Cypress 6.3.0 でファイルダウンロードの機能アップがされていたので、簡単に紹介します
公式は以下を参照ください
https://github.com/cypress-io/cypress-example-recipes/tree/master/examples/testing-dom__download
できるようになったこと
- ダウンロードのダイアログを表示させずにファイルダウンロードをテストできるようになった
- ダウンロードされたファイルはデフォルトで
cypress/downloadsに入る(設定で変更可) -
cypress runのたびにcypress/downloadsの中身がクリアされる(クリアしないように変更可)
設定
cypress.json に下記を記載(なお、下記の値はデフォルト値なので、このまま使うなら記載不要)
{
"downloadsFolder": "cypress/downloads",
"trashAssetsBeforeRuns": true
}
- downloadsFolder : ダウンロード先のフォルダ
- trashAssetsBeforeRuns :
run時にダウンロードフォルダの中身を消すかどうか
テストコード例
Wikipedia から画像をダウンロードしてみます
/// <reference types="cypress" />
context.skip('File Download', () => {
Cypress.config().baseUrl = 'https://ja.wikipedia.org';
beforeEach(() => {
cy.viewport(1280, 800);
cy.visit('/wiki/TypeScript');
});
it('can download file', () => {
cy.title().should('contain', 'TypeScript');
// ダウンロードのリンクをクリックする
cy.get('a[href*="Typescript_logo"]').click();
cy.get('.mw-mmv-view-expanded').click();
cy.get('.mw-mmv-download-button').click();
cy.get('.mw-mmv-download-go-button').click();
// ダウンロードしたファイルに対して、なんらかのチェック等
const filename = 'cypress/downloads/Typescript_logo_2020.svg';
cy.readFile(filename, 'binary').then(buffer => {
expect(buffer.length).to.be.gt(1000);
});
});
});
ダウンロードページに行くまでに何回か画面遷移するので少し長くなっていますが、ダウンロードリンクがあるページを開いて、ダウンロードリンクをクリックするだけで基本的には OK
うまくいかない例
なぜかうまく行かない場合もあり、下記は Qiita のロゴをダウンロードしてみた場合です
/// <reference types="cypress" />
context('File Download', () => {
Cypress.config().baseUrl = 'https://help.qiita.com';
beforeEach(() => {
cy.viewport(1280, 800);
cy.visit('/ja/articles/others-brand-guideline');
});
it('can download file', () => {
cy.title().should('contain', 'デザインガイドライン');
cy.get('[href="/images/qiita-png.zip"]').click();
});
});
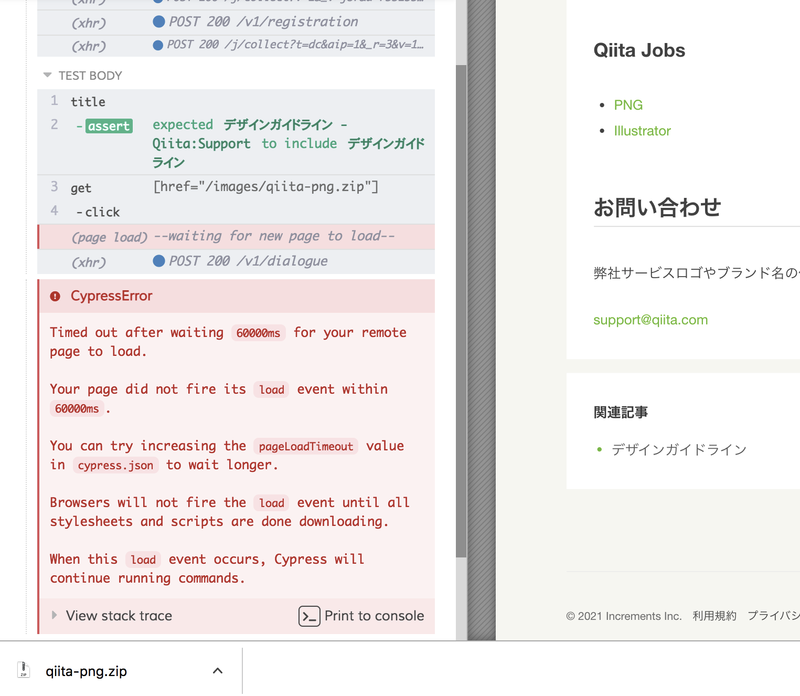
ダウンロード自体はできて、ダウンロード先のフォルダにファイルが保存されるのですが、その後 page load がタイムアウトしてテストが止まってしまいます
Github の Issues にも上がっているので不具合なのかなとも思いますが( https://github.com/cypress-io/cypress/issues/14857 )、もし解消方法がご存知の方がいれば教えてもらえると助かります