kimonoのサービスは終了したようです
WebスクレイパーサービスKimono LabsがPalantirに買収され、サービスは2月末に閉鎖へ
kimono
さいきん、kimonoを使うことがあったので、ちょっと書いておこうと思います。
(書く意味なんかいらないくらい単純だけど、、、
kimonoはサイトのスクレイピングしたい部分をクリックするだけでスクレイピングしてAPI化してくれるサービスです。
ちなみにボタンクリックだけでまとめサイトを作れるkimonoがすごい
を書いた人にkimonoを教えたのはわたしです。
思ったよりストックされてて悔しいとかじゃないよ(震え声)
kimonoの準備
まずは、kimonoでスクレイピングするための準備。
kimonoは基本的にブラウザから使うことになります。
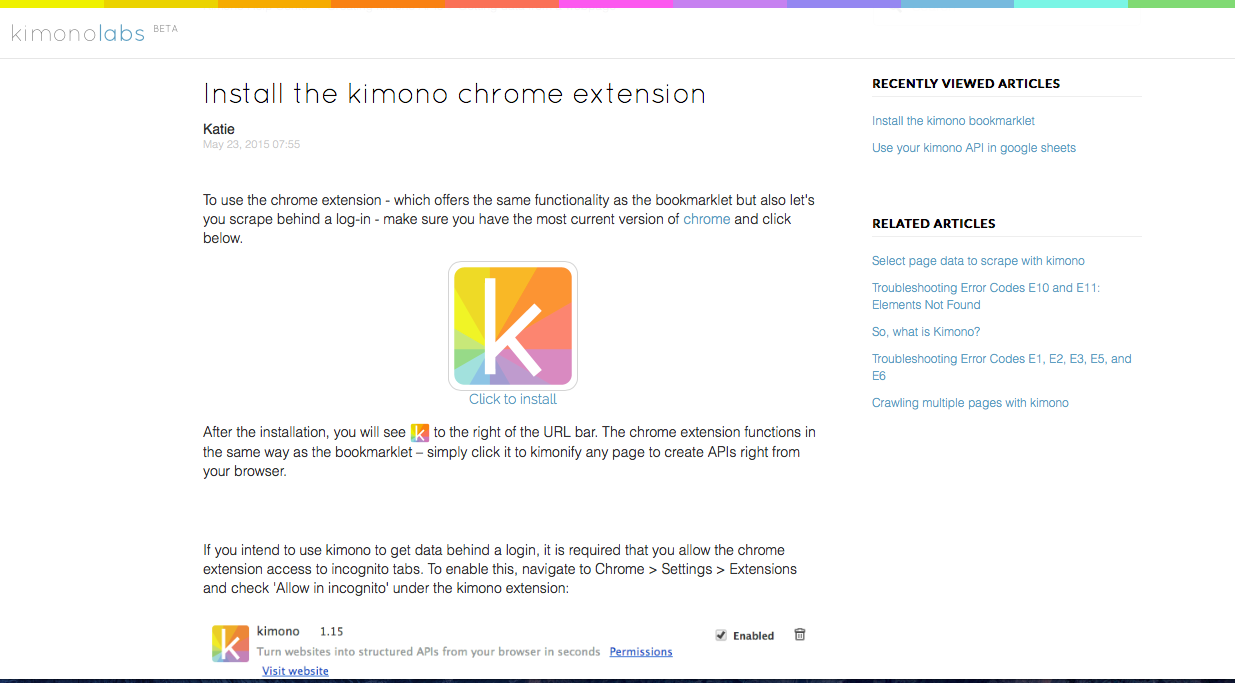
