この記事はTeam サイゼリヤ Advent Calendar 2018の12日目の記事です。
何を作ったのか
ひたすら向かってくるブロックを避け続けるゲームです。
オレンジ色のボールを取りプレイヤーのライフを増やすことで、ブロックに当たっても生存しつづけられるようになっています。

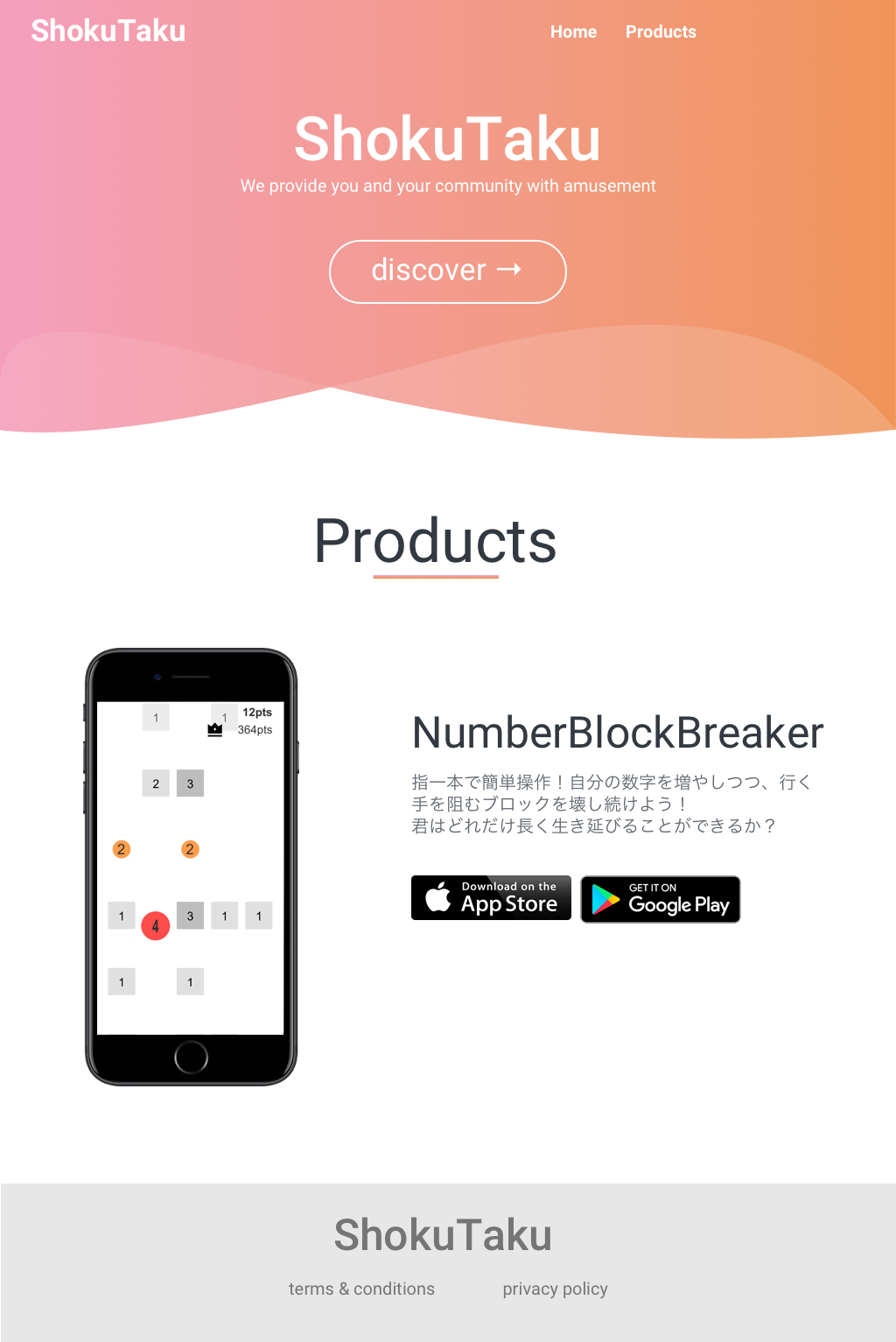
開発者Webサイトについては下記のようなサイトを作成しました。
ShokuTakuDevTeam

