やりたいこと
- ASP.NET Core で作った Web アプリを PWA 化する
- Blazor Wasm は使わない
環境
- Visual Studio Community 2022
- Version 17.11.2
- .NET 8(C#12)
使うパッケージ
WebEssentials.AspNetCore.PWA
JavaScript の実装なしに C# のみで実現できます。設定方法もここに書いてある通りにやればOKです。
やったこと
ASP.NET Core MVC アプリの PWA 化
ASP.NET Core MVC アプリケーションの作成
NuGet パッケージの追加
NuGet パッケージの管理から WebEssentials.AspNetCore.PWA をインストールします。

アイコンファイルを追加
- icon192x192 と icon512x512 ふたつのファイルを用意します
- jpeg/png
- ファイル名は調整できます
-
wwwroot/imgに配置します- 場所は調整できます
マニフェストファイルを追加
-
wwwrootにmanifest.jsonを追加します
manifest.json
{
"name": "<アプリ名>",
"short_name": "<アプリ名の短縮形>",
"description": "<アプリの説明>",
"icons": [
{
"src": "/img/icon192x192.png",
"sizes": "192x192"
},
{
"src": "/img/icon512x512.png",
"sizes": "512x512"
}
],
"display": "standalone",
"start_url": "/"
}
Program.cs で設定
Program.cs
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
+builder.Services.AddProgressiveWebApp();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
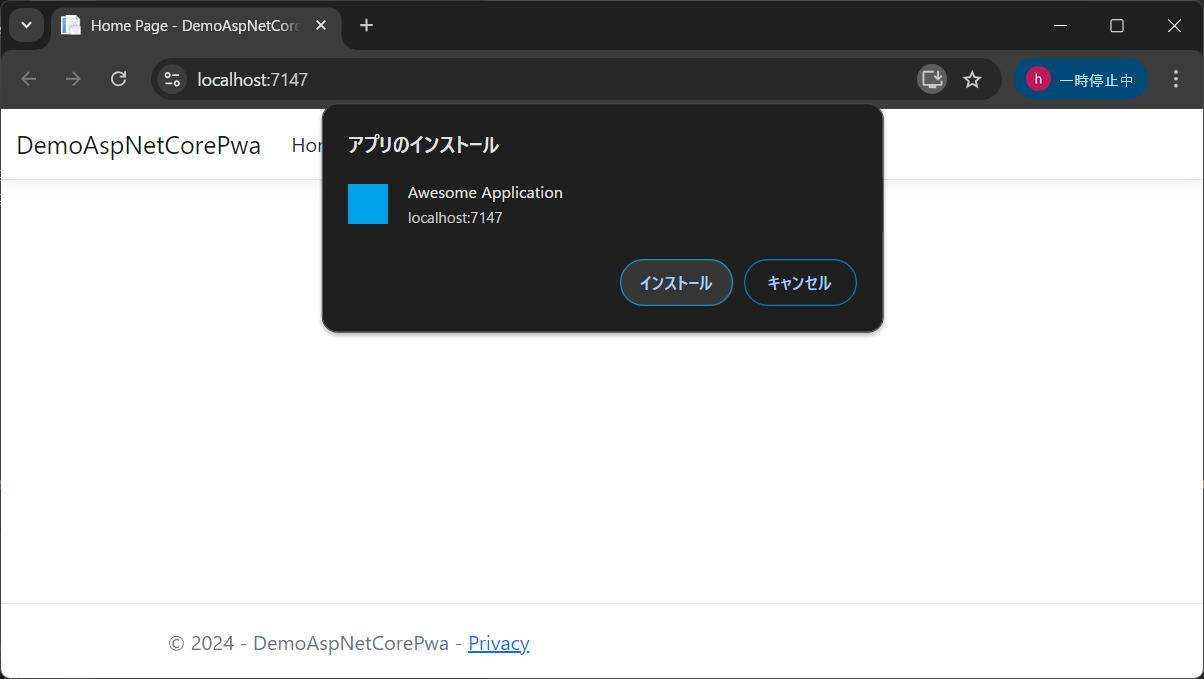
デバッグ実行
アイコンとアプリ名が表示されるのでインストールを選択します。

インストールされました。ブラウザの要素がなくなり、まるでネイティブアプリのようです。

ASP.NET Core Web アプリ(Razor Pages)
ASP.NET Core Web アプリ でも同様に PWA 化できますが、少し手を加える必要があるようです。

以下のようにマニフェストファイルを指定してやることでインストールボタンが現れました。
<head>
:
+ <link rel="manifest" href="/manifest.json">
</head>
まとめ
Blazor Wasm プロジェクトでは標準で PWA 化することができますが、ASP.NET Core Web アプリでも簡単に PWA 化することができました。PWA 化することで Web アプリをネイティブアプリのように使うことができます。オフライン時の表示など課題はありますが、本当に簡単に実現できました。