貼ります。
そして Continue を押します。
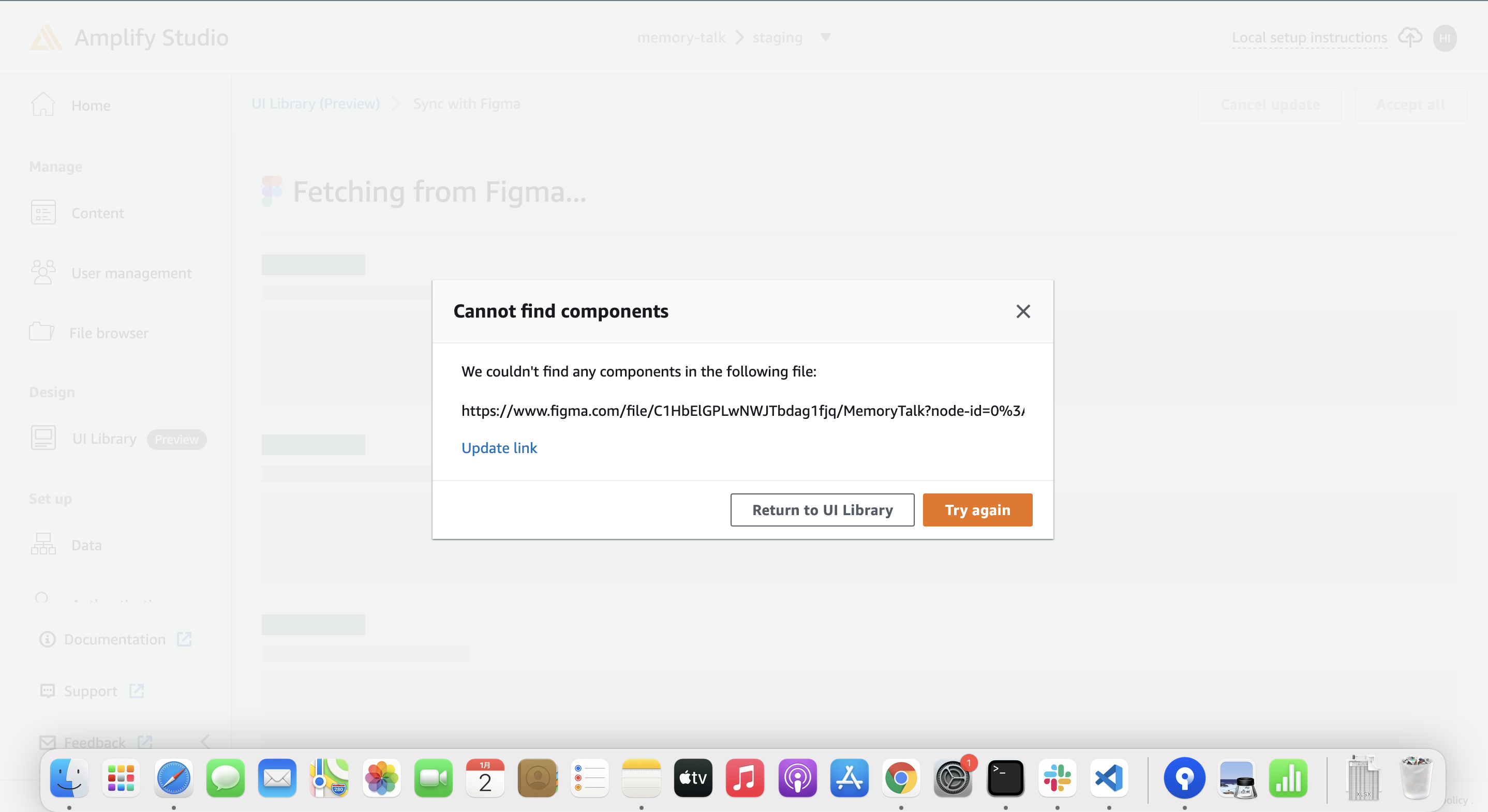
これで連携されるはずですが、、、うまくいきませんでした。
Cannot find components
We couldn't find any components in the following file:
とエラー文が表示されているのでおそらくFigma上でコンポーネント化していないものに関しては連携されないようです。
気を取り直してコンポーネント化してFimgaとの連携を楽しんでいきましょう。
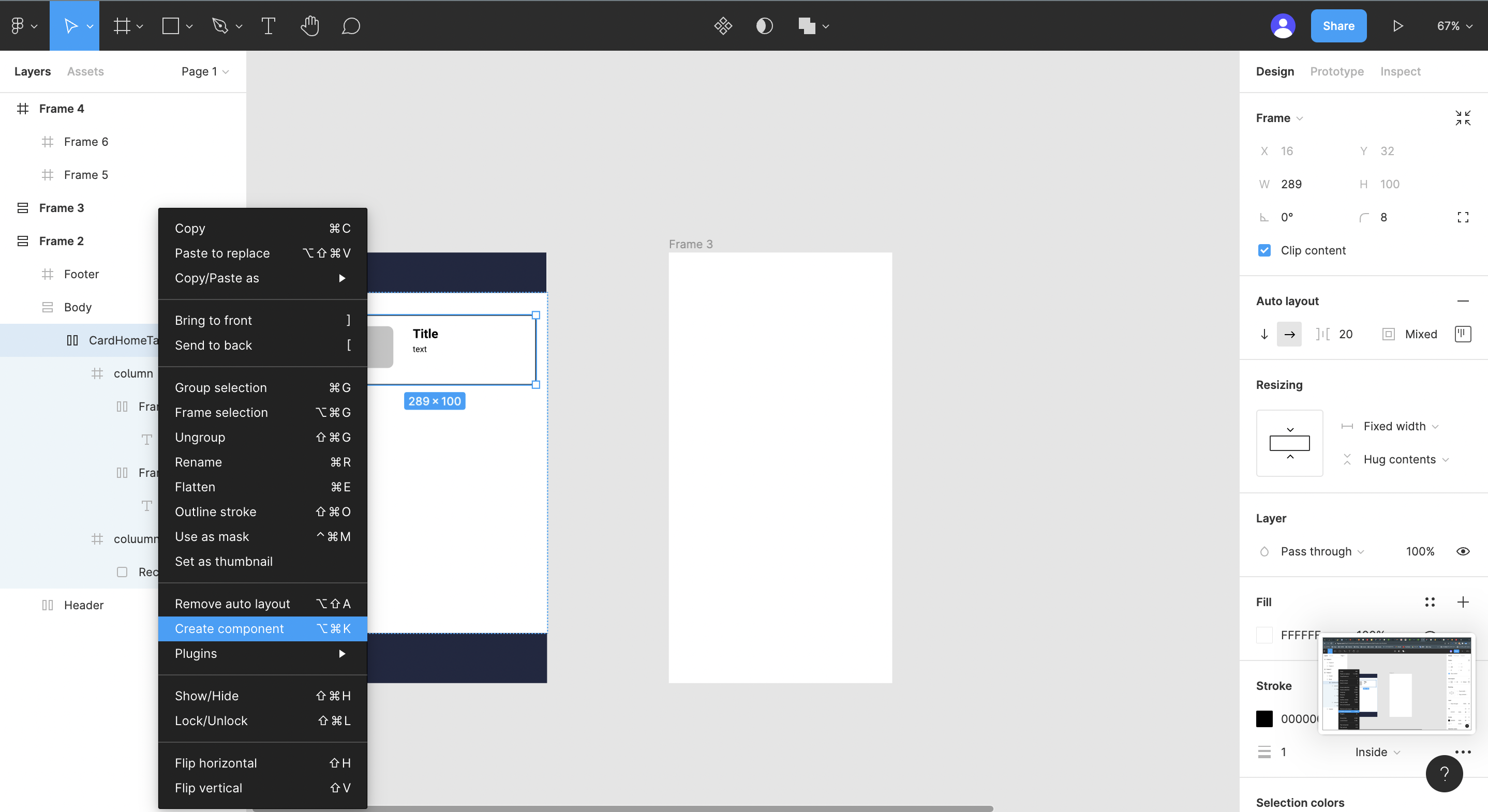
Figma でコンポーネントを作成して Amplify Studio から扱えるようにする。
Figmaでコンポーネントにできそうな親のフレームを選択して右クリックすると Create Component を選択するとその部分をコンポーネントにできます。
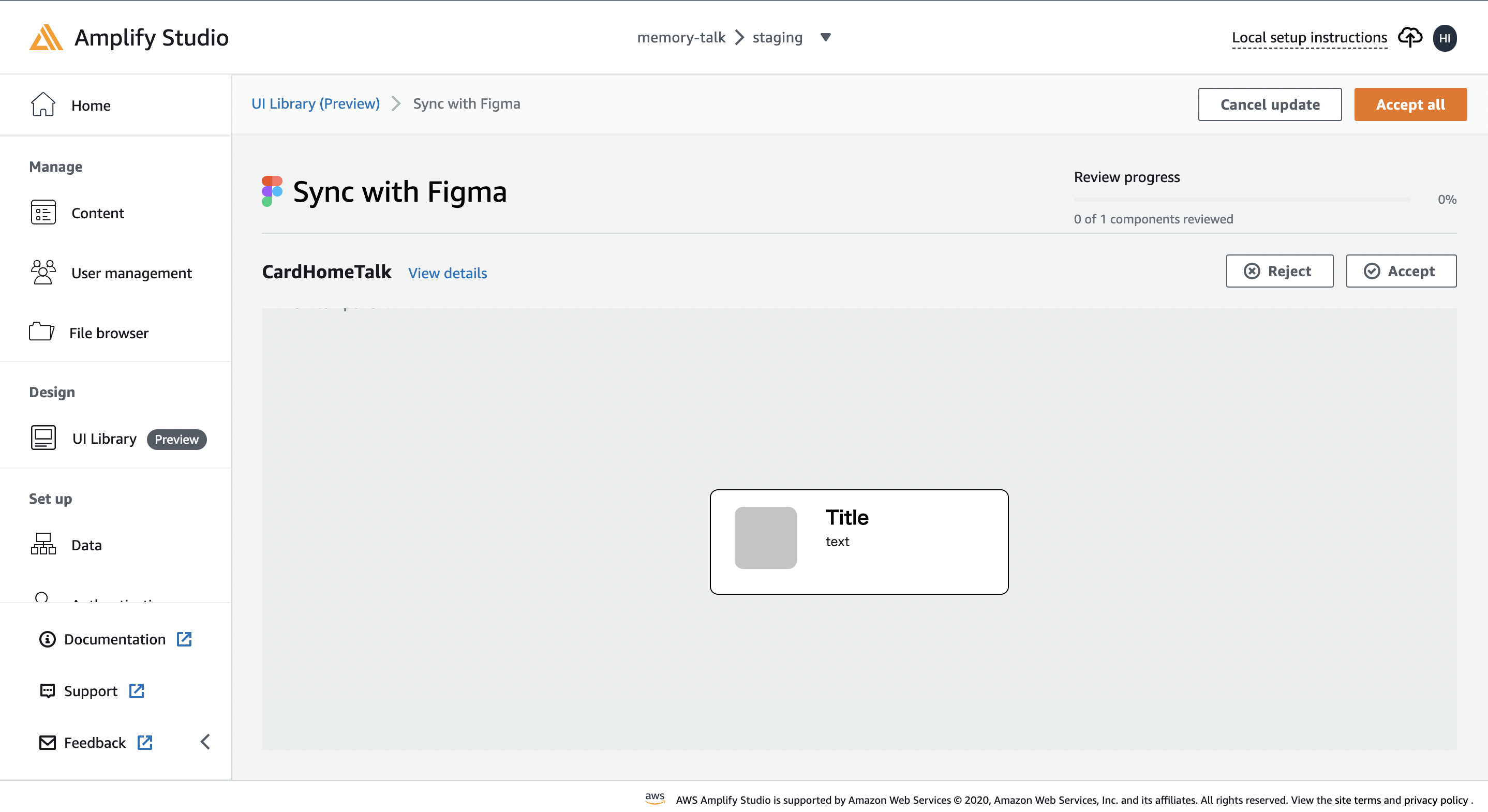
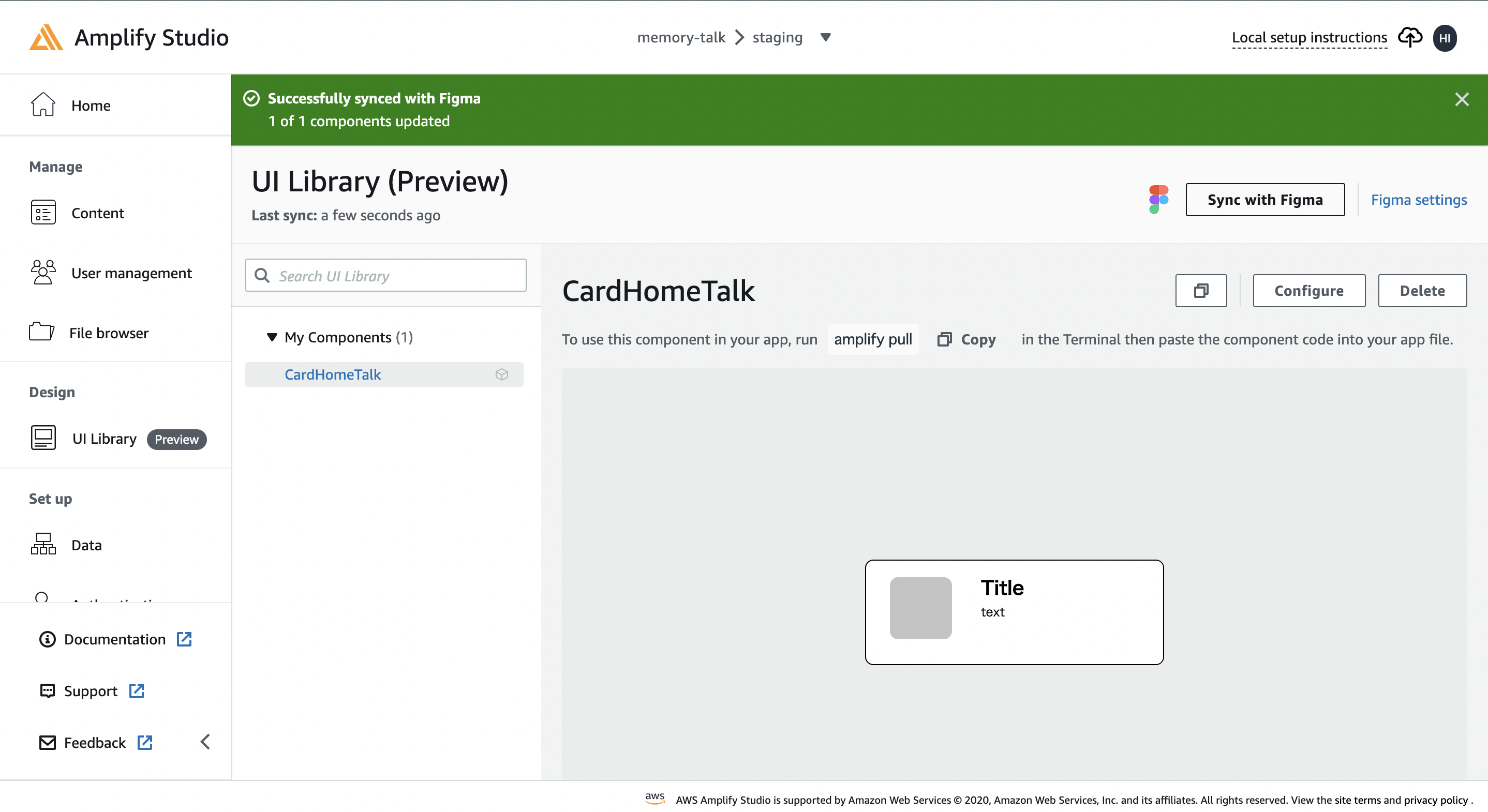
そして再度連携すると下図のようにコンポーネントが表示されます。
Accept もしくは Accept All を押してコンポーネントを Amplify Studio に読み込ませましょう。
またここは自分でも誤解していたところになりますが、 Figmaで書いたものが何でもかんでもReactのコードとして吐き出せるわけではなくあくまでFigma上でコンポーネント化したもののみがAmplify Studio で扱ってコードとして吐き出すことができる模様です。
