この記事は株式会社アクシス Advent Calendar 25日目の記事です。
半年ほど前にiOSのキャッチアップで最初に電卓を作成したのですが、
出来心でビルドしてみたらiPhone11を持っている選ばれし者にしかまともに使えない(UIが崩壊する)電卓になっていたのでiPadまで綺麗に表示できるのを目指して修正します。
ユニバーサルアプリとは
- 様々なタイプのデバイスに対応するアプリをさします
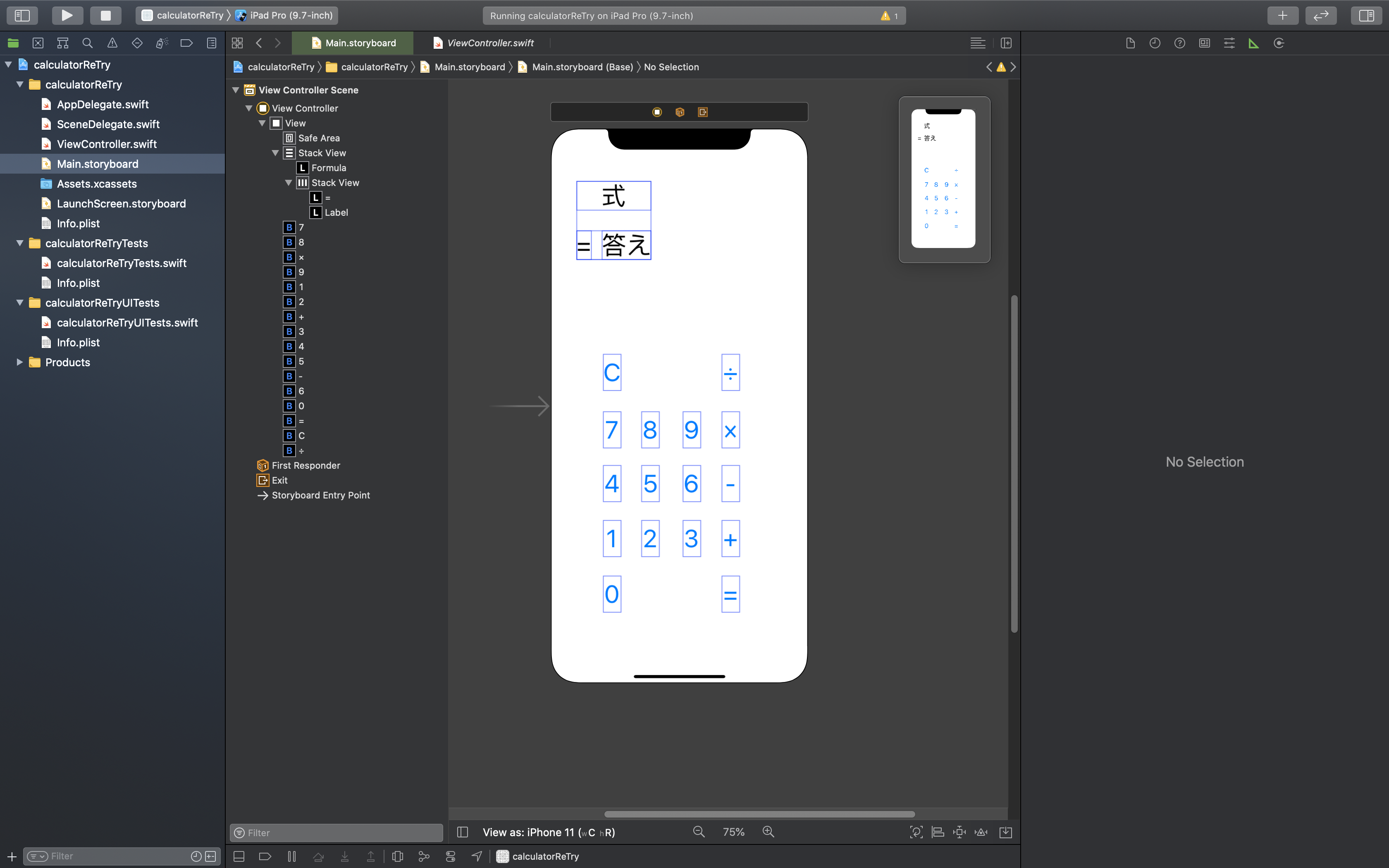
現状
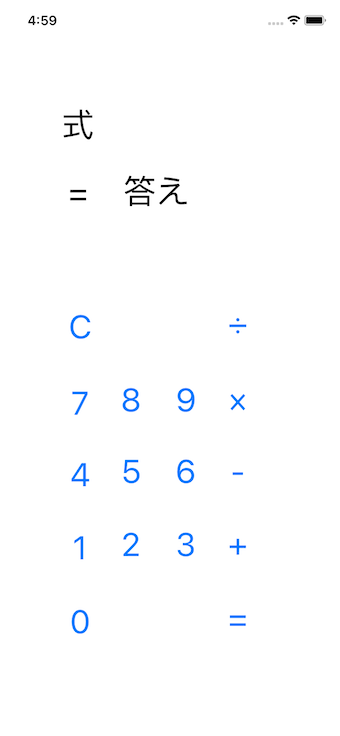
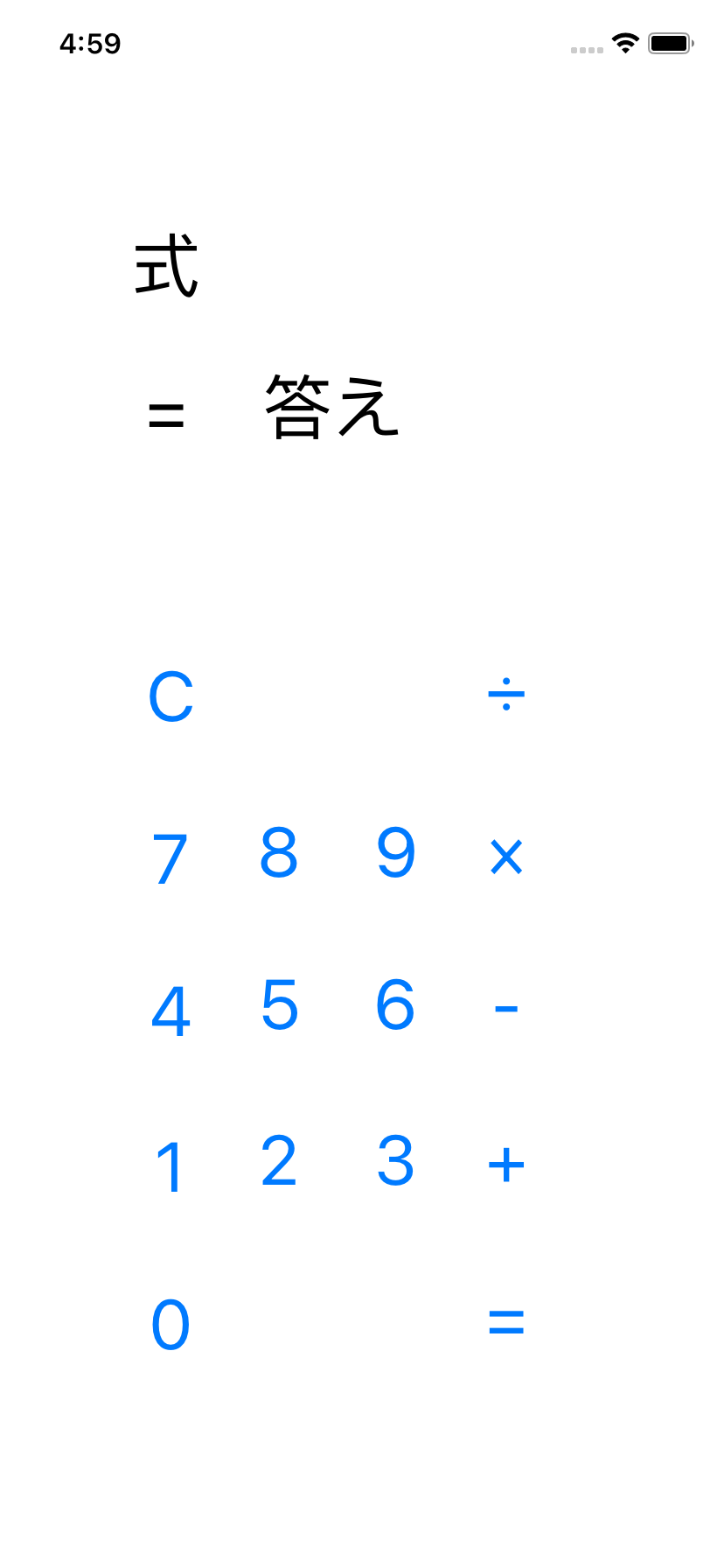
