環境
- MAMP導入済み
- Visual Studio Code 設定済み
今回使用する言語
- HTML
- CSS
- JS
作業の目次
- 1:各フォルダの作成
- 2:HTMLのコード作成
- 3:JSのコード作成
- 4:CSSのコード作成
1:各フォルダの作成
2:HTMLのコード作成
- 1.threeJS_4.htmlファイルを作成!
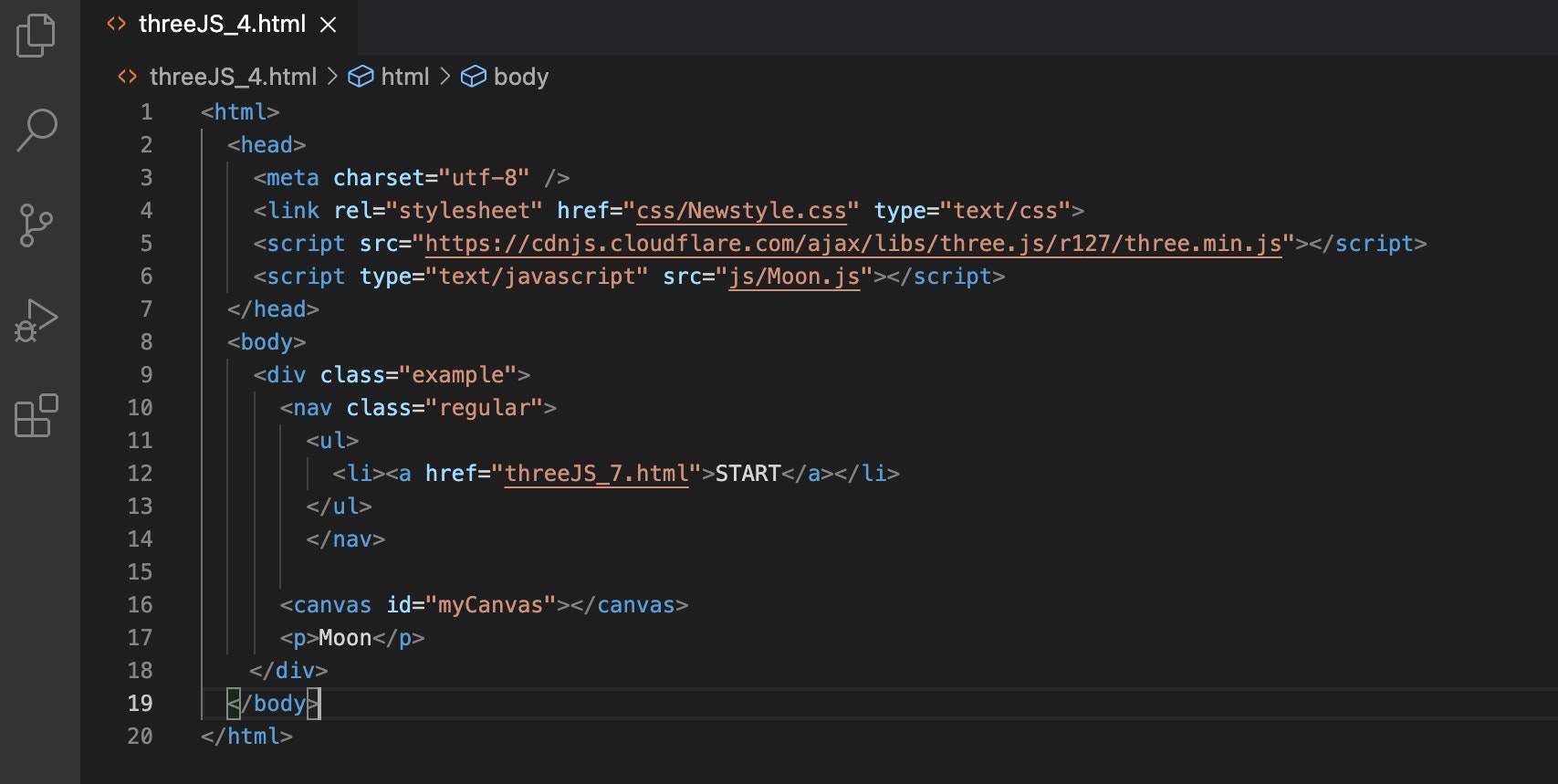
- 2.head部分を作成しよう
3行目 を記入
4行目を記入
ここではCSSフォルダ内のNewstyle.cssを読み込みます。
5行目 を記入
これを読み込むことで、Three.jsが使用できるようになります!
