Magic xpaって?
Magic xpaは、Web、モバイル、およびデスクトップのビジネスアプリケーションを簡単かつ迅速に作成できる超高速開発ツールです。
[引用元]
https://www.magicsoftware.com/ja/app-development-platform/xpa/
古くはdbMagicという名称で親しまれていた(?)かと思います。
Magic xpaにはマージと呼ばれる機能があり、テンプレートとなるHTMLに埋め込みした特殊なタグに対して動的に値を反映することができます。この機能を利用して、Webアプリケーションを作成することも可能です。
[参考]
マージ
http://www.magicsoftware.co.jp/service/support/manual/magicxpa3/Mastering%20Magic%20xpa.pdf#page=555
マージWeb アプリケーションを作成するには
http://www.magicsoftware.co.jp/service/support/manual/magicxpa3/Mastering%20Magic%20xpa.pdf#page=573
とか書くのが面倒くさい
Magic xpaで使用する特殊なタグというのは<!$MG_xxx>とか<!$MGINCLUDE>のように記述します。(※初期設定の場合)
でもいちいち手打ちするのは面倒くさいので、VSCodeのスニペット設定を使用して入力作業を簡略化しようと思います。
尚、スニペット設定はGit管理して VSCodeで開発する他技術者も活用できるようにします。
1. スニペット設定の雛形ファイルを作成する
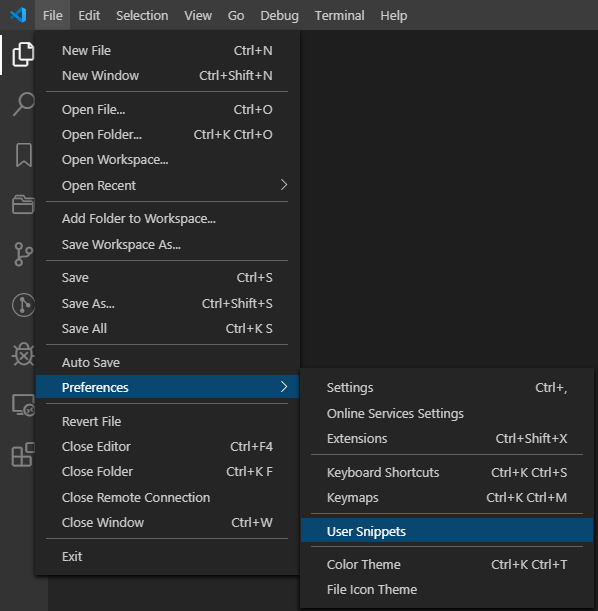
VSCode上で[File]-[Preferences]-[User Snippets]を押下します。
今回はスニペット設定をGit管理したいと思っているので./.vscodeディレクトリ上に設定ファイルを生成します。
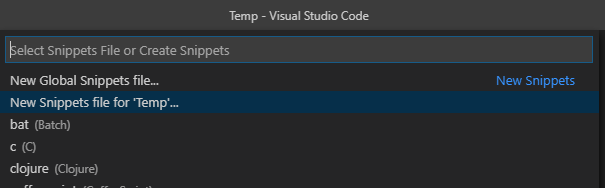
[New Snippets file for 'xxx'…]を押下します。
スニペット設定ファイルの名前を指定します。今回はprojectという名前にしますが、皆様お好きな名前でどうぞ!
