前書き
esa.ioで社内向けに書いたものをこちらに移転。
以前、リアルタイムデータベースのMilkcocoa(ミルクココア)を用いた
を記事として書きましたが、今回は同時にWeb上に公開する手順まで書きたいと思います。
(タイトルに【続】がついていますが、こちらから読んでも内容が伝わるように、一部上記の記事と内容が被っております、ご了承ください。)
Firebaseを使おう!
前回の記事でも書きましたが、
通常チャットのようなものを作る場合、フロントだけで作るというのはほぼ無理
・ サーバーで相手からの通信を確認し別の人に送る
・ トーク内容をデータベースに保存してor取り出して
のような処理を自前で作らなきゃいけない、、、
そこで今回使うのが、リアルタイムデータベースことFirebaseです!
Firebaseで何ができるの?
今回のゴールは
1. javascriptとhtmlでチャットを作る
2. Web上に公開
上記の2点です。
Firebaseを用いれば、上記の2つを同時に実装することができるのです!
※今回はFirebaseでチャット部分も作るので、javascriptとhtmlだけ5分で作れるチャット!で作ったチャットを使いまわしたい場合は、Firebaseでチャットを作る部分は読み飛ばしてください。
導入
(1)Firebaseのセットアップ
Firebaseでアカウント登録。(Googleアカウントでサインアップなのでなければ作成)
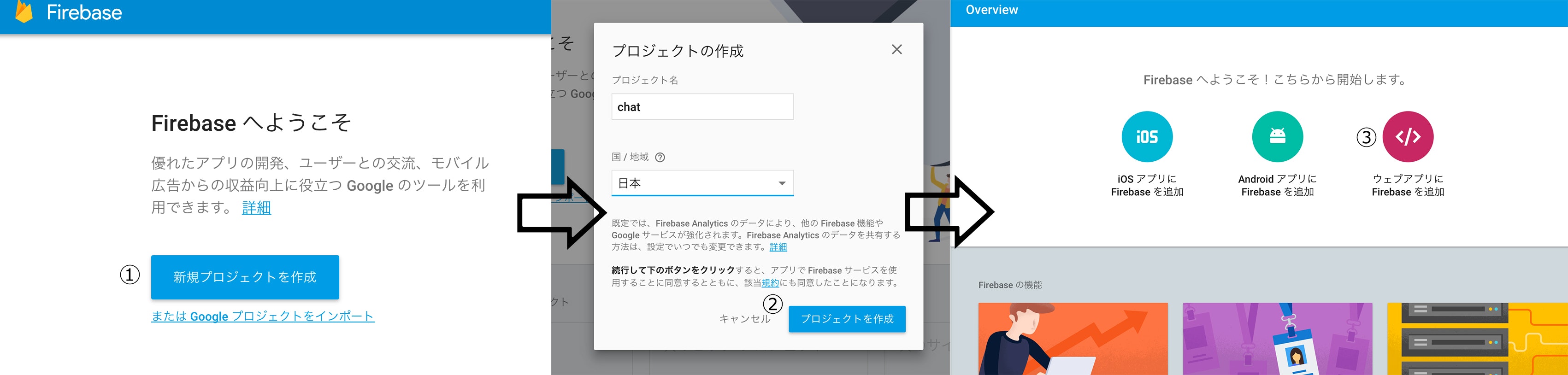
①[新規プロジェクトを作成]でプロジェクトの作成をする。
② [プロジェクト名]と[国/地域]を設定。(プロジェクト名は自分が好きなもので大丈夫です。)
以上で必要なセットアップは完了です。
(2)Firebaseを使ってチャットを作る
①Firebaseでプロジェクト作成
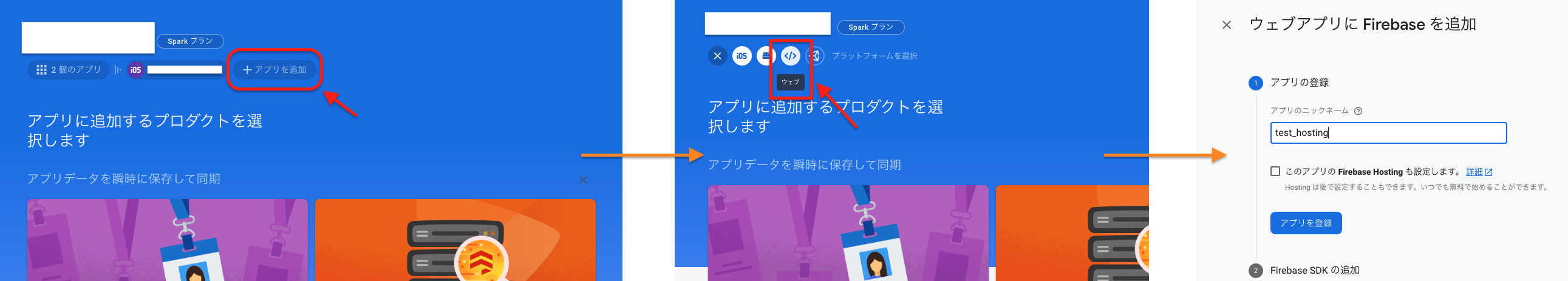
Firebaseでチャットを使うために、アプリを追加します。
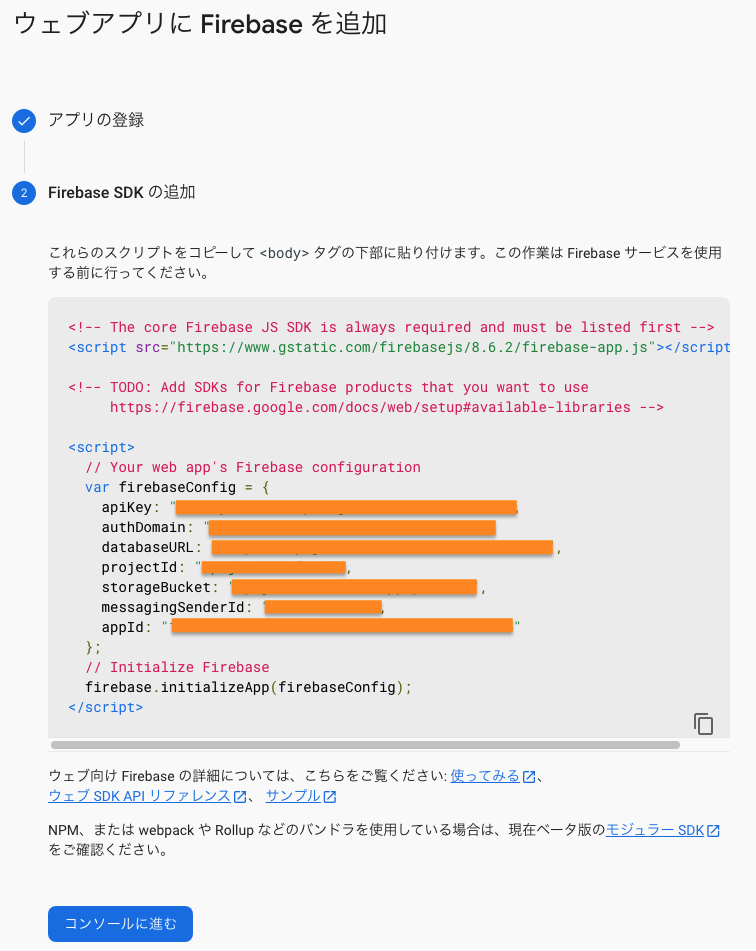
手順に従うと必要なコードが入手できます。
②チャット部分作成
以下、チャット部分はコピペでok。入手したコードは各自置き換えてください。
<!doctype html>
<html lang="ja">
<head>
<!-- Firebaseライブラリを読み込む バージョンは2.3.2という古いのを使っています -->
<script src="https://cdn.firebase.com/js/client/2.3.2/firebase.js"></script>
<script src="https://code.jquery.com/jquery-1.9.1.js"></script>
