人生初のQiita投稿です。
この記事を書こうと思った背景
昨年Nuxtとfirebaseで下記のポートフォリオサイトを作成しました。
https://hideokaizuka.com/
このポートフォリオサイトを作成する時にVue.jsやらNuxt.jsの勉強するのですが、色々と悩みました。
「何から始めればいいかわからない。」
「まだVue.js勉強するよりもJavaScriptの基礎固めた方がいいのではないか?」
「どうやらVuexというのもあるらしいが・・・」
「どんな教材が今の自分に合っているのか?」
などなど。
そこで、私がVue.jsとNuxt.jsを勉強する上で使った教材の感想やどういう流れで勉強していくのが一番効率的か?と言うのをまとめていきます。これからVue.jsやらNuxt.jsを勉強しようかなという方の参考になれば幸いです。
対象読者
Vue,Nuxtを勉強しようと思っている方
結論

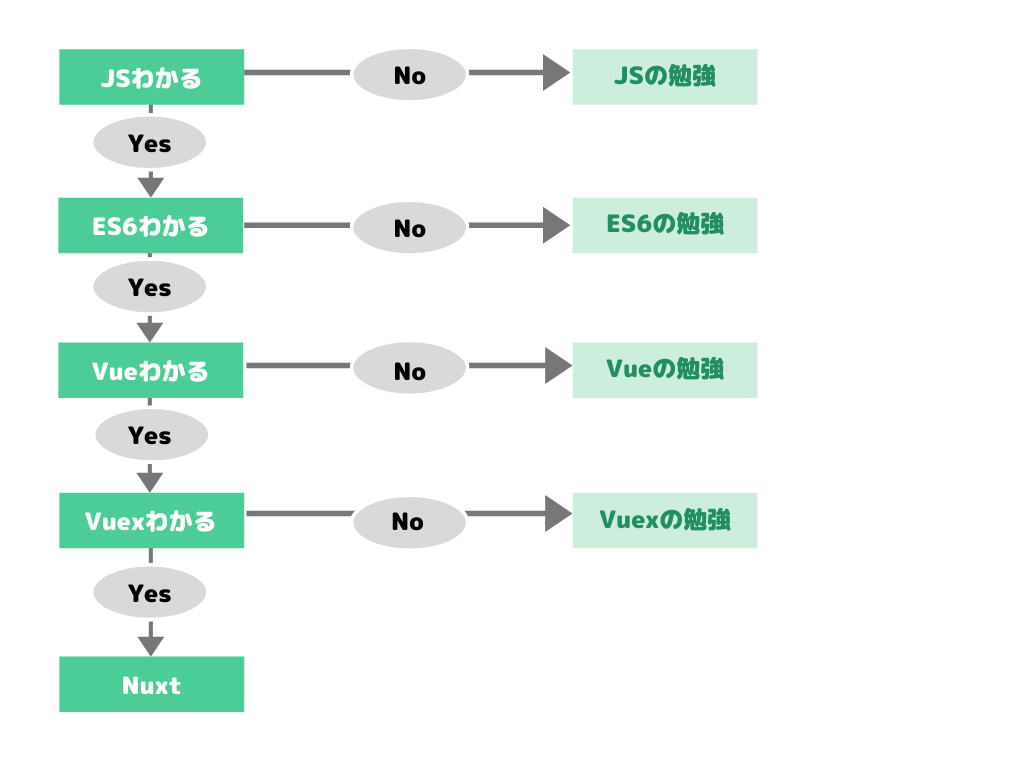
どんな流れで勉強していくのが最適かというと、上記の図が結論です。
自分はES6をわからないまま、Vue.jsを勉強しVueを完全にわかった気になり、
Vuexを知らないままNuxt.jsを勉強するという感じで進めてしまいました。
そのため、Nuxtを勉強する時に使った本に書いてあることが全然わからなかったのです。書いてある通りに写経しても意味がよくわかっておらず、時間を無駄にしてしまったかなぁと思っております。
当たり前ですが、自分に合ったレベル感から始めることは大切かなぁと思います。
JavaScriptの勉強で使った教材
JavaScript自体は仕事で使っていたので、Vue.jsやNuxt.jsのための勉強に使ったわけではありませんが、最初に勉強した時には下記の本を使いました。
改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで
JavaScriptの基礎的なところはこの本でも問題ないかなと思います。
ただプログラミング初心者だと厳しいかもしれないので、他言語学んだ方がJavaScriptを学ぶのにオススメです。
ES6の勉強で使って教材
ES6とは?
簡単にいうとJavaScriptの新しいバージョンといったところです。
色々新しい書き方があります。
Vue、ReactやっているとES6での記法がよく出てくるので、サラッと何か勉強しておいた方がいいかと思います。上記の本でも解説はしてますが、私は別途勉強しました。
私は下記の講座をやりました。
講座が長すぎず、コンパクトにまとまっているところがメリットかなと思います。
文法や書き方が中心の講座というのは長いとモチベーション維持が難しいので、
長すぎないということも意識して選びました。
Vueの勉強で使った教材
次にVue.jsでの勉強に使った講座を2つ紹介します。
1.Vue JS 入門決定版!jQuery を使わない Web 開発 - 導入からアプリケーション開発まで体系的に動画で学ぶ
こちらの講座は本当に入門者向けです。かなり入門者向けを意識されているようなので、挫折率も低いかなぁと思っています。
ただ、Vuexについては解説がほとんどないので他にも勉強する必要があります。
2.超Vue JS 2 入門 完全パック - もう他の教材は買わなくてOK! (Vue Router, Vuex含む)
こちらの講座はVuexまで含まれています。タイトルの通りVueの網羅度はかなり高いです。
ただ少し早口で聞き取りにくいところが少し気になります。少し長いので、心が折れかかるとともあります。
Nuxtの勉強で使った教材
次にNuxtの勉強に使った教材を紹介します。
1.Nuxt JS入門決定版!Vue.jsのフレームワークNuxt JSの基本からFirebaseと連携したSPAの開発まで
Vueの講座で紹介した「Vue JS 入門決定版!jQuery を使わない Web 開発 - 導入からアプリケーション開発まで体系的に動画で学ぶ」と同じ講師の方なのですが、こちらも初心者向けを意識されている感じです。内容的には少しあっさりし過ぎかなぁという印象です。
ただ、現時点ではUdemyのNuxtの日本語の講座がこれしかない・・・・
2.Nuxt.jsビギナーズガイド―Vue.js ベースのフレームワークによるシングルページアプリケーション開発
この本はVueもVuexもある程度理解した方を対象とされている印象です。Vueの教材の1で紹介した講座をやってすぐにこの本に入った私はあまり理解できなかったですし、その状態でこの本を参考に自分のポートフォリオの作成をしようと試みるも全然ダメでしたw
ただ、Vue,Vuexの理解が進んでから読み直してみると理解が進みました。
Nuxtの内容はこの本がよくまとまっていると思います。
まとめ
自分がVue,Nuxtのために勉強した中であれば、
2.超Vue JS 2 入門 完全パック - もう他の教材は買わなくてOK! (Vue Router, Vuex含む)
3.Nuxt.jsビギナーズガイド―Vue.js ベースのフレームワークによるシングルページアプリケーション開発
の順番が一番効率よかったかなぁと振り返って思います。
他にも有名な猫本とかもあるので、ここで紹介してなくても自分に合った勉強法で勉強されるといいかと思います。