問題
クラウドフロントで下記のようなエラーが表示されてページが閲覧できない
<Error>
<Code>AccessDenied</Code>
<Message>Access Denied</Message>
<RequestId>BASD5JKLZQBI8</RequestId>
<HostId>X9Slmr75bLv4sfgCm5Y3Fx+qys/MEk+8NfsdfbMy0t5Qc19oaV4XFea3vsB/A0nmWzdfgkRoq4tk=</HostId>
</Error>
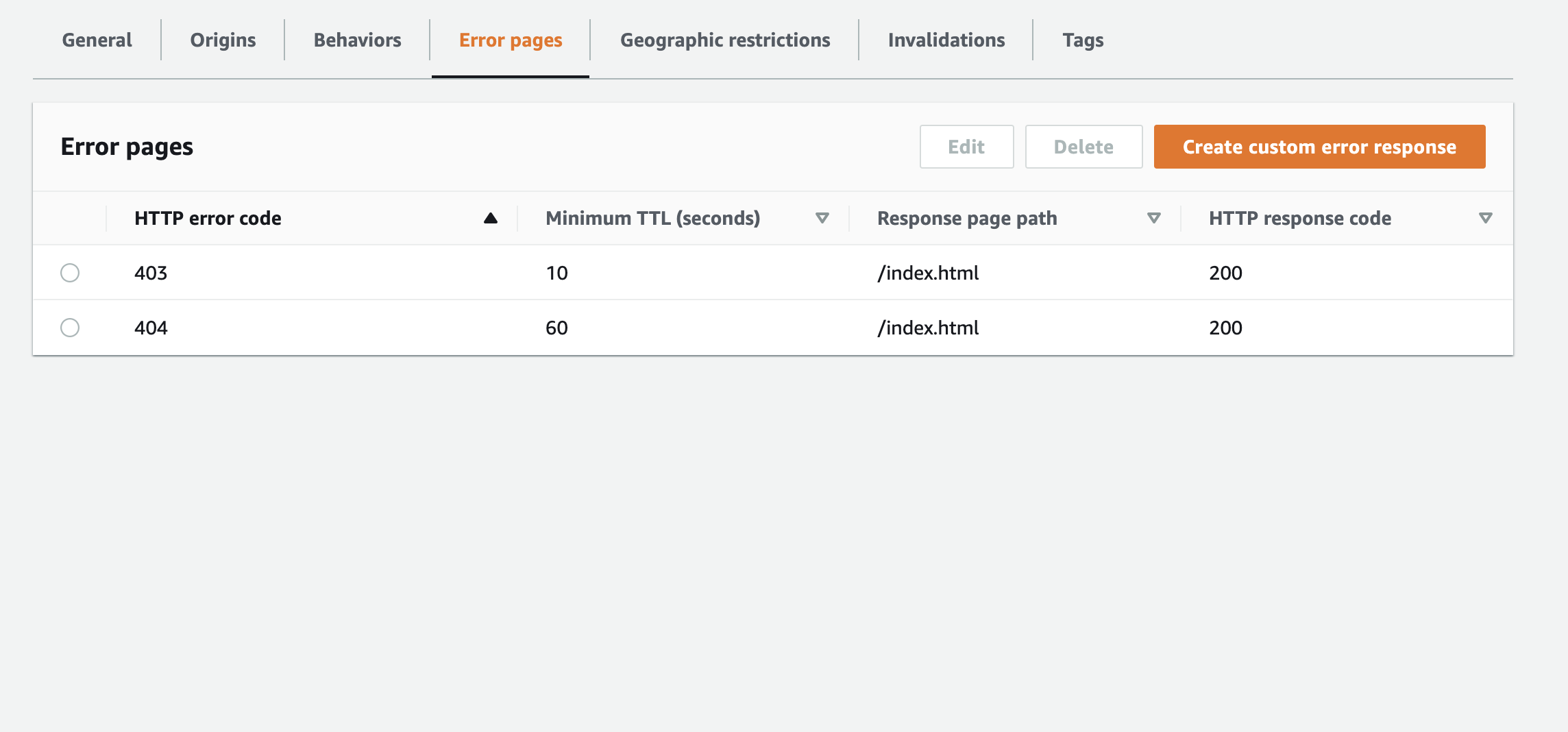
対処法1
エラーページで 404の時と403の時、ステータスコード 200で/index.htmlを開くようにする。
なぜかというとSPAは基本的に一つのhtmlファイルでパスごとに表示を切り替えているので、Vue.jsなどで /page /create などを定義していたとしてもS3からファイルを見つけられることができないので403が帰ってしまう。