<script src="chat.js"></script>
<!-- ↓ 先ほど入手したコード ↓ -->
<script src="https://www.gstatic.com/firebasejs/3.7.8/firebase-app.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "各自",
authDomain: "各自",
databaseURL: "https://各自",
storageBucket: "各自",
messagingSenderId: "各自"
};
firebase.initializeApp(config);
</script>
<!-- ↑ 先ほど入手したコード ↑ -->
<!-- ↓ 少ないのでcssベタ張り ↓ -->
<style>
ul > li:first-child {
color: black;
font-size: 25px;
}
ul > li:nth-child(2n) {
color: blue;
}
ul > li:nth-child(2n):before {
content:"ユーザー名:"
}
</style>
<!-- ↑ 少ないのでcssベタ張り ↑ -->
</head>
<body>
<div>
<!-- 投稿者 -->
<div>
<p>ユーザ名</p>
<textarea name="" id="jsi-name" cols="10" rows="1"></textarea>
</div>
<!-- メッセージを打ち込む部分 -->
<div>
<p>内容</p>
<textarea name="" id="jsi-msg" cols="30" rows="4"></textarea>
</div>
</div>
<!-- メッセージを送る部分 -->
<button name="button" id="jsi-button">send message!</button>
<!-- チャット内容が動的に生成される部分 -->
<ul id="jsi-board" style="list-style:none;">
<li>〜チャット内容〜</li>
</ul>
</body>
</html>
var CHAT = CHAT || {};
CHAT.fire = {
init:function(){
this.setParameters();
this.bindEvent();
},
setParameters:function(){
this.$name = $('#jsi-name');
this.$textArea = $('#jsi-msg');
this.$board = $('#jsi-board');
this.$button = $('#jsi-button');
