PebbleTime 購入
Kickstarter Backer版のカラー化したPebble「PebbleTime」が届きました。
さっそく日本語化してセットアップ。
Watchfaceを作ってみよう
折角だからなにか作ってみようと、OSX上のhomebrewでSDKをセットアップ。
brew install pebble/pebble-sdk/pebble-sdk
…した後「CLOUDPEBBLE」というサービスで、ブラウザ上での開発が用意されていることに気がつきました。
こちらを試してみます。

試したのは、「GETTING STARTED - WATCHFACE TUTORIAL」というWatchface(オリジナル時計盤面)作成のチュートリアルです。
初代モノクロPebble向けですが、カラー版でも問題ありませんでした。
注意点は、モノクロ版とカラー版で色関係の定義が変わる所です。
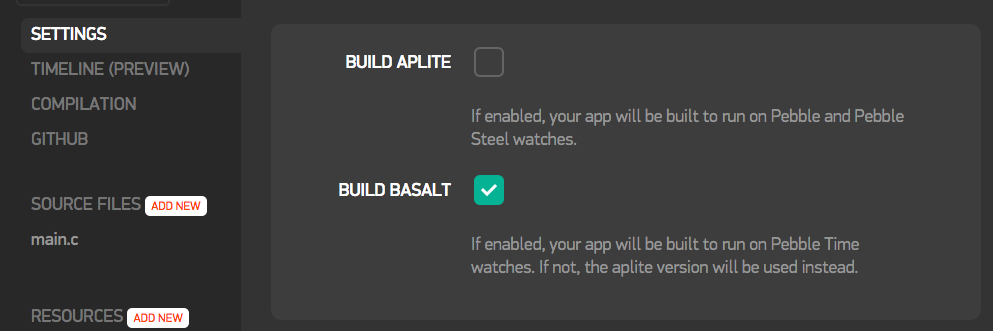
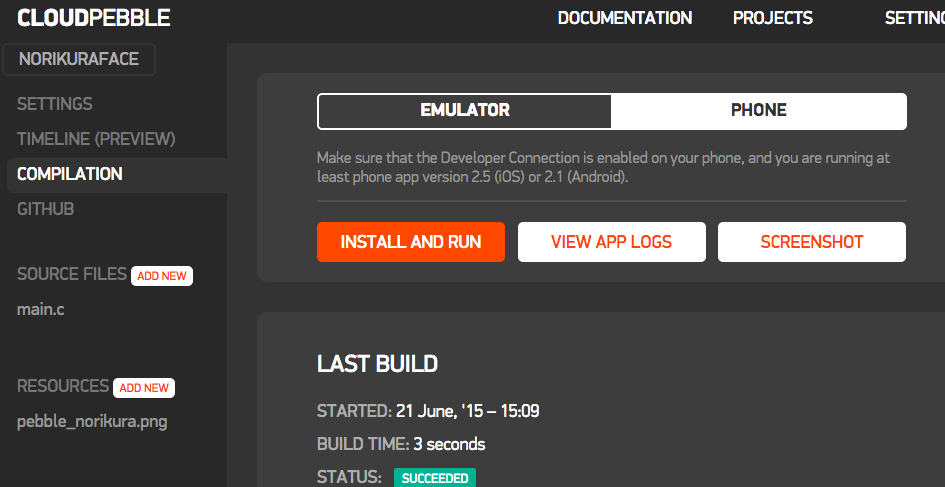
CLOUDPEBBLEのプロジェクトの「SETTING」にある「BUILD BASALT」にチェックを入れて「BUILD APLITE」のチェックを外すとBASALT(カラー版)でビルドされるようになります。
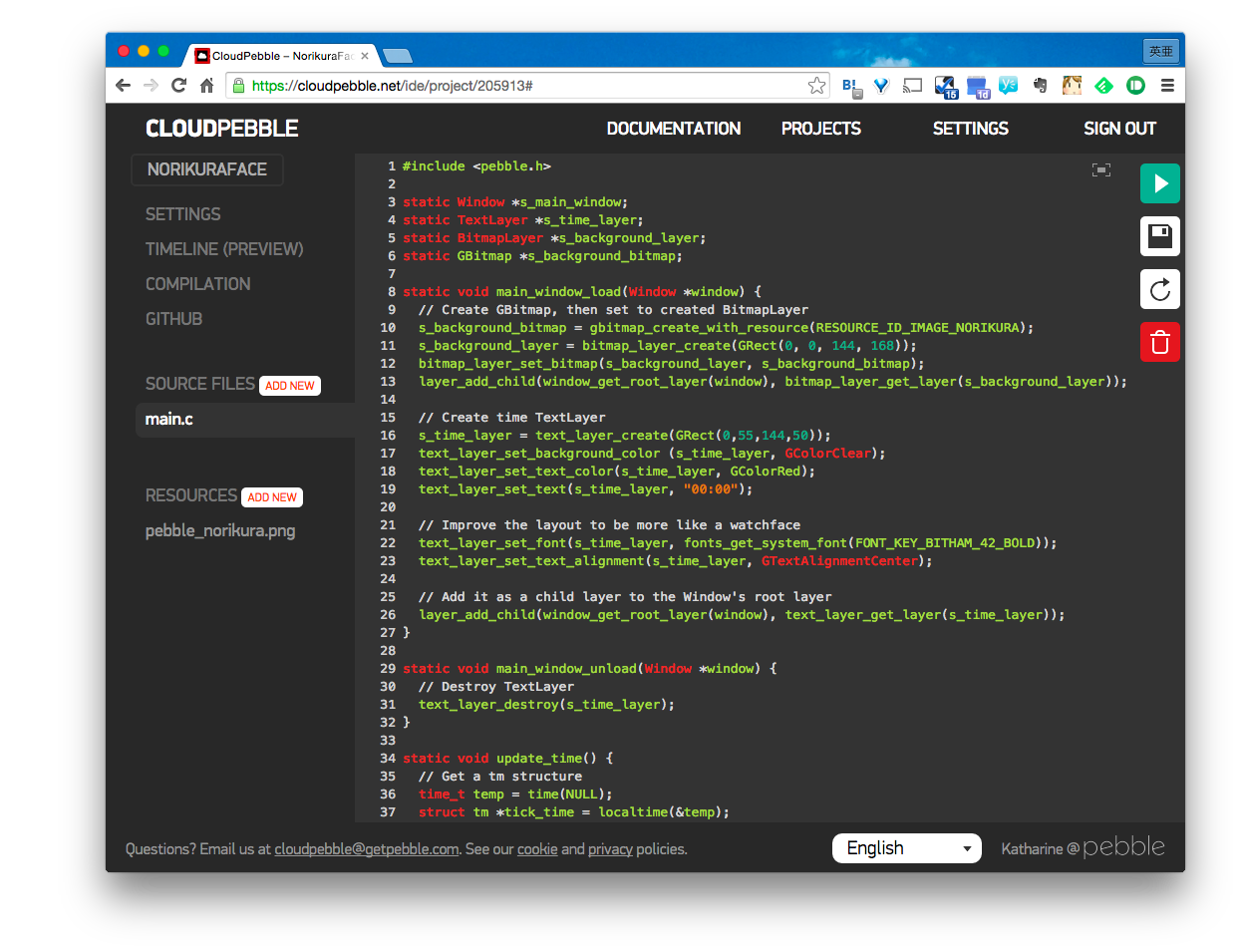
