PMをやりたい!
追い詰められた状況のPMって強制的に技術力身につくくない!?
いや、それどころじゃない
そうじゃん。共同開発ってGitHub必須じゃん。用意してもらったブランチにひたすらプルリク送ってるだけの人間が、知らないファイルのソース管理できるわけがない。
てことで、gitコマンドなんか「add, comit, clone」ぐらいしか使ったことない人間が
ハッカソンでPMできるぐらい(のはず)の能力を手にできる記事を書きます!(予定)
過去に最低1回はGit・GitHubを使ったことがある人に向けた記事とします。
Gitの超基本操作を知る(ステージ、コミット、ログ)
ほとんどVSCodeのGUIでしか触ってなかったから再学習(git init すら打ったこと無い)
用語説明(噛み砕いた説明です)
- ワークツリー
コーディングする場所、作業場 - ステージングエリア
コミットするファイルを1つずつ上げる場所 - ステージ
ワークツリーのファイルをステージングエリアに移動(add)すること - コミット
ステージングエリアのファイルをリポジトリに移動すること - リポジトリ
コミットされたファイルを保存する場所
-
作業したいディレクトリで "git init" を実行する
git init -
すると、「.git」フォルダが生成されます。実行したディレクトリにワークツリーが設定され、ステージングエリア・リポジトリが作成される

-
"git add ファイル名"を実行
ファイルをステージングエリアに追加します(add)バージョンを遡るときに分かりづらいので、基本的にファイルは一つずつadd、コミットします。
-
git commit -m "メッセージ" を実行
ステージングエリアに追加された変更をリポジトリにコミットしますメッセージ無しでコミットすることはできません
-
ログを確認する
今のコミットで行われたことを確認してみますgit log --stat識別するためのコミットの持つ一意の値、誰のコミットか、コミットした日時、オプションで変更を加えたファイル数、追加・削除・変更が何行行われたか。が分かりました
Gitの基本操作を知る
差分を確認する
index.htmlに一行pタグを加えます。そしてステージにaddします。
その後、h1タグの内容を変更します
これで、新しい順に、ワークツリー・ステージングエリア・リポジトリ それぞれが異なるファイルとなりました。
この状態で "git diff" を実行します
git diff

(エディタは":q"で終了します。)
a がステージングエリア、b がワークツリーのファイルです。
@@ -6,7 +6,7 @@
これは、a の6行目からを7行表示、b のa の6行目からを7行表示するという意味です
以下の出力結果は、赤い部分が消去、緑の部分が追加されたことを示しています。
以下同様の意味です。
次に "git diff --cached " を実行します
git diff --cached
a がリポジトリ、b がステージングエリアのファイルです。
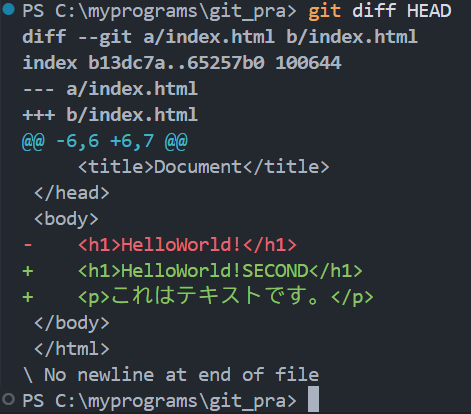
次に "git diff HEAD " を実行します
git diff HEAD
a が(現在参照状態にある)リポジトリ、b がワークツリーのファイルです。
このように差分の確認方法は三種類あります。(普通GitHubで見ると思うけど…)
ステージしたファイルをステージングエリアから取り除く
「ステージしたけどステージする必要無かった!」って状況を想定します。
index.cssを作成し、ステージします。

このファイルをリムーブします
git rm --cached index.css
Gitで管理したくないファイルを設定する(.gitignore)
node_modulesフォルダとか、Gitに上げたくないファイルがあると思います。
今回は、「secret.txt」を管理しないことにします。
「.gitignore」ファイルを作成し、"secret.txt"と書き込みます
secret.txt
フォルダを設定する場合は、"フォルダ名/"です。
node_modules/

