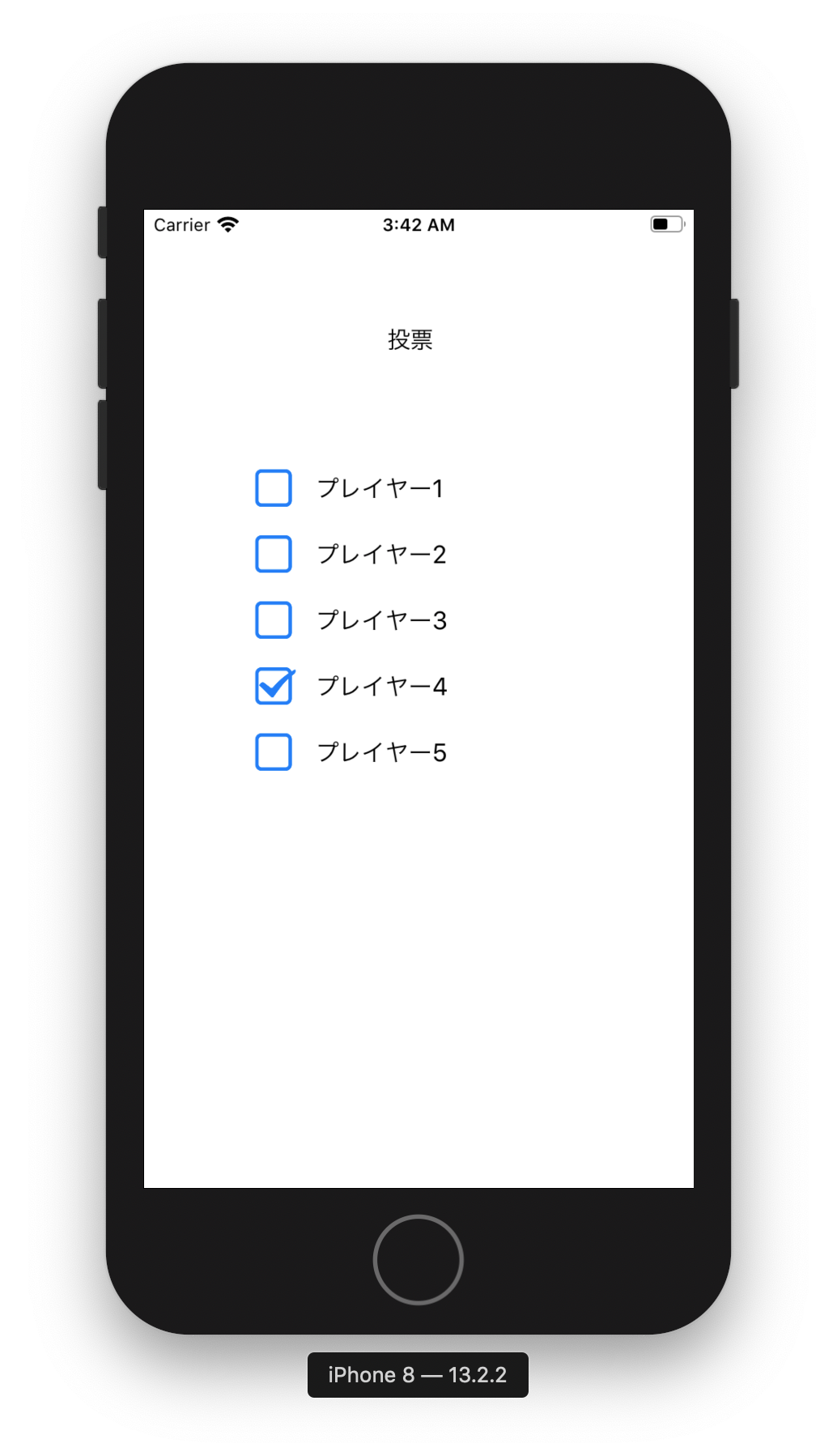
タイトルの通りです。
縦に配置したいこともあり(あとは見栄え的な問題で)、UISegmentedControlを用いずにラジオボタンを実装したかったのですが、調べても記事が古かったり、初心者の自分には手をつけがたい手法が多かったので、自分が理解できる手法で実装しました。
また、今回のコードでは、ボタンの数が可変的でも対応できるようにしています。
バージョン
xcode: 11.2.1
swift: 5.1.2
準備
ボタンの画像を用意してAdd Fileからプロジェクトに追加します。
チェックボックスのフリー素材は探せばありますが、枠だけの方がないことが多かったので、自分はMac標準のプレビューで描きました。

実装
ボタンをクリックしたときのsenderを用いて、ボタンの画像をcheck_on.pngに変えるとともに、ボタンのtagを活用してすでにチェックされているボタンをcheck_off.pngに変えているだけです。(tagを用いずに全てのボタンを一度check_off.pngに変えてもいいのですが)
import UIKit
class ResultWindow: UIViewController {
var NumberOfButtons: Int = 5 //ボタンの数
var CheckedButtonTag = 0 //チェックされているボタンのタグ
//それぞれ画像を読み込む
let checkedImage = UIImage(named: "check_on")! as UIImage
let uncheckedImage = UIImage(named: "check_off")! as UIImage
//ラジオボタンを配置する
func set_radiobutton(num:Int){
let button = UIButton()
let center = Int(UIScreen.main.bounds.size.width / 2) //中央の位置
let y = 170+45*num //ボタン同士が重ならないようyを調整
button.setImage(uncheckedImage, for: UIControl.State.normal)
button.addTarget(self, action: #selector(butttonClicked(_:)), for: UIControl.Event.touchUpInside)
button.frame = CGRect(x: center - 120,
y: y,
width: 40,
height: 40)
button.tag = num
self.view.addSubview(button)
}
//押されたボタンの画像をcheck_on.pngに変える
@objc func butttonClicked(_ sender: UIButton) {
ChangeToUnchecked(num: CheckedButtonTag)
let button = sender
button.setImage(checkedImage, for: UIControl.State.normal)
CheckedButtonTag = button.tag //check_on.pngになっているボタンのtagを更新
}
//すでにcheck_on.pngになっているボタンの画像をcheck_off.pngに変える
func ChangeToUnchecked(num:Int){
for v in view.subviews {
if let v = v as? UIButton, v.tag == num {
v.setImage(uncheckedImage, for: UIControl.State.normal)
}
}
}
override func viewDidLoad() {
super.viewDidLoad()
for i in 0..<NumberOfButtons {
set_radiobutton(num: i)
}
}
}
ラベルとかのコードは載せませんでしたがこんな感じでラジオボタンの実装はできると思います。
お粗末様でした。
参考