//データベースと接続する。各自登録時に出たコードに書き換え。
this.chatDataStore = new Firebase('https://<各自>.firebaseio.com/');
},
bindEvent:function(){
var self = this;
this.$button.on('click',function(){
self.sendMsg();
});
//DBの「talks」から取り出す
this.chatDataStore.child('talks').on('child_added',function(data){
var json = data.val();
self.addText(json['user']);
self.addText(json['message']);
});
},
//ユーザー、メッセージ送信
sendMsg:function(){
var self = this;
if (this.$textArea.val() == ''){ return }
var name = this.$name.val();
var text = this.$textArea.val();
//データベースの中の「talks」に値を送り格納('talks'は各自任意に設定可能)
self.chatDataStore.child('talks').push({user:name, message:text});
self.$textArea.val('');
},
//受け取り後の処理
addText:function(json){
var msgDom = $('<li>');
msgDom.html(json);
this.$board.append(msgDom[0]);
}
}
$(function(){
CHAT.fire.init();
});
※本来はサーバーへ通信成功・失敗のエラーハンドリングをすべきですが、省略しています。
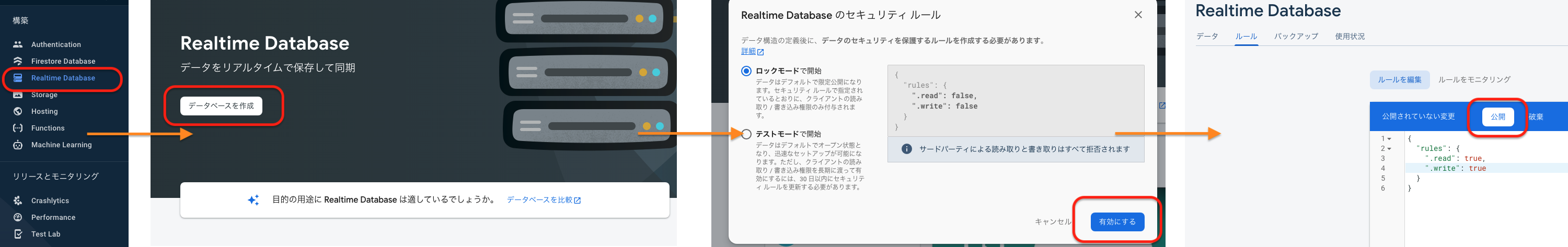
③Firebaseのデータベース設定変更
管理画面からRealtime Databaseを選択し、データベースを作成します。
Firebaseでチャットを使うためにデータベースの権限を変更します。
デフォルトでは読み込み書き込みができないので、図のように変更してください。
(falseになっている箇所をtrueに変更します)
ここまでで、チャット部分は完成です。
(3)Firebaseを使ってチャットをWeb上に公開する
Web上に公開するには、Web上にあるFirebaseにあげるため必要があります。
そのツールである**Firebase Command Line Interface (CLI)**を用意する必要があります。
①Firebase Command Line Interfaceのインストール