今回の開発の大きな目的としては下記の2点を学習し、次回の開発に活かすことです。
1. 自分が経験したことのないゲームリリースまでの工程を体験し、体感値を得る
2. どの程度の収益やDAUを妥当な目標として置くべきかの参考値を得る
そのため、開発期間を1ヶ月と設定し、大学やインターンの合間の時間でどこまでできるのかを検証してみました。
開発ロードマップ
- 企画
- プロトタイプの開発
- プレイテスト&ゲーム難易度調整
- ゲーム画面以外の実装
- リリース作業&AppStoreへの審査依頼
- 結果
ゲーム開発
ゲーム開発において実施した工程について書きます。
プロトタイプの開発
企画についての話は割愛します。
まずはゲーム自体が面白くなければ誰もプレイしてくれないだろうと考えたので、まずはプロトタイプを作ってゲームとして面白くなるようにプロトタイプを作りました。
開発環境について
開発環境についてはUnityを採用しました。

普段はPHPやJavaScriptを書くことが多く、C#のような静的言語で書くのは初めてだったのですが、型に縛られるというのは思っていた以上に書きやすく、普段PHPやJSで書く以上にバグを生むことが少ない印象を受けました。
静的な言語に対して非常に魅力を感じるきっかけになりました。
プレイテスト&ゲーム難易度調整
ゲームの難易度はある程度まで調整すると個人差があり、最適化対象を誰にすべきかがわからなくなることがありました。
そこで、今回開発するゲームと近しいカジュアルゲームを普段プレイするユーザーが好むよう、友人にテスターを依頼し反応を伺いながら難易度を調整しました。
アプリケーションの配布について
アプリケーションの配布についてはDeployGateを利用して、ユーザーへの配布と通知工数を削減しました。

特に通知工数を削減できたのは非常に大きく、改善したアプリをデプロイするとテスターに即座に通知が行くので、
テスターがすぐにアプリをアップデートしてプレイ・フィードバックまでのサイクルをストレスなく回すことができました。
ゲーム画面以外の実装
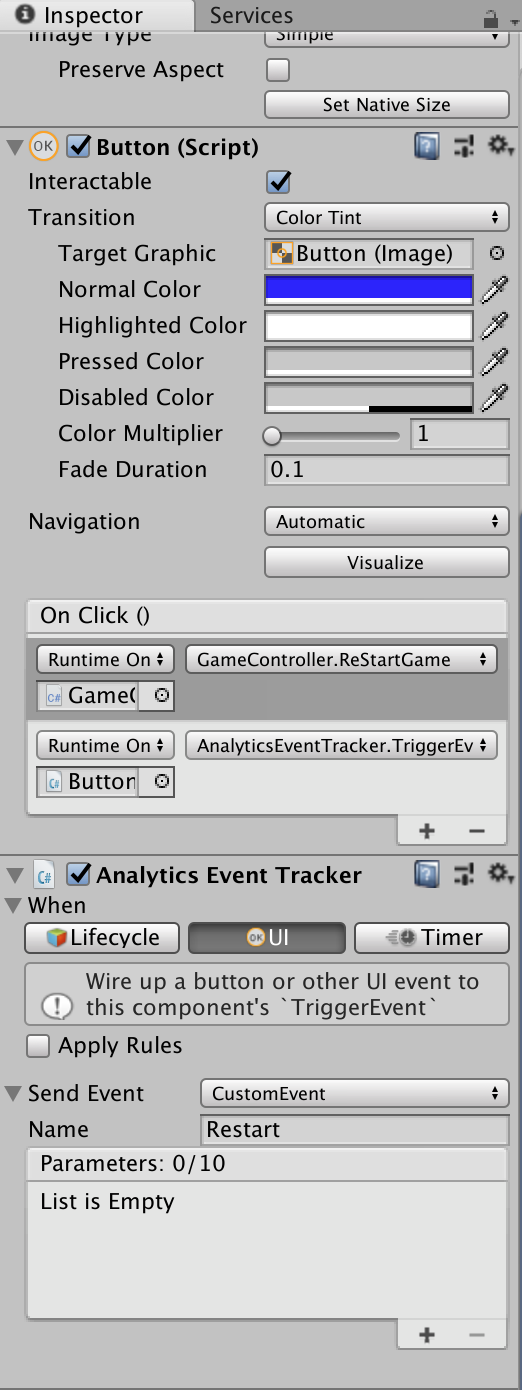
ゲーム開始画面とリスタート画面を実装しました。
公式のドキュメントにもある通り、導入工数が非常に少ないことが特徴です。
GUI上で作業が完結するので、特にSDKを入れずに計測用イベントを設定できる点が非常に良かったです。

