概要
前回はlocalStorageへの永続化を行った。
今回は、kuzu_wasmをテストしてみようとしたところエラーとなったので対応したメモ。
かなり力技で解決したので、もっとスマートな方法があればしりたい。
発生したエラー
TypeError: kuzu.Database is not a function
❯ Module.getGraphDbClient src/shared/lib/graphdb/kuzu.ts:11:25
9| }
10| kuzu = await kuzu_wasm();
11| const db = await kuzu.Database();
検討
おそらく、ブラウザではなくNodeと認識している。
そのため、index.jsで行われている処理がスキップされてしまっていると考えられる。
対応
モック機能を使い、スキップされた処理を補完する。
/* eslint-disable @typescript-eslint/no-explicit-any */
import { expect, test, describe, vi, beforeAll, afterEach } from 'vitest';
import { createUserNode, initDb } from '../src/feature/user/model/create';
import { getGraphDbClient } from '../src/shared/lib/graphdb/kuzu';
import { initializeWebDatabase, initializeWebConnection } from './mock/helper.mjs';
vi.mock('@kuzu/kuzu-wasm', async () => {
const { default: originalModule } = (await vi.importActual('@kuzu/kuzu-wasm')) as any;
return {
default: async () => {
const m = await originalModule();
const Database = () => initializeWebDatabase(m);
const Connection = (...args: [any, number]) => initializeWebConnection(m, ...args);
return {
...m,
Database,
Connection,
};
},
};
});
describe('createUserNode', () => {
beforeAll(async () => {
await initDb();
});
afterEach(async () => {
const conn = await getGraphDbClient();
await conn.execute('MATCH (n) DETACH DELETE n');
});
test.each([
['test-1', 15],
['test-2', 20],
])('ユーザを作成できること: %s', async (name, age) => {
await createUserNode(name, age);
const conn = await getGraphDbClient();
const result = await conn.execute('MATCH (u) RETURN (u)');
const [ret] = getQueryData(result); // [ {"u": {"_ID":{"offset":"1","table":"0"},"_LABEL":"User","name":"test-2","age":"20","population":null}} ]
expect(ret['u'].name).toBe(name);
expect(ret['u'].age).toBe(`${age}`);
});
});
function getQueryData(result: any) {
if (!result.table) return [];
return JSON.parse(result.table.toString());
}
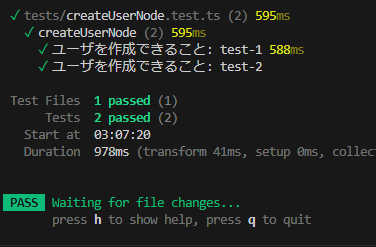
結果
成功するようになった