node.js,npmのインストール
npmコマンドでCLIインストール
$ sudo npm install -g firebase-tools
(sudo つけといた方が無難)
②Firebaseにログイン
プロジェクトファイルを置きたいディレクトリを作成し、terminal上で移動。
そのディレクトリでFirebaseにログインする。以下のコマンドから
$ firebase login
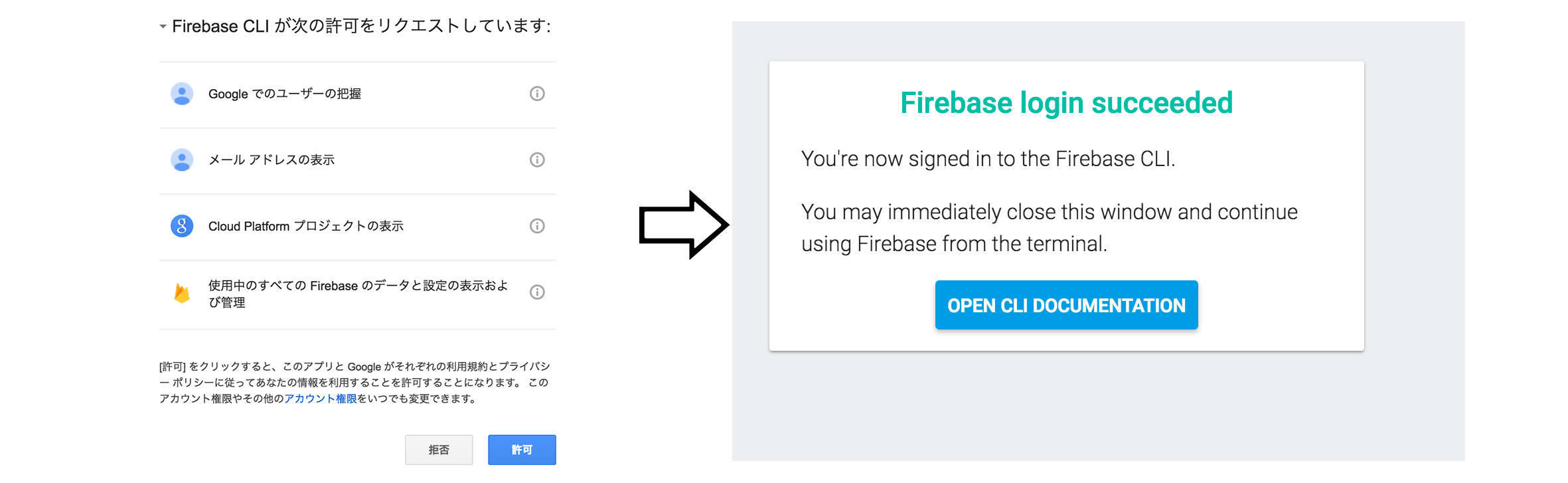
ここで、googleのアカウントを許可していないと、terminal上で

とでるのでYを押してEnterで許可します。するとブラウザが勝手に開かれる。
③Firebaseをセットアップ
ディレクトリを初期化します。
$ firebase init
イメージとしては$ git initみたいなものです。
以下の選択が出るので、Hosting: Configure and deploy Firebase Hosting sitesを選択。
(spaceで選択してからEnterを押してください)
? What Firebase CLI features do you want to setup for this folder?
◉ Database: Deploy Firebase Realtime Database Rules
❯◉ Hosting: Configure and deploy Firebase Hosting sites
あとは2、3個聞かれますが、全部終わるまでenterでok。
上記全てをこなしていれば、ディレクトリ内にpublicディレクトリが勝手に作られおり、その中にindex.htmlと404.htmlが生成されているはず。
このpublicディレクトリ内のindex.htmlを、先ほど作ったものをと置き換え、jsファイルも追加する。
④Firebaseでサイトを公開
最後に入れ替えたファイルをFirebaseにデプロイ(アップロード)します。
$ firebase deploy
これで完了!
Firebase管理画面の左メニューのHostingからサイトのURLに飛ぶことができる。

※もしデプロイできなかったら
デプロイする前に以下を、terminal上で打ち込んでください。
(新しいエイリアスを作成するコマンド)
$ firebase use --add
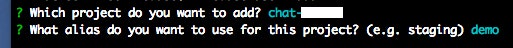
すると以下のように出るので、

1、Which project do you want to add?
作ったプロジェクトID(最初なので1つしかないはず)を選択。
2、What alias do you want to use for this project?
