はじめに
この記事はHamee Advent Calendar 2016の18日目の記事です。
普段の業務でiOSアプリ開発に携わっているのですが、今回はiOS端末のPush通知をFirebase Notificationを使用して実装する流れを簡潔に書きます。
Firebaseとは?
超絶ざっくりと説明するとFirebaseは2011年にアメリカで開始したMBaasですが,2014年にGoogleに買収されたサービスです。
今回は、Firebase Cloud MessagingしFirebase NotificationからPush通知をすることしか書かないので、Firebaseが提供する諸々の機能などについてはFirebaseの公式サイトの機能説明をご覧ください。
Firebase console上で新規プロジェクトの作成
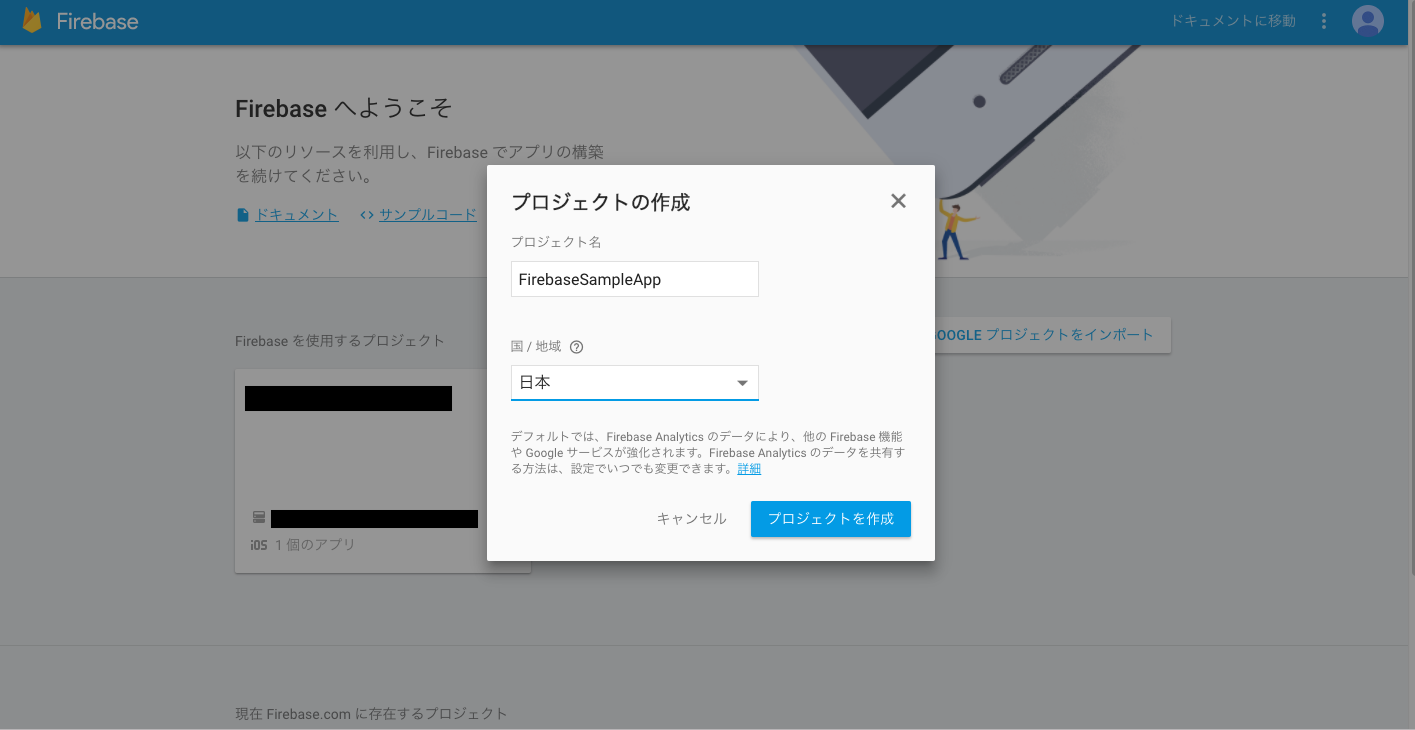
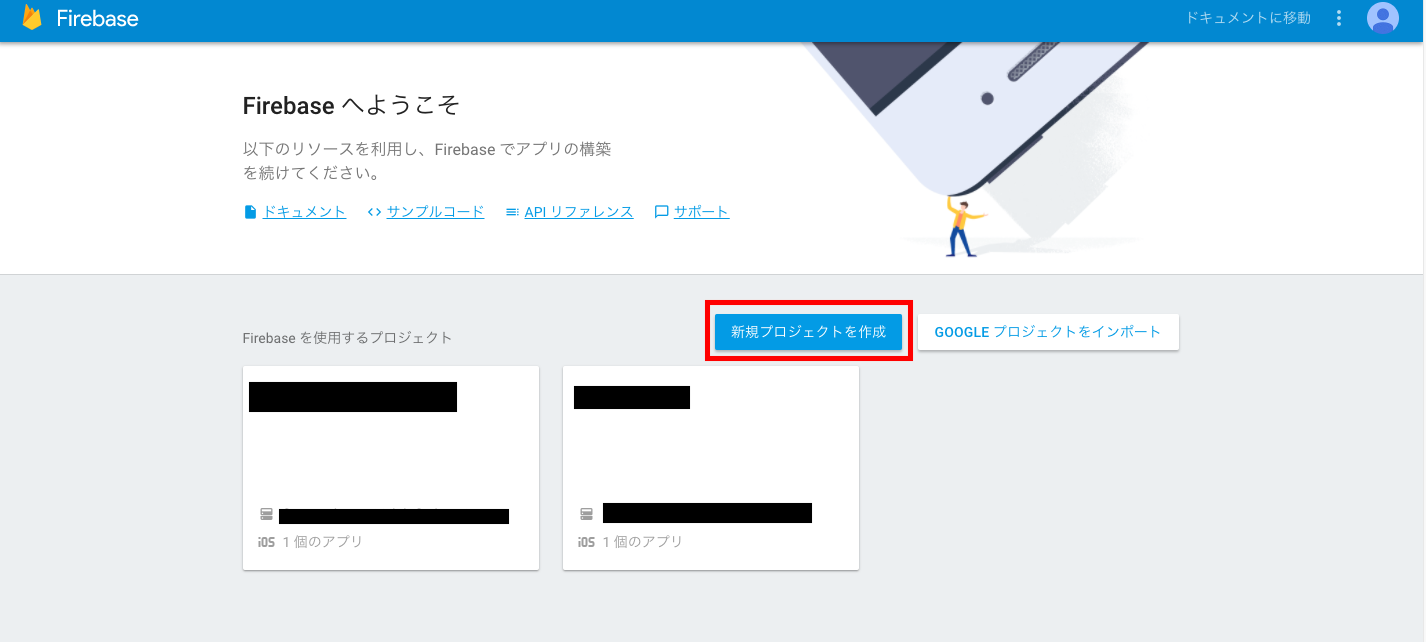
まず、Firebase consoleで新規プロジェクトを作成します。

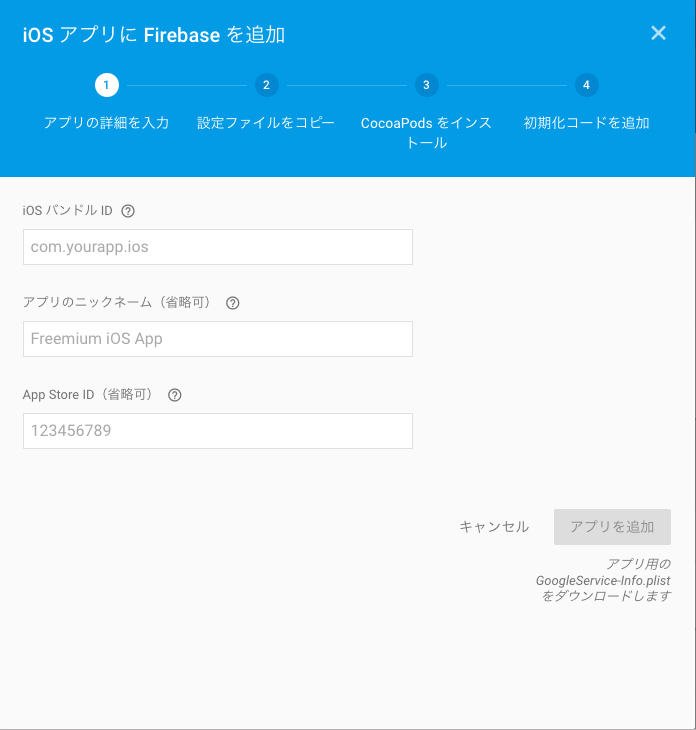
作成したプロジェクト上でiOSアプリにFirebaseを追加を選択します。

iOSバンドルIDはPush通知を実装するアプリのBundle Identiferと同じにしてください。
Xcode上で新規プロジェクトの作成
push通知を実装するプロジェクトを作成してください。