上記画像のAnalyticsEventTrackerというComponentを追加するだけで簡単に設定できました。
また、広告収益についてはUnityAdsを採用しました。
広告SDKについては多種存在しますが、最小単位でリリースすべく、導入が最も楽なものを選びました。
リリース作業
Androidでリリースをすることは初めてではなかったのですが、iOSについては今回始めて作業を行ったので、
非常に手間取るところが多くありました。
そこで、今回特に手間取った点について記載をしたいと思います。
ビルド設定について
アイコンの作成とアプリケーションID(例:com.example.myapp)の設定が必要です。
アイコンについてはiOSは背景透過せずjpgで作成、Androidはpngで作成するなど、
アイコンに関する要件もやや異なるので、リリース直前に対応してしまい、非常に面倒でした。
特にiOSについては背景透過させてしまうと、透過部分を勝手に色埋めされてしまい、意図しないデザインになるのでjpgで作成するようにしました。
アイコンについてはこちらのサイトが参考になります。
Android,iOSアプリ用画像リソースとアイコンサイズのまとめ
さらにアプリケーションIDについては一度端末にインストールしてしまうと、変更した場合に別のアプリと認識されるので、
製品名ではなくプロジェクト名など、今後変更されない名前を採用すると良いと思います。
ipa及びapkファイルの作成
ipaファイルであればxcode、apkファイルであればAndroid Studioがあれば作成できます。
この部分はリリース日まで時間がなかったので手動でファイル生成を行いました。
しかし、継続的にアップデートをすることになると、アップデートのたびに手動でビルドからアプリのファイル生成は非常に面倒なので、jenkinsなどのCIツールを用いて自動化したほうが効率は良さそうでした。
ちなみにアーカイブビルドは
- iOS:15分程度
- Android: 10分程度
かかったので、開発と同期的に行うと効率は悪いと思いました。
スクリーンショット
iOSのスクリーンショットは特に要件が細かく、画像の解像度についてルール厳格に定められており、準備には時間がかかりました。
そのため、知人にプレイ上のスクリーンショットを取ってもらったり、自身で撮影したスクリーンショットの解像度を調整するなど、前もって準備しておく必要があります。
下記のサイトを参考にさせていただきました。
App Store ConnectのスクリーンショットサイズがiPhone XS Maxにあわせて変更になりました
〜2018年12月11日追記〜
アプリケーションのアーカイブビルド及びスクリーンショットの取得など、アプリケーションの配布に伴う煩雑な作業を自動化してくれるfastlaneというツールがあることがわかりました。
なので、次回からはこちらを用いて自動化を検証してみます。

