やりたいこと
- Blazor でページングやソート・フィルターを備えたリッチなテーブルを簡単に追加したい
環境
- VisualStudio 2022 Community 2022 Version 17.9.6
- .NET 8(C# 12)
方法
QuickGrid
ASP.NET Core 8.0 で追加された QuickGrid を使います。
QuickGrid コンポーネントは、データを表形式ですばやく効率的に表示するための Razor コンポーネントです。
詳細はこちら。
機能はデモアプリで確認できます。
これは期待できそうです。
QuickGrid 自体は .NET 7 から試験的に追加されていました。
プロジェクトの作成
今回は Blazor Web Assembly を使います。

実行してみます。
サンプルコードをコピペ
アプリにページを追加し、先ほどの ドキュメント からサンプルコードをコピペしていきます。
Razor コンポーネントを追加
<h3>QuickGridPage</h3>
@code {
}
ページに設定
-
@pageとPageTitleを設定(ついでに見出しもh1に)
+@page "/quick-grid"
+
+<PageTitle>Quick Grid</PageTitle>
+
-<h3>QuickGridPage</h3>
+<h1>QuickGridPage</h1>
@code {
}
ナビゲーションに追加
-
NavMenu.razorにQuickGridPageを追加
<div class="@NavMenuCssClass nav-scrollable" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="bi bi-house-door-fill-nav-menu" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="bi bi-plus-square-fill-nav-menu" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="weather">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Weather
</NavLink>
</div>
+ <div class="nav-item px-3">
+ <NavLink class="nav-link" href="quick-grid">
+ <span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Quick Grid
+ </NavLink>
+ </div>
</nav>
</div>
アイコンは追加が面倒なので Weather のものをそのまま使います。
NuGet パッケージの追加
- プロジェクトを右クリック→パッケージの管理
- 参照で
Microsoft.AspNetCore.Components.QuickGridを検索、インストール
2024/05/06 現在の最新版は 8.0.4 です。
サンプルコードをコピペ
- サンプルコードのテーブルをコピペ
@page "/quick-grid"
+@using Microsoft.AspNetCore.Components.QuickGrid
<PageTitle>Quick Grid</PageTitle>
<h1>QuickGridPage</h1>
-@code {
-
-}
+<QuickGrid Items="@people">
+ <PropertyColumn Property="@(p => p.PersonId)" Sortable="true" />
+ <PropertyColumn Property="@(p => p.Name)" Sortable="true" />
+ <PropertyColumn Property="@(p => p.PromotionDate)" Format="yyyy-MM-dd" Sortable="true" />
+</QuickGrid>
+
+@code {
+ private record Person(int PersonId, string Name, DateOnly PromotionDate);
+
+ private IQueryable<Person> people = new[]
+ {
+ new Person(10895, "Jean Martin", new DateOnly(1985, 3, 16)),
+ new Person(10944, "António Langa", new DateOnly(1991, 12, 1)),
+ new Person(11203, "Julie Smith", new DateOnly(1958, 10, 10)),
+ new Person(11205, "Nur Sari", new DateOnly(1922, 4, 27)),
+ new Person(11898, "Jose Hernandez", new DateOnly(2011, 5, 3)),
+ new Person(12130, "Kenji Sato", new DateOnly(2004, 1, 9)),
+ }.AsQueryable();
+}
表示がうまくいかない場合はスーパーリロードしましょう。
いとも簡単に使い始めることができました。
機能を追加する
デモアプリ に倣って機能を追加していきます。
ページング
シンプルなページング機能を追加します。
@page "/quick-grid"
@using Microsoft.AspNetCore.Components.QuickGrid
<PageTitle>Quick Grid</PageTitle>
<h1>QuickGridPage</h1>
-<QuickGrid Items="@people">
+<QuickGrid Items="@people" Pagination="@_paginationState">
<PropertyColumn Property="@(p => p.PersonId)" Sortable="true" />