- iPhone11では少しガタガタではございますが、まぁ何とか使えるぐらいだと思います!
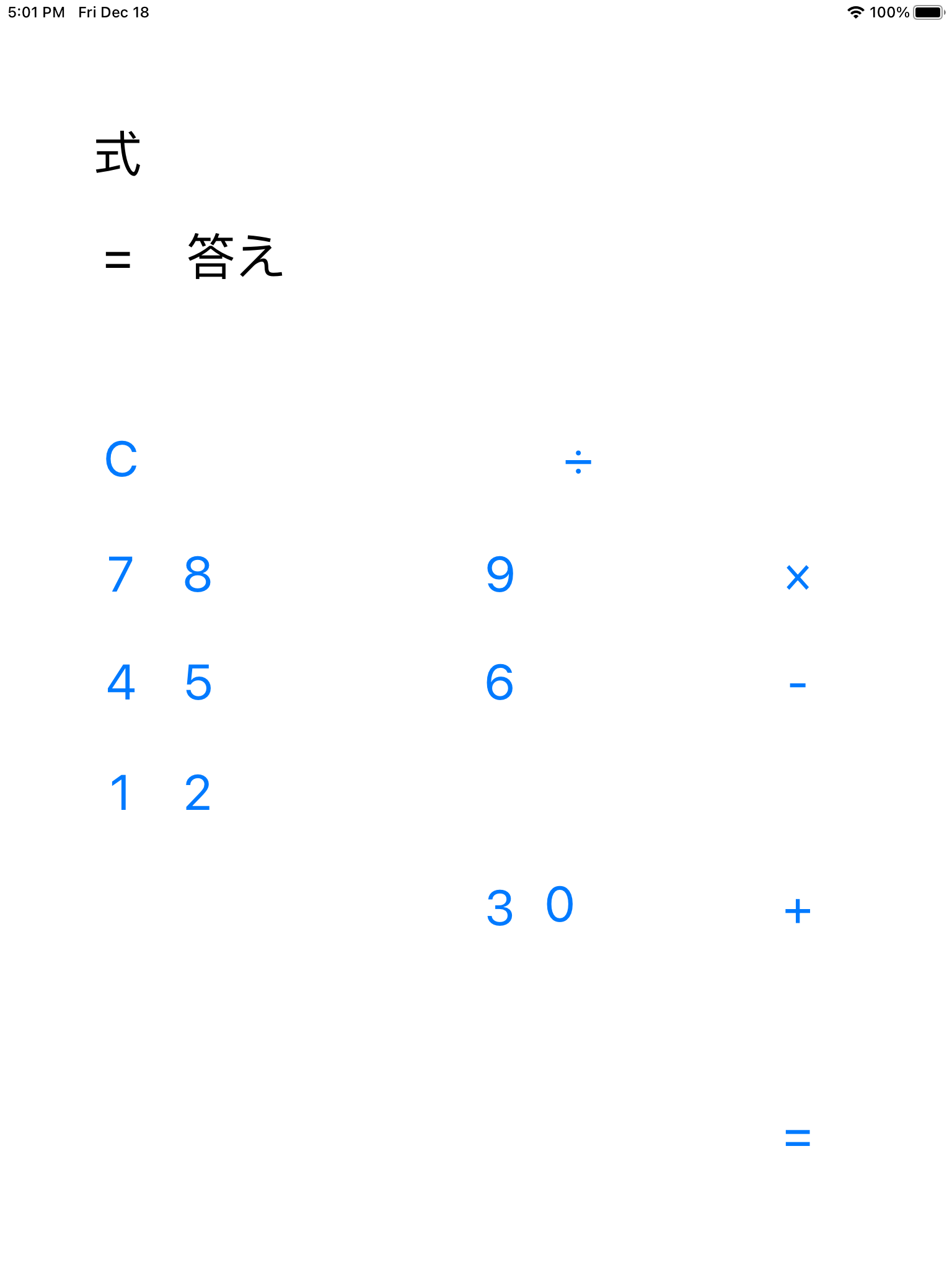
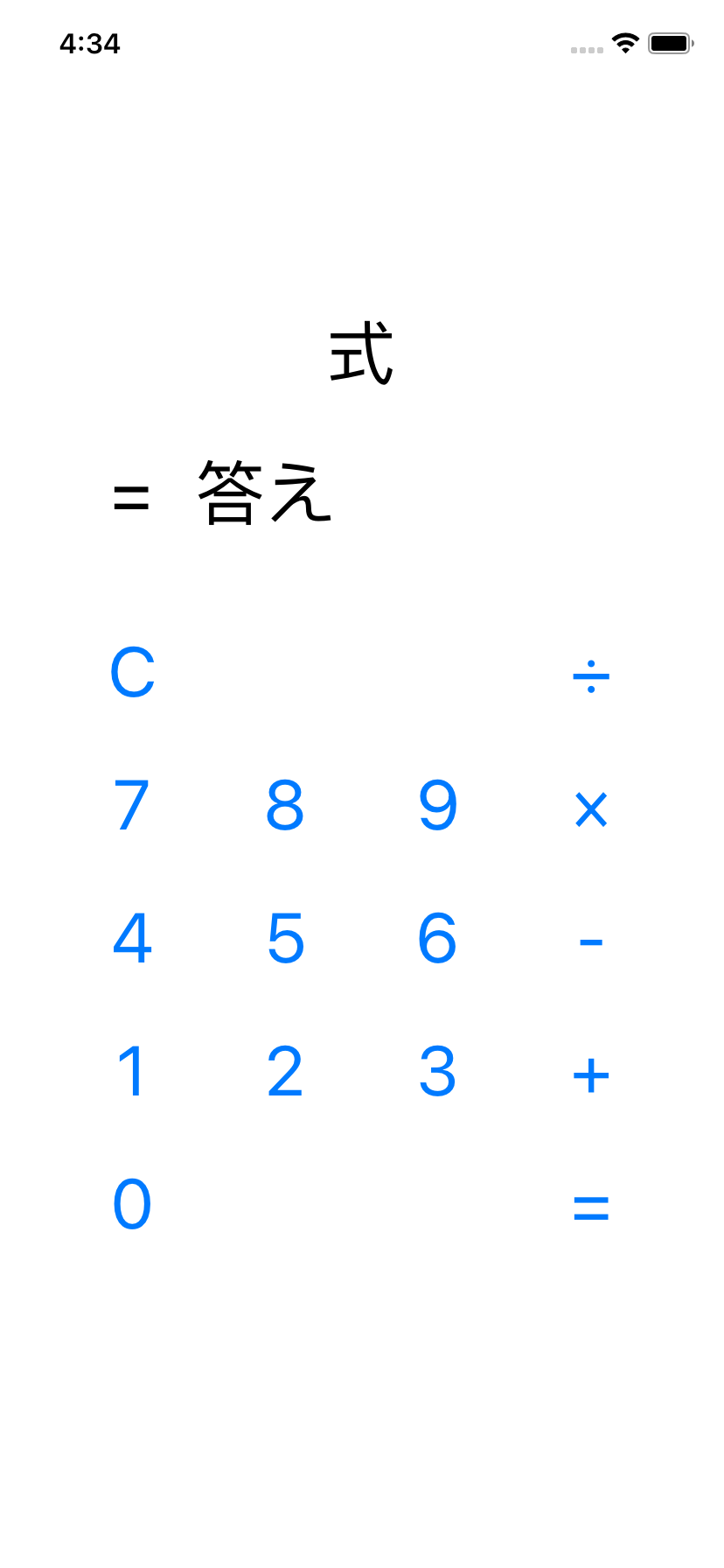
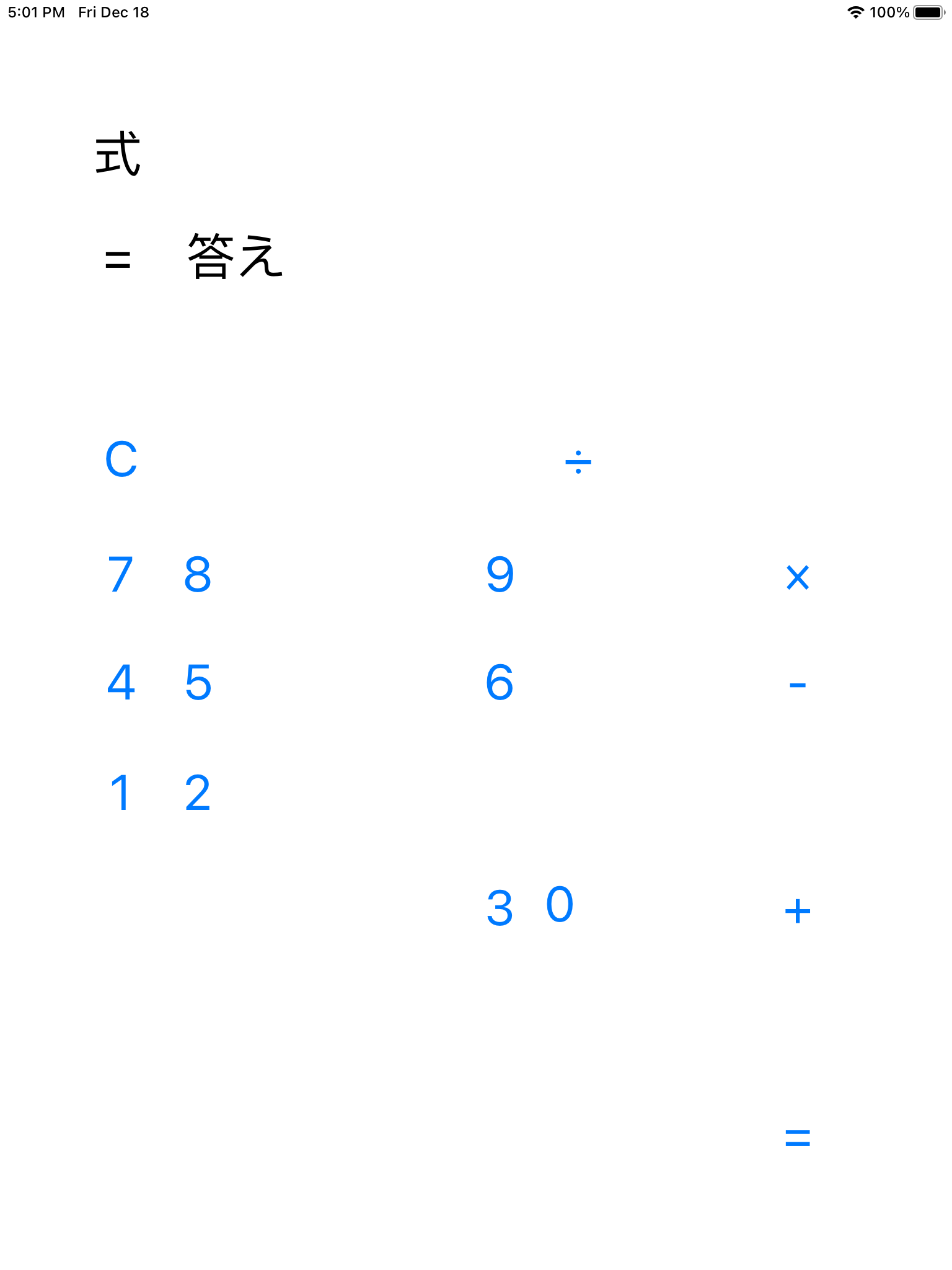
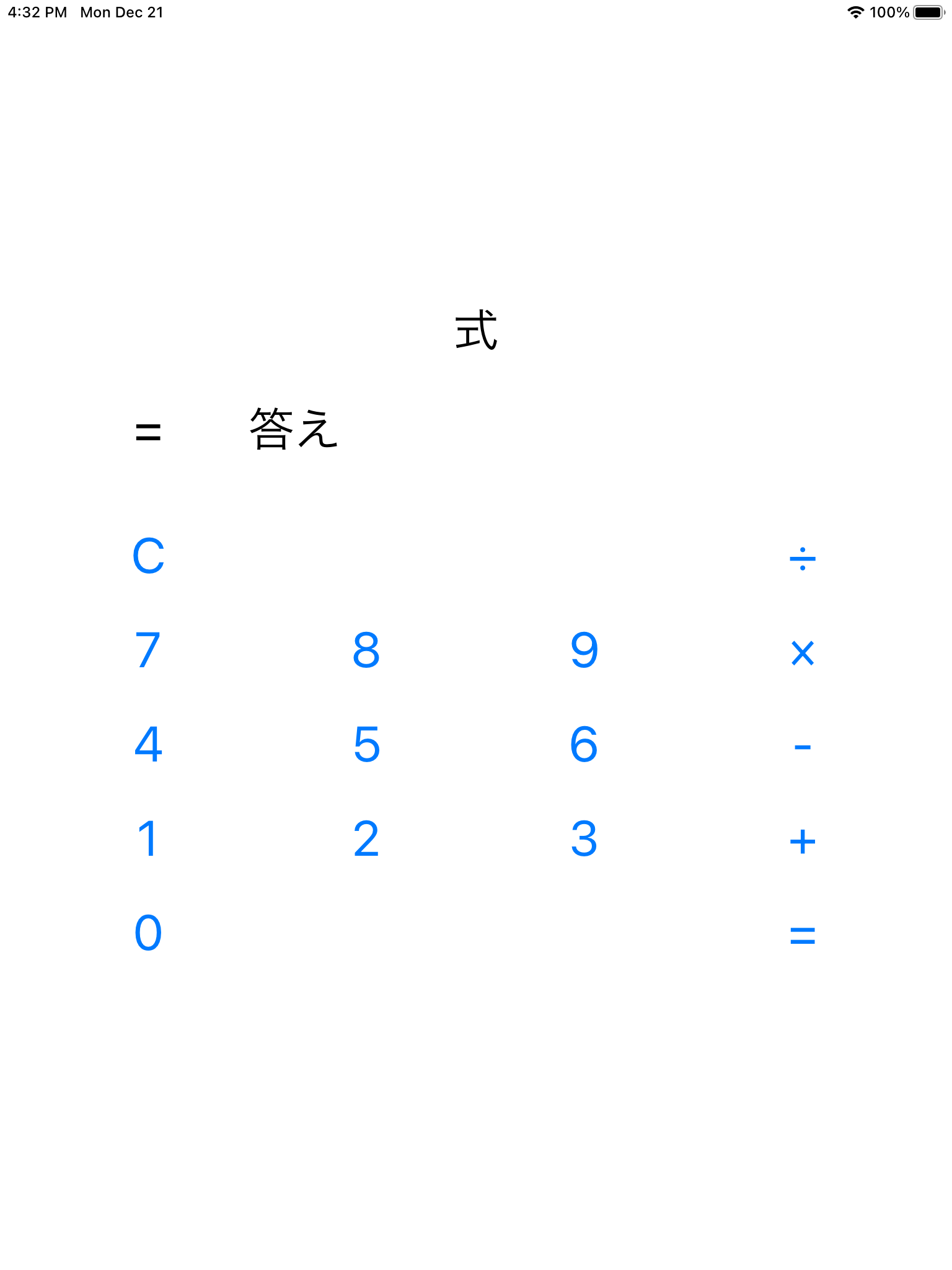
- iPadはご覧の通りでございます!
| iPhone11 | iPad |
|---|---|
 |
 |
制約について
