はじめに
この記事は
「あなたの学びをシェア!2020年までにUdemyで学んだこと01【PR】Udemy Advent Calendar 2020」
に向けて書きました。
9日目の記事となります。
私がVue.js、Nuxt.jsを学ぶ上で受講したUdemy講座3つをご紹介したいと思います。
その講座とは以下の3つとなります!
- 超Vue.js 2 完全パック - もう他の教材は買わなくてOK! (Vue Router, Vuex含む)
- Vue.js + Firebaseで作るシングルページアプリケーション
- Nuxt JS入門決定版!Vue.jsのフレームワークNuxt JSの基本からFirebaseと連携したSPAの開発まで
【1】超Vue.js 2 完全パック - もう他の教材は買わなくてOK! (Vue Router, Vuex含む)
概要
超Vue.js 2 完全パック - もう他の教材は買わなくてOK! (Vue Router, Vuex含む)
Vue.jsを、基礎から、Vue CLI、Vue Router、Vuex、Firebaseを使った実践的な内容まで網羅的に学びますので、ぜひこの講座で学んでみてください。ReactやAngularエンジニアの方もぜひ!
評価 【☆4.3】(2222件の評価)
総時間 【17時間28分】
学べること
- Vue.jsの基礎(環境構築から)
- JSfiddleを使った開発
- Vue-cliを使った開発
- テンプレート構文
- 主要ディレクティブ
- 双方向バインディング
- Vueインスタンス
- ライフサイクル
- 仮想DOM
- コンポーネント
- v-modelを使用したフォーム作成
- カスタムディレクティブ
- フィルター
- ミックスイン
- トランジション
- Vue-Router
- Vuex
- Netlifyを用いたデプロイ
- axios&FirebaseでのHTTP通信(Firestore/Authentication)
- 掲示板アプリを作成しながら認証機能実装
最終成果物 認証機能付き掲示板アプリ
アカウント作成
ログイン、ログアウト
投稿
良かった点
- なんと言ってもそのボリューム
- 『他の教材は買わなくてOK』も過言ではない
- 細かく解説してくれる
- Vue.jsだけではなくFirebaseも学べる(REST APIを使用)
- axiosを学べる
- Netlifyでデプロイができる
- 講師の方が本当にプログラミングが好きなんだなと感じる
イマイチだった点
- 少し早口で2倍速にすると聞き取り辛い
- 欲を言えばREST APIではなくSDKで学びたかった
こんな人にオススメ