Amplify で生成したコンポーネントをローカル環境へインストール
作成したコンポーネントをローカルの開発環境で使うためには Amplify CLI の準備などが必要で こちらの記事 がわかりやすいので参考にして環境の準備の方をしてください。
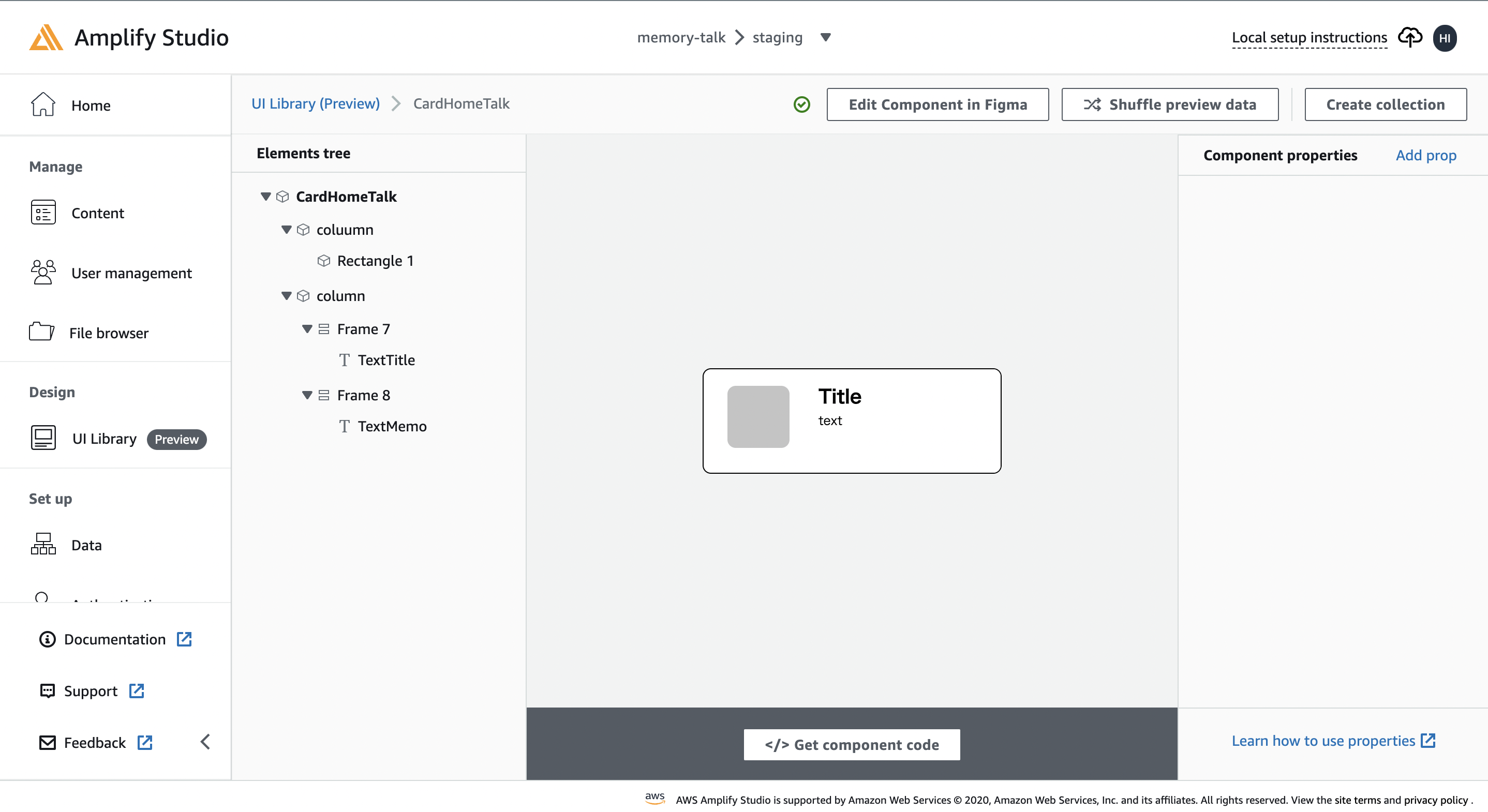
先ほどのAmplify Studio の画面で Configure を押して
Get component Code を押すとインストールの仕方が表示されます。
元々必要なライブラリがローカル環境に入っているか否かで設定が変わりますが自分の場合は以下の手順で設定を進めました。
amplify で生成されたコンポーネントをインストール
amplify pull --appId [個々人で違うappId] --envName staging
するとブラウザが起動してボタンを押すと以下のような画面になるので再度CLIに戻る
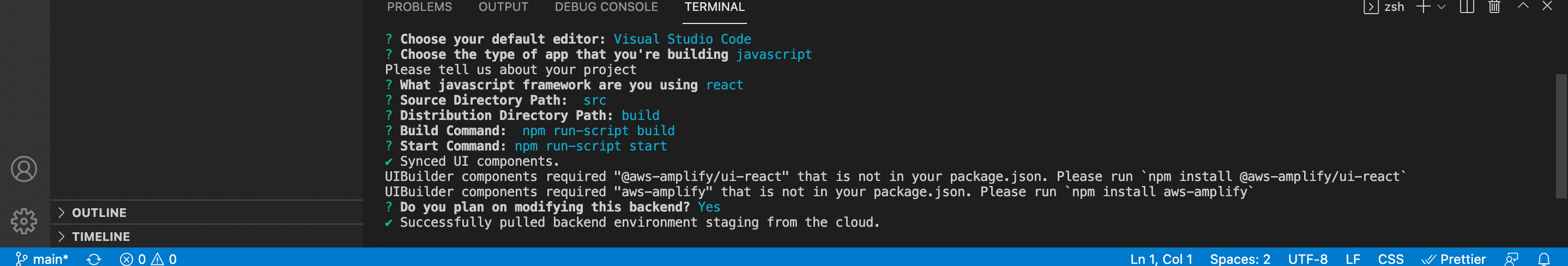
CLIから設定に関する質問がくるのでそれを以下のように設定
そして足りないライブラリを追加すると準備完了
npm install aws-amplify @aws-amplify/ui-react
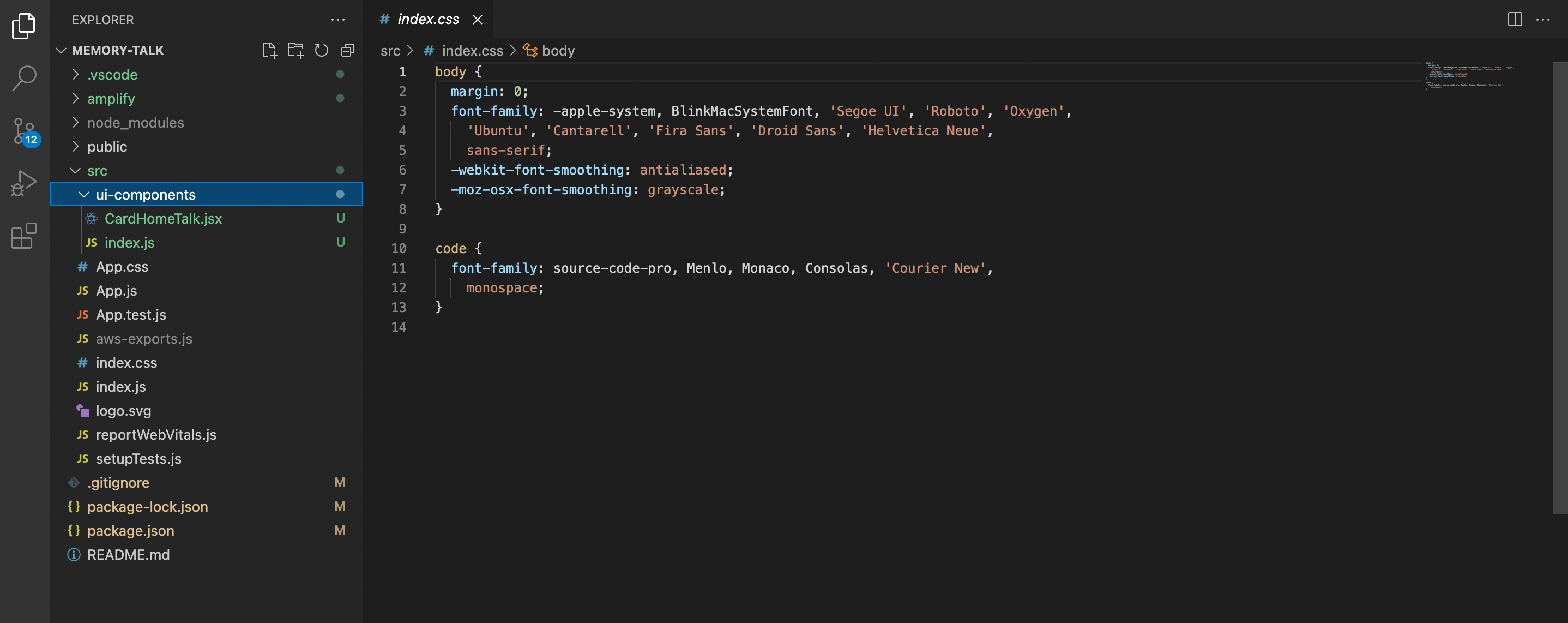
画像のように ui-components というフォルダができてその中に Figma から作成したコンポーネントが表示されます。
ちなみに吐き出されたコードはこんな感じ。Figmaでちゃんと Auto Layout を使っていたおかげかちゃんと生成されたコードに Flexbox が使われいる。Figmaでのコンポーネント作成をちゃんと頑張ればいい感じに使えそう。