普段、chromeを使っているのであれば拡張機能(Install the kimono chrome extension)が用意されているので、それを利用すると良いと思います。
他のブラウザであれば、ブックマークレット(Install the kimono bookmarklet)が用意されているので、そちらを使います。
わたしは、safariを使っているので、ブックマークレットを使っています。
*機能面などに特に違いはないです。
2015/11/21 追記: 特に違いはないと思っていましたが、chrome拡張版でないとAuth APIの作成が行えないようです。
Auth APIの作成についてはまた別の機会にしようと思います。
kimonoの基本
それでは、kimonoを利用してスクレイピングしてみます。
1.スクレイピングしたいサイトを開く
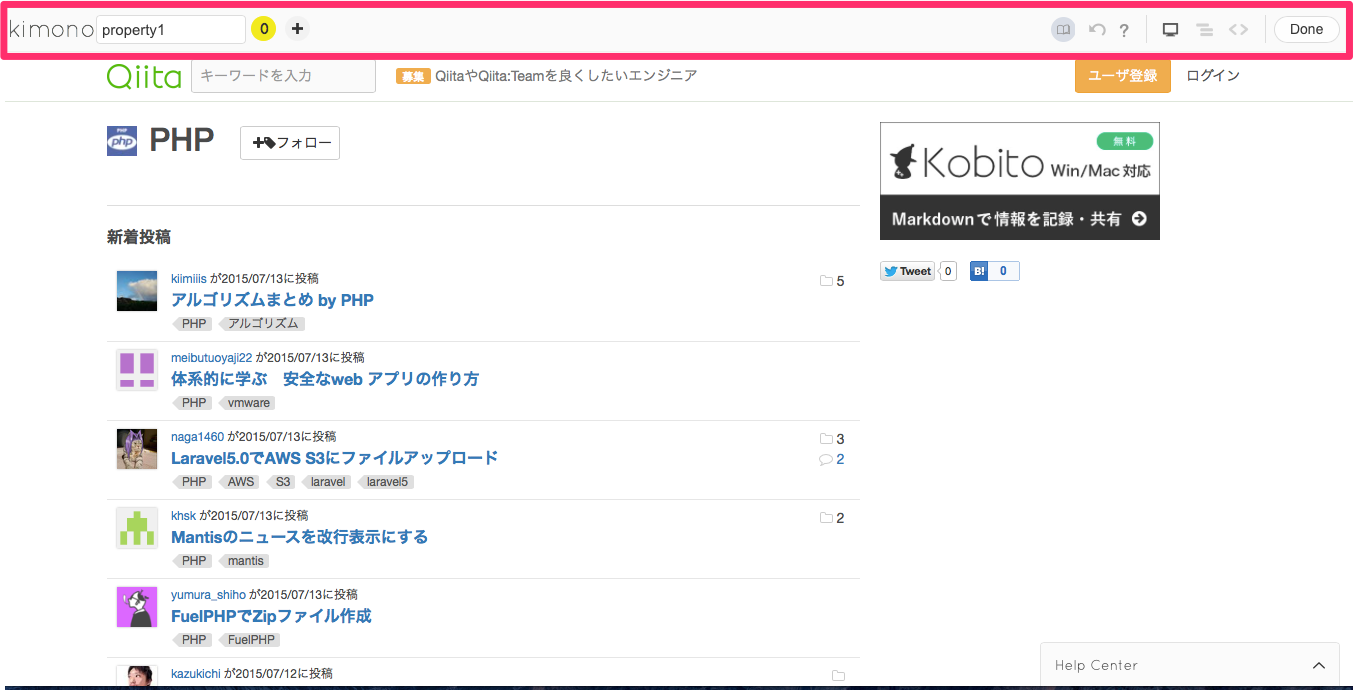
