はじめに
「Web/Mobile向けのJavaScriptライブラリ」AWS Amplify はご存知でしょうか?
AWS Amplifyを使うことでAWSの各種サービスを使ったアプリケーションを簡単に素早く作成することが出来ます。詳しくは公式サイトをご覧ください。
https://aws-amplify.github.io/
AWS Amplifyには専用のCLIツールが提供されており、こちらを使うことで簡単に各種設定や機能追加をすることが出来ます。
Amplify CLI は iOS、Android、JavaScript プロジェクトをサポートし、各プラットフォーム専用のワークフローと設定を提供します。これにはプロジェクトの初期化と、ユーザー管理、分析、API などの機能があり、Amazon S3 や DynamoDB などのストレージと共にご利用いただけます。機能の追加は、フロントエンドのためのプラットフォーム固有の設定と、バックエンドのための CloudFormation テンプレートの両方を生成します。また、サーバーレスウェブサイトのコンテンツホスティングやモバイルアプリケーション上でのアセット管理も、Amazon CloudFront との統合と共にすぐにお使いいただけます。
今回の記事では、Amplifyを使う際に利用する「Amplify-CLI」のインストール・セットアップ手順・使用方法を整理したいと思います。
Amplify CLI のインストール
Amplify CLIをインストールするには、Node.jsのバージョン8.11.0以上 がインストールされている必要があります。
Nodeのバージョン確認は以下のコマンドで行なってください。
$ node -v
v8.11.1
Amplify-CLIをインストールします。
$ npm install -g @aws-amplify/cli
インストールが成功していると、「-v」でバージョンが表示されますので確認してみましょう。
$ amplify -v
