Parse終了の衝撃からはや4ヵ月。
みなさまいかがお過ごしでしょうか。
近年、mBaaSは急速に進化を続けています。
今回はGoogleのmBaaSであるFirebaseを使って、Webサイトをサクッと立ち上げてみましょう。
Googleアカウントを準備
FirebaseはGoogleアカウントがあれば無料で使えます。
事前にアカウントを取得し、ログインしておきましょう。
FirebaseでWebサイト用のプロジェクトを作っておく
https://console.firebase.google.com/
にアクセスし、新規プロジェクトを作成しましょう。
プロジェクト名と国を選択するだけでOKです。
Node.jsとnpmをインストールする
FirebaseでWebサイトをホスティングするためのツールは、npmでインストール可能です。
ってことで、先にNode.jsとnpmをインストールしましょう。
インストール手順はGoogle先生に聞けば沢山出てきます。
https://www.google.co.jp/webhp?sourceid=chrome-instant&ion=1&espv=2&ie=UTF-8#q=node.js%20npm%20%E3%82%A4%E3%83%B3%E3%82%B9%E3%83%88%E3%83%BC%E3%83%AB
firebase-toolsのセットアップ
$ npm install -g firebase-tools
でインストールします。
インストールが終わったら、
$ firebase login
をするとブラウザで認証フォームが開きますので、ボタンを押せばログイン完了です。
流石Google、超カンタン。
プロジェクトの初期化とデプロイ
好きなディレクトリに入って、
$ firebase init
します。
DatabaseかHostingか聞かれるので、Hostingを選択。
? What Firebase CLI features do you want to setup for this folder?
◉ Database: Deploy Firebase Realtime Database Rules
❯◉ Hosting: Configure and deploy Firebase Hosting sites
設定jsonとかpublicディレクトリとかはそのままでOKなので、Enter押下。
すべてのリクエストをindex.html経由にする設定にするかどうか聞かれるので、これもEnter押下。(デフォルトはNo)
どのプロジェクトを使うか聞かれるので、さっき作ったプロジェクトを選択
? What Firebase project do you want to associate as default? (Use arrow keys)
[don't setup a default project]
❯ test-project (project-000000000000000)
[create a new project]
これでディレクトリ直下に設定jsonとpublicディレクトリが生成されるので、あとはpublic/index.htmlをいじってデプロイします。
$ firebase deploy
ほい、これでもうサイトが公開されましたよ。
サイトを見てみる
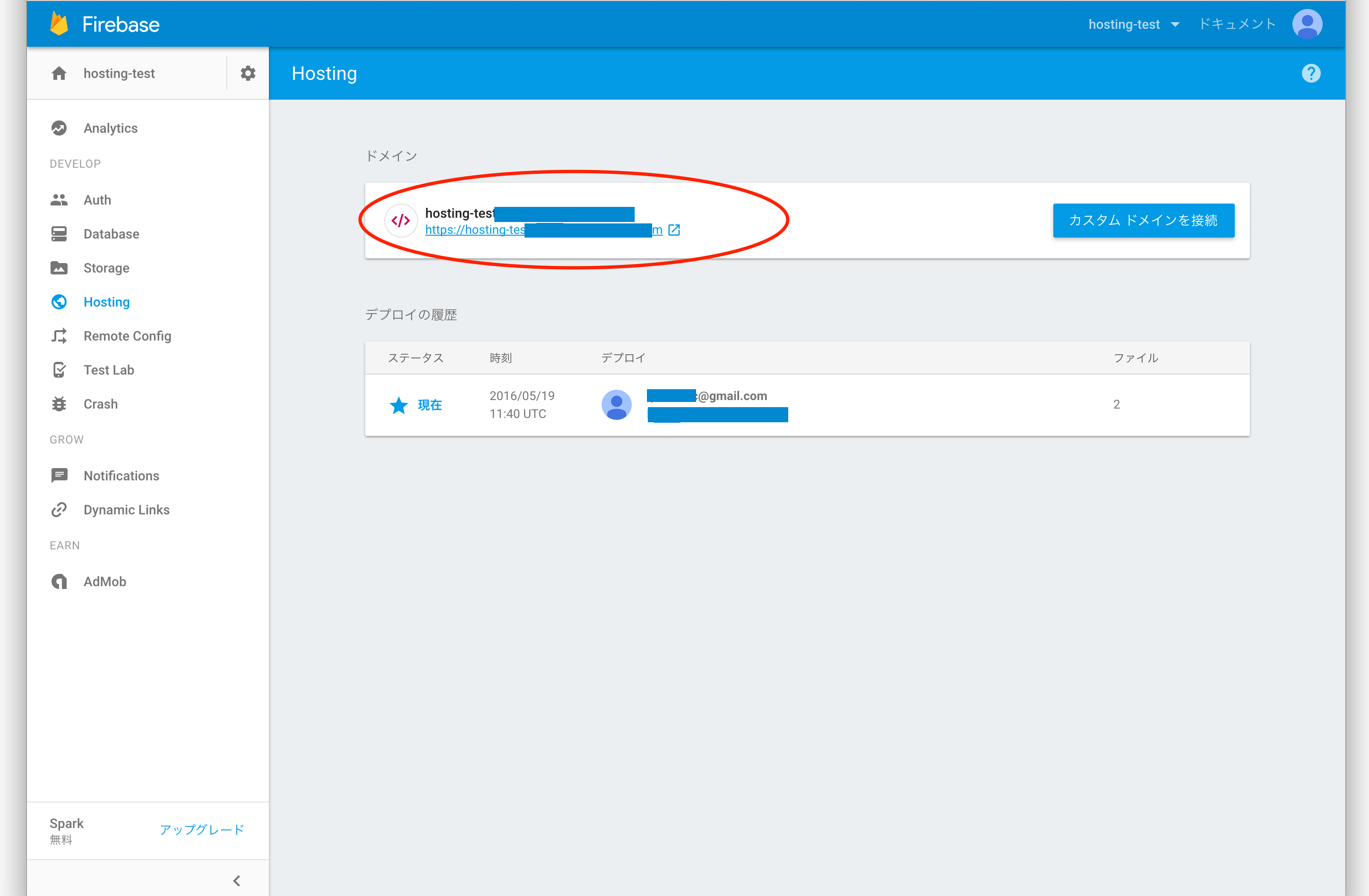
Firebaseの管理画面からプロジェクトを選択後、左メニューからHostingを選択します。
URLが勝手に割り振られてるので、アクセスしてみましょう!

料金について
2016年5月時点では、ファイルサイズ1GB、ファイル転送10GBまで無料です。
小規模なサイトならぜーんぜん問題なく使えちゃいますね。
https://firebase.google.com/pricing/