- ガッツリじっくりVue.jsを学びたい!
- axiosを使いたい!
- Netlifyでデプロイしたい!
【2】Vue.js + Firebaseで作るシングルページアプリケーション
概要
Vue.js + Firebaseで作るシングルページアプリケーション
Vue.jsを使用したモダンなフロントエンド開発を学ぼう
評価 【☆4.1】(590件の評価)
総時間 【5時間4分】
学べること
- Vue.jsの基礎(環境構築から)
- JSfiddleを使った開発
- Vue-cliを使った開発
- テンプレート構文
- 主要ディレクティブ
- 双方向バインディング
- Vueインスタンス
- ライフサイクル
- コンポーネント
- Vue-Router
- Vuex
- Vuetify
- Firebase(Firestore/Authentication)
- グーグル認証
- Firebase SDK
- セキュリティルール
- Firebese Hostingを用いたデプロイ
- アドレス帳アプリの作成
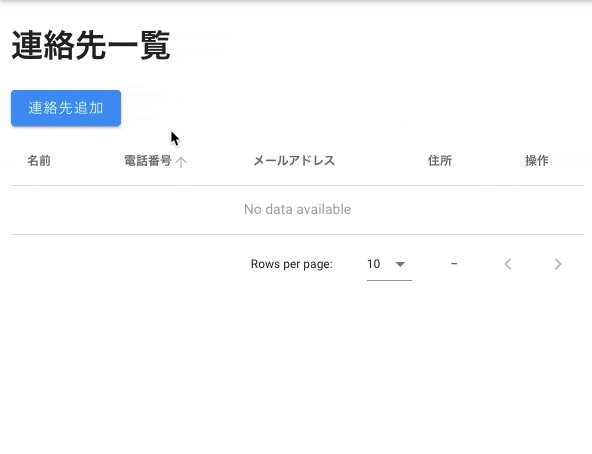
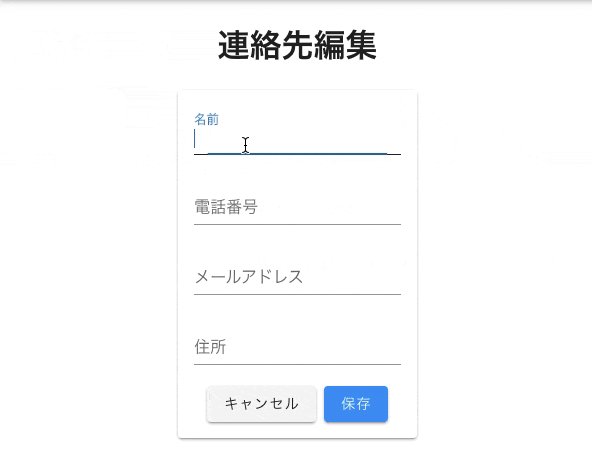
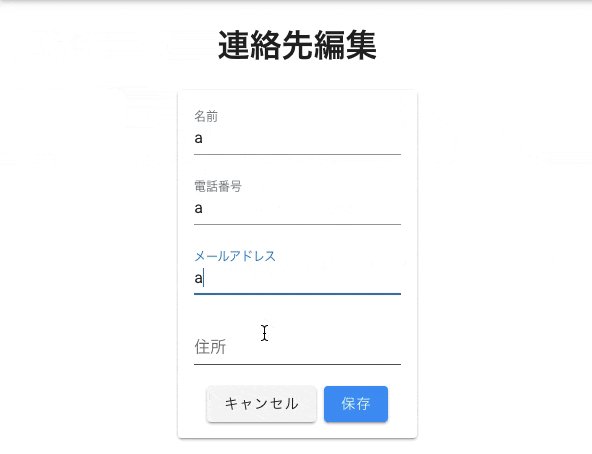
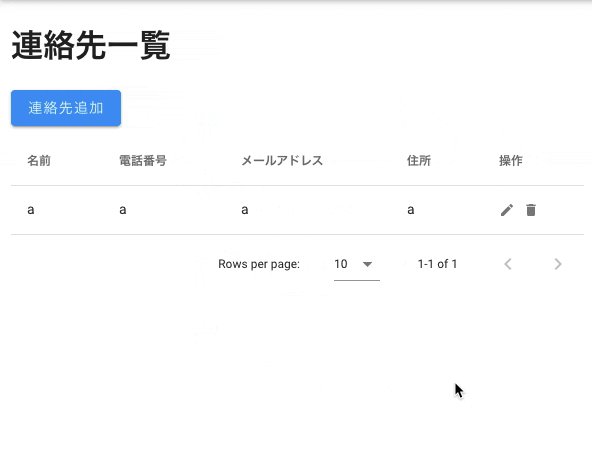
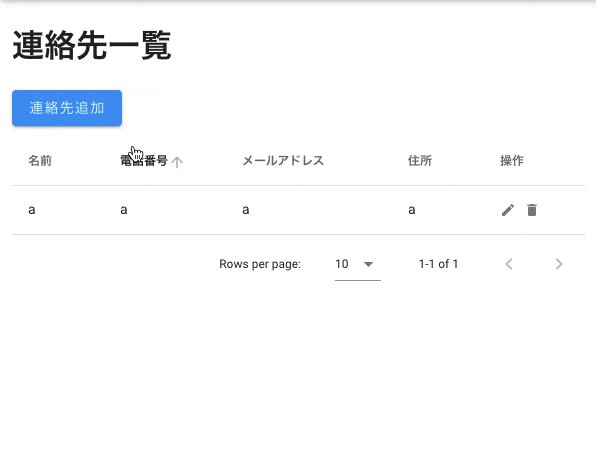
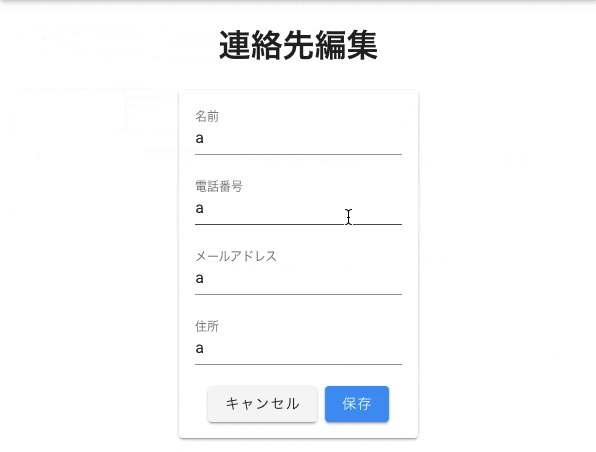
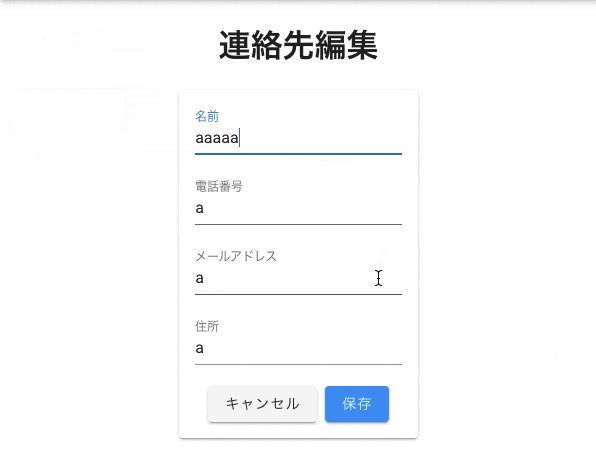
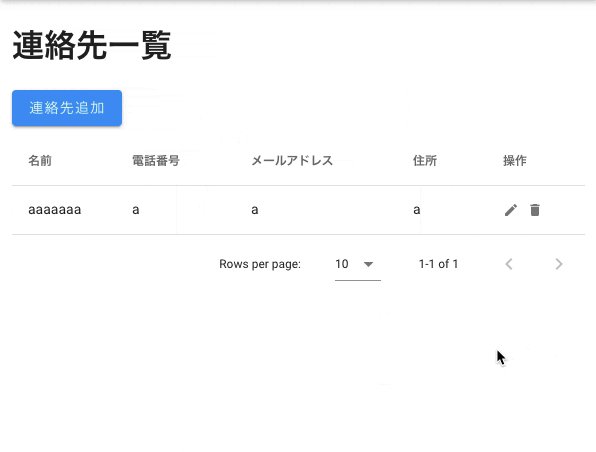
最終成果物 アドレス帳アプリ
グーグル認証
連絡先追加
連絡先編集
連絡先削除
良かった点
- Firebase SDKを使った実装を学べる
- Vue.jsとFirebaseの連携方法を学べる
- Firebaseに大きく焦点を当てている
- Vue.jsの基本もしっかり抑えられている
- アドレス帳アプリが本格的
- Vuetifyを学べる
- サクッと学べる
イマイチだった点
- 解説が物足りなく感じる
- コース収録時のVuetifyのバージョンが古い為、最新版を使用すると動画と記述が異なる箇所が多々ある。
- (適宜、掲載されている最新版用のソースコードを参照する必要がある)
こんな人にオススメ
- とりあえずVue.jsの基礎をサクッと学びたい!
- Firebaseをガッツリ使った開発をしたい!