ステージしたら「ignoreされてるよ!」って言われました
すべてのファイルをステージしても、ステージングエリアに「secret.txt」は含まれていません
Git管理下にあるファイルの名前を変更する(git mv)
普通に名前を変更してしまうと、名前を変えただけなのに、ワークツリー上のファイルとリポジトリのファイルが異なるファイルとして扱われてしまいます。そこで、gitからワークツリーのファイル名を変更する必要があります。
一旦先頬までの変更をコミットします。
新たに「mistype.js」を作成し、ステージ、コミットします。
タイプミスをしてしまっていたことに気づいたので、正しいスペルに修正します。
"git mv 変更前の名前 変更後の名前"
git mv mistype.js misstype.js
ファイル名の変更も、きちんと直後にコミットしましょう。
ブランチを切る
機能や画面を追加します。
マスターブランチだけで作業していましたが、追加作業中に変更を加えたくないのでブランチを分けます。
masterブランチは、バグが開発途中の状態やバグが含まれた状態にしないのが一般的らしいです。
例えば、「今できてるのどんな感じ?」って言われて、言い訳をせずにすぐ渡せる状態にしておくべきってことです。
"git branch ブランチ名"
今回は「new_botton」を生やします。
git branch new_botton
その後、
git branch
現在存在するブランチを表示してくれます。

branchが増えたことが分かります。
ブランチを切り替えます。
"git chechout ブランチ名"
git checkout new_botton

ブランチが切り替わったことが確認できました。
ボタンタグを追加し、そのままコミットします。

ここで、またmasterブランチに戻ります。
すると、

先程の変更は加えられていないことが分かりました。
マージする
new_bottonブランチで加えた変更によって、特に問題は起きていないので、masterブランチに変更を反映させます。
統合させるブランチで、
"git marge 取り込むブランチ名"
今回は、masterブランチに移動して、
git merge new_botton
コンフリクトを起こす
続いて、masterブランチから、conflictブランチを生やします。
そして、masterブランチでpタグを増やしてコミットします。
また、conflictブランチでh2タグを増やしてコミットします。
この状態でマージします。

すると、このように失敗しました。
異なるブランチで、同時に同じファイルを操作することは行ってはいけません。
これが起こってしまった状態を「コンフリクト」といいます。
このとき、conflictブランチで行われた変更を優先させて、マージエディターを閉じた状態がこちらです。

ステージされています。
コンフリクトを解消させただけでは、マージはされません。
コミットすることで、マージが完了します。
ブランチを削除する
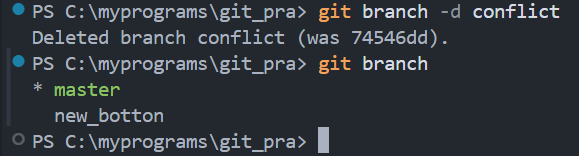
conflictブランチは、あくまで実験用に生やしたブランチなので、もう必要ありませんから削除します。
"git branch -d ブランチ名"
git branch -d conflict
ブランチを作成、切り替えを一回のコマンドで
git branch new_branch -> git checkout new_branch
で、2回打つのは面倒くさい!
"git checkout -b ブランチ名"
今回は、「new_text」を作るとします。
git checkout -b new_text
かなり楽になりました!
ここで疑問点
通常、マージ完了時にコミットされるはずなのにコミット履歴が無い…?
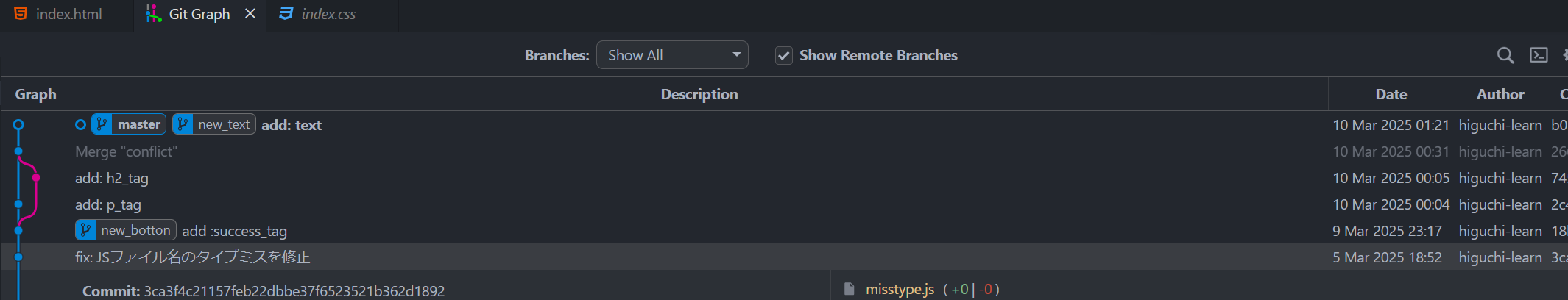
拡張機能の「Git Graph」で確認してみると
ブランチが分かれてない?
調べてみると、この記事で理由は判明しました。
要は、親のブランチで一度もコミットしないでマージされた場合、生やしたブランチを自動的に親のブランチと同一化されたような状態になるみたい。(fast-foward merge)
こうしたくないときは、
git merge --no-ff ブランチ名
で通常のマージにできる。
過去のコミットに戻ってみる
ブランチを変更するときに使っていた"git checkout ブランチ名"ですが、これは"HEAD"というポインタが指すモノを変更するコマンドです。つまり、いつもはブランチに対して指されていた"HEAD"はコミットに対しても指すことができます。
試しに「mistype.js」を「misstype.js」に変更したときのコミットに遡ってみます。
先ほどの拡張機能で、その時のコミットを示すハッシュ値を調べます。(git log より楽なので)