- 一つ一つのオブジェクトが隣のオブジェクトとの制約を数珠つなぎのように持っていて、どこかで辻褄が合わなくなりiPad画像のように崩壊していました
作り直し
- 一旦、制約を全部外して1から作り直します
前提
-
"式"と"答え"以外のオブジェクトのWidthとHeigthが等しい
1.上部(式と答えの部分)の修正
-
"="のlavel&"答え"のlavelの横StackVIew("HorizontalStackView")と"式"のLavelを縦のStackView("VerticalStackView")にいれる -
"="のlavelと"答え"のlavelのStackView"のSpacing"を32に設定する-
"="のlavelと"答え"のlavelのStackViewと"式"のLavelの隙間を32pixel空ける為
-
-
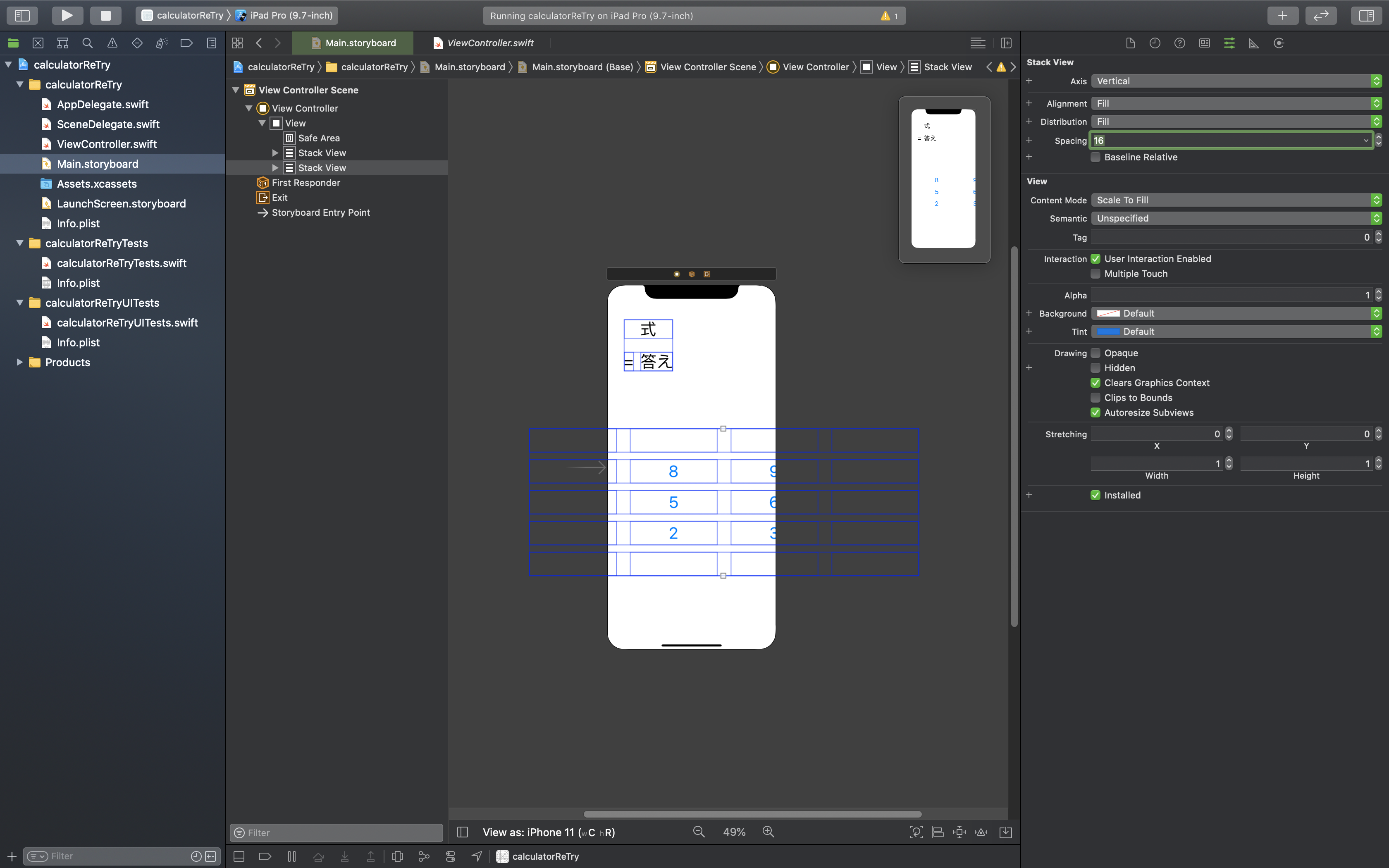
"="のlavelと"答え"のlavelのStackViewのSpacingを16に設定する-
"="と"答え"のlavelの隙間を16pixel空ける為
-
-
式の文字を中央に寄せる
途中経過1-1
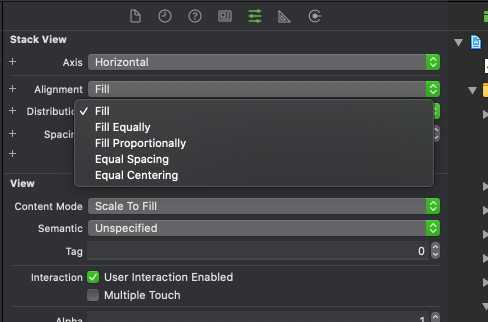
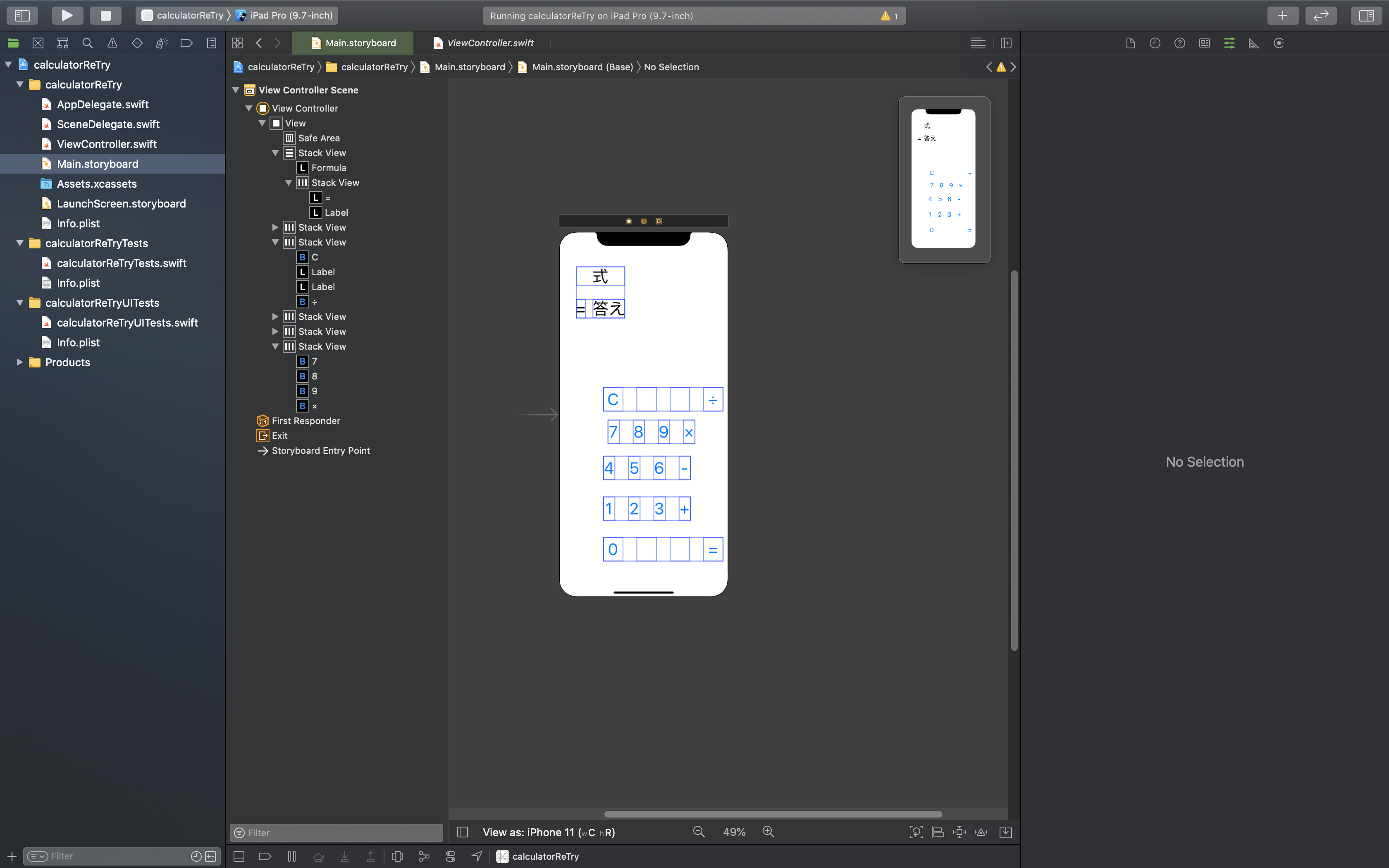
2.数字と演算子を横のくくりでまとめる
-
Cと÷、7と8と9と×のように横のオブジェクトをHorizontalStackViewに格納する -