0.1.35
以上でインストールは完了します。
AWSアカウントの紐付け
続いてAWSアカウントの設定をします。
$ amplify configure
上記コマンドを実行すると...
Sign in to your AWS administrator account:
https://console.aws.amazon.com/
Press Enter to continue
なんと!
Amplifyが使用するIAMユーザーを新規作成するために、ブラウザが起動してAWSのログイン画面が表示されます。この流れは新しいですね(^_^)

Amplifyを使いたいアカウントでログインしてください。
ログイン出来たら何もせずにコンソール画面に戻りましょう。
「Press Enter to continue」 と表示されていますので、Enterしてください。
Specify the AWS Region
? region: (Use arrow keys)
❯ us-east-1
us-east-2
us-west-2
eu-west-1
eu-central-1
ap-northeast-1
ap-southeast-1
(Move up and down to reveal more choices)
Amplifyを動かすAWSのリージョンを選択してください。
東京リージョンの場合は下矢印で移動させて「ap-northeast-1」を選択しEnterしてください。
Specify the AWS Region
? region: ap-northeast-1
Specify the username of the new IAM user:
? user name: (amplify-kblxc)
この状態で「user name:」に何も入力せず、そのままEnterしてください。
...すると
さっきAWSにログインしたブラウザが反応して

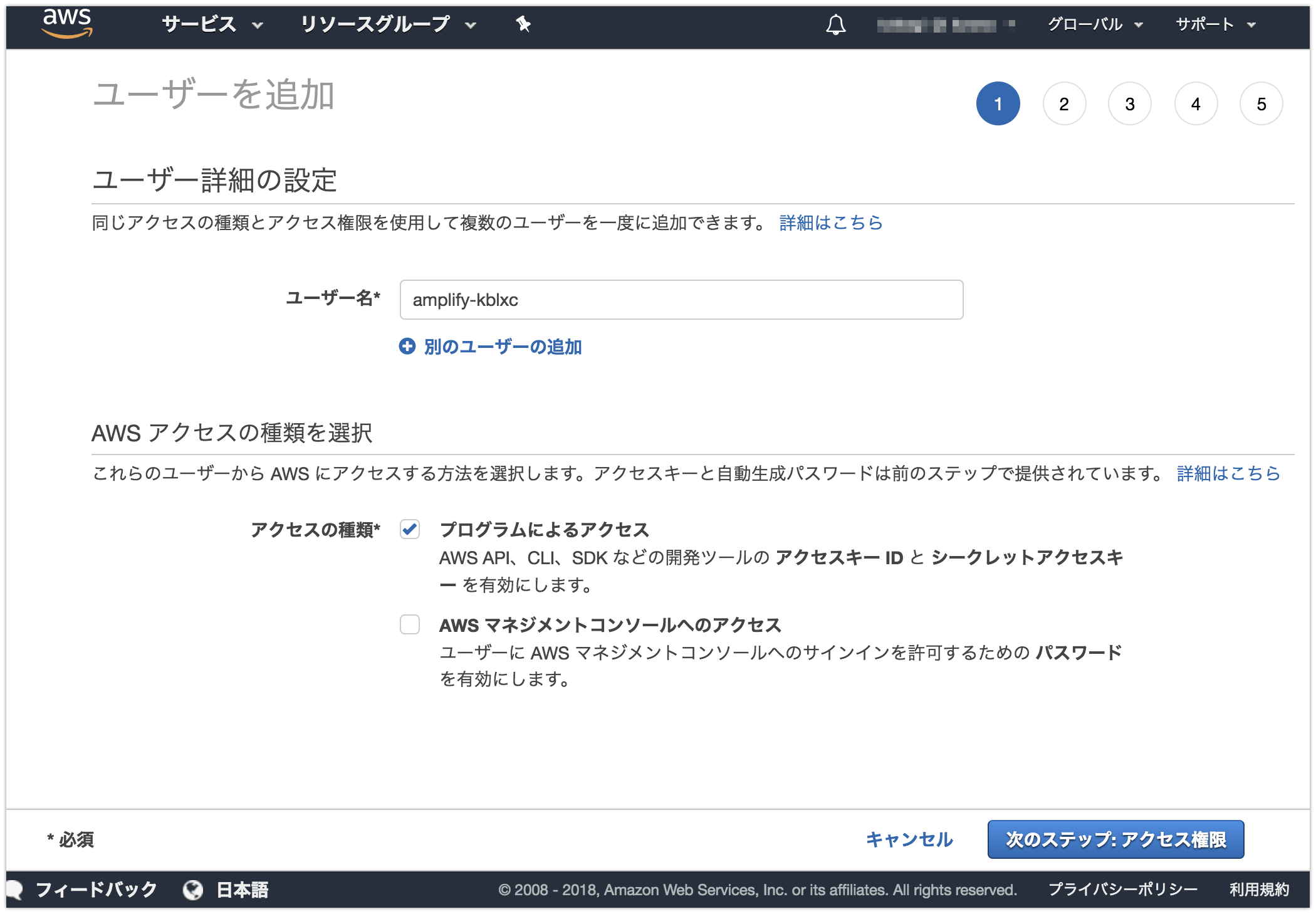