6行目を記入
ここではjsフォルダ内のMoon.jsを読み込みます。
9行目 div class="example"クラスの宣言
10行目 nav class="regular" クラスの宣言
11〜13行目 Ulタグ liタグで作成
14行目 /nav で閉じる
16行目
ここでcanvasのidを宣言
このmyCanvasに対して、3Dアニメーションが効いてきます!
17行目 pタグで表示したい文字記入今回はMoonと記入
以上でHTMLコードの作成完了
3:JSのコード作成
- 1.ページの読み込み確認とサイズの指定
ページの読み込みが完了してから4行目のfunction init() { 以降の処理を実行していきます!
6~7行目でページの大きさを決めます!
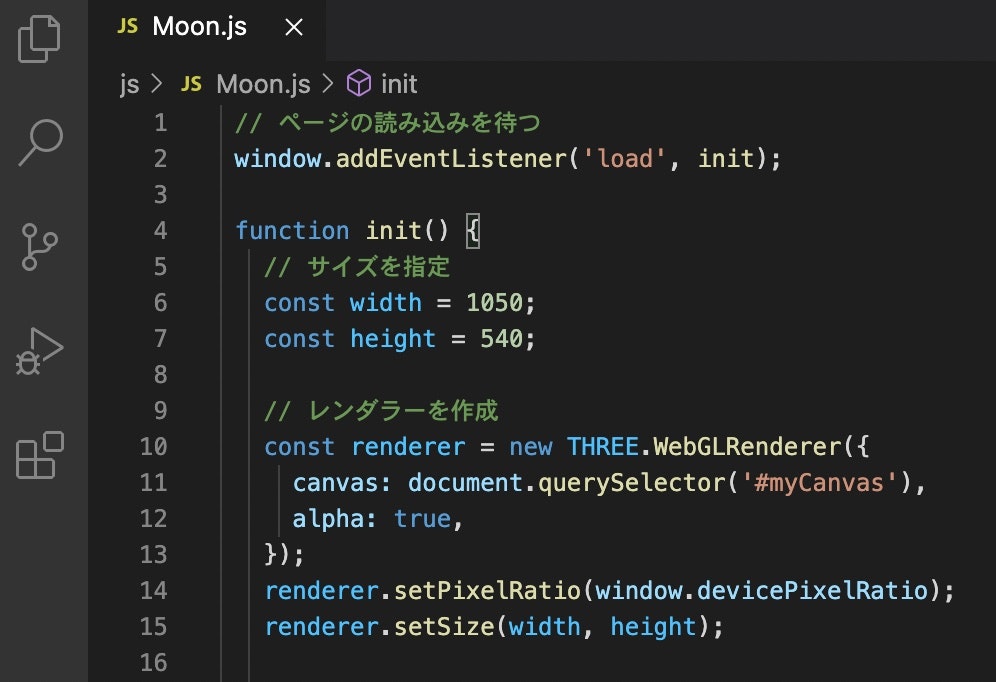
- 2.レンダラーを作成しよう!