こうしてからチュートリアルの時計の文字色の定義を、
text_layer_set_text_color(s_time_layer, GColorRed);
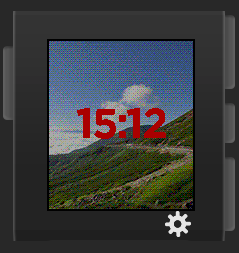
とすると文字色を赤になりました。
さらに、リソースとしてカラー写真を背景に貼ってみます。
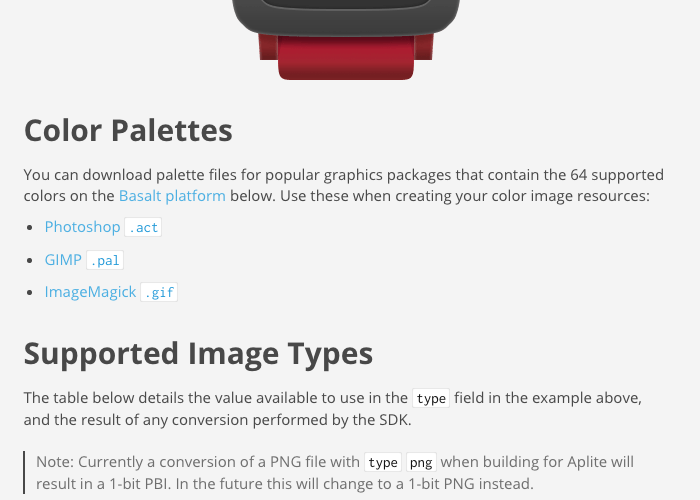
Pebble Timeのカラーは固定64色パレットとのこと。
IMAGE RESOURCES - Color Palettes に、Photoshop、GIMP、ImageMagick向けのパレット定義ファイルが用意されているのでこれをダウンロードします。
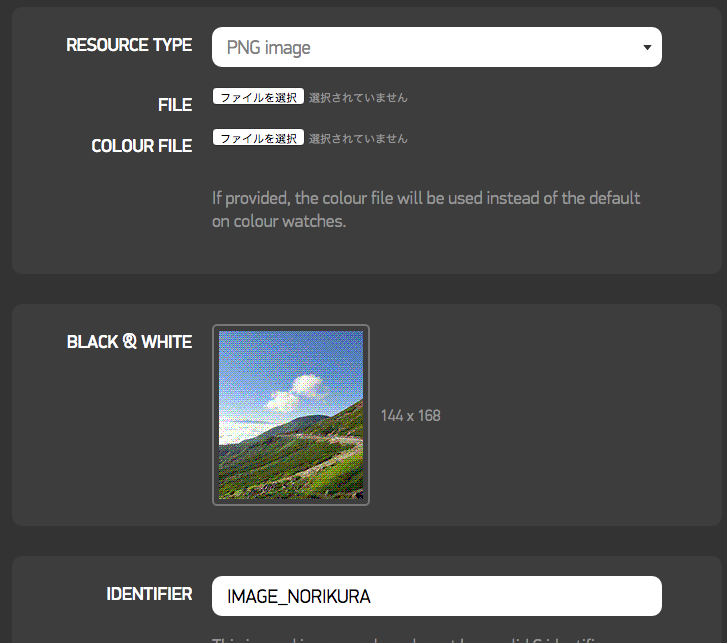
適当な写真1をPhotoshop上でPebbleTimeの画面サイズ「144x168」に縮小し、上記のパレットを適用して減色。pngファイルとして保存します。
これをCLOUDPEBBLEのRESOURCESに「ADD NEW」からアップロードしました。
チュートリアルにあるモノクロビットマップの表示をこのカラー画像に差し替えてビルド。
さすがに固定64色だと減色したディザが気になります。
ブラウザ上のエミュレータで確認するだけではなく、PebbleTime本機を開発モードにするとこのCLOUDPEBBLEからアプリを転送することができます。