証明書、KeyStoreなどの手配
iOSの証明書等の発行についてはこちらが非常に参考になりました。
[iPhone] iOS, Certificate 証明書を作ってみる
また、Androidで使用するKeyStoreについてはパスワードを忘れるとアップデートできなくなるので、しっかりメモして残しておきましょう。
WEBページの作成
アプリのリリース予定日にwebページが必要なことを気づいたので、急いでWEBページを作成しました。
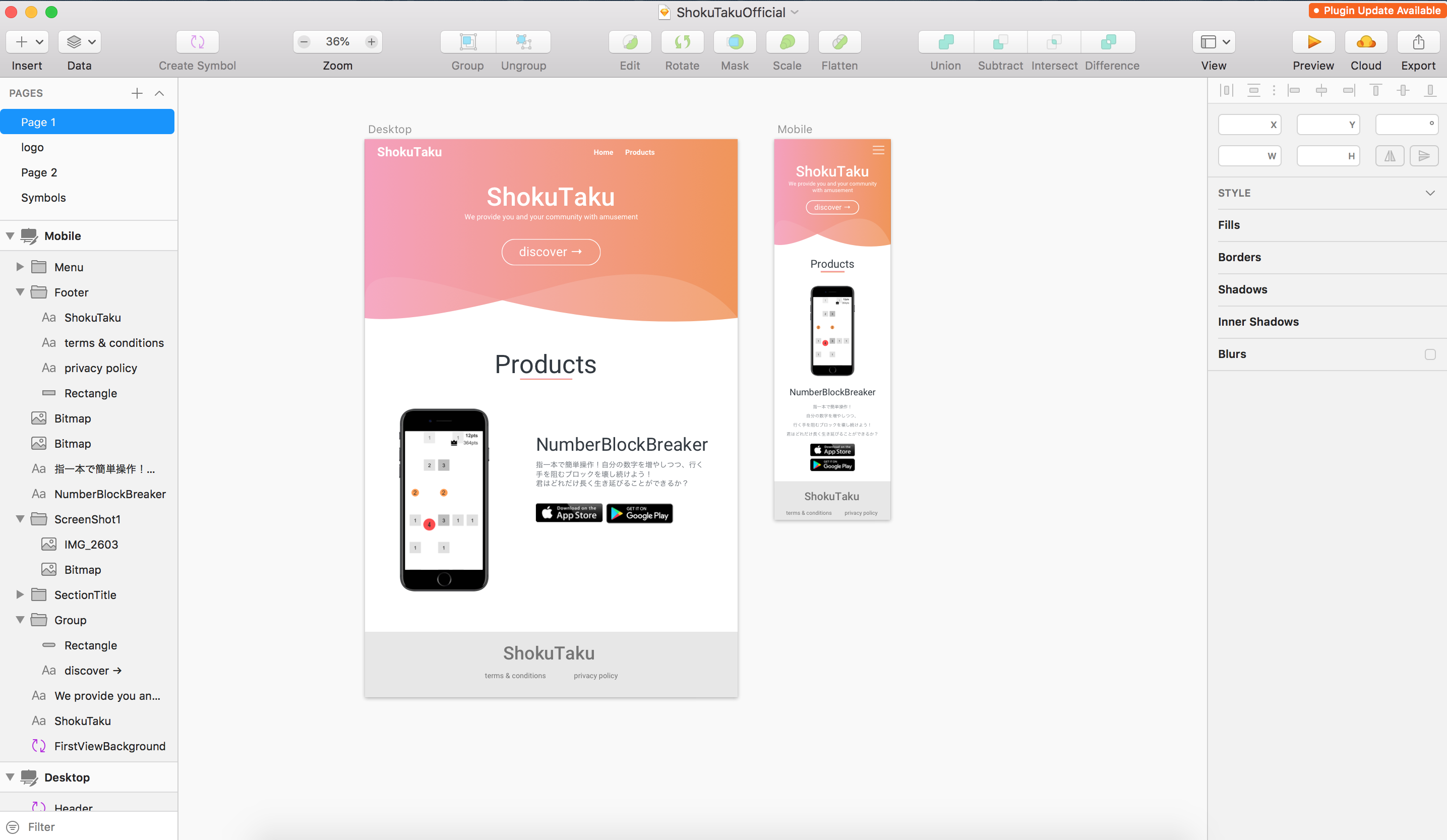
デザインの作成
自分はWEBデザイン経験が乏しかったため、自分で考えてデザインを0から作るのではなく参考になるWebサイトを探して模倣することにしました。
デザインのモックについてはSketchで作成しました。

ColorLibからはファーストビューのデザイン、Dinomouzからは色合いを参考にさせていただきました。
全体的なレイアウトについてはVoodooを参考にしました。
WEBページの制作
開発については触り慣れているNuxtを利用しました。

単一のLPを利用するだけであればHTMLで十分だとは思ったのですが、
今後リリースするアプリケーションが増えていくことや問い合わせ用のページを作るなど、
Webページとしての拡張性を考えると後々楽かと判断し、採用しました。
加えて、HTMLタグを書いていくのは非常にストレスだったので、pugを用いることでインデントベースで見やすいコーディングができるようにしました。

おかげでコード量が半分近く減ったので非常に可読性が良くなりました。VueTemplateへの組み込みも非常に簡単なので、Vue.jsを利用する方に対しては特に強くオススメできるプラグインです。
UI Frameworkについてはデザインの兼ね合い上Bootstrap-Vueが相性良さそうだったので採用しました。
![]()
Grid Layoutを楽にする目的で用いています。Nuxtへの専用プラグインも用意されており、組み込みも非常に楽でした。
また、プライバシーポリシーについても作成しました。
基本的にこのゲームはユーザーの情報を広告ID以外収集することは全くないのですが、GooglePlayStoreやAppleStoreへの審査上必要だったので急いで作成しました。
デプロイ
ドメインの取得についてはAWSのRoute53を利用しました。
理由としては、ドメインの取得とレコードの管理が非常に楽だった点です。
![]()
ホスティングについてはFirebaseのHostingServiceを活用しました。