※レンダラーとは仮想的な3D空間における物体を2Dのディスプレイに適切に描画するためのもの。
10行目のWebGLRendererとは:その名のとおり、WebGLを扱うレンダラーのことです。
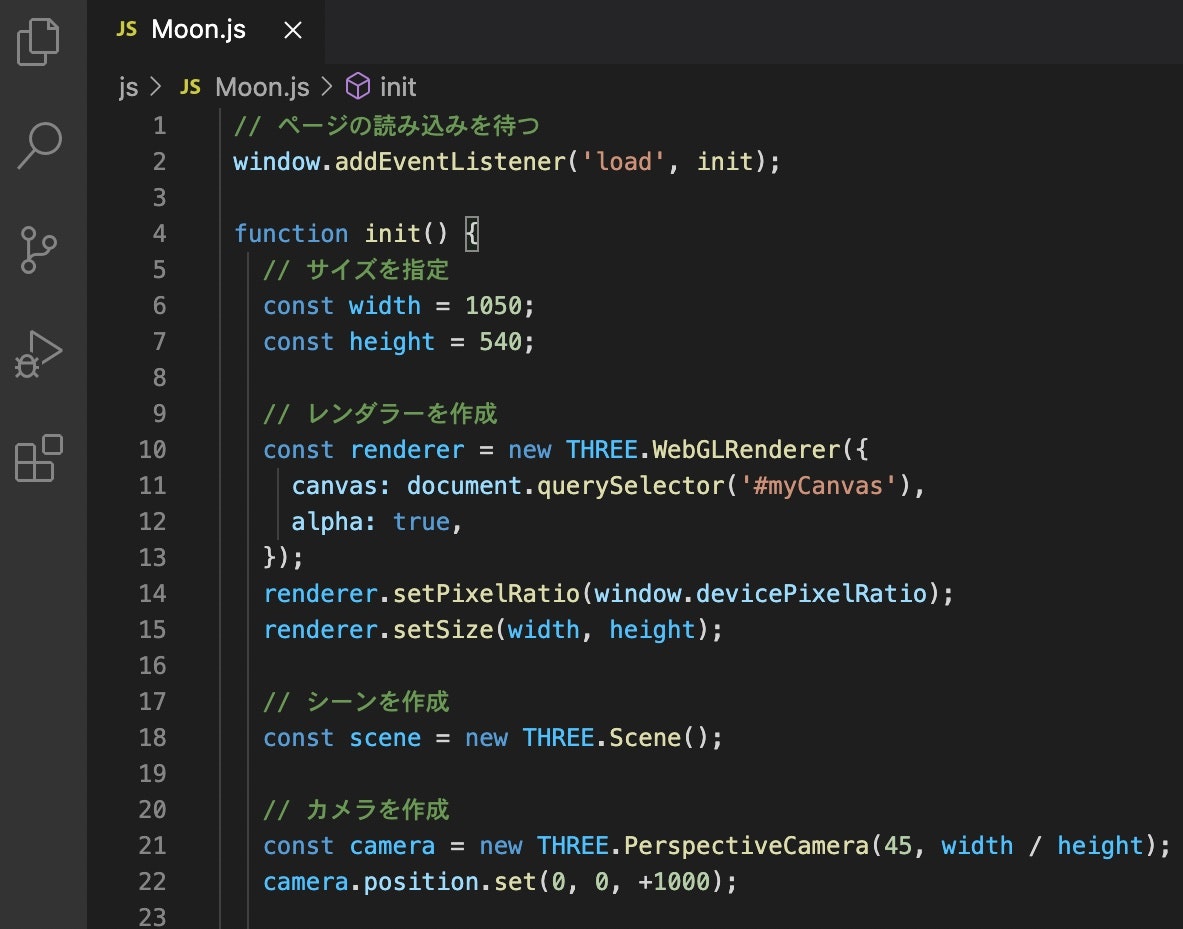
- 3.シーンとカメラの作成!
シーンとは:3D空間のことで、3Dオブジェクトや光源などの置き場のことです。
カメラとは:3D空間上での視点の位置を指します!