/***************************************************************************
* The contents of this file were generated with Amplify Studio. *
* Please refrain from making any modifications to this file. *
* Any changes to this file will be overwritten when running amplify pull. *
**************************************************************************/
/* eslint-disable */
import React from "react";
import { getOverrideProps } from "@aws-amplify/ui-react/internal";
import { Flex, Text, View } from "@aws-amplify/ui-react";
export default function CardHomeTalk(props) {
const { overrides: overridesProp, ...rest } = props;
const overrides = { ...overridesProp };
return (
<Flex
border="1px SOLID rgba(0,0,0,1)"
padding="0px 23px 0px 23px"
backgroundColor="rgba(255,255,255,1)"
overflow="hidden"
alignItems="flex-start"
borderRadius="8px"
gap="20px"
width="289px"
position="relative"
direction="row"
{...rest}
{...getOverrideProps(overrides, "Flex")}
>
<View
padding="0px 0px 0px 0px"
backgroundColor="rgba(255,255,255,1)"
overflow="hidden"
shrink="0"
width="60px"
position="relative"
height="100px"
{...getOverrideProps(overrides, "Flex.View[0]")}
>
<View
padding="0px 0px 0px 0px"
backgroundColor="rgba(196.00000351667404,196.00000351667404,196.00000351667404,1)"
top="16px"
borderRadius="8px"
left="0px"
width="60px"
position="absolute"
height="60px"
{...getOverrideProps(overrides, "Flex.View[0].View[0]")}
></View>
</View>
<View