"3ca3f4c21157feb22dbbe37f6523521b362d1892"であることが分かりました。
git checkout 3ca3
すると、

ワークツリーのファイルが過去の状態に戻りました。
今、"HEAD"はブランチを指していません。この状態を「datached HEAD」と呼びます。
この状態でコミットをするとどうなるでしょうか?
「misstype.js」の内容を変更して、コミットしてみます。

コミットはできました。が、これは正しい状態ではありません。
仕様的に、ブランチを持たないコミットは時間が経つと消去されます。
過去のコミットからブランチを切ってマージする
先ほどの誤った操作を、正しい方法で実行します。
もう一度"HEAD"を"3ca3"に向けます。
コミットがブランチに繋がっていないことが問題なので、ブランチを切ってからファイルを編集すれば正しくコミットの内容が残ります。
ブランチを切ってからJSファイルを編集し、コミットします。
masterブランチに戻ると、このような状態になっています。

ここで、先ほどのブランチをマージします。すると、

masterのJSファイルに、先ほどの編集がマージされました。
コミットを取り消す
コミットした後に、追加した変更を無かったことにしたい場合の操作です。
"git revert ハッシュ値"
今回は「index.html」に「index.css」を適用させ、コミットした後、それを無かったことにします。

コミットのハッシュ値は、"9969800ad1d9e49ba354a9e713273c8bf1b74b9c"になりました。
git revert 996980
コミットメッセージの入力を求めるためエディタが開きます。":wq"で終了します。

先ほど追加した7行目が消去されました。
つまり、直前のコミットの状態に戻った状態のコミットが追加されたということです。
revertを用いると、消去したコードの内容もコミットに保存されているので、後から内容を確認することが可能です。
コミットを取り消す機能に、"reset" もありますが、今回はパスします。
GitHubで共同開発をする
環境構築
今回は、Reactで共同開発を行うシナリオを想定します。
まずは「Vite」を利用し、ローカルで環境構築を行います。
各種設定まで完了したら、ローカルレポジトリにすべてコミットします。
そして、左上の「Branch の発行」からリモートリポジトリを作成します。
プライベート、パブリック、どちらでも良いです。

