この記事の概要
超簡単な掲示板アプリをパパっと作成します。
細かいことはいいからとりあえずNuxt.jsで何かアプリを作ってみたいという方にオススメです。
以前書いた記事のNuxtバージョンです。
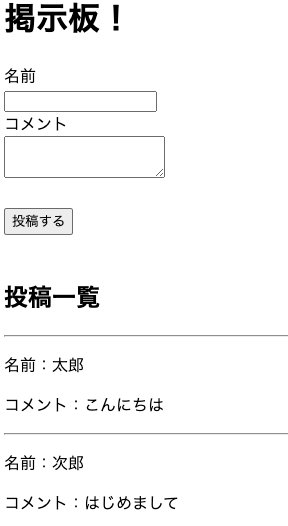
目標物
開発環境
・macOS Catalina 10.15.7
・@nuxt/cli v2.14.7
・npm 6.9.0
・node v10.16.0
前提
・nuxtのプロジェクトが作成済み。
・firebaseのプロジェクトを作成済み。
・Cloud FirestoreのDBを作成済み。
axiosの導入
プロジェクト直下でnpm add @nuxtjs/axios を実行
プロジェクト名$ npm add @nuxtjs/axios
nuxt.config.jsに以下の様に記述
export default {
//・・・省略
modules: [
'@nuxtjs/axios'
],
//・・・省略
View作成
<template>
<div>
<h1>掲示板!</h1>
<br>
名前
<div>
<input type="text" v-model="name">
</div>コメント
<div>
<textarea v-model="comment"></textarea>
</div>
<br>
<button @click="submitPosts">投稿する</button>
<br><br>
<h2>投稿一覧</h2>
</div>
</template>
<script>
export default {
deta() {
return {
name: '',
comment: ''
}
},
methods: {
submitPosts() {
console.log('submit');
}
}
}
</script>
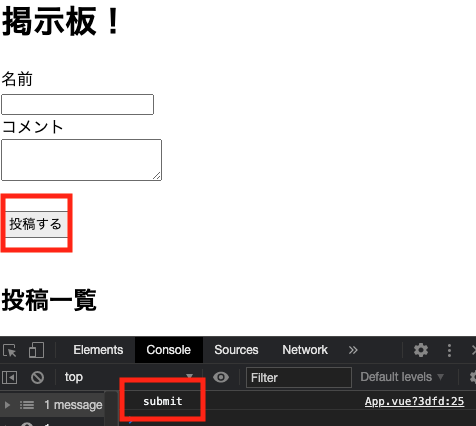
とりあえず【投稿】ボタンを押したら【submit】と出力させておきましょう。

データを送る
データを送る為にthis.$axios.$post()を使用します。
第一引数:サーバーのURL
第二引数:データの内容
第三引数:オプション(任意)
<script>
export default {
deta() {
return {
name: '',
comment: ''
}
},
methods: {
submitPosts() {
//----↓ここから--------------
this.$axios.$post(
"https://firestore.googleapis.com/v1/projects/YOUR_PROJECT_ID/databases/(default)/documents/posts",
{
fields: {
name: {
stringValue: this.name
},
comment: {
stringValue: this.comment
}
}
}
).then(() => {
this.name = '';
this.comment = '';
});
//---↑ここまで--------------
}
}
}
</script>
URLは
https://firestore.googleapis.com/v1/projects/YOUR_PROJECT_ID/databases/(default)/documents/cities/LA
↑を入れます。
こちらに乗ってあるのを持って来ただけです。
※※※
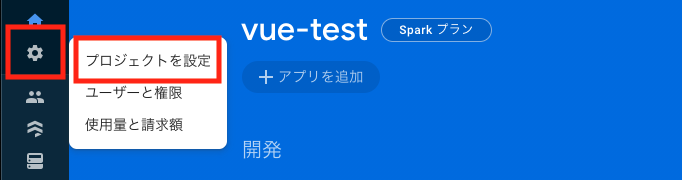
しかしこれでは不十分で、URL内のYOUR_PROJECT_IDの部分を自分のプロジェクトIDに置き換える必要があります。
以下、適宜YOUR_PROJECT_IDを自分のプロジェクトIDに置き換える必要があることに注意してください。
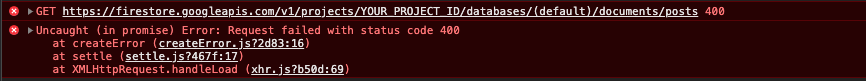
YOUR_PROJECT_IDのままだと以下のエラーが出ます。