なんと、新しいIAMユーザーを作成するための画面が開きます。
しかも必要な情報があらかじめ設定されています。
ユーザー名「amplify-XXXXX(ランダム文字列)」
アクセスの種類「プログラムによるアクセスのみ許可」
特にこだわりが無ければ、そのまま「次のステップ:アクセス権限」をクリックしてください。

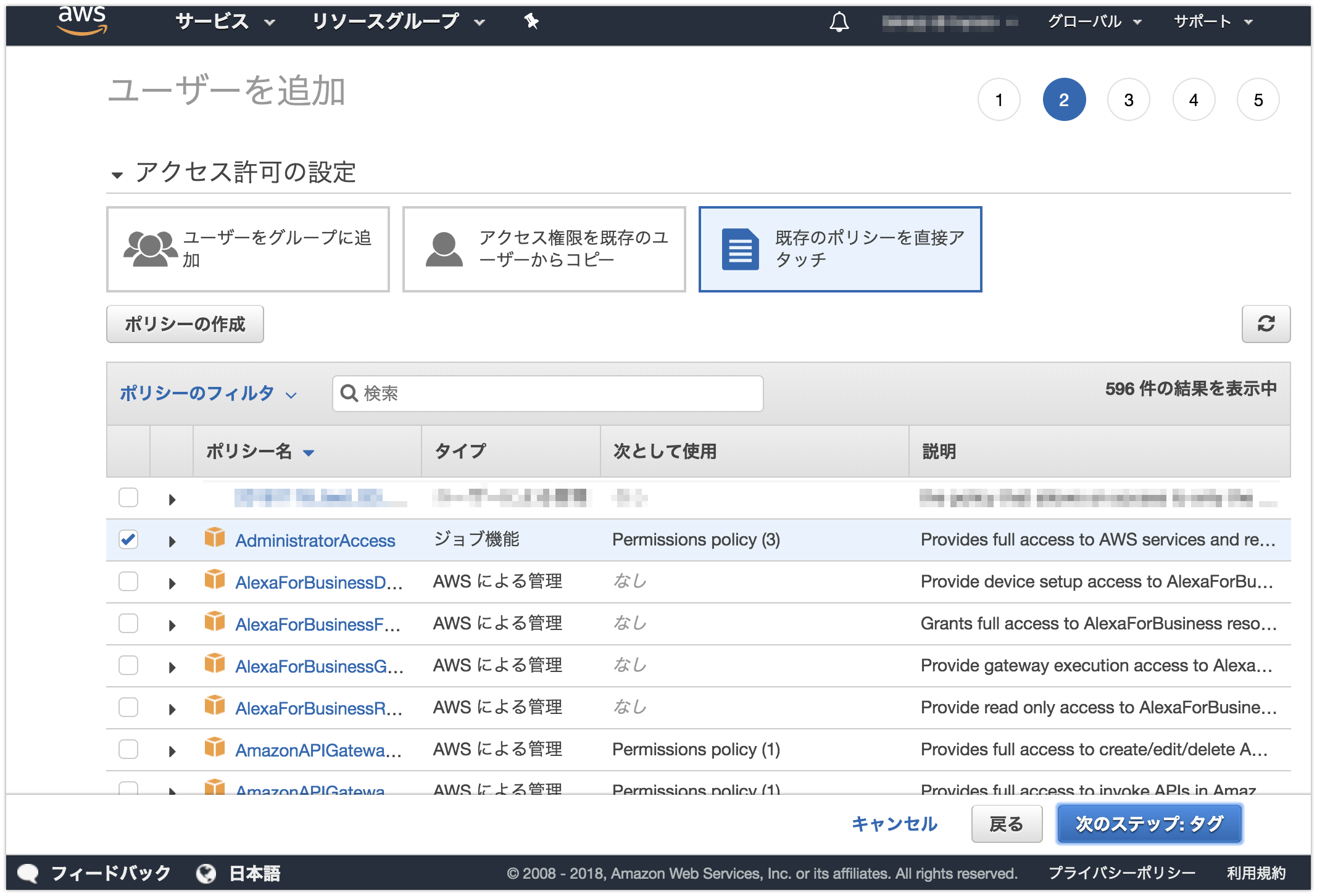
既存ポリシー「AdministratorAccess」のポリシーが選択された状態になっています。
こちらも特にこだわりが無ければ、そのまま「次のステップ:タグ」をクリックしてください。

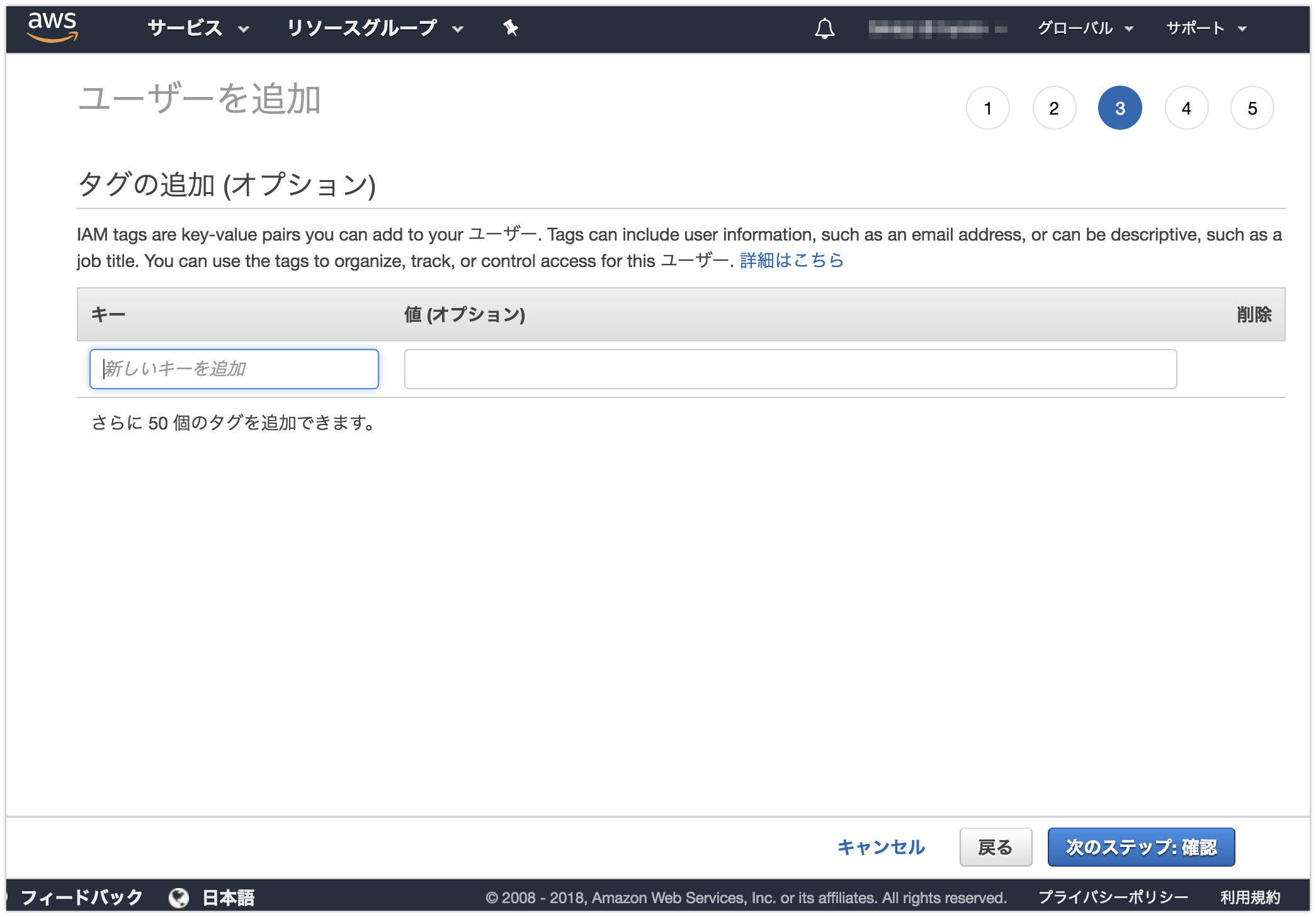
タグ設定画面ですが、こちらも特に必要で無ければ「次のステップ:確認」をクリックしてください。

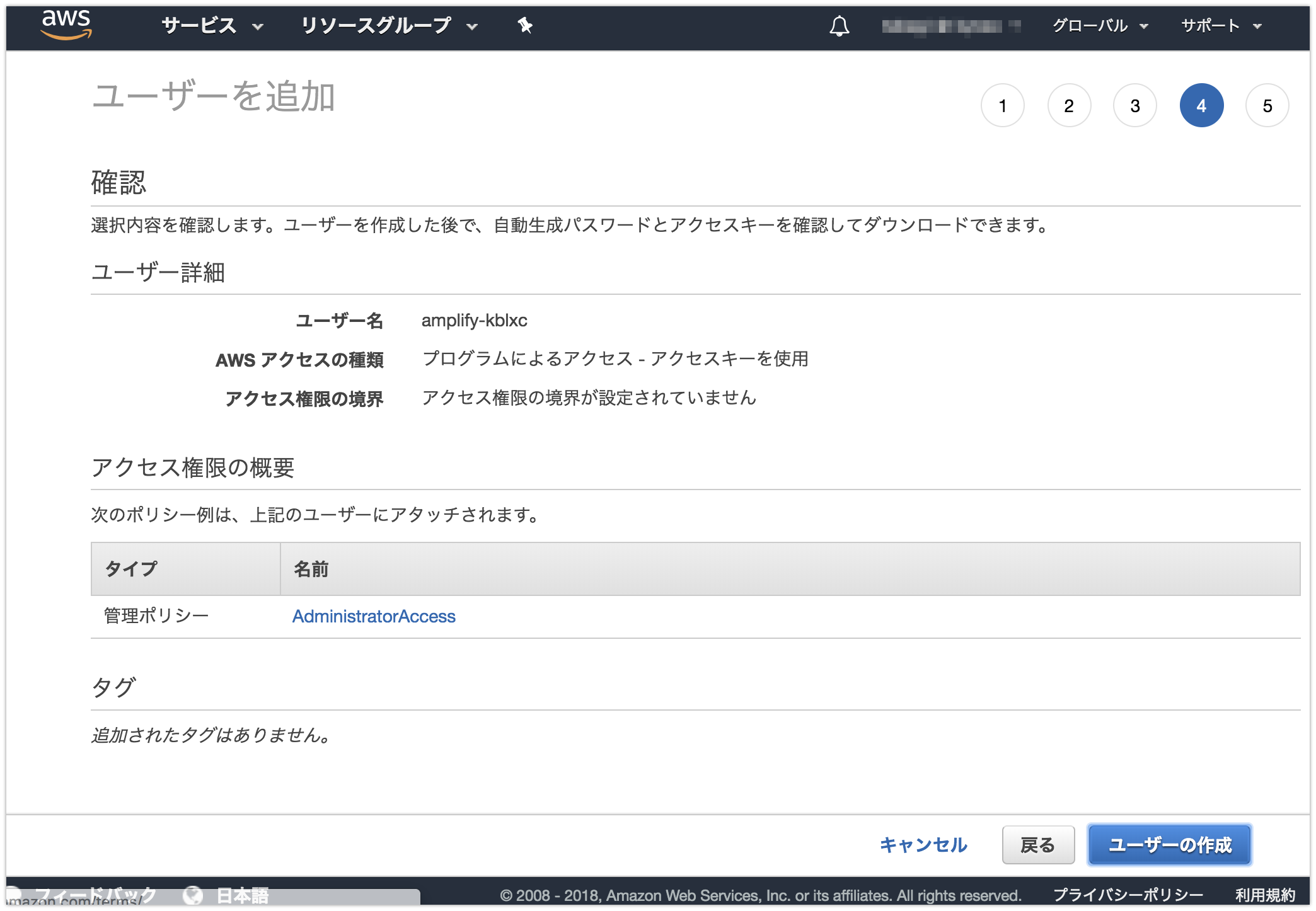
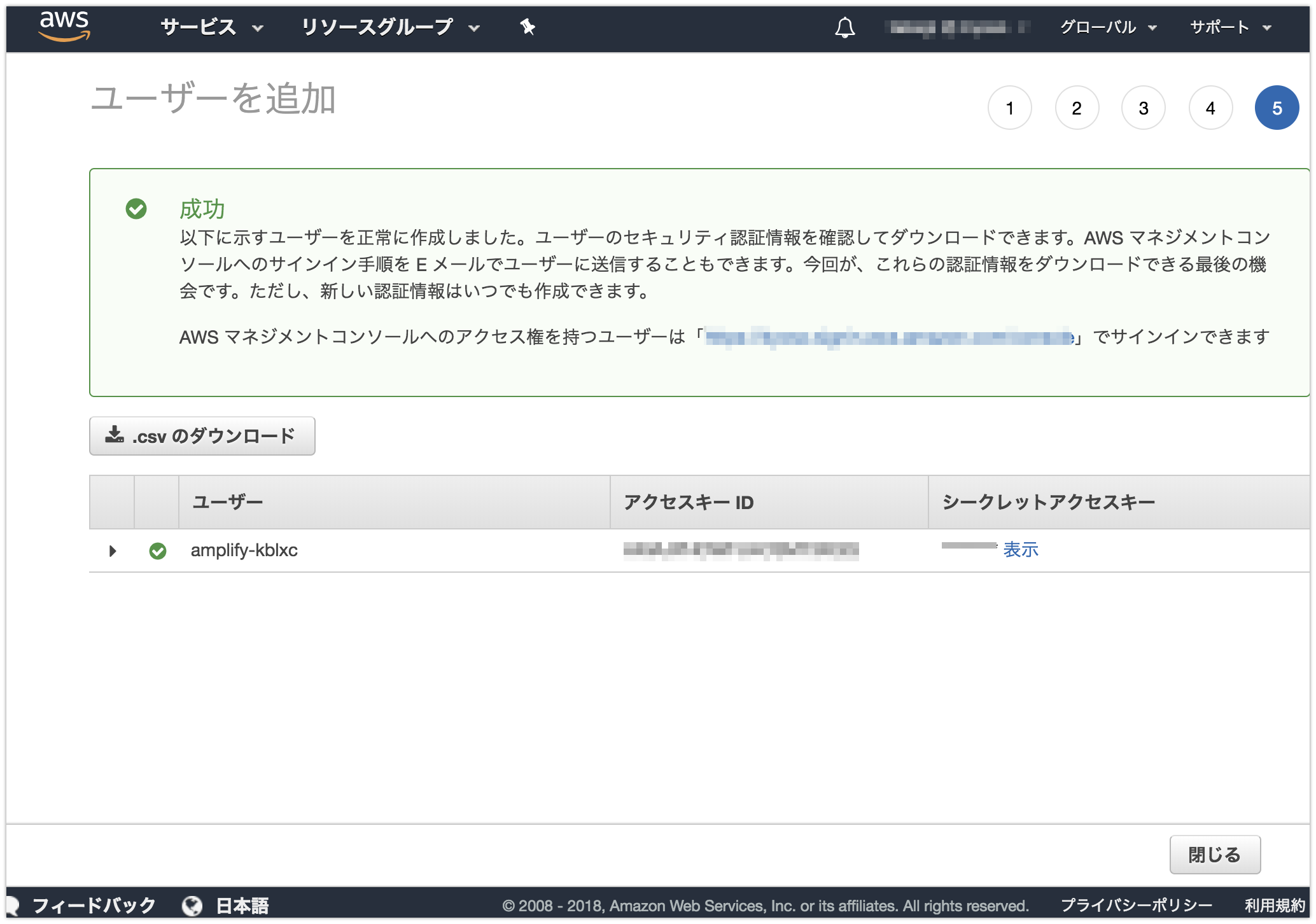
確認画面で設定内容を確認し「ユーザーの作成」をクリックしてください。

これで、Amplify用のIAMユーザーが作成されました。
非常に簡単でスムーズな流れですね。
このまま画面を閉じずにコンソール画面に戻ってください。
? user name: amplify-kblxc
Complete the user creation using the AWS console
https://console.aws.amazon.com/iam/home?{-- 省略 --}
Press Enter to continue
また「Press Enter to continue」と表示されていますのでEnterをクリックしてください。
Enter the access key of the newly created user:
? accessKeyId: (<YOUR_ACCESS_KEY_ID>)