<PropertyColumn Property="@(p => p.Name)" Sortable="true" />
<PropertyColumn Property="@(p => p.PromotionDate)" Format="yyyy-MM-dd" Sortable="true" />
</QuickGrid>
+<Paginator State="@_paginationState" />
@code {
private record Person(int PersonId, string Name, DateOnly PromotionDate);
private IQueryable<Person> people = new[]
{
new Person(10895, "Jean Martin", new DateOnly(1985, 3, 16)),
new Person(10944, "António Langa", new DateOnly(1991, 12, 1)),
new Person(11203, "Julie Smith", new DateOnly(1958, 10, 10)),
new Person(11205, "Nur Sari", new DateOnly(1922, 4, 27)),
new Person(11898, "Jose Hernandez", new DateOnly(2011, 5, 3)),
new Person(12130, "Kenji Sato", new DateOnly(2004, 1, 9)),
}.AsQueryable();
+
+ private PaginationState _paginationState = new()
+ {
+ ItemsPerPage = 2,
+ };
}
動作確認
この数行の変更で以下が追加されます。
- テーブル下部に水平線
- 総アイテム数
- ページセレクター
フィルター
名前でフィルターできるように追加します。
@page "/quick-grid"
@using Microsoft.AspNetCore.Components.QuickGrid
<PageTitle>Quick Grid</PageTitle>
<h1>QuickGridPage</h1>
-<QuickGrid Items="@people" Pagination="@_paginationState">
+<QuickGrid Items="@FilteredCountries" Pagination="@_paginationState">
<PropertyColumn Property="@(p => p.PersonId)" Sortable="true" />
- <PropertyColumn Property="@(p => p.Name)" Sortable="true" />
+ <PropertyColumn Property="@(p => p.Name)" Sortable="true">
+ <ColumnOptions>
+ <div class="search-box">
+ <input type="search" autofocus @bind="_nameFilter" @bind:event="oninput" placeholder="Name..." />
+ </div>
+ </ColumnOptions>
+ </PropertyColumn>
<PropertyColumn Property="@(p => p.PromotionDate)" Format="yyyy-MM-dd" Sortable="true" />
</QuickGrid>
<Paginator State="@_paginationState" />
@code {
private record Person(int PersonId, string Name, DateOnly PromotionDate);
private IQueryable<Person> people = new[]
{
new Person(10895, "Jean Martin", new DateOnly(1985, 3, 16)),
new Person(10944, "António Langa", new DateOnly(1991, 12, 1)),
new Person(11203, "Julie Smith", new DateOnly(1958, 10, 10)),
new Person(11205, "Nur Sari", new DateOnly(1922, 4, 27)),
new Person(11898, "Jose Hernandez", new DateOnly(2011, 5, 3)),
new Person(12130, "Kenji Sato", new DateOnly(2004, 1, 9)),
}.AsQueryable();
private PaginationState _paginationState = new()
{
ItemsPerPage = 2,
};
+
+ private string _nameFilter = "";
+
+ IQueryable<Person> FilteredCountries
+ {
+ get
+ {
+ if (string.IsNullOrEmpty(_nameFilter))
+ {
+ return people;
+ }
+
+ IQueryable<Person> result = people.Where(c => c.Name.Contains(_nameFilter, StringComparison.CurrentCultureIgnoreCase));
+
+ return result;
+ }
+ }
}
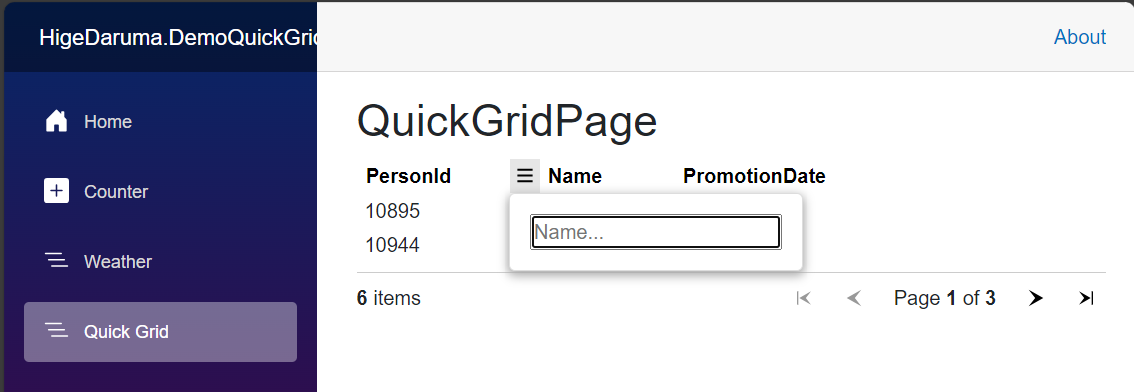
動作確認
Name 列にハンバーガーボタンが追加され、その中にインプットボックスがあります。Name 列を任意文字列でフィルターできるようになりました。
まとめ
Blazor QuickGrid を使うことで「ソート」「ページング」「フィルター」を備えたリッチなテーブルを簡単に実装することができました。公式のコンポーネント、もっと増えていってほしいですね。