Cと÷、0と=はオブジェクトが2つしか無いのでバランスを取るために空のLabelを挿入する
途中経過2-1
- 上記の通り作成すると以下のようになる

-
オブジェクト一つ一つの幅がバラバラなので統一する
-
オブジェクト同士が密接しているので少し離す
- StackViewを選択して"Spacing"を32に設定する
- これを数字と演算子をまとめたStackView全てに行う
途中経過2-2
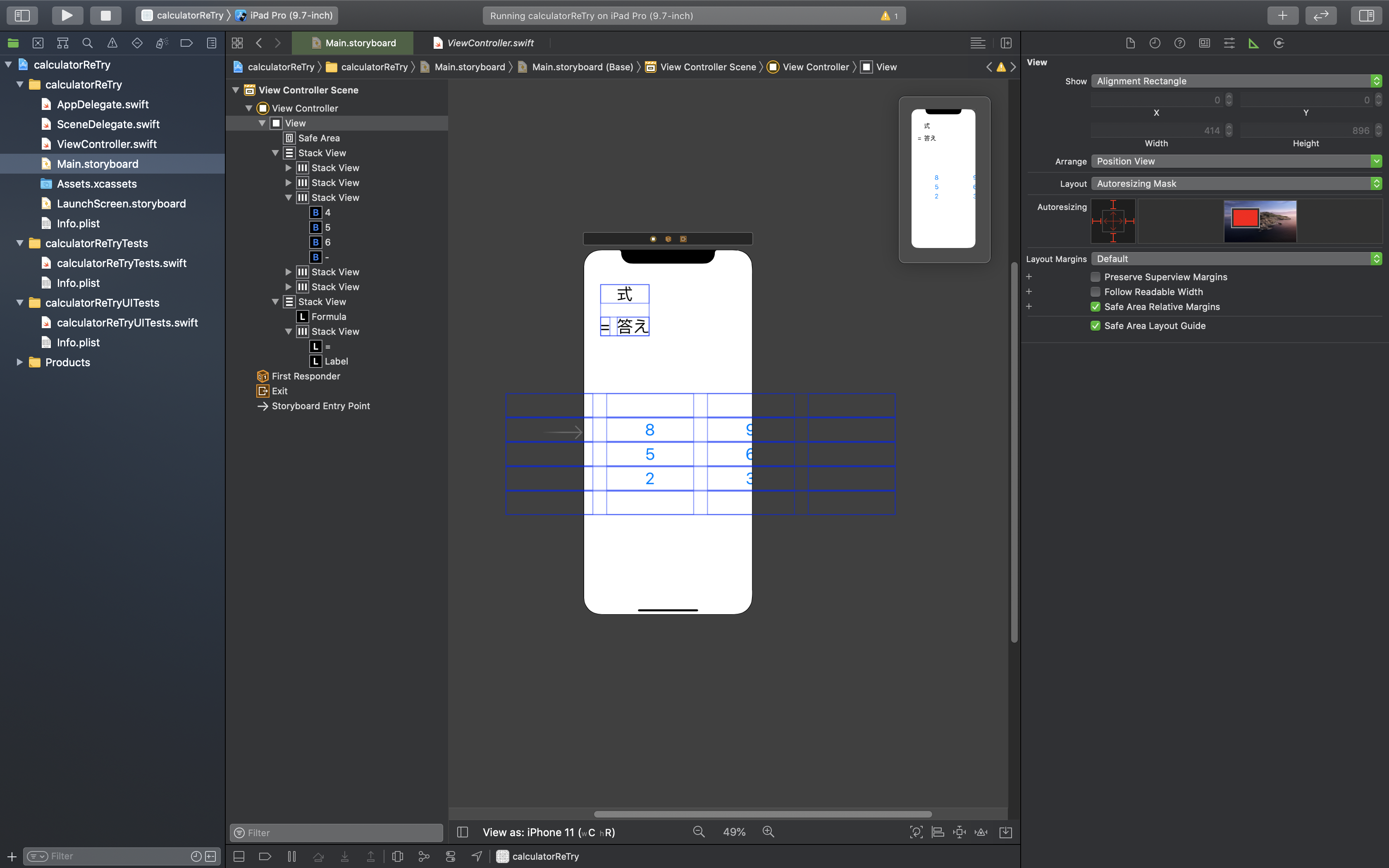
3.数字と演算子の横で括ったStackViewを縦で括って1つの塊にする
- StackVIewで作成した列(HorizontalStackView)を順番にVerticalStackViewに格納する
