Stripe Checkoutで顧客に表示する決済ページは、基本的にはブラウザの設定言語と同じ言語で表示されます。
ですが、「サイトやアプリのユーザー設定で言語が変更できる場合」など、ブラウザの設定とは異なる言語でページを表示させたい場合も存在します。
その場合は、セッション作成時に、 localeパラメータを追加しましょう。
Checkout(決済ページ)のセッションで、言語を個別指定する
const sessions = await stripe.checkout.sessions.create({
customer: customerId,
line_items: [{
price: 'price_xxxx',
quantity: 2,
}],
success_url: 'https://example.com?success',
cancel_url: 'https://example.com',
mode: 'payment',
locale: 'de',
});
このサンプルでは、言語をドイツ語(DE)に設定しています。
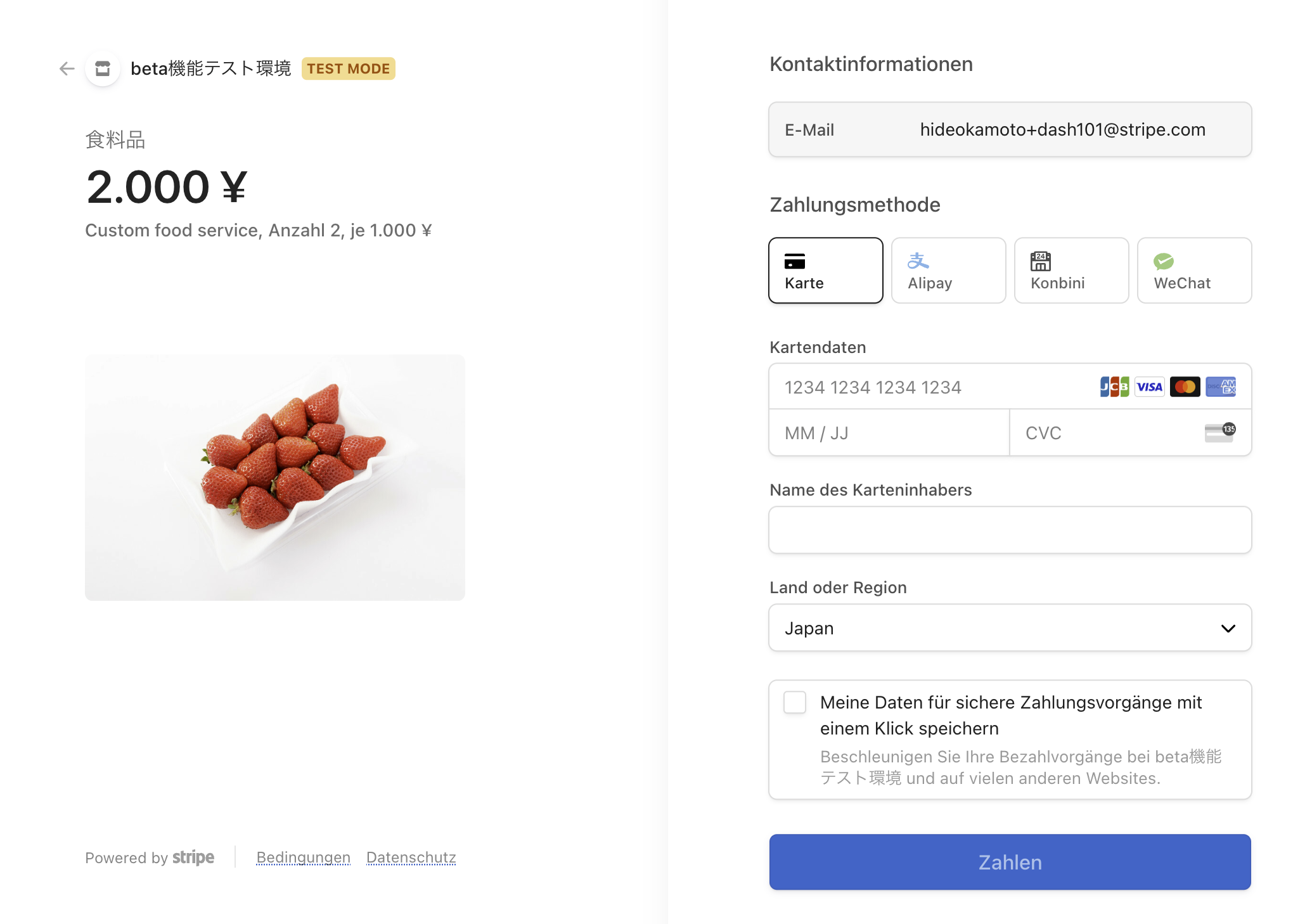
作成したCheckoutセッションのURLにアクセスすると、ドイツ語表記の決済ページが表示されます。

Customer Portal(請求ポータル)で、言語を個別指定する
Customer Portalについても、セッション作成時にlocaleが指定できます。