【3】Nuxt JS入門決定版!Vue.jsのフレームワークNuxt JSの基本からFirebaseと連携したSPAの開発まで
概要
Nuxt JS入門決定版!Vue.jsのフレームワークNuxt JSの基本からFirebaseと連携したSPAの開発まで
Nuxt JSを使用して効率よくVue.jsアプリケーションを構築しよう!Vue Routerを利用したルーティング設定、Vuexストアを使用した状態管理、非同期通信、アセットの取り扱いを学ぶ。カウンターアプリ、TODOアプリ開発に取り組む
評価 【☆4.0】(522件の評価)
総時間 【4時間9分】
学べること
- Nuxt.jsの基礎(環境構築から)
- ページ遷移
- 静的ルーティング/動的ルーティング
- Vuex(クラシックモードとモジュールモード)
- axios
- firebase(Cloud Firestore)
- カウンターアプリ、Todoアプリの作成
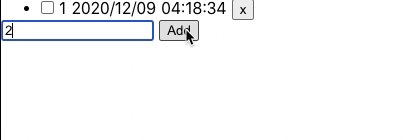
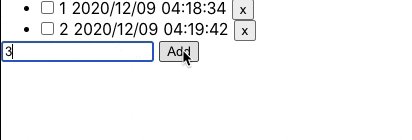
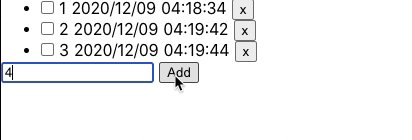
最終成果物 ToDoアプリ
タスク追加
完了タスクの処理
完了タスクの削除
良かった点
- 数少ないNuxt.js日本語教材
- 短い時間でNuxt.jsの基礎サクッとを学べる
- axiosを学べる
- 環境変数の設定方法を学べる
- Firestoreデータのソート方法を学べる
- 時刻フォーマットの整形方法を学べる
イマイチだった点
- 少しボリューム不足
- middleware、Pluginsについてはサラッと触れる程度
こんな人にオススメ
- とにかくNuxt.jsの0 →1を済ませたい!
- 日本語が良い!
- firebaseとの連携方法を知りたい!
上記の講座を参考にした私のアウトプット記事
- Vue.js、Firebase、axiosでパパッと掲示板!
- 【Vue.js】Firebase Hostingを使ったデプロイまでの流れ【Nuxt.js】
- 【Nuxt.js】ルーティングとページ遷移について【まとめ】
- 【Nuxt.js】Vuex クラシックモードとモジュールモードの書き方【コピペ用】
- 【Nuxt.js】「dotenv」を使った環境変数の設定方法
- Nuxt.js、Firebase、axiosでパパッと掲示板!
- Nuxt.js、Firestore、axiosでデータの投稿日時表示、ソート機能実装
以上
ここまで見て頂きありがとうございました。
これからVue.js、Nuxt.jsを学習される方の少しでも参考になれば幸いです。