Promiseとは
要は非同期処理の完了を待つ為の仕組みのことです。
非同期処理とは
例えば、仕事中に上司から「これ1000枚コピーしといて」と言われたら、
コピー機を使いコピー機が勝手に1000枚作っている間は他の仕事を行い、
コピーが終わったところで1000枚の用紙を上司に渡すと思います。
これが非同期処理です
もし会社のコピー機が安物で一枚一枚手動でコピーするタイプのものだったら、1000枚できるまで他の仕事はできません。
これが同期処理です
非同期処理の方が便利で良いじゃんと思いきや、
これをコードで表すと不都合が起こります。
非同期処理であるsetInterval()を使って見てみます。
const copy = () => {
const id = setInterval(() => {
console.log(`${paper} 枚目`);
if (paper >= 10) {
clearInterval(id);
}
paper++;
}, 100);
};
console.log('上司:これ10枚コピーしといて');
copy();
console.log(`コピー${paper}枚できました!`);
このコードでは元の用紙paperを用意し、
上司からの指示があった後、copy関数(コピー機)を実行。
setInterval()でpaperが10になるまで繰り返し、
10になったら上司に提出する。
という処理を行いたいものとします。
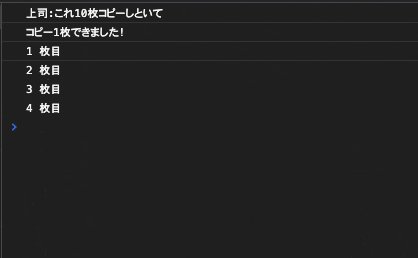
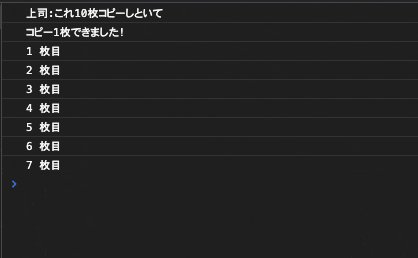
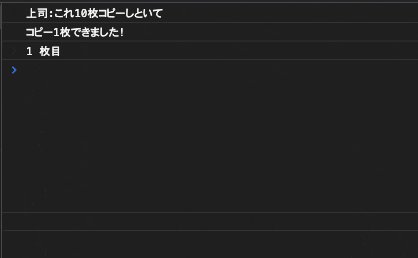
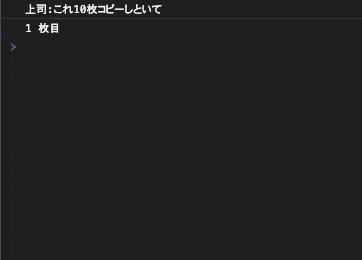
これはマズイです。
コピー機の完了を待たずに提出してしまっています。
これでは査定に響きます。
ではコピー機の完了を待つにはどうすれば良いでしょうか?
そう、ここでPromiseの出番です
ではさっきのコードにPromiseを追加します。
let paper = 1;
const copy = () => {
return new Promise((resolve) => {//・・・・・・・・・・・・①
const id = setInterval(() => {
console.log(`${paper} 枚目`);
if (paper >= 10) {
clearInterval(id);
resolve(paper);//・・・・・・・・・・・・・・・・・・・・・・・・・・②
}
paper++;
}, 100);
});
};
console.log('上司:これ10枚コピーしといて');
copy().then((paper) => {//・・・・・・・・・・・・・・・・・・・・・・・・・③
console.log(`コピー${paper}枚できました!`);
});
変更点が3つあります。
①
const copy = () => {
return new Promise((resolve) => {//・・・・・・・・・・・・①
//非同期処理
});
};
非同期処理をnew Promiseのコールバック関数で包んでいます。
これをラップすると言ったりします。
return new Promiseとすることでcopy関数にPromiseを返しています。
引数にresolveを渡しています。
他にrejectという引数も渡せます。
②
if (paper >= 10) {
clearInterval(id);
resolve(paper);//・・・・・・・・・・・・・・・・・・・・・・・・・・②
}
ここで引数のresolveが呼ばれています。
Promiseのコールバック関数ではresolveもしくはrejectが呼ばれるまで次の処理に移りません
ここではpaperが10になった時点でresolveが呼ばれています。
つまり**paperが10になるのを待っている**ということです。
③
copy().then((paper) => {//・・・・・・・・・・・・・・・・・・・・・・・・・③
console.log(`コピー${paper}枚できました!`);
});
copy関数の後ろに.thenと続いています。
thenメソッドはPromiseのメソッドですが、
①でnew Promise を返しているので使用できます。
thenの引数のpaperは②でresolvに渡したものです。
この中に10枚の用紙が入っています。
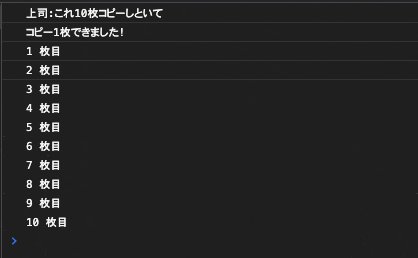
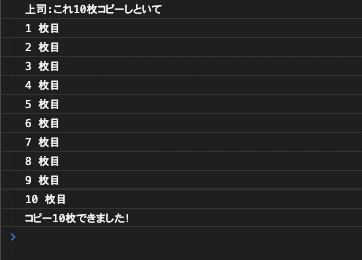
結果
無事に10枚の用紙を提出できました!
以上です。
間違えてたら遠慮なくご指摘ください!