先ほどのIAMユーザ作成完了画面のアクセスキーIDをコピーして貼り付けてEnterしてください。
Enter the access key of the newly created user:
? accessKeyId: **************
? secretAccessKey: (<YOUR_SECRET_ACCESS_KEY>)
今度はIAMユーザ作成完了画面のシークレットアクセスキーの表示をクリックして表示された文字列をコピーして貼り付けてEnterしてください。
This would update/create the AWS Profile in your local machine
? Profile Name: (default)
ローカルマシンに保存されるAWSプロファイル情報の名前を設定します。
任意の名前を入力してEnterしてください。
すでに存在しているプロファイル名を指定するとアップデートされます。
(今回は「amplify-test」と名付けます)
Successfully set up the new user.
以上で、Amplifyが使用するAWSアカウント情報の設定は完了です。
AWSバックエンドのセットアップ
今回のプロジェクトで各種AWSのサービスを利用するために、AWS側に必要なリソースをセットアップして、その設定ファイルをプロジェクト内に作成します。
こちらの手順を実行することでバックグラウンドでCloudFormationテンプレートが生成されます。
$ amplify init
対象プロジェクトのルートフォルダに移動して、上記のコマンドを実行してください。
Note: It is recommended to run this command from the root of your app directory
? Choose your default editor: (Use arrow keys)
Sublime Text
❯ Visual Studio Code
Atom Editor