プロジェクトのBundle Identiferは先程、作成したFirebase上のプロジェクトのiOSバンドルIDと同じにしてください。
cocoaPodsでfirebaseをインストールします。
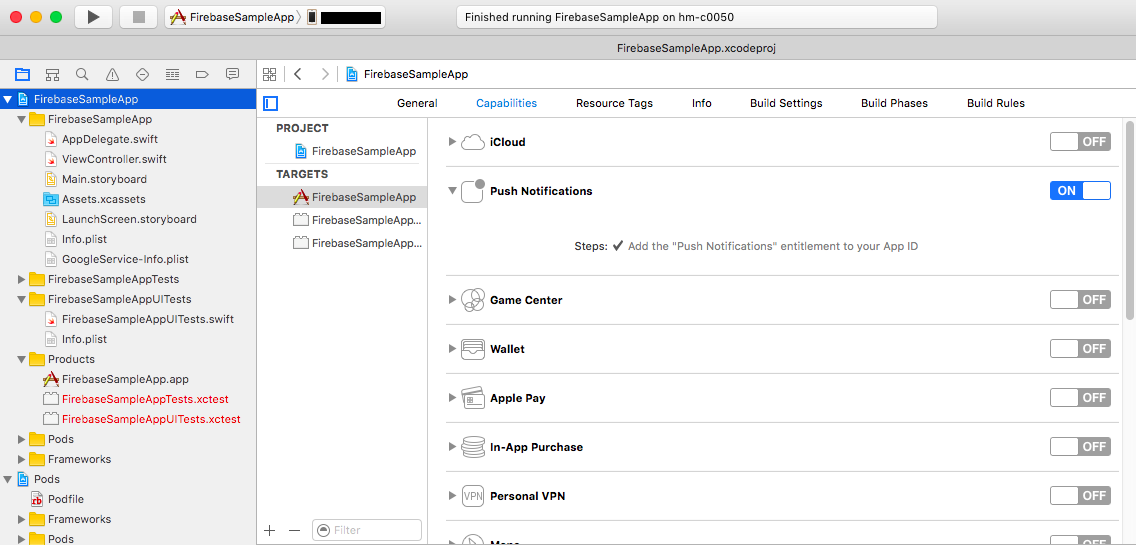
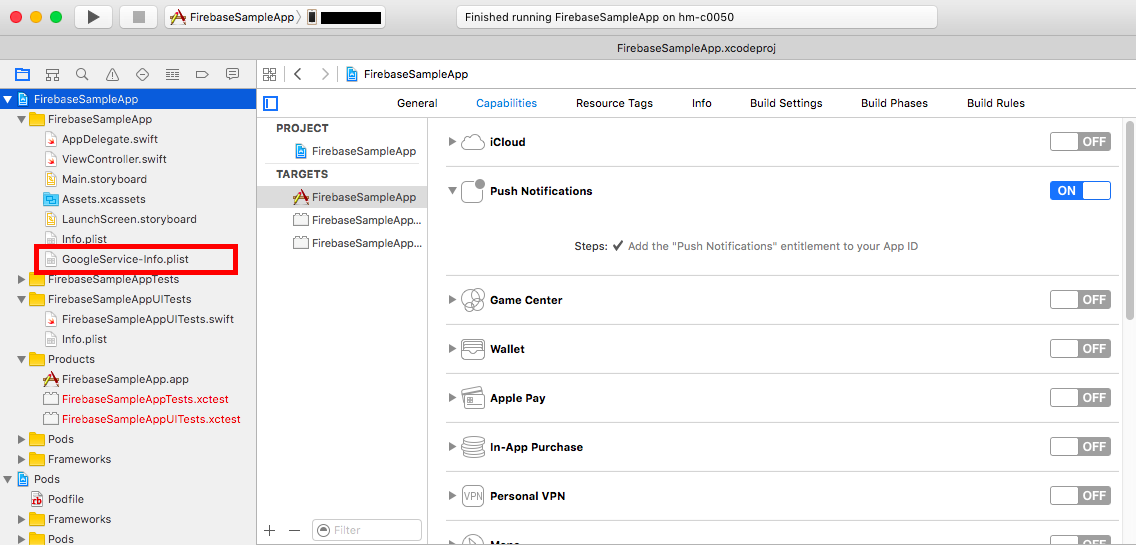
次に、XcodeプロジェクトのPush NotificationsをONに設定します。

そして、先程Firebase console上でiOSアプリにFirebaseを追加の②で作成したファイルをXcode上のプロジェクトにコピーします。

これでXcode上のプロジェクトの設定は完了です。
AppDelegate.swiftに通知処理の実装をする
まずimport文を記述します。