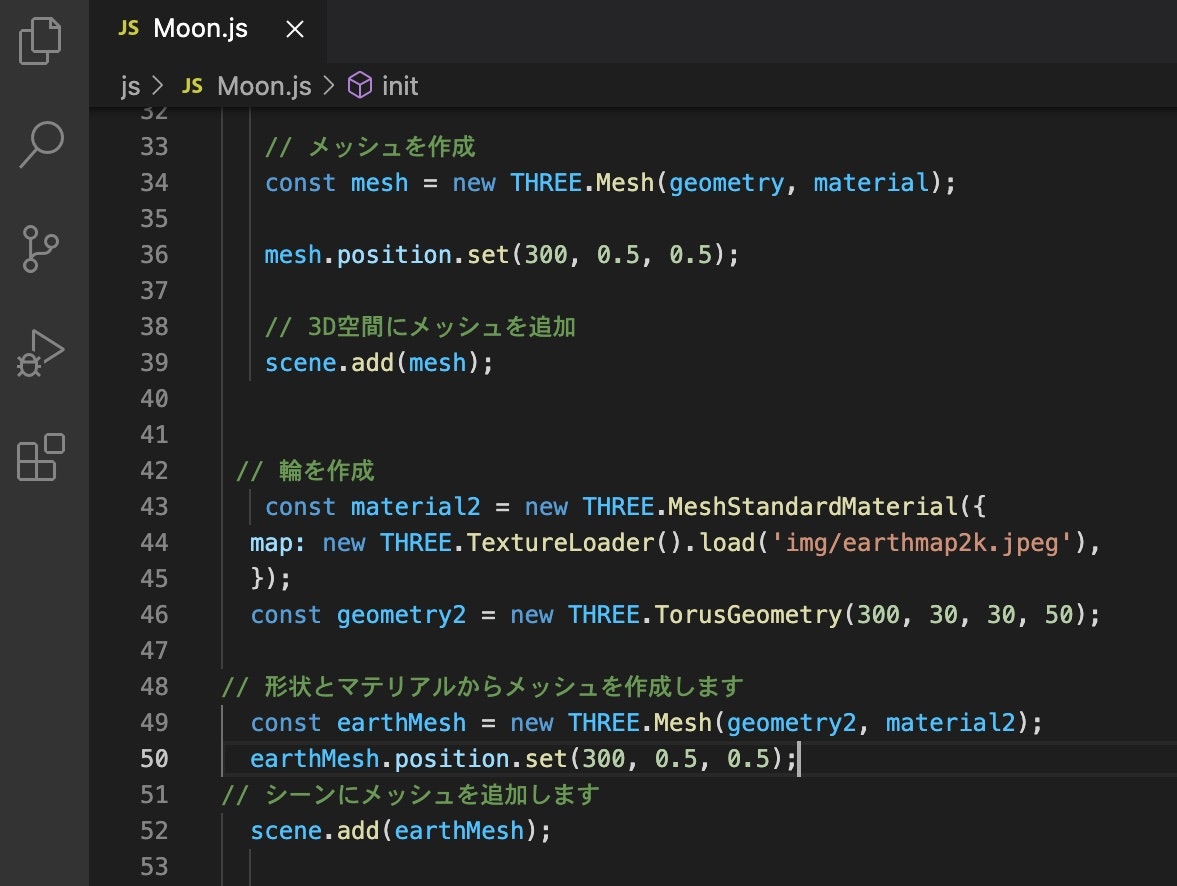
- 4.月と輪を作成しよう!
26行目でmaterial(マテリアル)を作成します。
ここでは物体の色や質感または付与したい画像をロードします!
※月の画像は各自で用意してください。
31行目でgeometry(ジオメトリ)を作成します。
主に、物体の形状を決めるものです。
例:球体・ドーナツ・キューブ
34行目でmesh(メッシュ)を作成します。
これは、materialとgeometryの情報を元に物体を作るものです。
36行目のmesh.position.set(300, 0.5, 0.5);は物体の初期位置を決めるものです。
39行目のscene.add(mesh);でメッシュを3D空間に挿入します!
同じように、輪の形状のものを作成しよう!