- 横の列同士の縦が密接しているため隙間を空ける
- 縦でまとめたStackVIewを選択し、Spacing"を16に設定する
途中経過3-1
4."式と答え"のStackViewと"数字と演算子"のStackVIewを一つの塊にして画面の中央に設置する
- 3と同じ要領で"式と答え"のStackViewから順番にVerticalStackViewに格納する
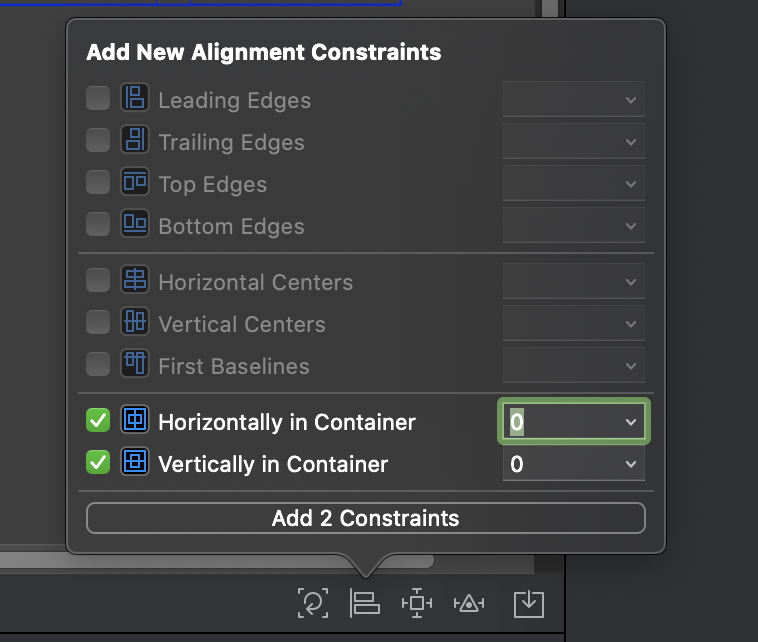
- 格納した後に、全体をまとめたStackVIewを選択し”Add New Alignment Constraints”を選択、"Horizontally