Flaskのインストールまでは割愛します。
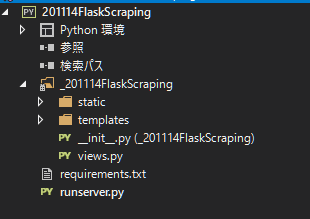
Flaskの初期構成
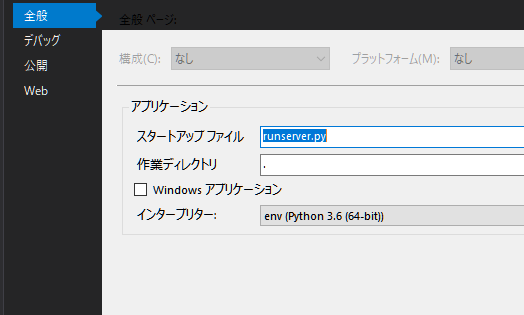
スタートファイル(runserver.py)
初期設定ではスタートアップファイルがrunserver.pyになっています。
『app.run』関数を実行してアプリを起動させること”だけ”がこのrunserver.pyファイルの役割です。
ソリューションエクスプローラーの『_201114FlaskScraping』フォルダの直下に『init.py』というファイルがあります。この名前のファイルを作っておくと、_201114FlaskScrapingをパッケージとしてインポートできるようになります。
『runserver.py』は『_201114FlaskScrapingというパッケージ』をインポートして、それを起動させているだけ、ということです。
「from _201114FlaskScraping import app」
from os import environ
from _201114FlaskScraping import app
from _201114FlaskScraping import hensu
if __name__ == '__main__':
HOST = environ.get('SERVER_HOST', 'localhost')
try:
PORT = int(environ.get('SERVER_PORT', '5555'))
except ValueError:
PORT = 5555
#本番ローカル変数を取得して切り分け
if hensu.debug_int()==0:
app.run(HOST, PORT)
else:
#テスト環境ではdebugはTrue
app.run(debug=True, host='0.0.0.0', port=int(environ.get('PORT', 5000)))
init.pyの役割
init.pyの主な役割は2つあります。
①pythonスクリプトがあるディレクトリを表す
②必要なモジュールをimportするなどの初期化処理を記載し,初期化
"""
The flask application package.
"""
from flask import Flask
app = Flask(__name__)
import _201114FlaskScraping.views
ルーティング
"""
Routes and views for the flask application.
"""
from datetime import datetime
from flask import render_template
from _201114FlaskScraping import app
@app.route('/')
@app.route('/home')
def home():
"""Renders the home page."""
return render_template(
'index.html',
title='Home Page',
year=datetime.now().year,
)
@app.route('/contact')
def contact():
"""Renders the contact page."""
return render_template(
'contact.html',
title='Contact',
year=datetime.now().year,
message='Your contact page.'
)
@app.route('/about')
def about():
"""Renders the about page."""
return render_template(
'about.html',
title='About',
year=datetime.now().year,
message='Your application description page.'
)
form/inputでサーバーサイドに値を渡す
「method="POST" action="/about"」にしてサーバーへ投げる
<form method="POST" action="/about">
<label>テキスト:</label>
<input type="text" class="form-control" id="name" name="name" placeholder="Name">
<button type="submit">送信</button>
</form>
「@app.route('/about',methods=['POST'])」として受け取る
@app.route('/about',methods=['POST'])
def about():
"""Renders the about page."""
return render_template(
'about.html',
title='About',
year=datetime.now().year,
message='Your application description page.'
)
/aboutページが表示される
Flaskの機能を追加していく方向性
基本的な方針は『views.py』に機能を増やしていくことです。
ただ、プログラムが煩雑になるので「BluePrint」をつかっていくとのこと...(続く
pyファイルを読み込んで利用する
def test_func():
return('aaaaa')
"""
Routes and views for the flask application.
"""
from datetime import datetime
from flask import render_template
from _201114FlaskScraping import app
from _201114FlaskScraping import module1
@app.route('/')
@app.route('/home')
def home():
"""Renders the home page."""
return render_template(
'index.html',
title='Home Page',
year=datetime.now().year,
)
@app.route('/contact')
def contact():
"""Renders the contact page."""
return render_template(
'contact.html',
title='Contact',
year=datetime.now().year,
message='Your contact page.'
)
@app.route('/about',methods=['POST'])
def about():
"""Renders the about page."""
mess=module1.test_func()
return render_template(
'about.html',
title='About',
year=datetime.now().year,
message=mess
)
参考:https://qiita.com/kk7679/items/f12e2794b1bb0625d9fa
seleniumを使ってみる
参考:https://qiita.com/nsuhara/items/76ae132734b7e2b352dd
参考:https://qiita.com/ymgn_ll/items/4c2964a14ff80ca2fa28
通知用にLineを使う