GitHubにプロジェクトがコピーされました。
共同編集者を追加する
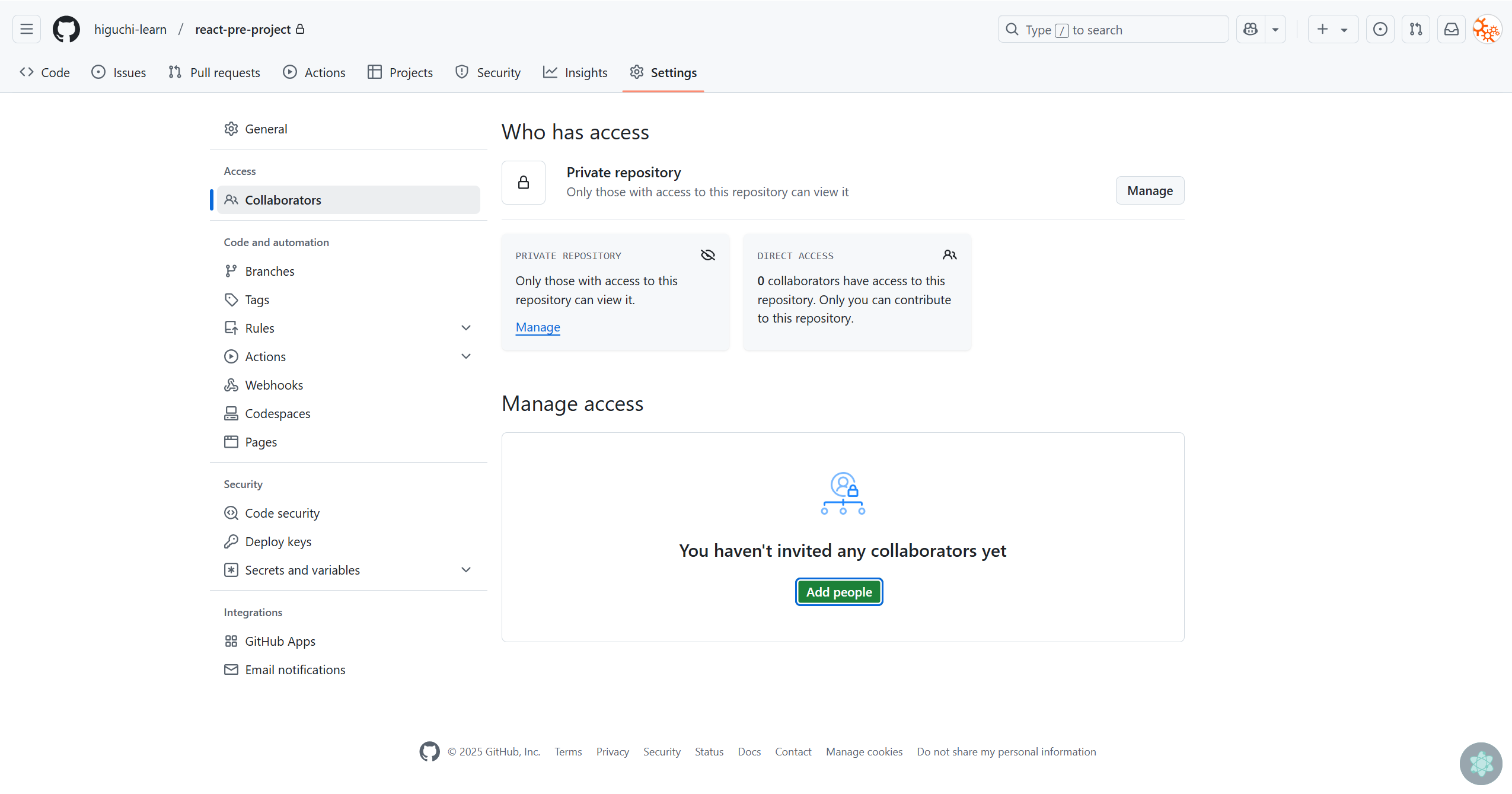
レポジトリの「Settings」から「Collaborators」、「Add people」を選択し、共同編集者を招待します。

招待者には、リモートレポジトリへの参加メールが届きます。
追加されたメンバーには、「Code」の「SSH」のテキストをコピーしてもらいます。

そして、プロジェクトを保存したいディレクトリで
git clone コピーしたテキスト
を実行します。
これで、リモートレポジトリの内容が、メンバーのローカルレポジトリにもコピーされました。
GitHubでレポジトリを作成、自分で機能追加を行う
機能追加をするので、ブランチを用意します。
プロジェクト名の下にある「Branch」から、ブランチ名を入力し、masterからブランチを切ります。


VSCodeに戻り、以下を実行します。
git pull
リモートレポジトリの変更を、ローカルリポジトリに反映する機能です。

先ほど作ったブランチが追加されました。
ブランチを切り替え、「componentsフォルダ」を作成し、コンポーネントを追加します。

野菜のリストを表示するコンポーネントを作成しました。
いつも通りコミットします。
そして、
git push
でリモートリポジトリにも変更を反映します。
masterブランチに切り替え、マージします。

メンバーが機能追加をする
2つの機能追加を2人並行進行で行います。
管理者側の操作
直前のコミットから、ブランチを2つ用意します。
先に新しいコンポーネントを作成し、mainにマージ、プッシュしました。(黄色のブランチです。)


