前提
これは、2019年10月18日のこのツイートにて公開された@Phasedragoon氏製作のSynced slidersに関する話です。
概要としては、自分がSliderの値を変えてもその値が他人にも反映されること(いわゆる同期状態)を可能にしたSliderです。
準備
Synced slidersのUnityPackageを入れる前に以下の三つを準備してください。
- VRChatにワールドとして上げれるために準備されたUnityプロジェクト 1
- Standard Assetsの導入
- VRCPrefabToybox V2.1の導入(前提部分での該当ツイートのリプにあるリンク先から)
これについては、Readmeに英語で書いてあります。
使用方法概要
Readmeにも書いてありますが、親オブジェクトのAnimatorにあるAnimationをSliderでいじる仕組みになっています。

自分で作成したAnimationをスライダーに反映させる
Animationの内部システム的にこのシステムをHierarchy内で「Ctrl+D」などの複製によって作成するのは高確率で壊れるので、使わないようにしましょう。
その0 - サンプルシーンのPrefab化
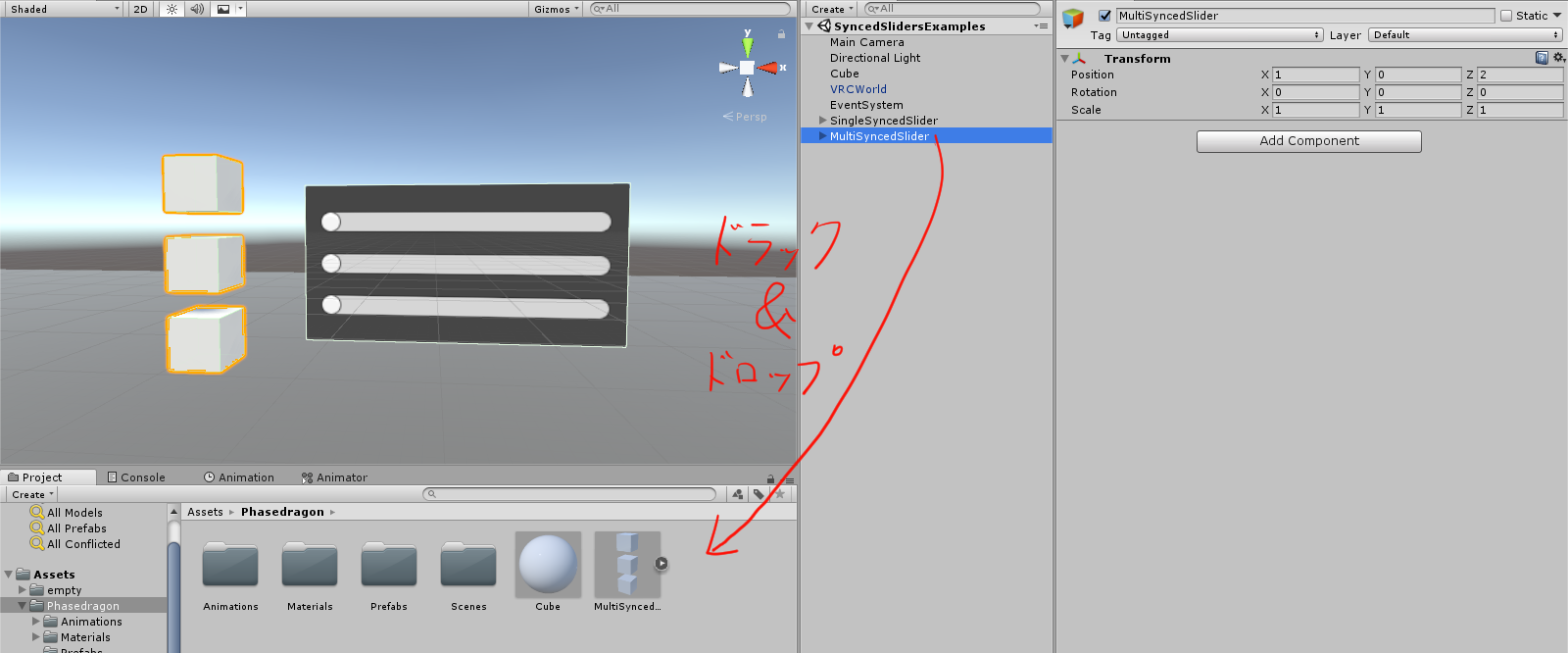
サンプルシーン2内のMultiSyncedSliderをAssets内にドラック&ドロップしてPrefabにします。
(複製ではなく、Prefabをシーンに置くことで参照先ミスが生じなくなるためにこの作業を行っています。)
その1 - 操作されるGameObjectを配置する
自分の作成しているワールドのシーンに戻ります。(ここではTestSceneというシーンにしました)
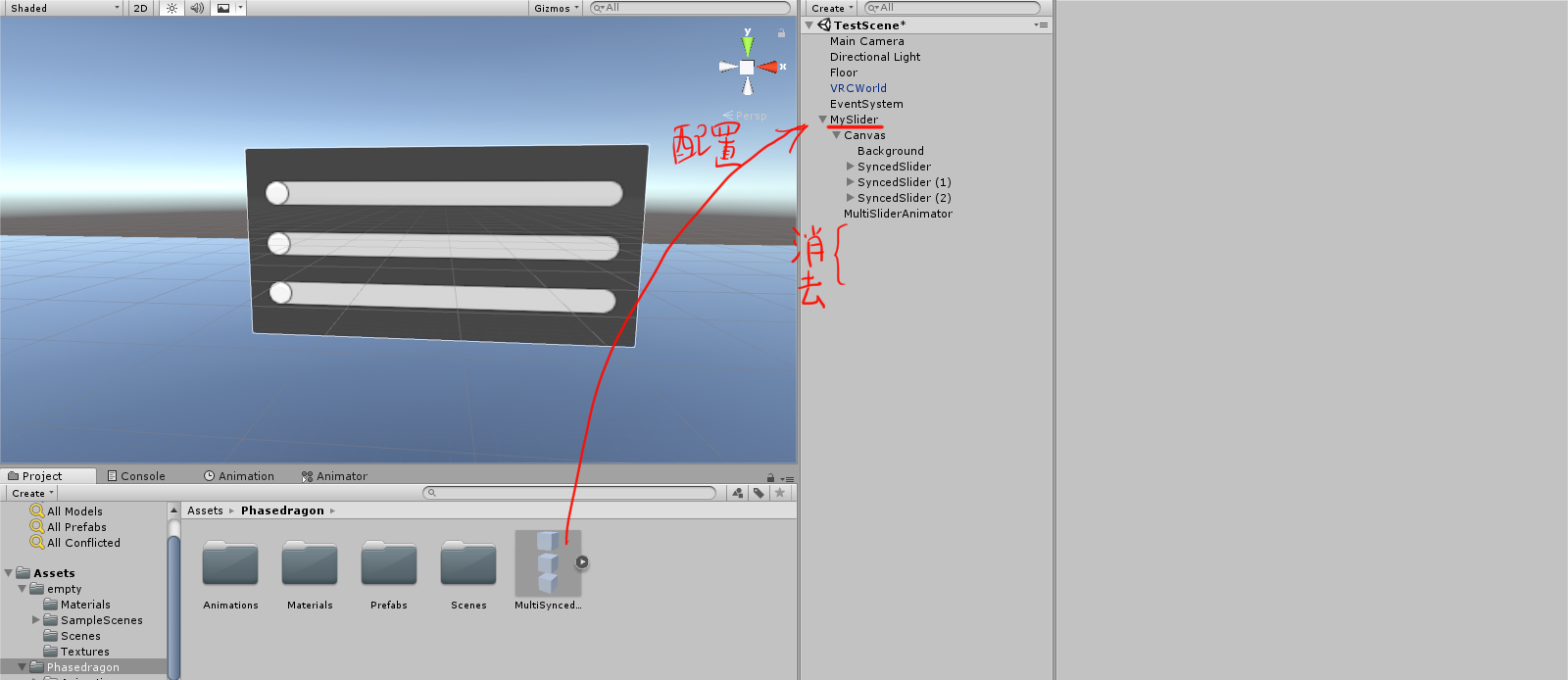
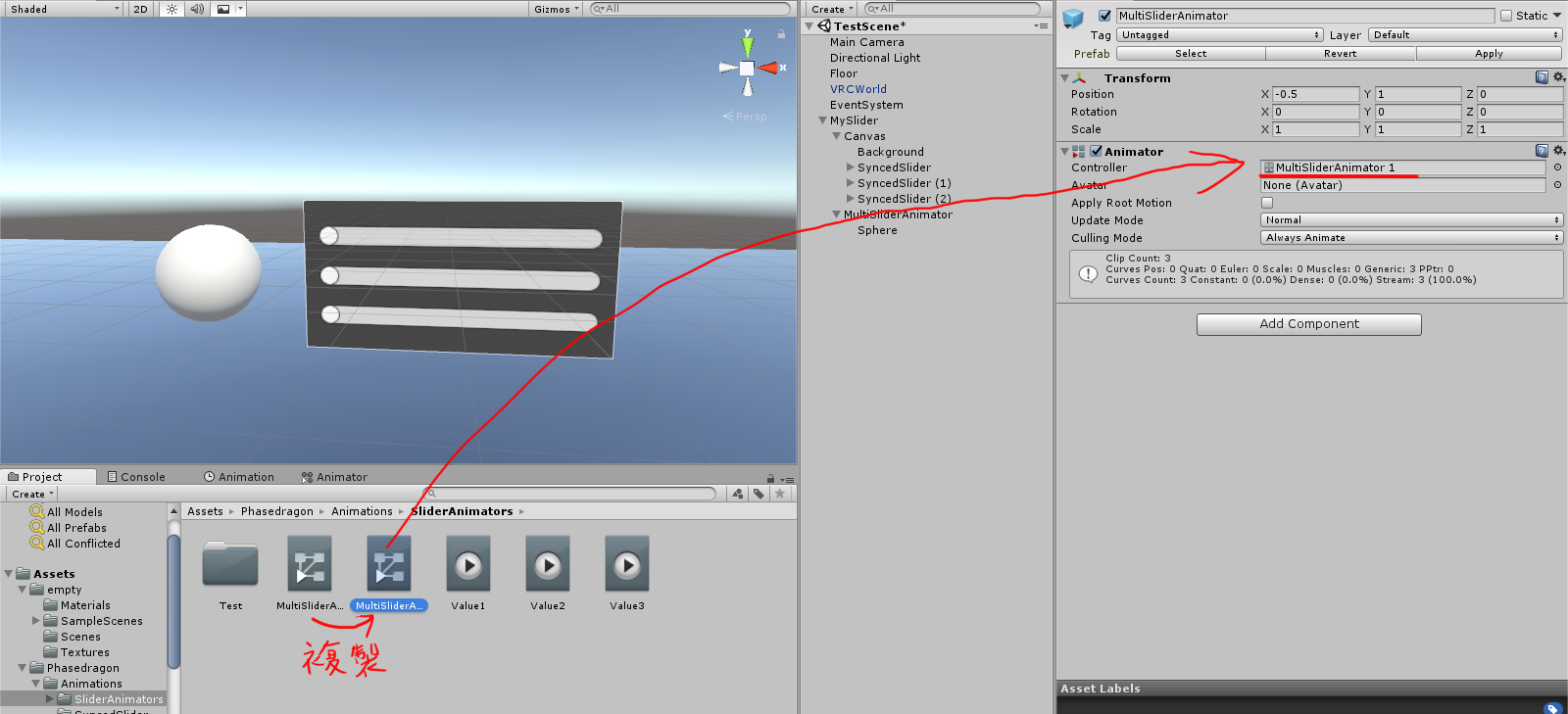
まず、先ほど作ったPrefabをシーンに配置して、わかりやすくなまえを変えておきます。(ここではMySliderとしました)