それを防ぐために403でも200で一度/index.htmlにリダイレクトさせて作成したVue.jsのrouterなどに開くページを制御してもらう必要がある。
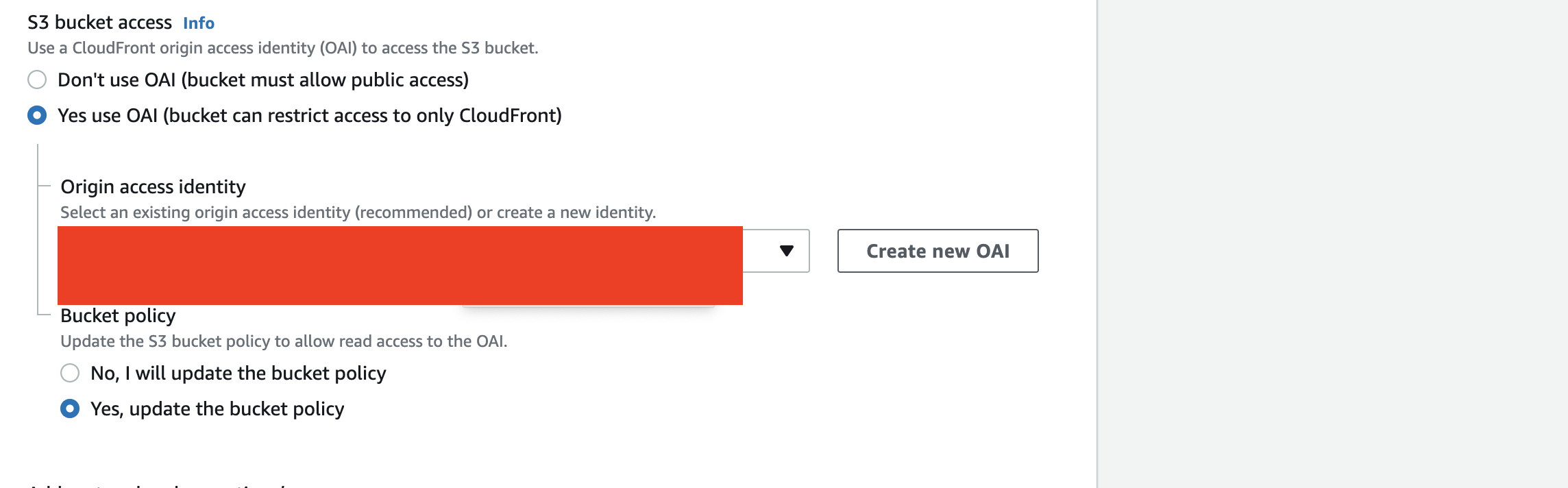
対処法2
S3のBucket policy を CloudFront から参照できるように更新する
origins -> 対象を選択 -> edit で画像のような画面に遷移できる。
OAIをなければ作成あれば選択して update の方を選択して保存をする。
最後に
Youtubeチャンネルはじめてます!
エンジニアの姿は十人十色。
今後も色んなエンジニア像を捉えて、それを目指す人たちの参考になる動画を作っています。
あと、プログラミングもメンタで教えているので興味があったらみてください。