ドメインの紐づけについてもRoute53を使っていたおかげで、管理画面上でのレコード登録等も簡単でした。
ドメインとの紐づけ自体はDNSへの伝播を待つ必要があるので、体感的には30分程度待ったかと思います。
さらにFirebaseについてはcli toolのインストールからデプロイまで最短3分程度でできるので、
手っ取り早くWebサイトを外部公開するには非常に強力なツールだと体感しました。
リリース後の結果
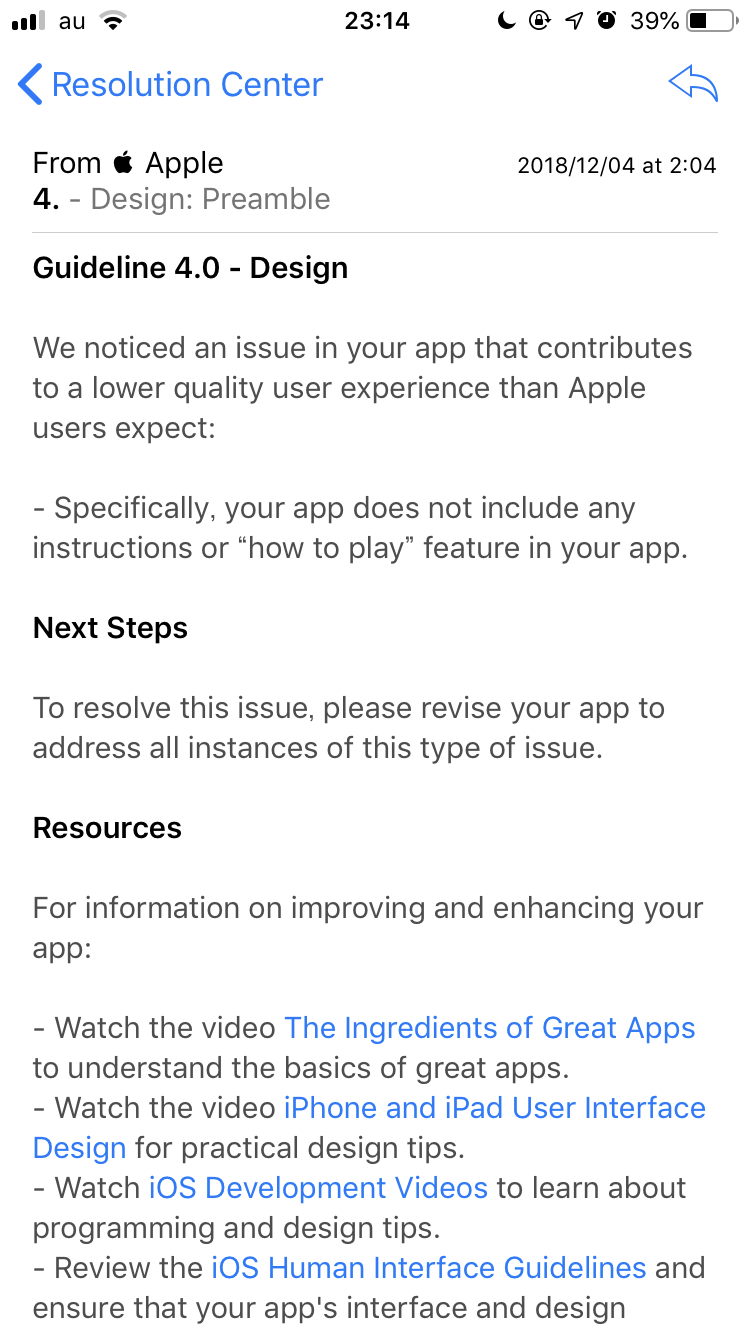
Androidについては年齢制限に関する審査は通過したのですが、iOSについてはチュートリアルがなかったことが原因で審査落ちしました。