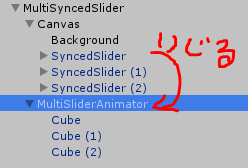
その後、MultiSliderAnimatorの子オブジェクト3を全て消しておきます。
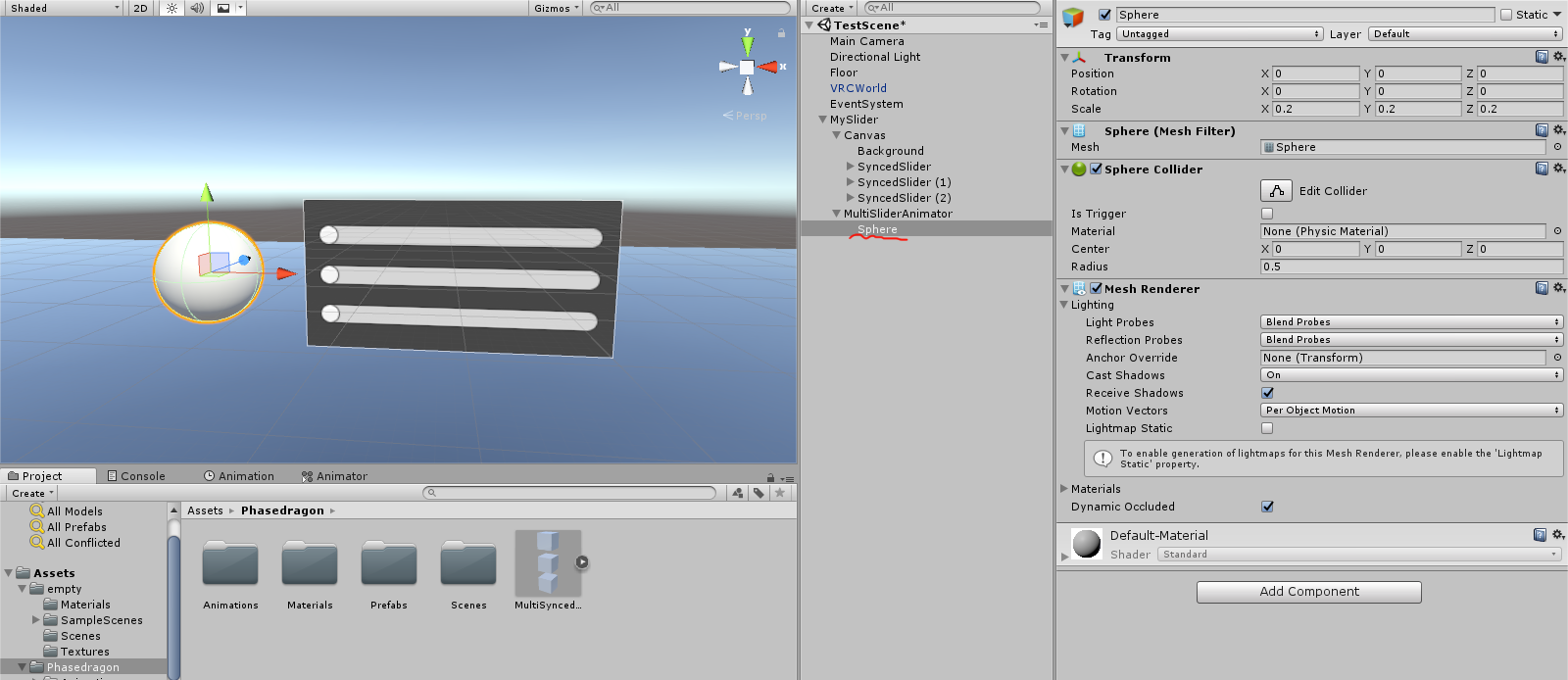
次にSliderで操作したいオブジェクトをMultiSliderAnimatorの子にします。
(ここでは新たにSphereを子として作成しました)

その2 - 子オブジェクトにAnimationを反映させる
まず、Assets\Phasedragon\Animations\SliderAnimatorsにあるMultiSliderAnimator.controllerを「Ctrl+D」で複製し、それをMultiSliderAnimatorのControllerに反映させます。
これにより、元データの書き換えを防止します。
このControllerの名前は変えてもらっても大丈夫です。