IDEA 14 CE
Vim (via Terminal, Mac OS only)
Emacs (via Terminal, Mac OS only)
None
まずは、使用するエディタを選択してください。
「Sublime Text」「Visual Studio Code」「Atom」「IntelliJ IDEA」「Vim」「Emacs」「なし」の7種類から矢印キーで対象のエディタを選択しEnterしてください。
(今回は「Visual Studio Code」を選択します)
? Choose the type of app that you're building (Use arrow keys)
android
ios
❯ javascript
対象アプリの種類を選択してください。
「iOSアプリ」「Androidアプリ」「JavaScriptアプリ」の3種類の中から矢印で選択しEnterしてください。
(今回は「JavaScriptアプリケーション」を選択します)
Please tell us about your project
? What javascript framework are you using (Use arrow keys)
react
react-native
angular
ionic
❯ vue
none
JavaScriptフレームワークに何を使っているかを矢印で選択しEnterしてください。
「React」「React Native」「Angular」「Ionic」「Vue」「フレームワーク使用なし」の6種類の中から選択してください。
(今回は「Vue」を選択します)
? Source Directory Path: (src)
プロジェクト内のソースディレクトリパスの場所を指定しEnterしてください。
(今回は「src」を指定します)
? Distribution Directory Path: (dist)
配布用ディレクトリパスの場所を指定しEnterしてください。