メンバー側の操作
メンバーにも同じようにコンポーネントを作成し、プッシュしてもらいました。
リモートレポジトリの管理者以外は、mainにマージすることはできません。
「プルリクエスト(プルリク)」を送る必要があります。
作った新機能に問題が無いか確認してもらい、マージしてもらうのをお願いする機能です。
もう少し詳しいことを説明すると、
新機能を開発したブランチの、最後のコミットを確認・マージしてもらう機能です!
メンバーがGitHubのリポジトリページを見ると、「プルリクエストを送ろう」みたいなボタンが出現しています。

選択するとこのような画面になるので、タイトルと詳細な説明を入力してプルリクエストを送ります。

管理者側の操作
リポジトリページから、「Pull requests」へ移動します。
すると、先ほどプルリクエストを送ってもらったブランチが表示されています。

開くと、このようなページに飛びます。
英語は読めませんが、コンフリクトが起こりますよ!って書かれてるのがなんとなく分かります。

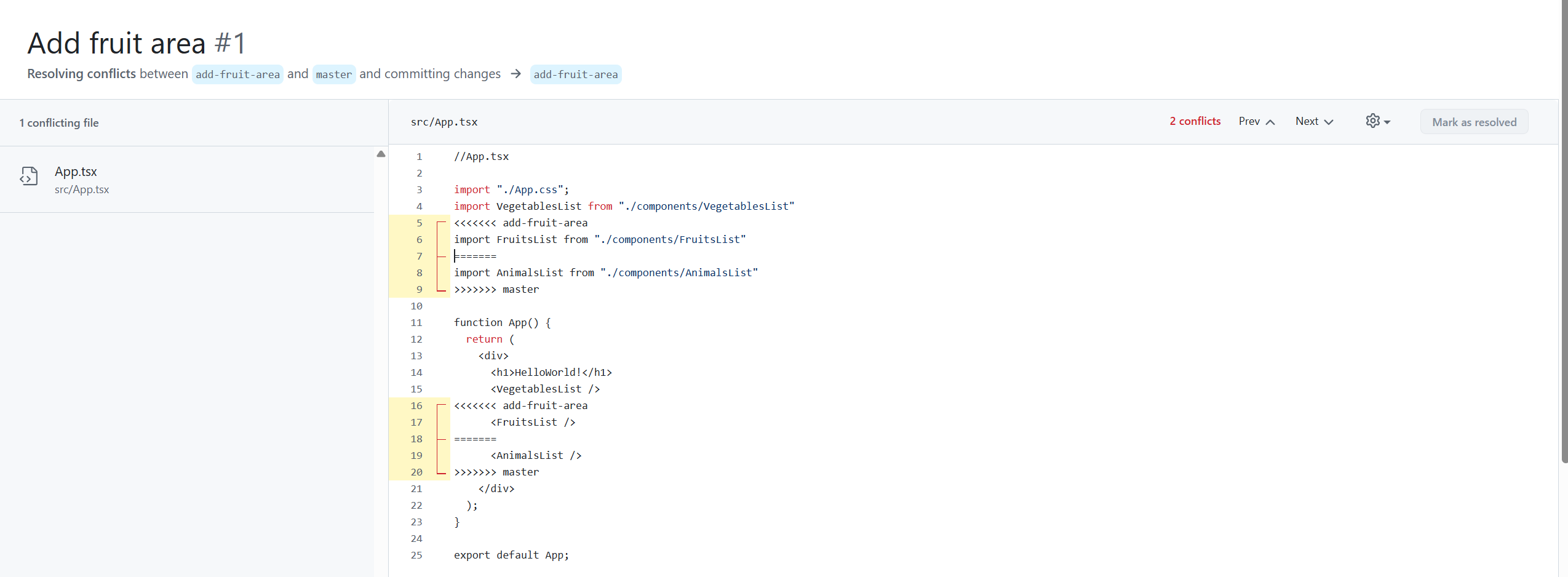
「web editor」をクリックすると、こんな画面になります。
どのようなコンフリクトが起こるのか表示してくれています。
ここでコンフリクトを解消させることもできますが、今回は開発者にコンフリクトする部分を消去してもらうことにします。