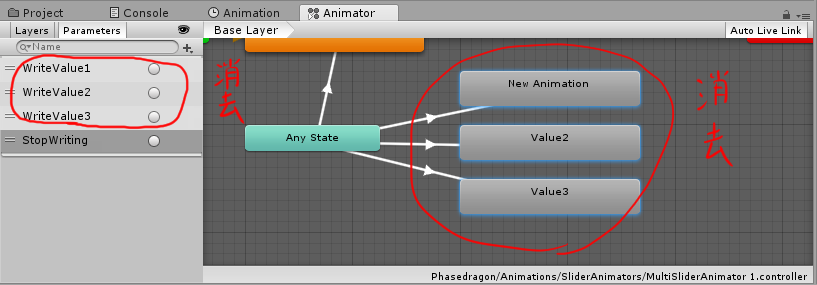
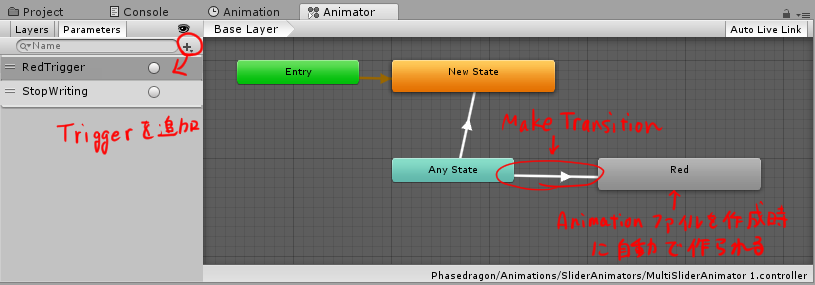
次に、MultiSliderAnimatorのAnimatorタブを開き4、三つのステートと三つのParameterを削除します。
Animatorに詳しい方は、このサンプルステートとトリガーを再利用してもらって構いませんが、何を言ってるかわからないという方はこの通りにしましょう。

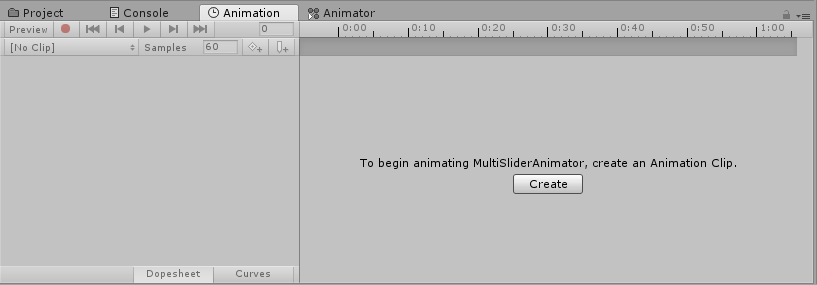
その後、Animationタブを開き5、Createから新たにアニメーションファイルを作成します。
(ファイル場所は、自分の管理できる場所においてください)

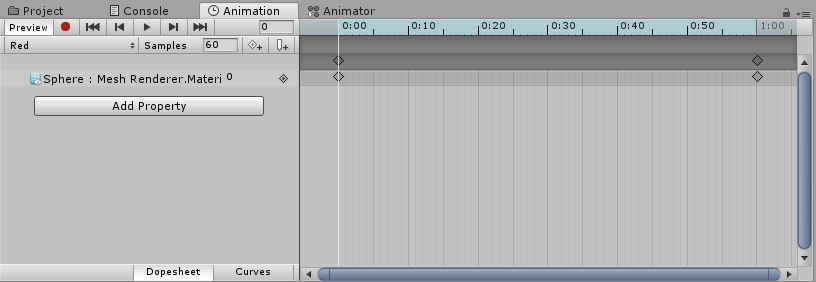
そしたら、子オブジェクトにMultiSliderAnimatorからアニメーションを加えてください。