(今回は「dist」を指定します)
? Build Command: (npm run-script build)
ビルドコマンドを入力しEnterしてください。
(今回は「npm build」を指定します)
? Start Command: (npm run-script serve)
スタートコマンドを入力しEnterしてください。
(今回は「npm start」を指定します)
Using default provider awscloudformation
For more information on AWS Profiles, see:
https://docs.aws.amazon.com/cli/latest/userguide/cli-multiple-profiles.html
? Do you want to use an AWS profile? (Y/n)
デフォルトプロバイダーとして「AWS CloudFormation」が使用されます。
AWS名前付きプロファイルを使用するかどうかを聞かれます。
AWS名前プロファイルとはCLIが使用するためのAWSアクセス情報を選択することが出来る仕組みです。
詳細はリンク先ページをご確認ください。
https://docs.aws.amazon.com/cli/latest/userguide/cli-multiple-profiles.html
上部の「AWSアカウントの紐付け」の章で、Amplify用のIAMアカウントを作成していますので、そのアカウントを指定するため「Y」を入力しEnterしてください。
? Please choose the profile you want to use (Use arrow keys)
default
> amplify-test
先ほど作成したIAMアカウントは「amplify-test」ですので、矢印でそちらを指定しEnterしてください。
⠋ Initializing project in the cloud...