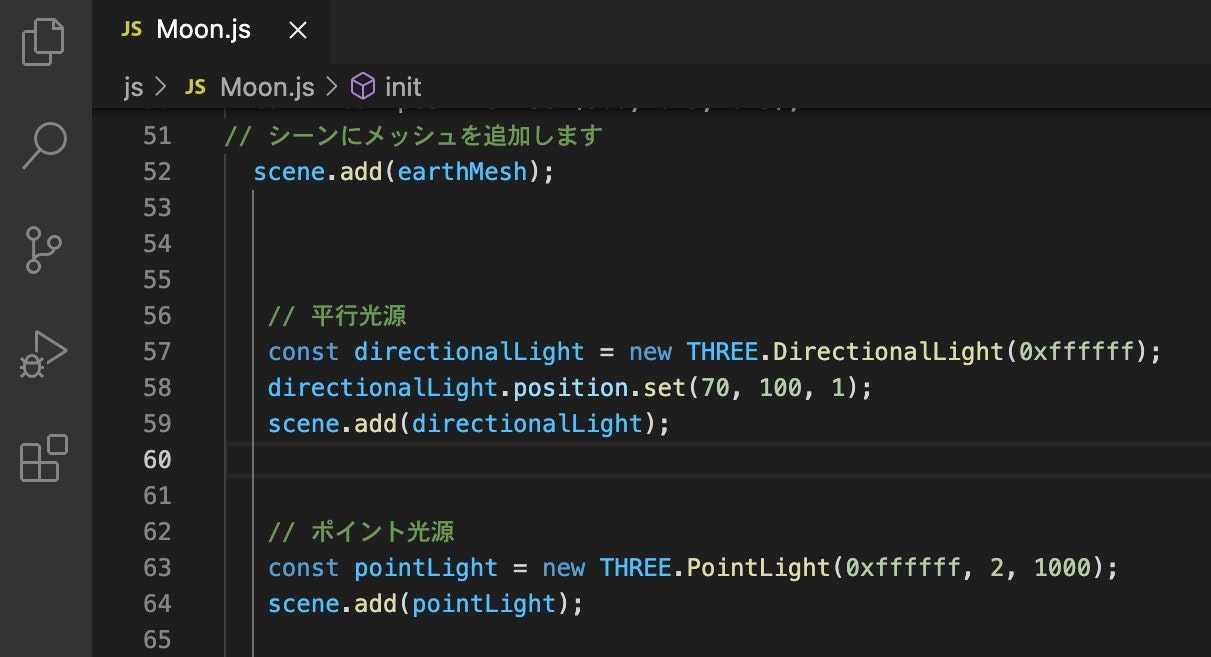
- 5.光源を設置しよう!
※光源(ライト)とは、物体に対しての光の角度や、光の明るさ、を調整して陰影を作り出すものです。
57行目:DirectionalLightクラスを定義
58行目:directionalLightの初期位置を指定
63行目:PointLightクラスの定義
- 6.星屑の作成!
71行目:createStarField();で宣言
73行目: function createStarField()
97行目: tick();の中に今までの設定が入っていると考えてください!
- 7.物体に動きを与えよう!
100行目:tick()の配列の中に動きを入れます。
102〜103行目:X・Y方向に向かって回転させる速さむきを調整します。
107〜111行目:三角関数を元に。Sin/Cosを使ってライトの周回向きを調整する
114〜115行目:X・Y方向に向かって回転させる速さむきを調整します。
119行目:レンダリングを行う。
121行目:アニメーションの実行!
4:CSSのコード作成
.example では位置を設定します!
