はじめに
CSSで使われている@media @import @charset @page について、個人的にまとめておきます。
@mediaについて
よく目にするであろうアット規則が @media があり、メディアクエリを作成するために使用されます。メディアクエリは CSS スタイルを提供する条件を使用します。
引用:MDN-アットマーク規則
特定のメディア(レスポンシブデザイン等)にCSSをあてたい時に使用されるものですね。
また、JSのwindow.matchMediaの使用の際に、メディアクエリの条件からレスポンシブデザインの判定等を行う際にも使用でき、条件に合わなくなった際にイベントリスナーを設定することも出来るようです。
@importについて
@import はスタイルシートを別の CSS スタイルシートにインポートします。
引用:MDN-アットマーク規則
@importは外部CSSを読み込むためのみたいです。使用方法は@import url(hoge.css);のようにURIを後に記述すればいいみたいです。また制約としては@charsetがある場合は@charsetの後に記述する必要があるようです。
@charsetについて
外部スタイルシートの文字コードを指定します。
例 @charset "UTF-8";
@charsetはCSS内の先頭に1つだけ記述することができるようです。(他の内容を先は書けない)
@pageについて
印刷時におけるページの余白(マージン)や改ページ位置等のページ設定を行う指定です。
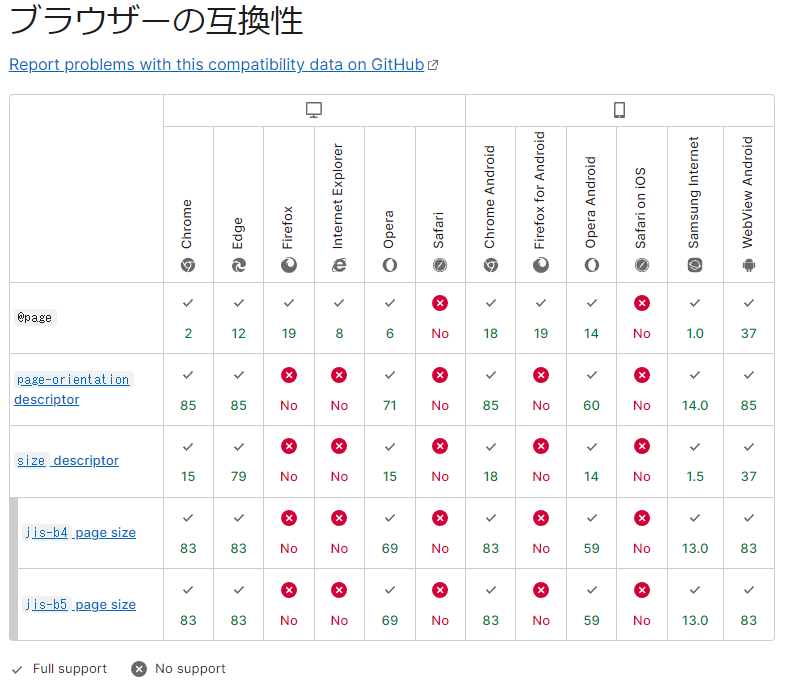
以下ブラウザの互換性。互換性に関してはいまいちのようですが、使用することはあるのでしょうか…。