バックグラウンドで処理が走りますので、完了するまで待ちましょう。
⠏ Initializing project in the cloud...
{省略}
CREATE_COMPLETE awsamplifyvue-XXXXXXXXXXXX AWS::CloudFormation::Stack Sat Dec 01 2018 11:24:30 GMT+0900 (JST)
✔ Successfully created initial AWS cloud resources for deployments.
Your project has been successfully initialized and connected to the cloud!
Some next steps:
"amplify status" will show you what you've added already and if it's locally configured or deployed
"amplify <category> add" will allow you to add features like user login or a backend API
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
Pro tip:
Try "amplify add api" to create a backend API and then "amplify publish" to deploy everything
「Your project has been successfully initialized and connected to the cloud!」
これでAWSバックエンドの初期セットアップが完了となります。
AWSバックエンドの状況確認
このタイミングでAWS側で何が起こっているか確認してみましょう。
AWSコンソールにログインして「CloudFormation」を開いてみましょう。
スタックの一覧に「awsamplifyvue-XXXXXXXX」が出来上がっています。
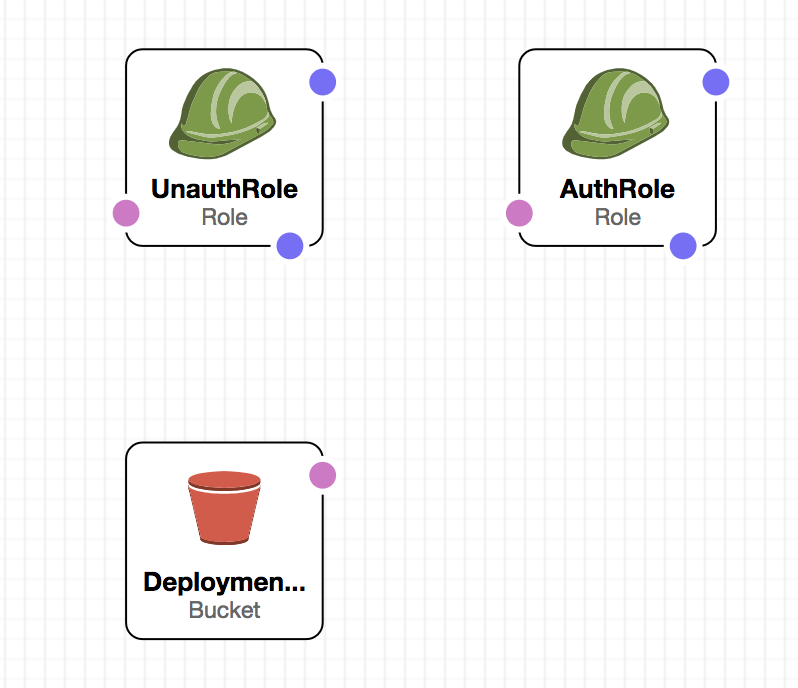
スタックの内容を確認するためにクリックしてデザイナーを開いて内容を確認してみると...