また、Android版はリリースして初めて触ってしまったのですが、iOS版と比べて若干感度が悪かったです。
指の動きとやや同期していない点が見られたので、オブジェクトの移動速度などはOSによって可変のほうが良いのかもしれません。
さらに両方のOSにおいて、ある一定時間を経過すると動作が重くなる事象が見られました。効率の良いメモリ管理やCPUの利用が行われていない様子でした。
そのため、ハードウェアのリソース利用状況についてはいつでも調査できるよう、調査手法について次回の開発までに触っておく必要があると痛感しました。
収益が1円だけ発生した
広告での収益が15回再生で1円程度しか発生しなかったので、仮に月1万円稼ぐとすれば一ヶ月あたり150000回の広告再生が必要、つまり、1日あたり5000回再生(150000÷30日)する必要があります。
僕もカジュアルゲームを普段プレイするのですが、
1日で再生する広告再生回数はおよそ5回程度なので、1日5回の再生が平均と仮定すると、
1000人のDAU(1日あたりのプレイユーザー)が最低でも必要になります。
DAUについてはインストール数の約10%程度らしいので、
10000インストールを達成しないと月1万円の収益にはならないことが想定されました。
今後の展望
開発について
今回の開発で実施できなかったのはパフォーマンスの改善でした。
ハードウェアリソースの最適化手法を心得ていなかったことが大きな要因でした。
前述の通り、フレームレート中の処理やリソースの使用率を監視したいときにいつでも監視できる仕組みづくり、ボトルネックの調査方法の理解などができないとユーザーに不快な状態で利用を強いることとなってしまうため、パフォーマンスに関する調査手法を身につけておく必要があると感じました。
また、ハードウェアによる操作性の違いやインターフェースの違いはどうしても発生するようで、
Unityがクロスプラットフォーム対応であるということに頼り切ることは難しく、やはり実機端末でテストする工程を外すことはできないと感じました。
企画について
他の広告配信SDKを利用することで収益が改善される可能性はあるかもしれませんが、現状このゲームをプレイするユーザーが生む収益の最大値がわからないため、仮に広告を使ってインストール促進したとしても支払った広告費を回収できるかは怪しい印象を受けました。
さらにGooglePlayStoreはAppleと比べ審査が緩く、同様のゲームが大量に存在するため、Store内検索で上位に入り込むことが難しい印象を受けました。そのため、コンセプトやデザインを差別化したうえで、インストール経路についても様々実験する必要があると実感しました。
また、幸い現在はiOSのみですがスクリーンセーバー機能があり、アプリの利用時間を見ることができるので、
プロトタイプをテスターにインストールしてもらい、普段利用するカジュアルゲームアプリの利用時間を上回らない限り、
現状のカジュアルゲームの代替は難しいという判断ができるようになったと思います。
そうすれば、リリースまで持っていっても収益化は難しいと早期に判断できるので、企画自体の変更を早めにできるのではないかと考えました。
そのため、現在リリースしてしまったゲームへの最適化は一旦ストップし、企画段階での磨き込みをもう少し進めてみようと思います。
また、今回チュートリアルがなくゲームのプレイ方法がわからないという致命的な欠陥については、
プロトタイプの開発終了後、普段プレイするテスター以外にもプレイをさせて、UX的に欠陥がないかどうかテストを実施することで気づけるようになるかと考えています。
特にプロトタイプをプレイしたユーザーに対しては企画についても概ね把握している状態でテストしてしまうため、制作の過程で製品に関する知識がついてしまったり、バイアスにかかってしまうことがわかったので、次回以降はテスター以外のユーザーにもプレイテストをしてもらうことを検討しようかと思います。
最後に
今回は企画からリリースを通じて下記の点について学習することができました。
1. 自分が経験したことのないゲームリリースまでの工程を体験し、体感値を得る
2. どの程度の収益やDAUを妥当な目標として置くべきかの参考値を得る
最終的にはAndroid版を出すまでにしか至ることはできませんでしたが、
改めて痛感したのは、やはり0からリリースするまでをやりきるのは根気と体力が非常に要求されるということでした。サービスやアプリなどを公に出すことへ定期的にチャレンジし、発生する作業や工程について慣れるという過程を踏まないと、いかに良いアイデアを思いついてもリリースできずに日の目を見ることはないということを再認識しました。
その上で、どういった製品がユーザーに要求されているか、ユーザーが感じる製品の不快感はどこにあるのかといった調査・サービス改善を地道に進めていき、アウトプットの質を上げるしかないと痛感した機会でした。