ある日の弊社
社長「お〜い、やめ太郎」
ワイ「なんでっか、社長?」
社長「今度作るショッピングサイトの件なんやけど」
社長「ドラッグ&ドロップ機能を実装することになったから」
社長「それをやめ太郎にお願いしたいんや」
社長「やめ太郎、やったことあるか?」
ワイ「どどどドラッグ!?」
ワイ「あるわけないやないですか・・・!」
ワイ「そんなもの販売して万が一・・・」
ハスケル子「やめ太郎さん、違いますよ」
ハスケル子「ドラッグ&ドロップでしょ」
ハスケル子「マウスで掴んで移動させるやつです」
ワイ「ああ、そっちか」
社長「やめ太郎、できるか?」
ワイ「もちろんですわ」
ワイ「前職でもドラッグやってましたから、余裕ですわ」
社長「よ、よろしく頼むわ」
レッツJavaScript
ワイ「確かドラッグ&ドロップを実装するときは」
ワイ「マウスを動かしたときにマウスポインタの座標を取得できるようにして」
ワイ「その座標の数値を元に、DIV要素なり画像なりを移動させてやればええんや」
ワイ「せやからまずは、こうやな」
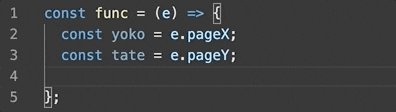
// 「マウスが動くたびに実行したい関数」を作成。
const func = (e) => {
// マウスの横座標・縦座標を取得。
const yoko = e.pageX;
const tate = e.pageY;
// それをコンソールに表示。
console.log(yoko);
console.log(tate);
};
// ユーザがマウスを動かすたびにfunc関数が実行されるように登録。
window.addEventListener('mousemove', func);
ワイ「これでconsoleを見てみよか」
ワイ「ちゃんとマウスの座標を取得できとるかな」

ワイ「おお、できとるできとる」
しかし、なんか分かりづらい
ワイ「どれが縦座標でどれが横座標の数値なのか分からんな・・・」
ワイ「アカン、この案件、ギブアップや・・・」
ハスケル子「(もうギブアップ!?)」
ハスケル子「こ、こうすればどうですか?」
console.log('yoko:', yoko);
console.log('tate:', tate);
ハスケル子「これでconsoleを見てみると」

ハスケル子「ほら」
ワイ「おお、見やすいな」
ワイ「変数名も一緒に出力するんやな」
引数2つ渡せるんやね
ワイ「ていうか、console.log()って引数2つ渡せるんやね」
ハスケル子「はい」
ハスケル子「というか何個でも渡せますよ」
ワイ「そ、そうなんか・・・!」
ワイ「知らなんだわ」
ワイ「今まで・・・」
console.log('yoko: ' + yoko);
ワイ「↑こんな感じで文字列として連結して出力しとったわ」
ハスケル子「あるあるですね」
でも、ちょっと面倒くさい
ワイ「でも、ちょっと・・・」
console.log('yoko:', yoko);
ワイ「↑これをタイピングすんのが面倒やなぁ。。。」
ハスケル子「じゃあ、いいスニペットありますよ」
ワイ「巣にペット!?」
ワイ「せっかく飼ったペットを、巣に帰してしまうん・・・?」
ハスケル子「まず、VSCodeの画面左下の歯車マークをクリックして」
ワイ「(完全スルーやん・・・)」
ハスケル子「ユーザースニペットを選択します」

ハスケル子「すると言語一覧が表示されるので」
ハスケル子「javascript.json(JavaScript)ってやつを選択します」
ハスケル子「あとはJSON形式で書けばいいだけなので」
{
"コンソールログのやつ": {
"prefix": "cl",
"body": "console.log('${1:xxx}:', ${1:xxx});",
"description": "コンソールログをいい感じにするやつ"
}
}
ハスケル子「↑こうですね」
ハスケル子「スニペットの名前は何でもいいので、**"コンソールログのやつ"にして」
ハスケル子「description(説明書き)も適当に、"コンソールログをいい感じにするやつ"にしておきましょう」
ハスケル子「"prefix": "cl"**っていうのは」
clって打ったらワードを展開してくれや!
ハスケル子「って意味です」
ハスケル子「で、その展開してほしいワードをbodyに書くんです」
ハスケル子「もし複数行のスニペットを作りたい場合はbodyを配列として書きます」
{
"コンソールログのやつ": {
"prefix": "cl",
"body": "console.log('${1:xxx}:', ${1:xxx});",
"description": "コンソールログをいい感じにするやつ"
},
"複数行のスニペット": {
"prefix": "multi",
"body": [
"1行目",
"2行目",
"3行目",
]
}
}
ハスケル子「↑こうですね」
ハスケル子「descriptionは無くても動きます」
それで、何が便利なん?
ワイ「なるほどな〜」
ワイ「ほんで、このスニペット何が便利なん?」
ハスケル子「スニペットのbodyの中に、${1:xxx}と書くことで」
ハスケル子「スニペット展開後のデフォルトカーソル位置を指定してるんですけど」
ハスケル子「それをマルチカーソルにしてるところがちょっと便利ですよ」
ハスケル子「見ててくださいね・・・!」
ハスケル子「まず、yokoという変数名を選択して、コピーします」
ハスケル子「そしてconsole.log()したい場所にカーソルを移動して」
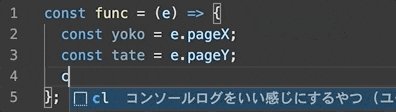
ハスケル「clとタイプしてTabキーを押します」
ハスケル子「するとスニペットが展開されるうえに、2箇所のxxxが選択されている状態になるので」
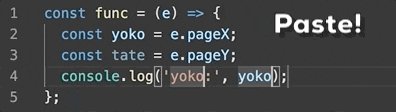
ハスケル子「あとは、さっきコピーしたyokoをペーストするだけです」
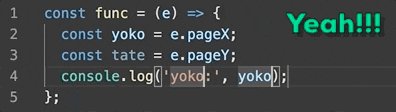
ワイ「おお・・・」
ワイ「ええやん・・・!」
ワイ「何度もconsole.log('yoko:', yoko);って打つの」
ワイ「地味に嫌やもんな・・・」
そして夕方
ワイ「ハスケル子ちゃん」
ワイ「今日も便利なものを教えてくれてありがとうやで」
ハスケル子「どういたしまして」
ワイ「あー、でも」
ワイ「今日も新しいこといっぱい覚えたから、疲れたわぁ・・・」
ハスケル子「楽しいけど疲れますよね」
ハスケル子「無理しすぎると体に毒だから、今日はもう上がったらいいんじゃないですか」
ワイ「でも、まだ定時まで1時間以上あるし・・・」
ハスケル子「やめ太郎さん」
ハスケル子「今日8時間働くことと」
ハスケル子「この先何年も健康に働くこと」
ハスケル子「どっちが大事ですか・・・?」
ワイ「ハ・・・ハスケル子ちゃん・・・」
ハスケル子「今日は上がってください」

ワイ「おおきにやで・・・ハスケル子ちゃん・・・!!!」
社長「(インターンなのに勝手に社員を帰らさんといて・・・)」
〜おしまい〜