まずは、「CLOUDPEBBLE - COMPILATION」をEMULATORからPHONEへ変更。
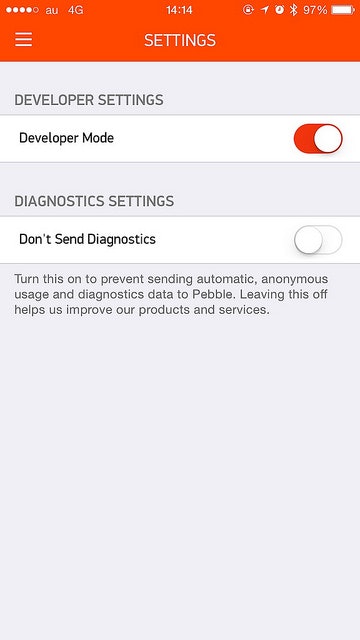
iPhoneのPebbleTimeアプリを「SETTING」で開発者モードに、
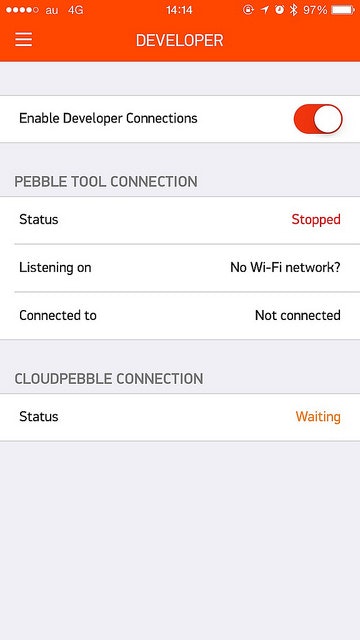
開発者モードメニュー「DEVELOPER」の「Enable Developer Connections」を有効にします。
ちょっと淡い色合いですが、意外と64色へ減色したディザは気になりませんでした。
なお天気と気温を表示しているWatchfaceが多いなと思ったら、このチュートリアルの最終章にはチュートリアルにPebbleKitJSというライブラリを利用した情報取得まで指南されていました。至れり尽くせりです。
「Pebble appstore」にあるようなオリジナルのWatchfaceは結構簡単に作ることができます。
PebbleTimeのバッテリー
長らく空きスペースになっていた手首にPebbleTimeを装着してから丸一日、
iPhoneのバッテリーの消費が結構あがったような気もしますが、PebbleTime側のバッテリーは80%を示しています。
1週間とはいかずとも、充電無しで4〜5日は保ちそうです。
-
乗鞍高原、岐阜側のくだり。 ↩