次に、URL末尾のcities/LAを任意のコレクション名(データを格納する場所の名前)にします。
今回はpostsとします。
最終的に↓になります。
https://firestore.googleapis.com/v1/projects/自分のプロジェクトID/databases/(default)/documents/posts,
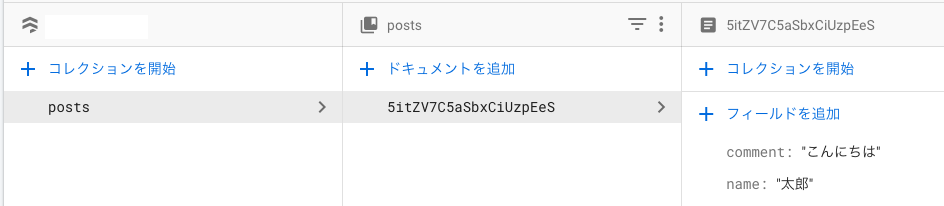
データが入っています!
データの取得
では今度はサーバーからデータを取ってきましょう。
データの取得はthis.$axios.$get()を使用します。
第一引数:サーバーのURL
第二引数:オプション(任意)
サーバーのURLはthis.$axios.$post()で使用したものと全く同じです。
取得するタイミングはロード時とデータ送信時に行いたいので、
getPostsメソッドを作り各所で呼び出しましょう。
<script>
export default {
data() {
return {
name: '',
comment: ''
};
},
//----↓ここから--------------
created() {
this.getPosts();
},
//----↑ここまで--------------
methods: {
submitPosts() {
this.$axios.$post(
"https://firestore.googleapis.com/v1/projects/YOUR_PROJECT_ID/databases/(default)/documents/posts",
{
fields: {
name: {
stringValue: this.name
},
comment: {
stringValue: this.comment
}
}
}
)
.then(() => {
this.name = '';
this.comment = '';
//----↓ここ--------------
this.getPosts();
});
},
//----↓ここから--------------
getPosts() {
this.$axios.$get(
"https://firestore.googleapis.com/v1/projects/YOUR_PROJECT_ID/databases/(default)/documents/posts"
)
.then(res => {
console.log(res.documents);
});
}
//----↑ここまで--------------
}
};
</script>
.then(res => { console.log(res.documents); });
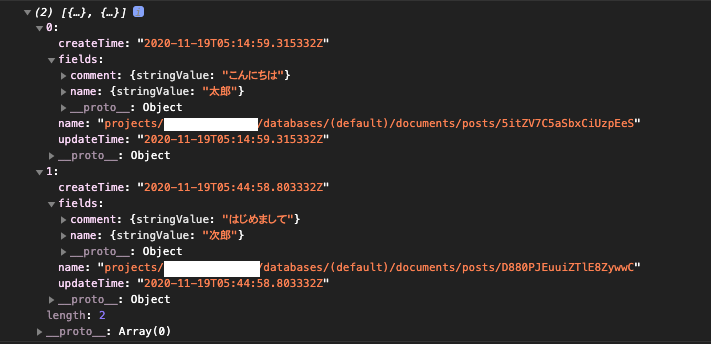
このresの中に取得したデータが入っているので確認してみます。

バッチリ入っています。
あとはこの配列をv-forで順番に表示させていきます。
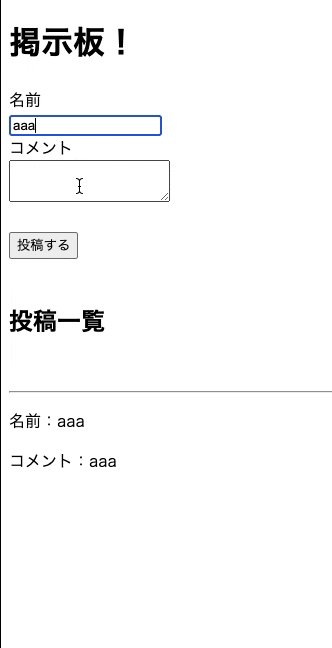
データの表示
・dateに空配列postsを準備。
・getPostsが呼ばれたタイミングでres.data.documentsを配列postsに格納。
・配列postsをリストレンダリングしています。
<template>
<div>
<h1>掲示板!</h1>
<br>
名前
<div>
<input type="text" v-model="name">
</div>コメント
<div>
<textarea v-model="comment"></textarea>
</div>
<br>
<button @click="submitPosts">投稿する</button>
<br><br>
<h2>投稿一覧</h2>
<br>
<!-----↓ここから-------------------------------------------------------->
<div v-for="post in posts" :key="post.name">
<hr>
<br>
<p>名前:{{post.fields.name.stringValue}}</p>
<br>
<p>コメント:{{post.fields.comment.stringValue}}</p>
<br>
</div>
<!-----↑ここまで-------------------------------------------------------->
</div>
</template>
<script>
export default {
data() {
return {
name: '',
comment: '',
//----↓ここ--------------------------
posts: ''
};
},
created() {
this.getPosts();
},
methods: {
submitPosts() {
this.$axios.$post(
"https://firestore.googleapis.com/v1/projects/YOUR_PROJECT_ID/databases/(default)/documents/posts",
{
fields: {
name: {
stringValue: this.name
},
comment: {
stringValue: this.comment
}
}
}
).then(() => {
this.name = '';
this.comment = '';
this.getPosts();
});
},
getPosts() {
this.$axios.$get(
"https://firestore.googleapis.com/v1/projects/YOUR_PROJECT_ID/databases/(default)/documents/posts"
)
.then(res => {
//----↓ここ--------------------------
this.posts = res.documents;
});
}
}
};
</script>
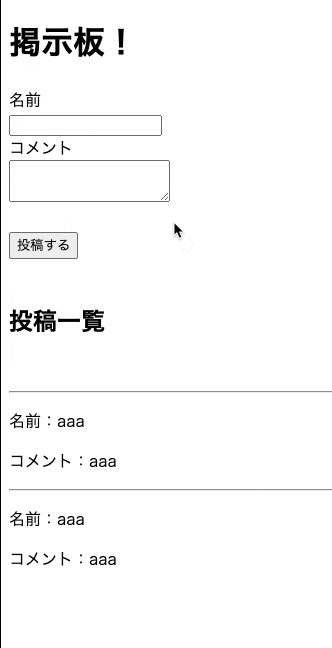
完成!
ここまで見て頂きありがとうございました!
とりあえず作って動かすを目的にしているので細かい解説はしていません(←できません)
コピペで動かす際はURLのYOUR_PROJECT_IDを適宜自身のプロジェクトIDに置き換えることを注意してください。