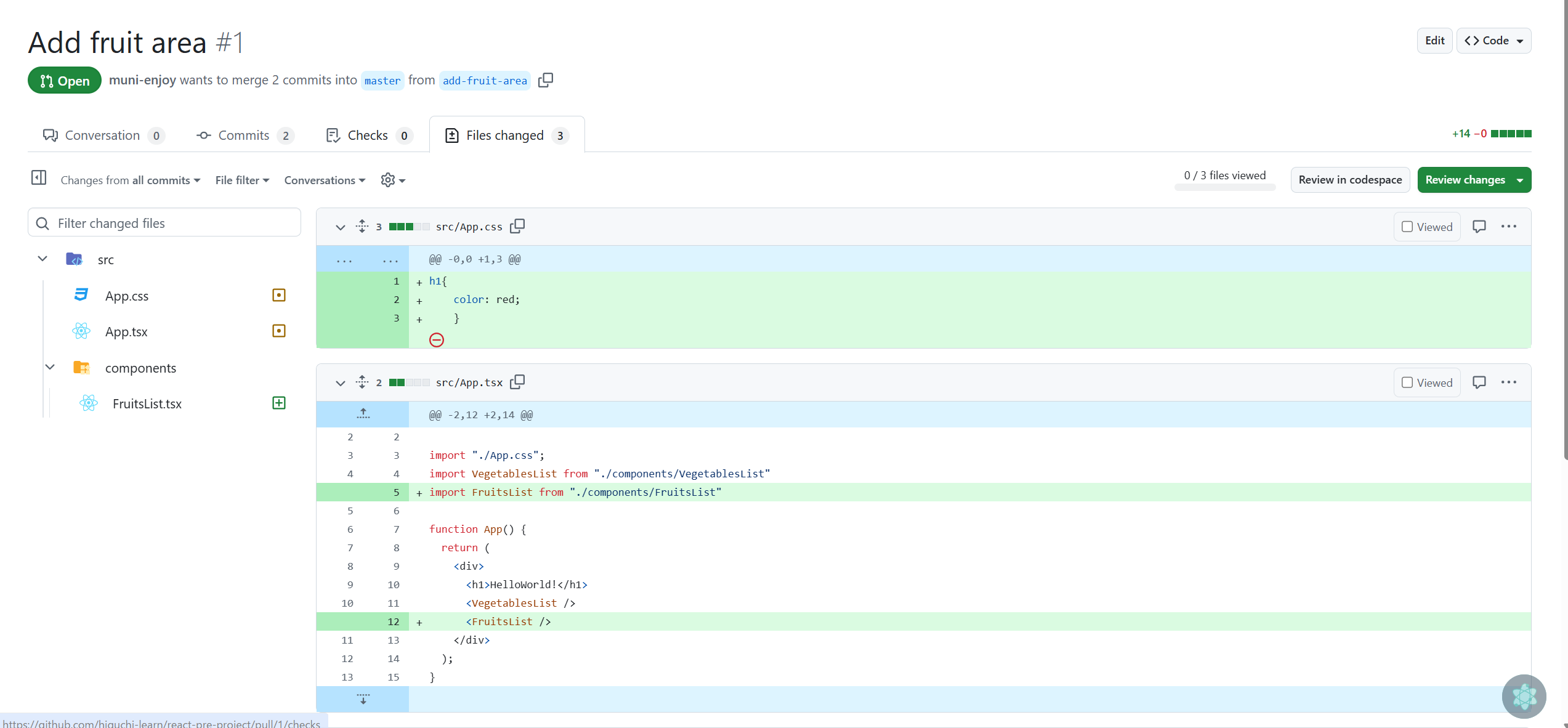
前のページに戻って、一番右の「Files changed」に移動すると、ファイルごとに変更を確認することができます。

ファイル名の右端にあるコメントアイコンを押すと、ファイルに対してのコメントができます。ファイル中の行番号にカーソルを合わせると出てくる+アイコンを押すと、問題のある特定の変更に対してコメントができます。


ページの右上、「Finish your review」を選択すると、変更全体(プルリク)に対してコメントができます。
その祭、コメント・承認・変更を要求、のいずれかの属性を選択します。

メンバーにレビューの通知が届き、お願いした修正を行って、コミットしてくれました。
(プルリクエストはブランチに対して行われているので、再度プルリクをする必要はありません!)
再度プルリクのページを訪れると変更内容が変わっています。
が、まだ変なミスが残っています…
ミートボールメニュー(「…」)に、「Edit file」があります。
これぐらいなら自分で直しちゃいましょう!

編集が完了したら、コミットを求められます。

そしたらマージしましょう!
「Conversation」からマージができます。
その後、コンフリクトが起きたので消した部分を追加しておきます。

"おおむね理解する"なので「git fetch」は取り扱わないこととします
これだけ触れればどうにか運用できそう
今どうなってる?
この記事を作りながら手を動かしたリモートリポジトリ
Git編
GitHub編