.example pではpタグ内の文字の設定をします!
navではnav要素全体の大きさや色合いを設定します!
nav ulでは行全体の設定をします!
nav a ではaタグ内の文字の設定をします!
nav li a:hover ではaタグにカーソルを合わせた時のアクションを設定します。
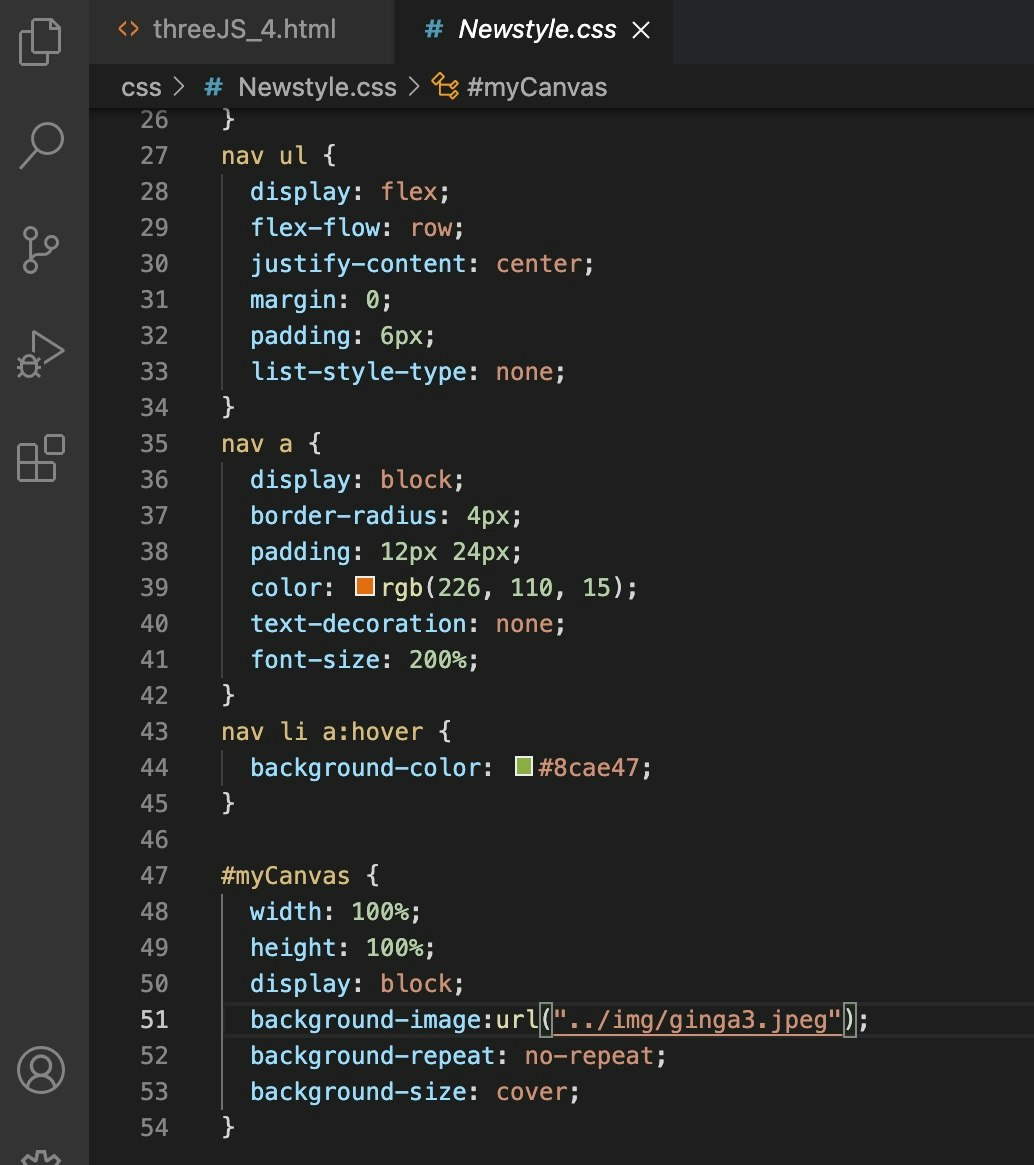