const sessions = await stripe.billingPortal.sessions.create({
customer: customerId,
locale: 'de'
})
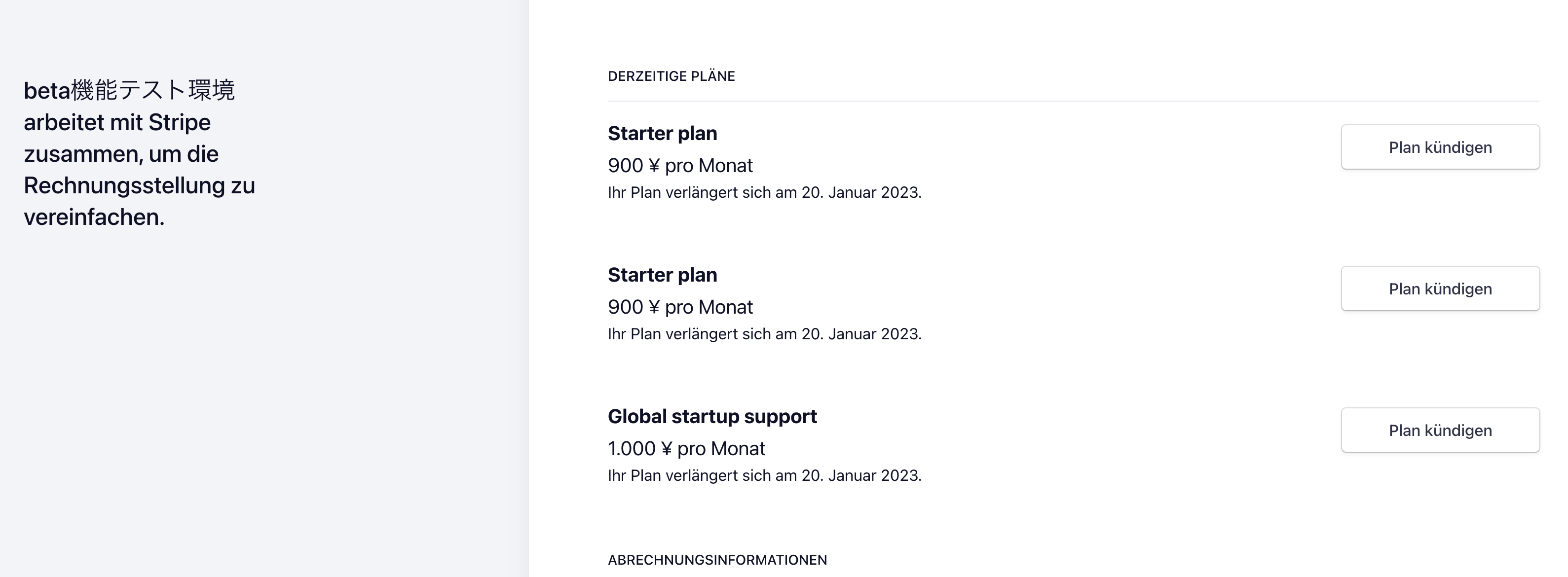
こちらもlocaleをdeに設定したため、ポータルの言語がドイツ語に切り替わりました。
localeのデフォルトはauto(ブラウザの設定に依存)
なお、localeを設定しない場合は、autoがデフォルト値で設定されます。
autoの場合は、基本的にブラウザの設定言語で決済ページが表示されます。
関連ドキュメント
- https://stripe.com/docs/api/checkout/sessions/create#create_checkout_session-locale
- https://stripe.com/docs/api/customer_portal/sessions/create#create_portal_session-locale
[PR] Stripe開発者向け情報をQiitaにて配信中!
- [Stripe Updates]:開発者向けStripeアップデート紹介・解説
- ユースケース別のStripe製品や実装サンプルの紹介
- Stripeと外部サービス・OSSとの連携方法やTipsの紹介
- 初心者向けのチュートリアル(予定)
など、Stripeを利用してオンラインビジネスを始める方法について週に2〜3本ペースで更新中です。