こちらはフロムスクラッチ Advent Calendar 2017の16日目の記事です。
35歳になってエンジニアに挑戦中の元PMです。
自分もエンジニアになって見たいと思っている方は、こちらもどうぞ。
ちょっとデザインをよくしたい。でもbootstrapはありきたりで・・・
そんな時って、ないでしょうか(笑)
前回、[Rails]slackでチャットを一括削除する方法という記事を書いたのですが、そのデザインセンスのなさに切なさを覚えました。。。
流石に、もうちょっとよくした方が良いかなということで、デザインを直してみようと思います。
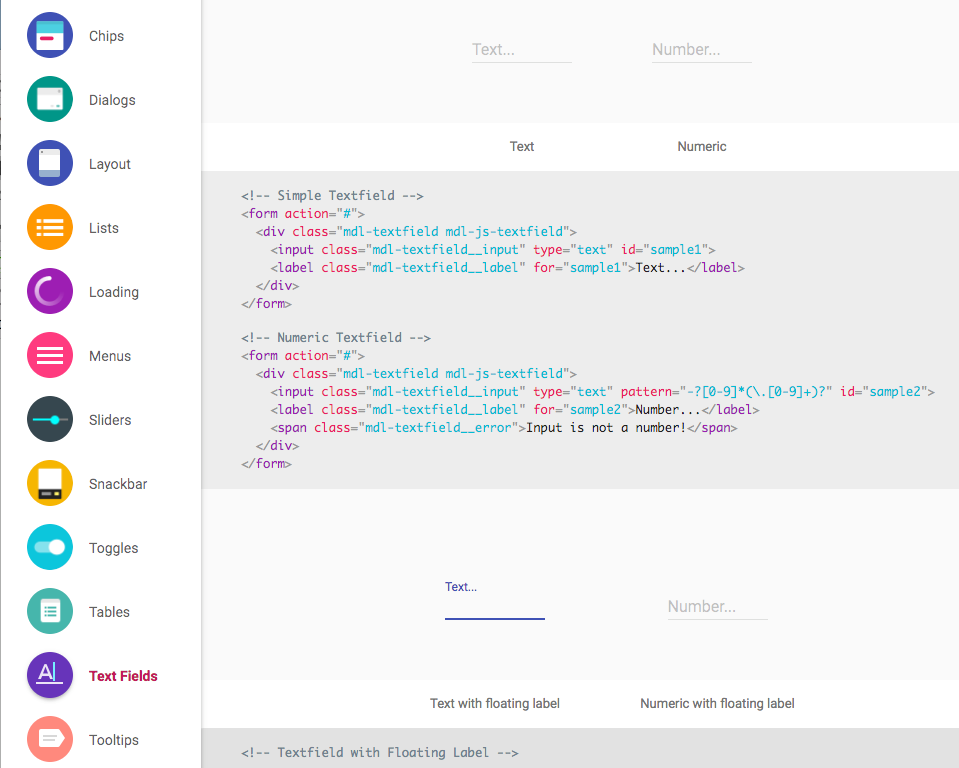
でもbootstrapはありきたりで・・・と思う方に、ちょうどいい感じでおしゃれなのがこちら。
テキストに、マウスを置くと、文字が左上にスライドしたりと、いちいち小洒落ております。
早速、利用して見ます。
こちらからCDNを持ってきます。
https://getmdl.io/started/index.html#download
headタグに追加
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
レイアウトは、Fixed headerを利用します。
一覧のテーブルには、こちらのOrganize dataを利用。

ということで、出来上がりがこちら。
この間、わずか10分。(短時間で記事がかけてラッキーw)
before
after
なんということでしょう。。。!!
ほんの10分で、デザインがあたり、かつ素のbootstrapとはまた違ったおしゃれなデザインになったのではないでしょうか!?
ということで、デザインも当てたのをgithubに置いておきます。