middlewareとは
・ページレンダリングが行われる前に、独自の関数を実行できる。
・ユーザー認証が済んでいない状態で特定のページにアクセスした場合のリダイレクト処理などに使用される。
pagesから呼ぶ
midllewareディレクトリ及びpagesディレクトリ配下に以下のように作成
|--middleware
|--page1.js
|--page2.js
|--page3.js
|--pages
|--page1.vue
|--page2.vue
|--page3.vue
middlewareが呼ばれた際に実行させる関数をexport defaultで返す。
コンソールにmiddleware page名と表示させておく。
export default () => {
console.log('middleware page1');
}
export default () => {
console.log('middleware page2');
}
export default () => {
console.log('middleware page3');
}
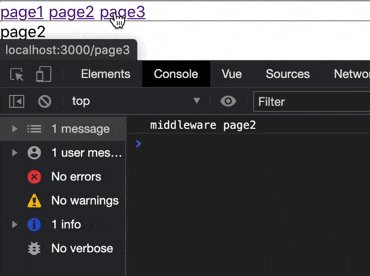
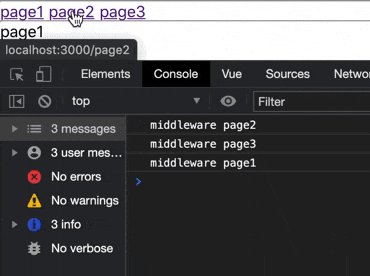
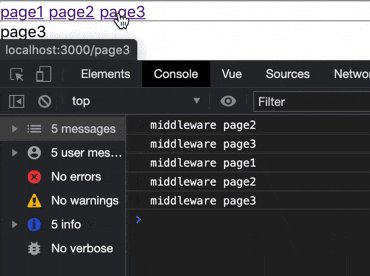
各pageではそれぞれのpage名に対応したmiddlewareを呼ぶ。
<template>
<div>
page1
</div>
</template>
<script>
export default {
middleware: [
['page1']
]
}
</script>
<template>
<div>
page2
</div>
</template>
<script>
export default {
middleware: [
['page2']
]
}
</script>
<template>
<div>
page3
</div>
</template>
<script>
export default {
middleware: [
['page3']
]
}
</script>
各pageへのリンクをlayoutsに作っておきます。
<template>
<div>
<hr>
<NuxtLink to="/page1">page1</NuxtLink>
<NuxtLink to="/page2">page2</NuxtLink>
<NuxtLink to="/page3">page3</NuxtLink>
<hr>
<Nuxt />
</div>
</template>
layoutsから呼ぶ
middllewareディレクトリ配下にlayouts.jsを追加します。
export default () => {
console.log('layouts')
}
<template>
<div>
<hr>
<NuxtLink to="/page1">page1</NuxtLink>
<NuxtLink to="/page2">page2</NuxtLink>
<NuxtLink to="/page3">page3</NuxtLink>
<hr>
<Nuxt />
</div>
</template>
<script>
export default {
middleware: ['layouts']
}
</script>
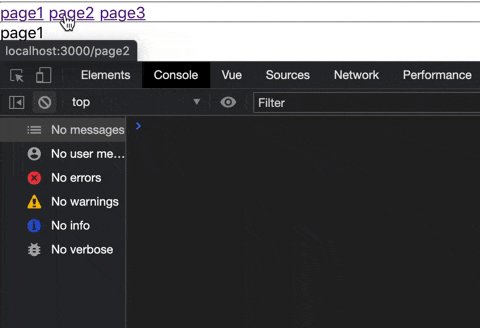
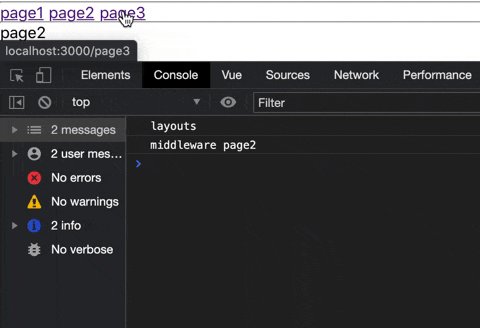
