概要
Azure で Node.js Web アプリを作成するを試してみたメモ。
ついでにTypescriptでトランスパイルするところまで。
nodeアプリの作成
- expressで文字列を返すだけのアプリを作成する
-
npm run startで開始して、http://localhost:3000/api/hello で文字列がかえることを確認。
Azureに公開
VS Code 拡張機能をインストール
以下の拡張をインストール。
サブスクリプションとの紐づけを行っておく。
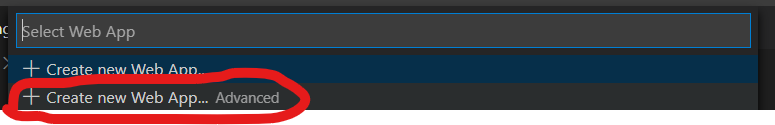
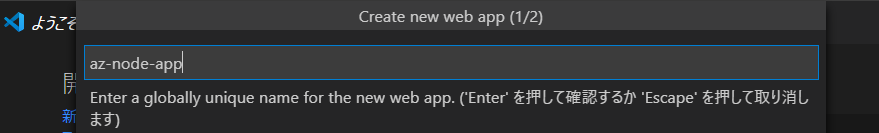
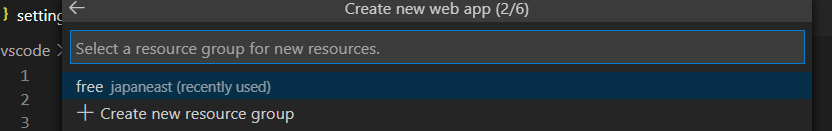
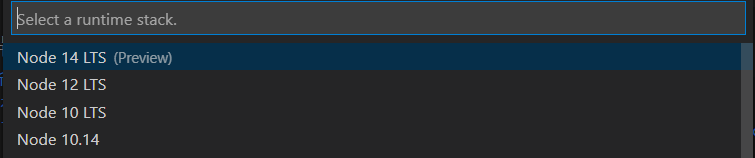
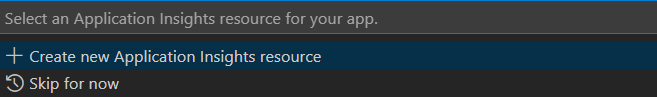
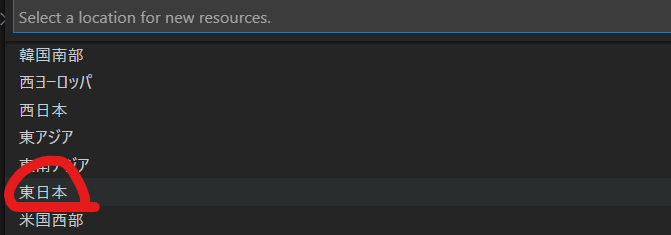
azureに公開
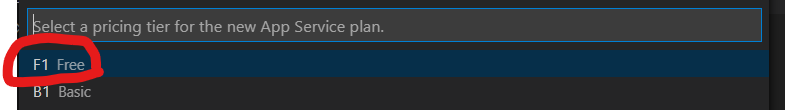
無料プランで作成する。
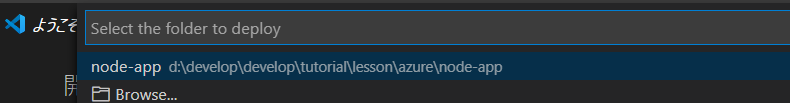
VSCodeからデプロイ
公開後の確認
typescriptの導入
ミニマムに入れてみる。
{
"name": "node-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node ./bin/www",
+ "build": "tsc",
+ "watch": "tsc --watch"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"uuid": "^8.3.1"
},
"devDependencies": {
+ "@types/express": "^4.17.9",
+ "typescript": "^4.1.2"
}
}
{
"compilerOptions": {
"target": "es2020",
"module": "commonjs",
"lib": ["es2020"],
"outDir": "./dist",
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
},
"include": [
"src/**/*"
],
}
import express from 'express'
var app = express();
app.get('/api/hello', (req, res) => {
return res.json('hello world!!')
})
export default app
- var app = require('../app');
+ var app = require('../dist/app').default;
var http = require('http');
手元でビルドしたものをデプロイするように修正
デプロイするだけのわりに時間がかかるなと思っていたら、buildスクリプトは自動で走るらしい。(参照:node.jsアプリの構成)
今回はミニマムで行きたいので、とりあえずその設定をオフにした。オフにしたといってもbuildスクリプトの名前変えただけ。
ついでに余分なディレクトリはデプロイされないようにした。
npm install --productionがされるようにしたいけれど、それをするにはまた別の手順が必要そう。今回はパス。
"scripts": {
"start": "node ./bin/www",
- "build:" "tsc",
+ "tsc": "tsc",
"watch": "tsc --watch"
},
{
"appService.zipIgnorePattern": [
"node_modules{,/**}",
".vscode{,/**}",
"src{,/**}"
]
}
lintの設定
typescriptを入れるならついでに入れたくなるのがlinter。
"devDependencies": {
"@types/express": "^4.17.9",
+ "@typescript-eslint/eslint-plugin": "^4.8.2",
+ "@typescript-eslint/parser": "^4.8.2",
+ "eslint": "^7.14.0",
+ "eslint-config-prettier": "^6.15.0",
+ "eslint-plugin-prettier": "^3.1.4",
+ "prettier": "^2.2.0",
"typescript": "^4.1.2"
}
{
"recommendations": [
"ms-azuretools.vscode-azureappservice",
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"editorconfig.editorconfig"
]
}
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.tabCompletion": "on",
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
],
"typescript.format.enable": false,
"javascript.format.enable": false,
}
module.exports = {
ignorePatterns: ['!.eslintrc.js'],
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'plugin:@typescript-eslint/eslint-recommended',
'plugin:prettier/recommended',
'prettier/@typescript-eslint',
],
plugins: ['@typescript-eslint'],
parser: '@typescript-eslint/parser',
env: {
browser: true,
node: true,
es6: true,
jest: true,
},
parserOptions: {
sourceType: 'module',
},
rules: {
'@typescript-eslint/no-explicit-any': 'off',
'@typescript-eslint/explicit-function-return-type': 'off',
'@typescript-eslint/explicit-module-boundary-types': 'off',
'commma-dangle': 'off',
},
}
module.exports = {
semi: false,
arrowParens: 'always',
singleQuote: true,
trailingComma: 'all',
}
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false
参考
Node.js 10,12,14のためのTypeScriptコンパイラ設定(targetとlib)
Node+TypeScript+ExpressでAPIサーバ構築
github
node.jsアプリの構成