デプロイメント用のS3バケット「awsamplifyvue-XXXXXXX-deployment」が1つと、
「cognito-identity.amazonaws.com」に関連づけられた2つのIAMロール「awsamplifyvue-XXXXX-authRole 」「awsamplifyvue-XXXXX-unauthRole」が作成されています。
Amplify-CLIコマンド一覧
Amplify-CLIには以下のコマンドが用意されています。
| コマンド | 説明 |
|---|---|
| amplify configure | AWS環境にアクセスするための認証情報/使用するAWSリージョン/Amplifyが使用するAWSユーザプロファイルを対話形式でセットアップする |
| amplify init | プロジェクトを初期化しクラウドにデプロイメントするためのリソースを設定してAmplify用のプロジェクトを準備する。 |
| amplify configure project | 初期化処理「amplify init」中にプロジェクトを設定するために使用される構成設定を更新する。 |
| amplify add | アプリケーションで使用するAWSサービスの機能を追加する。 |
| amplify update | アプリケーションで使用するAWSサービス機能を更新する。 |
| amplify push [--no-gql-override] | AWSクラウドリソースを使用するためのファイルをローカルリソースとして準備する。「src/aws-exports.js」というファイルが作成される。「no-gql-override」オプションを指定した場合は、アノテーション付きGraphQLスキーマを自動的にコンパイルせずに、ローカル開発環境側のAppSyncリゾルバとテンプレートを上書きする。 |
| amplify publish | 「amplify push」を実行し、静的リソースをAmazon S3およびAmazon CloudFrontに公開する。(※ 事前に「amplify add hosting」を実施しておく必要がある) |
| amplify status | AWSクラウドにプッシュされていないローカルリソースの状態を表示する(作成/更新/削除)。 |
| amplify serve | 「amplify push」を実行し、プロジェクトのstartコマンドを実行してクライアント側アプリケーションの実行をテストする。 |
| amplify delete | (未提供)プロジェクトに関連するリソースを削除する。 |
| amplify help / amplify help | ヘルプを表示する。 |
| amplify codegen add / generate | GraphQLスキーマを使用して厳密に型指定されたオブジェクトの生成を実行する。 |
Amplifyで使用可能なAWSリソース
2018年12月時点で「amplify add XXX」コマンドでアプリケーションに追加可能なAWSリソースは以下の8種となります。
- auth (Amazon Cognito)
- アプリケーションに認証機能(サインイン・ログインなど)を追加します。
- Amazon Cognitoサービスを使用します。
- storage (Amazon S3 & Amazon DynamoDB)
- アプリケーションにストレージ機能(ファイル管理・データベース管理)を追加します。
- Amazon S3サービス、Amazon DynamoDBサービスを使用します。
- function (AWS Lambda)
- アプリケーションにFaaS(Function As A Service)呼び出し機能を追加します。
- AWS Lambdaサービスを使用します。
- api (AWS AppSync & Amazon API Gateway)
- アプリケーションにAPI呼び出し機能あるいはGrahQL呼び出し機能を追加します。
- AWS AppSyncサービス、Amazon API Gatewayサービスを使用します。
- analytics (Amazon Pinpoint)
- アプリケーションに分析機能を追加します。
- Amazon Pinpointサービスを使用します。
- hosting (Amazon S3 and Amazon CloudFront distribution)
- アプリケーションの静的ファイルのホスティング機能を追加します。
- Amazon S3とAmazon CloudFrontサービスを使用します。
- notifications (Amazon Pinpoint)
- アプリケーションにプッシュ通知機能を追加します。
- Amazon Pinpointサービスを使用します。
- interactions (Amazon Lex)
- アプリケーションにインタラクション機能を追加します。
- Amazon Lexサービスを使用します。
※ 個々の機能の説明や使い方については各々内容が長くなるため、それぞれ別記事として別途作成したいと思います。
以降の流れ
以下の流れでAmplify-CLIを使った開発を行います。
① アプリケーションに必要なAWSサービス機能を「amplify add XXXX」コマンドで追加していきます。
② 「amplify push」コマンドで追加した機能を有効化させます。
(このコマンドを実行することでCloudFormationのテンプレートが更新されます)
③ 「amplify publish」で静的リソースをS3/CloudFrontにデプロイします。
さいごに
Amplify-CLIを使うことで、対話形式でAWSリソースのセットアップを簡単に実施することが出来ます。
AWSリソース関連を設定する際にかける時間を減らすことが出来ますので、アプリケーション開発のスピードアップが図れると思います。
先日のRe:Invent2018でもAWS Amplifyに関する新機能が多く発表され、どんどん機能が充実してきております。AWSの各種サービスを使うWEBアプリケーション/モバイルアプリケーションを構築する際には、「Amplify」を使うことがデファクトスタンダードになるのではないかと考えています。
是非使ってみてください!