はじめに
こちらでは vue.js のdevtoolsについて使い方を簡単に解説します。
devtoolsとは
Vue.js devtoolsは、Vue.jsの開発をサポートする Chromeブラウザの拡張機能 になります。こちらを導入すると、consoleを開かなくてもdataの中身などを確認/編集することができる
ようになります。言い換えると、デバッグしやすくなるということです。
★ devtools は以下からインストールが可能です
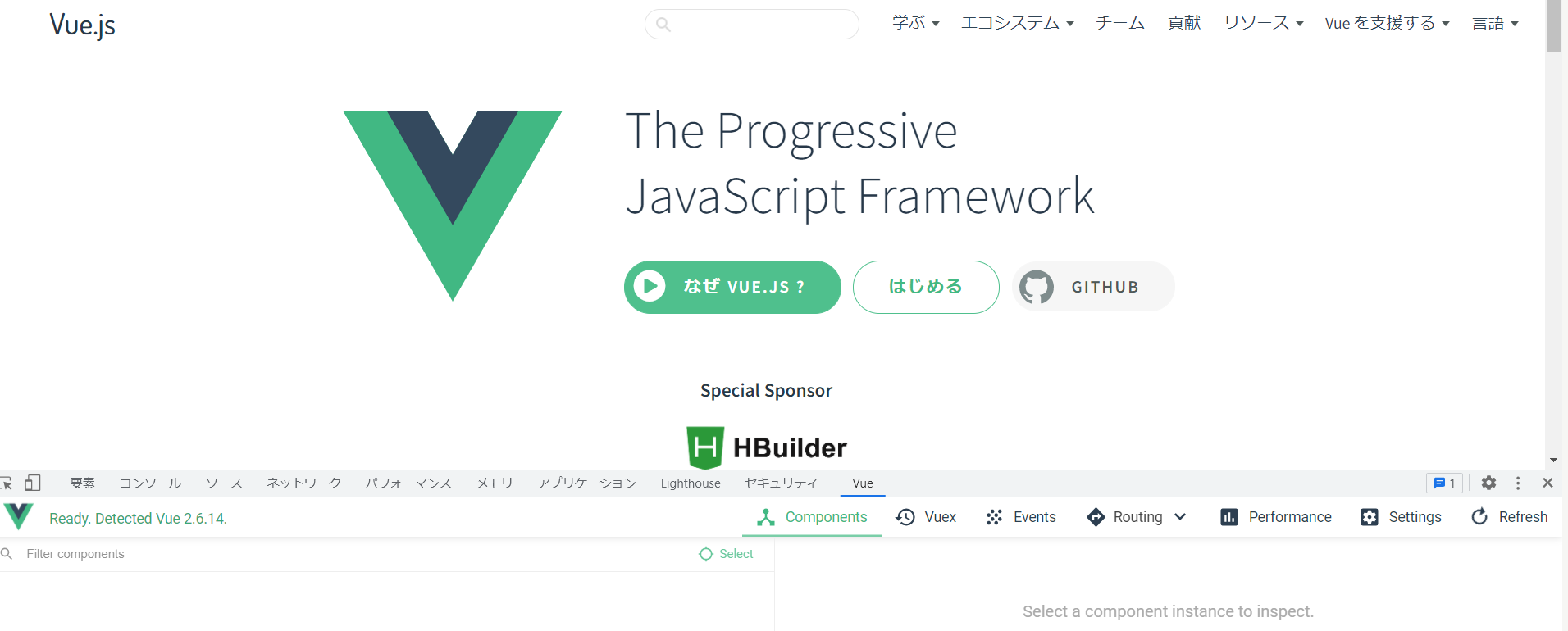
インストールができていれば、Vue.jsを読み込んでいるファイルをブラウザ上で開くと、Vue.js Devtoolsのアイコンがアクティブになります。また、ディベロッパーツールを開くと、vueというタブが追加されます。
devtools の主な機能
今回は主な機能を3つ紹介します。
1. Components
Components機能を使用することで、各コンポーネントの親子関係や保持しているdataの内容などを確認することが可能になります。
・操作方法は3つです。
以上の操作で、任意のコンポーネントの親子関係や、保持しているdataの内容を確認することができます。
2. Vuex
Vuex機能を使用することで、Vuex※を使用している場合、storeの中の状態を確認することが可能になります。
※Vuexとは何か-公式ドキュメントより参照
・操作方法は2つです。
以上の操作で、Vuexを使用している場合、storeの中の状態を確認することができます。
3. Events
Events機能を使用することで、イベントがトリガーされた履歴を確認することが可能になります。
・操作方法は3つです。
まとめ
今回は、Vue.js devtools の使い方を簡単にまとめました。今後新しい使い方などを発見した際は追記します。
実際に私が使ってみた感想としては、わざわざコンソールでデータの中身を確認したりする必要がなくなり、デバッグが楽にできるなと思いました。ぜひみなさんも使ってみてください!