今回は、qiitaのPHPに関する新着投稿のページにします。
2.ブックマークレットを開く
ブックマークレット(chromeなら拡張機能)を開きます。
ちゃんと動いていれば、上にkimonoが出てきます。
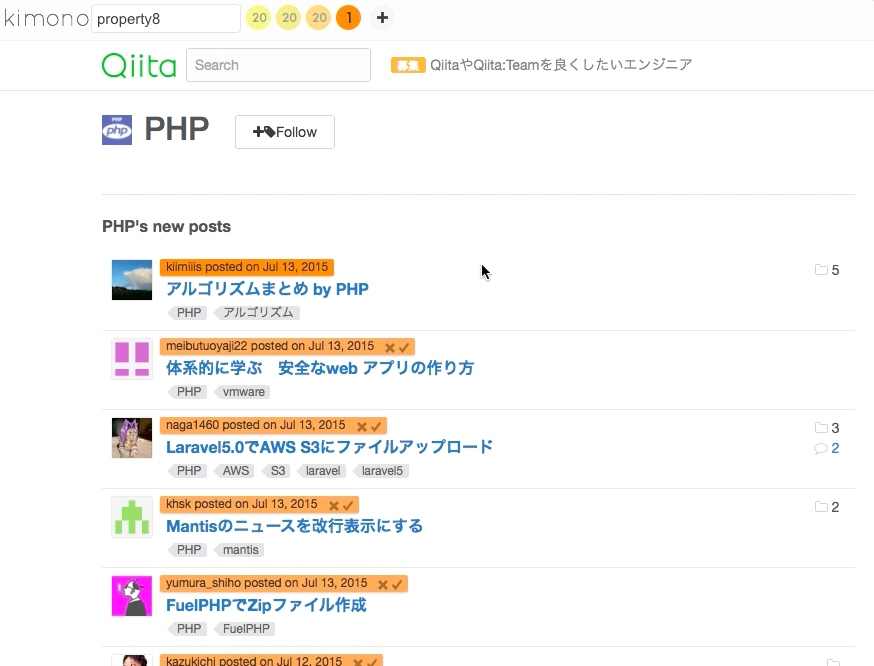
3.スクレイピングしたい部分を選択する
選択していきます。
あとは上部のDoneを押せばスクレイピングは完了です。
4.スクレイピングした結果の取得
Doneを押すと生成されたAPIの管理画面へのURLが表示されます。
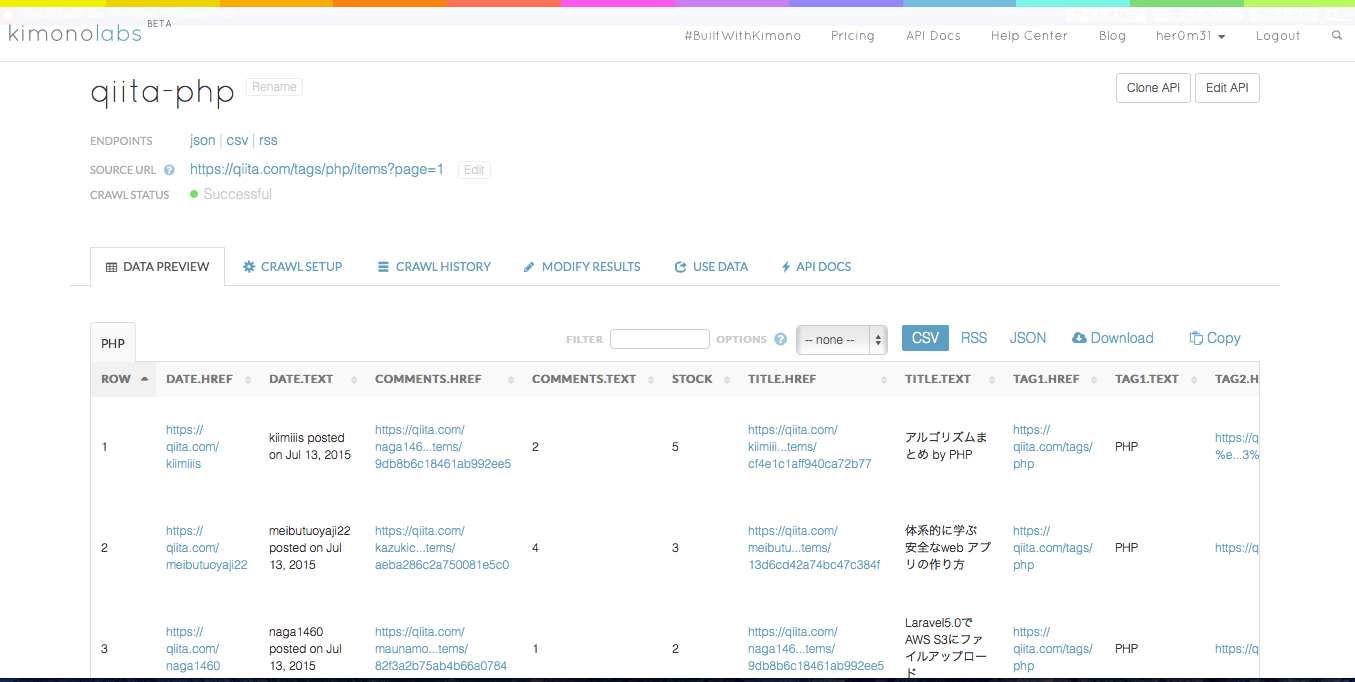
そのURLへ行くと以下のような画面になると思います。
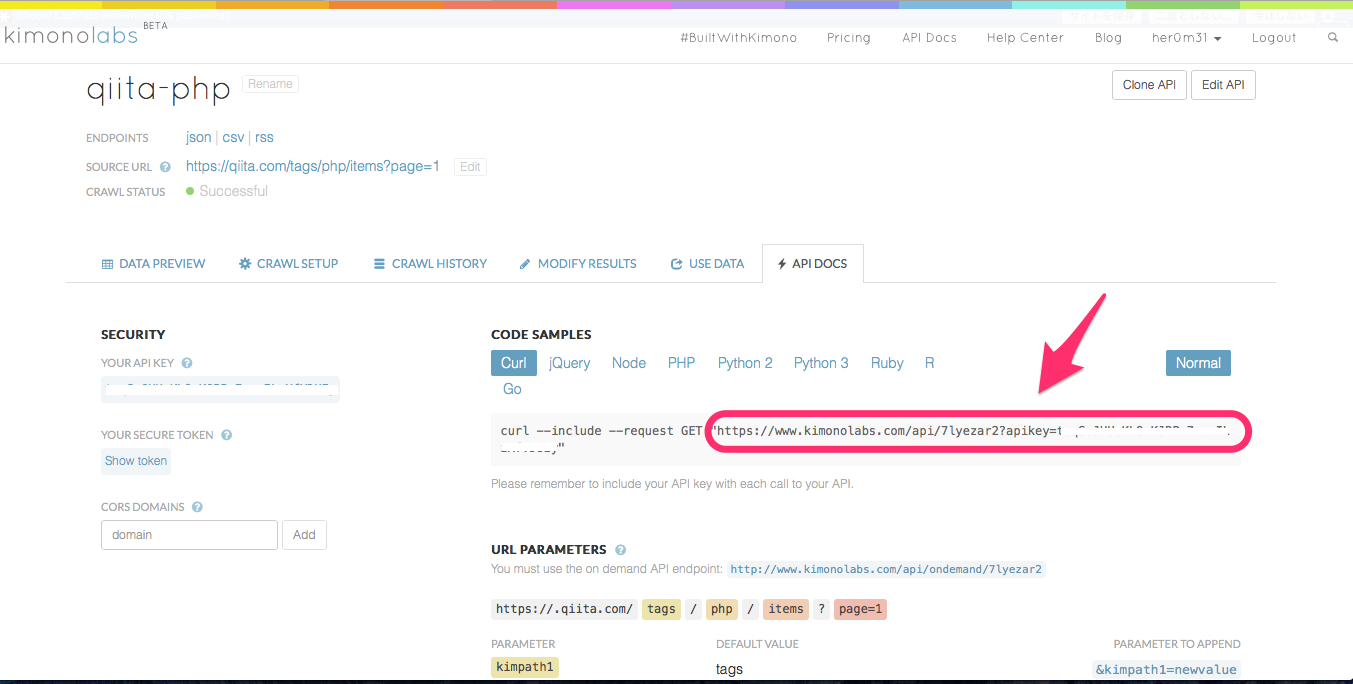
API DOCSタブを選択します。