myCanvasでは画面全体のデザイン、背景の設定もおこないます。
※背景となる銀河などの写真は自由です。
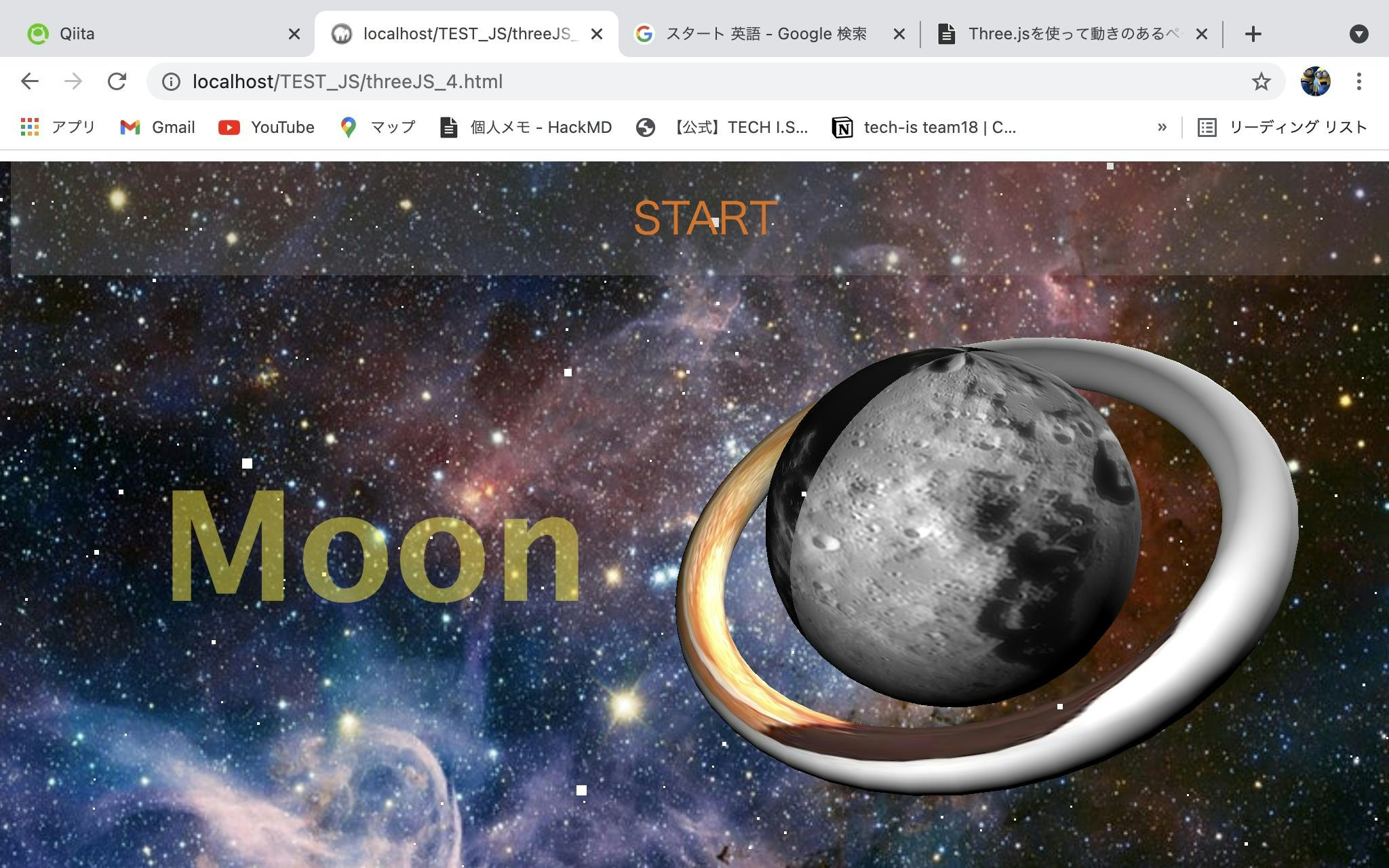
完成
- 以上でThree.JSによる作品の制作は完了です!
最後に下記のgitからコードをクローンして答え合わせをしましょう!
https://github.com/katayama502/TEST_ThreeJS