今までのVagerantから、Dockerに切り替えた際の備忘録(Mac)
実際に使う時のメモ
dockerアプリを起動して下記URLにアクセス
1.Docker Desktopをダウンロード
Windows 10 Professional/Enterprise 64-bit:Docker CE for Windows
OS X Yosemite 10.10.3 以降:Docker CE for Mac
ダウンロード後、アカウントを作成する。
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ターミナルでdockerコマンドが使用可能に。
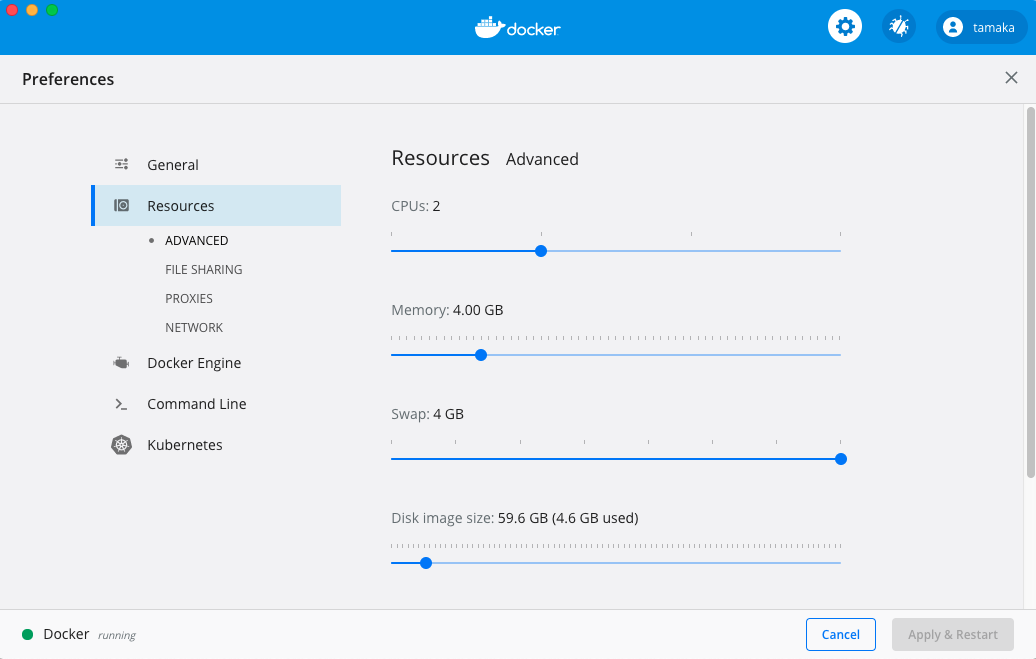
使用可能Resourceの変更
これをしないでいたら、謎のコマンド実行不能に陥ったので最初に設定変更後、RestartでDocker Desktopを再起動しておく。
Docker for Macが突然応答しなくなったら?
上記記事より、
「Preferences...」>「Resouces」タブから、MemoryとSwapを適宜増やす。

WordpressとMySQLのimageをダウンロードする
個別にダウンロードして連携する方法で上手くいかなかったので、
Wordpress imageの公式ページに記載されているdocker-composeファイルを使う方法で起動。
- Docker用のフォルダをローカルに作成
- "docker-compose.yml"というファイル名で下記のコードを記載したファイルを作成
- 当該ファイルで
docker-compose up -dを実行すると、必要なimageがダウンロードされる
... via docker stack deploy or docker-compose
より、
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:
Wordpressの起動
docker-compose up -dを実行してimage DL後、少し時間を置いて
http://localhost:8080/
にアクセスすると、WordPressのスタート画面が表示される。
以降も
docker-compose up -dで仮想環境の立ち上げ、
docker-compose stopで環境の停止を行う。
なおdocker-compose downで一度コンテナ・ネットワークを停止・削除してから立ち上げても後述プラグインで一度入れたデータベースは消えないことを確認済み。
ローカルのWordpressフォルダにマウントする
上記までの状態だと、wordpressコンテナ内の/var/www/html内にインストールされたWordpressを参照している状態。
( docker exec -it [container ID] bash コマンドで、コンテナ内サーバーの構成を確認できる)
ローカルフォルダにて管理しているテーマファイルをコンテナから参照したい場合は、
"docker-compose.yml"を置いたフォルダに"wordpress"というフォルダを作る。
上で貼った"docker-compose.yml"内の下記の部分を
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
volumes:
- wordpress:/var/www/html
から
volumes:
- ./wordpress:/var/www/html
に書き換えるだけで、コンテナのマウント先をローカルファイルに指定した状態になる。
//volumesは下記の記法でマウント先を設定する。
volumes:
- [マウントするローカルファイルのパス]:[コンテナ内で実行されるファイルのパス]
*マウント先のパスは/を含むとパスとして認識されるっぽい。
「wordpress」だけの初期状態だと、そのまま左側のパスを参照するっぽい。
参考:
https://docs.docker.com/compose/compose-file/#short-syntax-3より
volumes:
# Just specify a path and let the Engine create a volume
- /var/lib/mysql
# Specify an absolute path mapping
- /opt/data:/var/lib/mysql
# Path on the host, relative to the Compose file
- ./cache:/tmp/cache
# User-relative path
- ~/configs:/etc/configs/:ro
# Named volume
- datavolume:/var/lib/mysql
書き換え後docker-compose up -dを行うと、
空の"wordpress"フォルダにデフォルト状態のWordPressがDLされるが、双方向に同期されているので、あとはローカルフォルダを編集すると、Dockerの仮想環境に反映される。
これでテーマとプラグインが移行できました。
データベースの移行
- 開発と本番両方でプラグイン「All-in-One WP Migration」を有効化する
- 本番側にて「高度な設定オプション」から、データベース"だけ"をエクスポートする設定に
- フォルダにエクスポートする
- 開発環境側の All-in-One WP Migration からインポートする。(10 分以上かかる場合あり) ※初期設定だと、ファイルサイズ制限でファイルをアップロード出来ないため、このページの2. Update .htaccess fileを行ってサイズ上限を増やす。
- 「サイトのインポートしました」というダイアログが開いたら「パーマリンク構造を保存する」をクリック ※当該ダイアログが開かなかった場合は手動で「設定」内の「パーマリンク設定」に移動する
- 「パーマリンク設定」のページに移ったら「変更を保存」を押す(この時ログイン画面が出たらログインして、再度5のダイアログからリンクを押すと「パーマリンク設定」のページに行ける)
- 画像ファイル以外のデータは移行出来たので環境構築は完了!(画像は重い上に不可欠ではないので移行しない)
使用メモ
ローカルホストの割当エラー
for wordpress Cannot start service wordpress: driver failed programming external connectivity on endpoint wordpress_docker_wordpress_1 (393592c06d5d5a3ae66698c46502754200d7d3cbc91e35f080c105982126fb3d): Bind for 0.0.0.0:8080 failed: port is already allocated
docker hubを再起動してdocker-compose up -dしたところ、上記のエラーが出てしまった。
原因は他のフォルダでテストした時に作成した別のwordpressコンテナが先に起動していて、http://localhost:8080/をすでに使用していたこと。
使っていないコンテナだったので、当該コンテナを止めてから削除することで解決。