すると、CODE SAMPLESとして、curl, jQuery, PHP, Pythonなどのサンプルコードをみることができます。
結果はJSON形式で受け取ることができます。
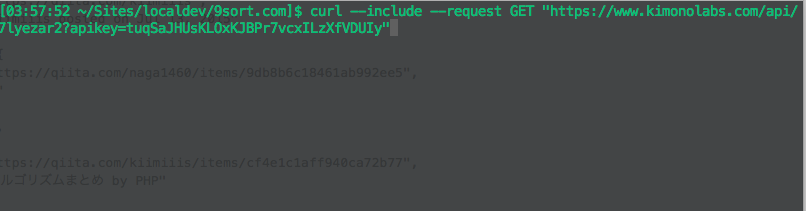
今回は、確認なので、curlを使います。
/\__/ヽ ヽ
/ ::::::::::::::::\ つ
. | ,,-‐‐ ‐‐-、 .:::| わ
| 、(o)_,: (o), :::|ぁぁ
. | ::< .::|あぁ
\ /( [三] )ヽ ::/ああ
/`ー‐--‐‐―´\ぁあ
ちなみにDATA PREVIEWタブからもデータが確認できるので、ちゃんとスクレイピングしたか確認したいぐらいならDATA PREVIEWをみると良いです。表示形式もいくつか選べます(excel, json, rss)
おわり
kimonolabsの基礎編でした。