in Container"と"Vertically in Container"を共に0に設定して中央に設置する

途中経過4-1
制約を設定
-
両端からから~pixelの制約をいれることによって画面の横サイズ合わせてある程度動的に中のオブジェクトのサイズが決まってくるようにする(縦は中央から始まるように4で設定済み)
-
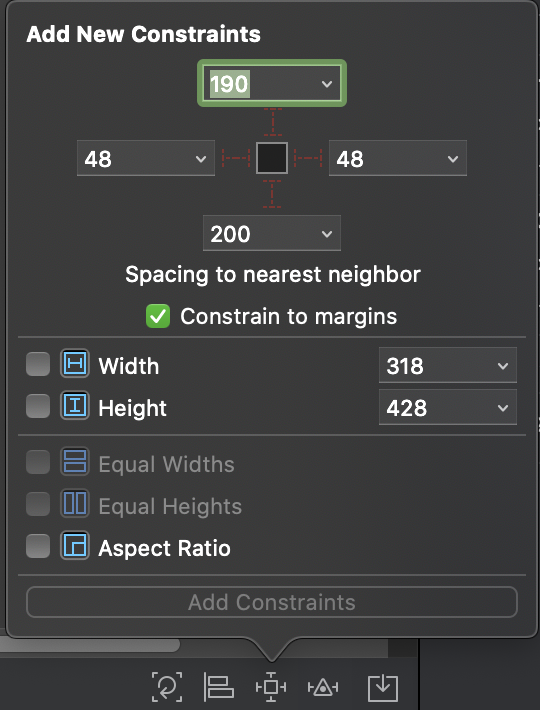
全体が格納されているStackView(※以後、mainStackView)を選択し"Add New Constraints"を選択、左(Leading)と右(Traliling)を48に設定する

-
式と答えのStackViewと数字と演算子のStackViewの間を離す
- mainStackViewのSpacing"を48に設定する
BeforeAfter
iPhone11
| before | after |
|---|---|
 |
 |
iPad
| before | after |
|---|---|
 |
 |
感想
一つ黒歴史を精算できたようなスカッとした気持ちになれたのでやってよかったなと思いました。
StackViewに空のViewを入れたり、vary for traitsを使用しなかったりちょいちょい横着は目立ちますが、どの端末でも割と綺麗に表示されるようになったので今回はこのぐらいで失礼します。