padding="0px 0px 0px 0px"
backgroundColor="rgba(255,255,255,1)"
overflow="hidden"
shrink="0"
width="185px"
position="relative"
height="100px"
{...getOverrideProps(overrides, "Flex.View[1]")}
>
<Flex
padding="16px 0px 0px 8px"
alignItems="center"
top="0px"
left="0px"
gap="10px"
width="195px"
position="absolute"
direction="row"
{...getOverrideProps(overrides, "Flex.View[1].Flex[0]")}
>
<Text
padding="0px 0px 0px 0px"
color="rgba(0,0,0,1)"
textAlign="left"
shrink="0"
display="flex"
justifyContent="flex-start"
fontFamily="Roboto"
fontSize="18px"
lineHeight="21.09375px"
position="relative"
fontWeight="700"
direction="column"
children="Title"
{...getOverrideProps(overrides, "Flex.View[1].Flex[0].Text[0]")}
></Text>
</Flex>
<Flex
padding="0px 0px 0px 8px"
alignItems="flex-start"
top="42px"
left="0px"
gap="8px"
width="195px"
position="absolute"
direction="row"
height="58px"
{...getOverrideProps(overrides, "Flex.View[1].Flex[1]")}
>
<Text
padding="0px 0px 0px 0px"
color="rgba(0,0,0,1)"
textAlign="left"
shrink="0"
display="flex"
justifyContent="flex-start"
fontFamily="Roboto"
fontSize="12px"
lineHeight="14.0625px"
position="relative"
fontWeight="400"
direction="column"
children="text"
{...getOverrideProps(overrides, "Flex.View[1].Flex[1].Text[0]")}
></Text>
</Flex>
</View>
</Flex>
);
}
生成されたコンポーネントをReactで扱う
まず React で Amplify で生成されたコンポネントを扱うための準備をおこないます。
src/index.js で必要なライブラリのインポートを行い <App /> を <AmplifyProvider> </AmplifyProvider>で囲みます。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