(今回はSphereが黒から赤に変わるようなアニメーションにしました)
既に、子オブジェクトにアニメーションがある場合には、MultiSliderAnimatorからアニメーションを作れるようにうまくコピペしてください。
※注意※
必ず、0:00~1:00の間でキーフレームを設定するようにしてください。

その3 - ステートの設定
再びMultiSliderAnimatorのAnimatorタブに移動し、Any Stateを左クリックで選択後、右クリックで「Make Transition」を選択してそれを自分の作成してあるステートに繋げます。
次に、Parameterの+からTriggerを選択し、名前を付けます。
ここではRedTriggerという名前にしました。
(後で使用するためわかりやすい名前にしてください)

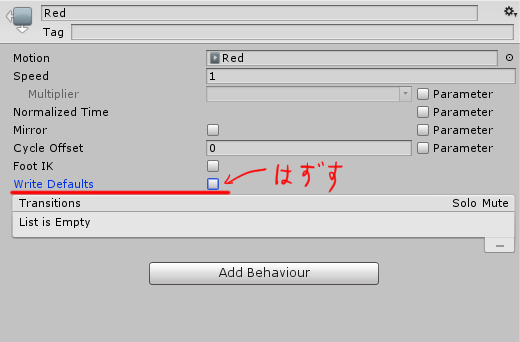
次に、自分で作成したステート(ここではRed)を選択します。