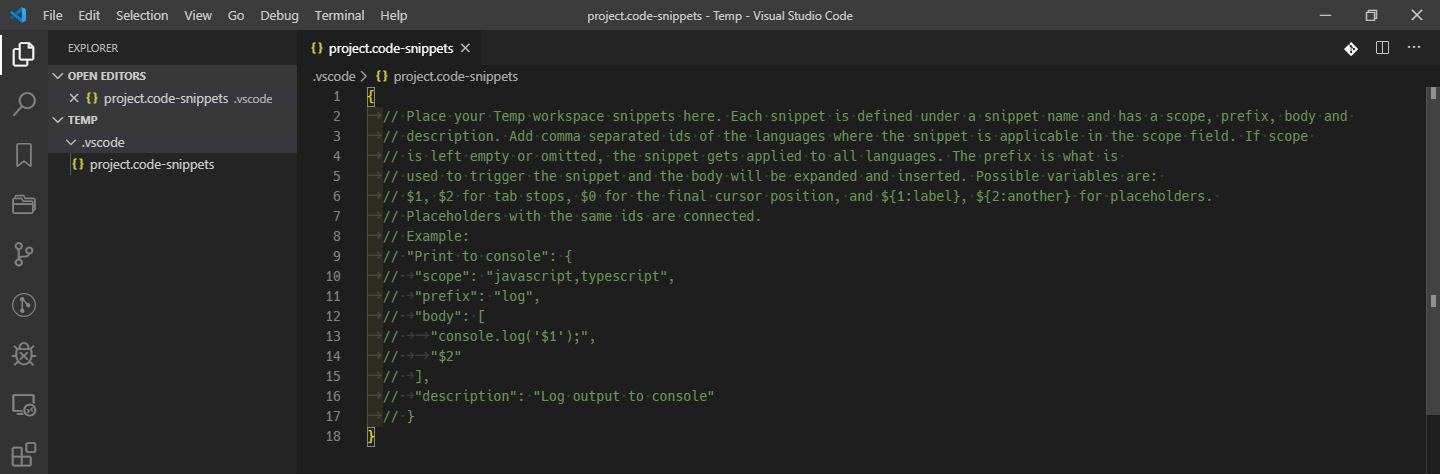
すると、./.vscode/project.code-snippetsという雛形ファイルが生成されました。
2. 雛形ファイルを編集してスニペット設定を登録する
次のようなスニペットを登録してみました。
{
"<!$MG_xxx>": {
"scope": "html",
"prefix": "mgtag",
"body": "<!\\$MG_$1>",
"description": "<!$MG_xxx>"
},
"<!$MGIF_xxx?>": {
"scope": "html",
"prefix": "mgif",
"body": "<!\\$MGIF_$1?><!\\$MGELSE><!\\$MGENDIF>",
"description": "<!$MGIF_xxx?>"
},
"<!$MGREPEAT>": {
"scope": "html",
"prefix": "mgrepeat",
"body": "<!\\$MGREPEAT>$1<!\\$MGENDREPEAT>",
"description": "<!$MGREPEAT>"
},
"<!$MGINCLUDE>": {
"scope": "html",
"prefix": "mginclude",
"body": "<!\\$MGINCLUDE>$1<!\\$MGENDINCLUDE>",
"description": "<!$MGINCLUDE>"
},
}
"scope":は どの言語にスニペットを利用するか指定します。今回は"html"で動作すれば十分です。
"prefix":は インテリセンスからスニペットを選択する際に使用する接頭語を指定します。"mg..."で統一しています。
"body":は スニペットを利用した際に展開される文字列を指定します。$は特別な記号で、$1とした箇所にカーソル位置が位置付きます。単純に$と入力したい場合は\\$とバックスラッシュ2つでエスケープします。\$のように1つではエスケープしないので注意!
"description":は スニペットの説明を指定します。未指定でも大丈夫です。
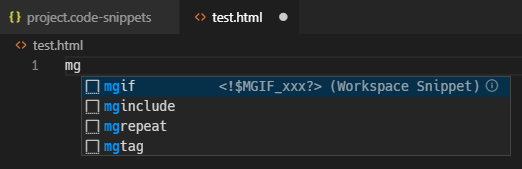
これで、画像のようにスニペットが登録できました!!
VSCodeのスニペット設定ってもっと小難しいと思い込んでいましたが、実際はとても簡単です。
一度やってみてください!
参考文献 他
■記事を書こうと思ったきっかけ
マルチカーソルで、VSCodeのスニペットをもっと便利に。
https://qiita.com/Yametaro/items/40b6c37437056f2a3ed5
■スニペット内での$マーク エスケープ方法
vscodeのスニペットで$をエスケープする
https://qiita.com/kunken308/items/df891b67b06f5250403e