※入力なしでエンター押し続けても何も反応しないので注意してください。
なにかエイリアス名をつける必要があるので、適当につけてください。
(自分は適当にdemoってつけました)
その後もう一度$ firebase deployコマンドを打ってみてください。
追記
先の設定でプロジェクトを指定してしまった場合以下のエラーが出るようです
Error: Cannot understand what targets to deploy. Check that you specified valid targets if you used the --only or --except flag. Otherwise, check your firebase.json to ensure that your project is initialized for the desired features.
この場合はfirebase.jsonを以下に書き換え
{
"hosting": {
"public": "public"
}
}
その場に,publicを作成して、index.htmlをpublicディレクトリ内に入れてから、サイドデプロイコマンドでお願いします!
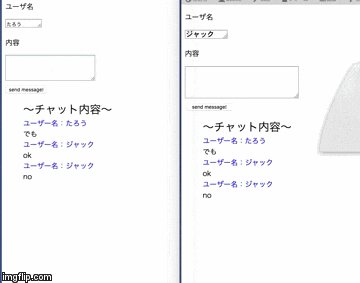
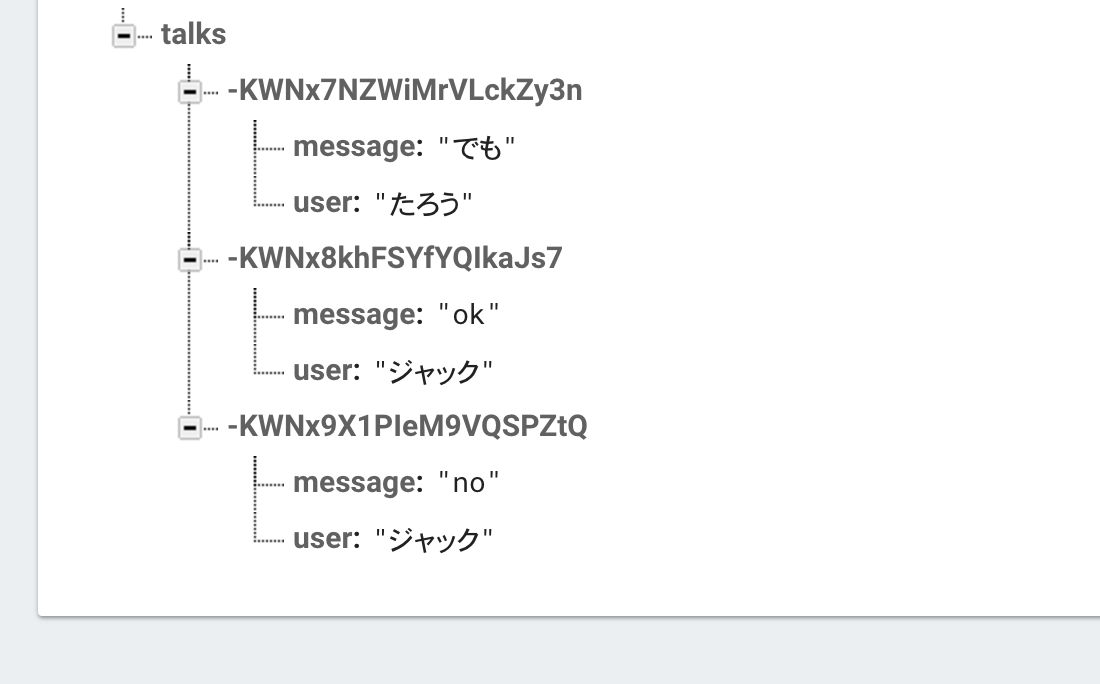
完成系
上記の時の、Firebaseコンソール上のデータベースを見てみると、

見事に会話が保存されています!
後書き
半年ほど前に社内向けにこの記事を書いたのですが、その頃よりも触られる方が増え、だいぶFirebaseも賑わってきました。
Firebaseまわりの設定をすると、15分くらいかかってしまうかもしれませんね、、、笑
多機能な分だけ、使いこなせていないので、もっといろんな機能を試してみたいところです。
追記 2021/5/23
3年以上も前の記事なのでだいぶ古くなりました。
コードは動くことを確認していますが、firebaseのバージョンが古いので書き方は古いものとなっています。
新しい書き方で覚えたい場合は、firebaseのリファレンスを読むことをオススメします。
参考
Firebase日本語リファレンス
FirebaseでWebサイトを無料でサクッと公開してみる
FirebaseでWebチャットアプリをデプロイするまで(1時間コース)
Firebaseでリアルタイムチャットを構築する