import Firebase
そして、application:didFinishLaunchingWithOptionsメソッドに
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
//プッシュ通知設定登録
let notificationSettings = UIUserNotificationSettings(
forTypes: [.Badge, .Sound, .Alert], categories: nil)
application.registerUserNotificationSettings(notificationSettings)
application.registerForRemoteNotifications()
FIRApp.configure()
return true
}
上記を記述します。
プッシュ通知を送信する
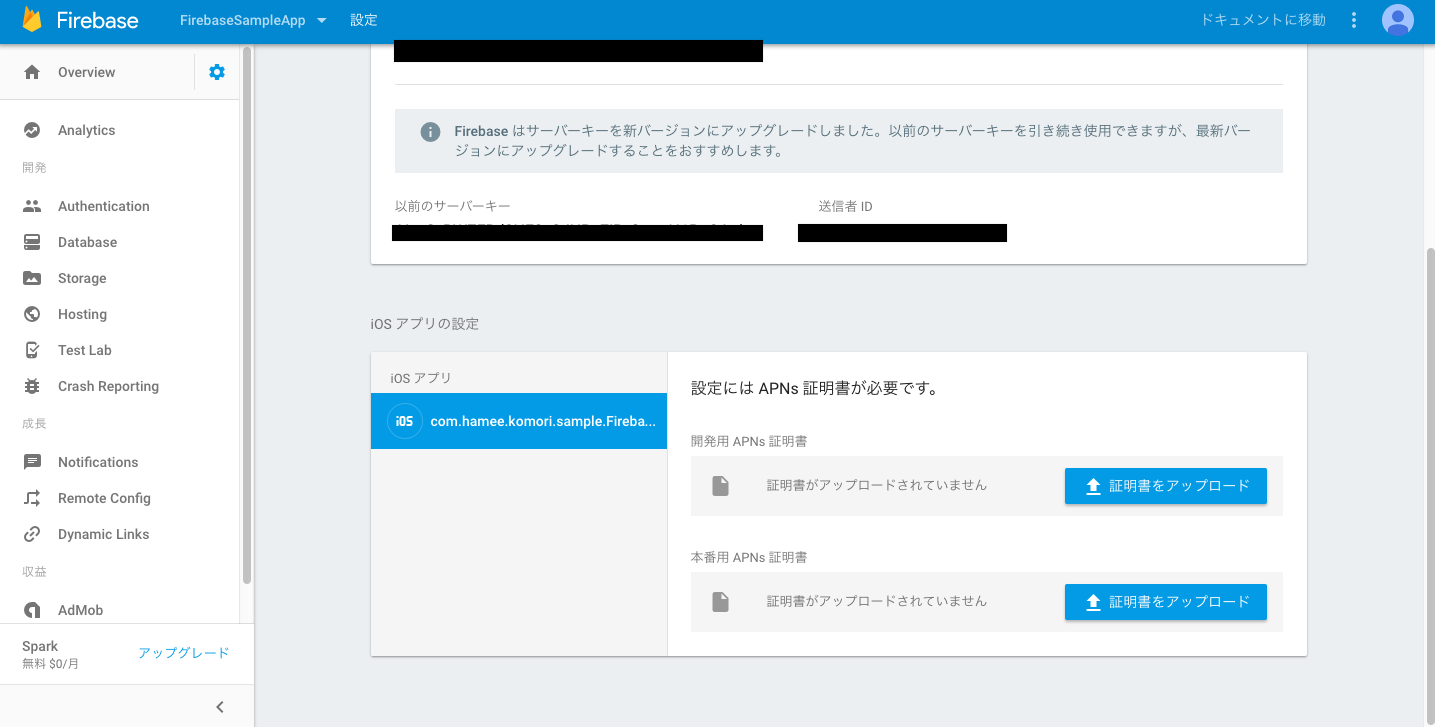
先程、作成したfirebaseプロジェクトの設定画面に証明書をアップロードします。

証明書の発行方法はこちらから
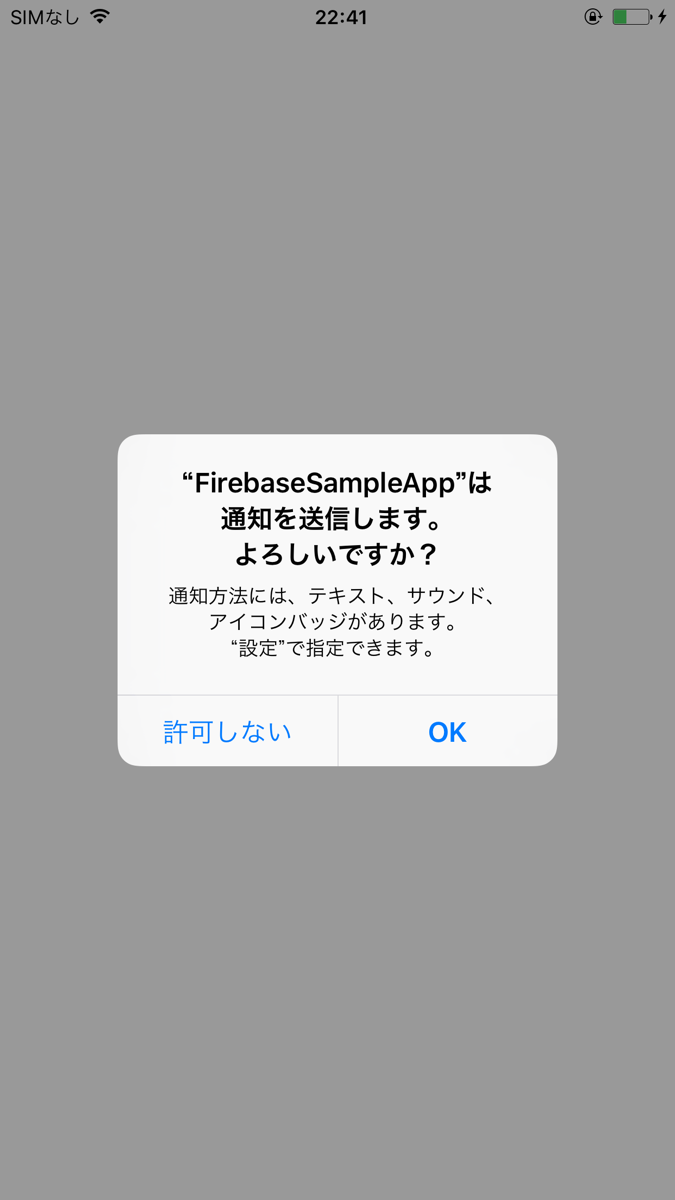
アップロードが完了したらxcodeプロジェクトのアプリを端末で起動します。
プッシュ通知許可ダイアログが表示されるのでOKを選択してください。

起動したアプリをバックグラウンドに待機させて
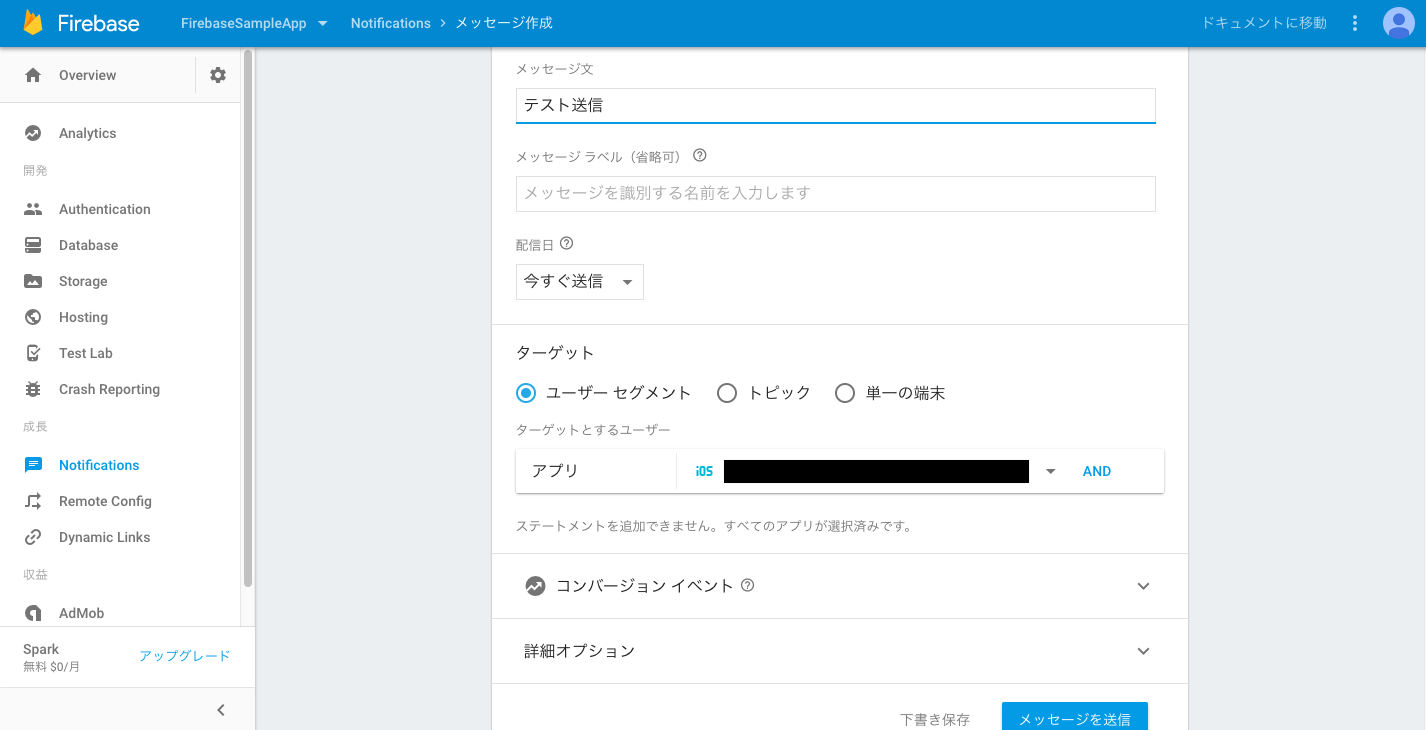
firebase consoleのNotificationsからメッセージを送信します。

するとPush通知がピコーンと飛んできます!

おわりに
いかがでしょうか?無事Push通知は飛んできましたでしょうか?
FirebaseにはDynamic linksという機能もありPush通知を使用して、アプリ内の狙った箇所にPush通知を起点として画面遷移をすることももちろん可能です!
いろいろなPush通知サービスはたくさんありますが、GoogleがFirebaseを買収しより本格的にサービスを成長させていくと思うので、まだ他社のPush通知サービスと比較すると使いにくい所もありますが是非、Firebaseを使ってみてください!Firebaseは機能が豊富!
Firebaseは奥が深いぞ!