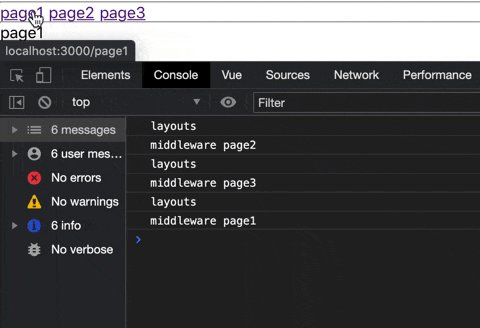
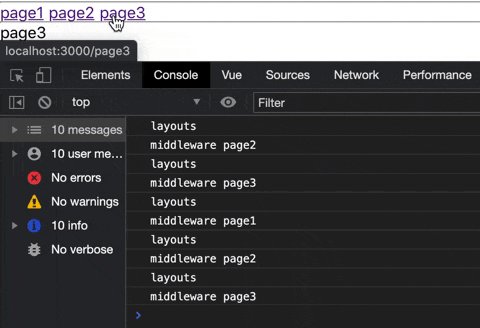
結果
layoutsから呼ぶことで全てのページにアクセスした際に共通の処理を実行できます。
nuxt.config.jsから呼ぶ
middllewareディレクトリ配下にconfig.jsを追加します。
export default () => {
console.log('nuxt.config.js');
}
export default {
//・・・省略
router: {
middleware: [
'config'
]
}
//・・・省略
}
結果
nuxt.config.jsから呼ぶとlayoutsから呼ぶのと同じで全てのページで共通の処理として呼ばれますが、その実行順に注意です。
nuxt.config.js→layouts→pagesの順で呼ばれるのがわかります。
contextオブジェクト
middlewareは第一引数にcontextオブジェクトを取ります。
contextは様々なデータを含んでいます。詳細はこちら
最後にcontextを使って簡単に認証、リダイレクト処理を作ります。
storeのstateにstatusを用意し、
初期値をtrueとします。
mutationsの呼び出しでtrueとfalseを切り替える様にします。
export const state = () => ({
status: true
})
export const mutations = {
changeStatus(state){
state.status = !state.status;
}
}
pages/page1にtrue、falseを切り替えるボタンを用意します。
<template>
<div>
page1
<button @click="$store.commit('changeStatus')">{{$store.state.status}}</button>
</div>
</template>
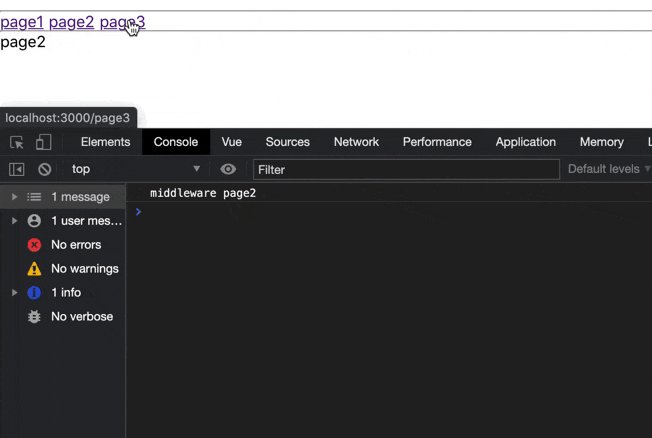
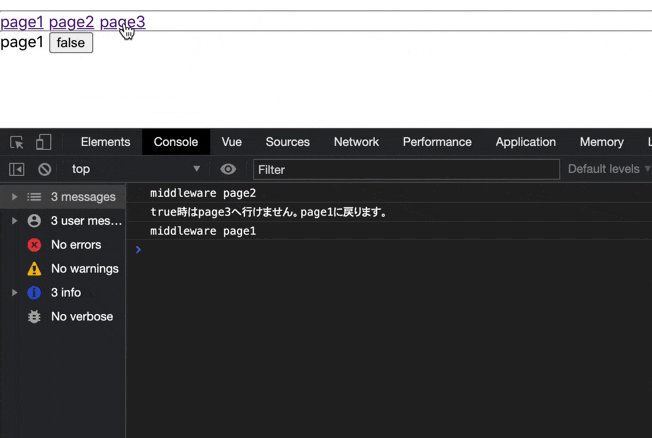
・ボタン(state.status)がfalseの時にはpage3に入れない。
・ボタン(state.status)がtrueの時にはpage2に入れない。
といった仕様にします。
middllewareディレクトリ配下にauth.jsを追加します。
nuxt.config.jsから呼びます。
export default ({store, route, redirect }) => {
if (store.state.status && route.path === '/page3') {
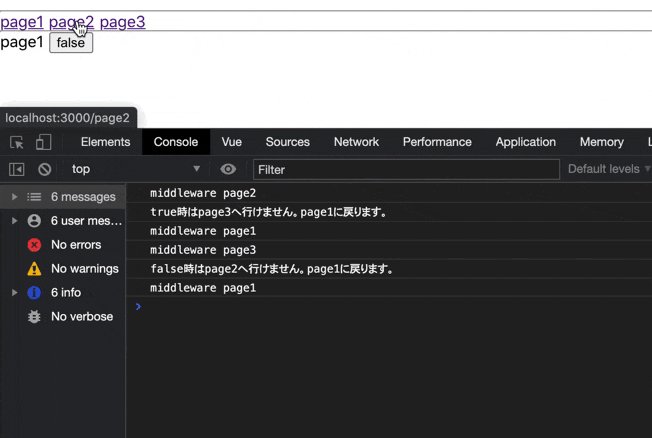
console.log('true時はpage3へ行けません。page1に戻ります。');
redirect('/page1');
} else if (!store.state.status && route.path === '/page2') {
console.log('false時はpage2へ行けません。page1に戻ります。');
redirect('/page1');
}
}
//・・・省略
router: {
middleware: [
'auth'
]
}
//・・・省略
}
結果
以上です。
ここまで見て頂きありがとうございました!