// 追加
import Amplify from 'aws-amplify';
import "@aws-amplify/ui-react/styles.css";
import {AmplifyProvider} from "@aws-amplify/ui-react";
import awsconfig from './aws-exports';
Amplify.configure(awsconfig);
// ここまで
ReactDOM.render(
<React.StrictMode>
<AmplifyProvider>
<App />
</AmplifyProvider>
</React.StrictMode>,
document.getElementById('root')
);
そして import { CardHomeTalk } from './ui-components'; を追加して余計なタグを削除した上で <CardHomeTalk /> を div 配下において書き換えます。
import logo from './logo.svg';
import './App.css';
// 追加
import { CardHomeTalk } from './ui-components';
function App() {
return (
<div className="App">
<CardHomeTalk />
</div>
);
}
export default App;
するとこう表示されていたものが、、
こうなりちゃんとFigmaで作成したコンポーネントが表示されたことがわかります。
感想
結論、フロントエンジニアの難易度はさらに上がると思います。
1人のフロントエンドエンジニアとしては業界を変えるほどの大きなブレークスルーにはならないと感じております。
理由としては、なんだかんだでやりにくいというのが正直な感想だからです。
ローコードなので完全にコードを理解しないで作れるわけではないので、一部でコードを書く必要が出てきます。
そうなった時に、状態管理、アーキテクチャの選定、コンポーネント管理など多くのエンジニアが頭を悩ます問題に直面し、その上に Amplify Studio から生成されたコードとの兼ね合いも調整する必要があります。
つまり、フロントのコードとしては難易度は上がります。
なのでこの Amplify Studio をプロダクトレベルで用いるためには フロントエンジニアとしてより高いスキルが求められるようになる でしょう。
ただ、うまく扱えるとかなりの武器になると思います。
例えばフロントでは「Figmaと実際に作られたプロダクトのデザインが違う」なんてことがざらにあります。
また、Figmaのデザインがフロントからしたら構築しにくいこともあります。
そういった仕様把握の問題解決や、実装の工数を削減してくれるという点では期待が持てます。
ノーコード、ローコードの期待感は高まる一方で色んな理想が語られることはありますが、現実では問題点が多く
それを活用するのにエンジニアとして知恵を絞る必要があると感じています。
最後に、
自分はこれからこの AWS Amplify Studio を使って個人のサービス開発を行なっていく予定です。
間違いや至らぬ点などあるかもしれませんが、新しい発見とかを時間を見つけて発信していくのでよかったらフォローなどをして応援してもらえると嬉しいです。