Inspectorより、Write Defaultsのチェックを外します。

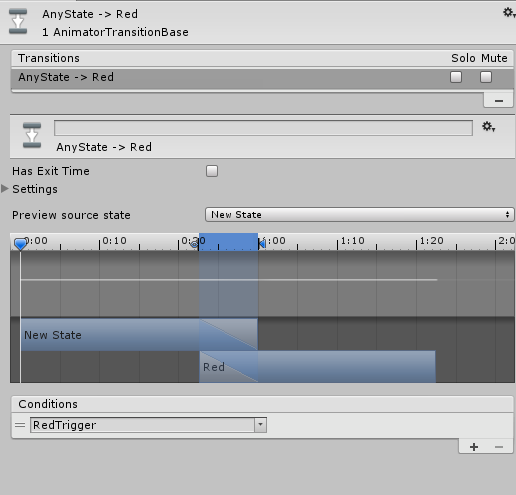
その後、AnyStateから自分で作成したステートへの矢印を選択します。
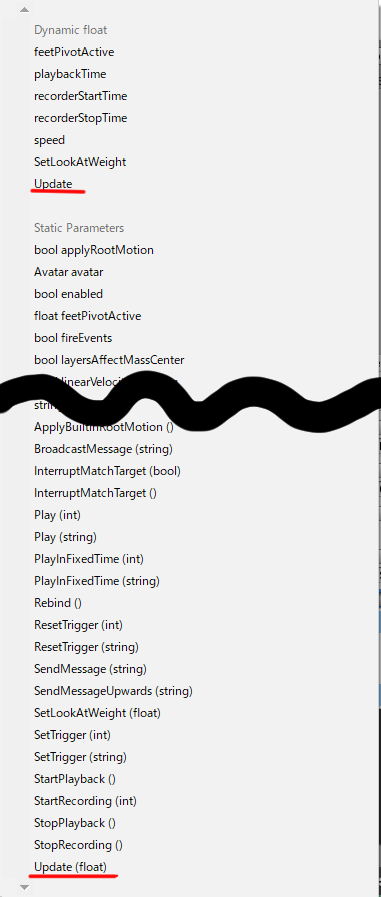
Conditionsの右下の+より、先ほど自分で作成したTrigger(ここではRedTrigger)を追加します。
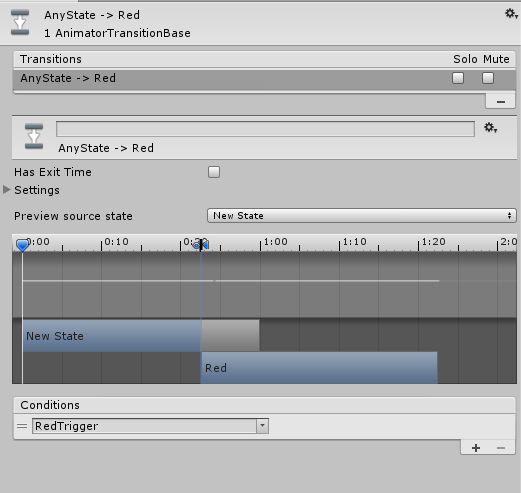
そして、真ん中のグラフみたいなやつで、真ん中の青い領域を出来るだけ小さくします。
(Settingsの**Transition Duration (s)**を0にする方法でもよいです)

↓

その4 - Sliderの設定
元々あるSlider達を書き換えて使用しても良いですが、今回は、新たにSliderを追加する方法を紹介するため、Prefabに元々あったSlider達は消去しました。
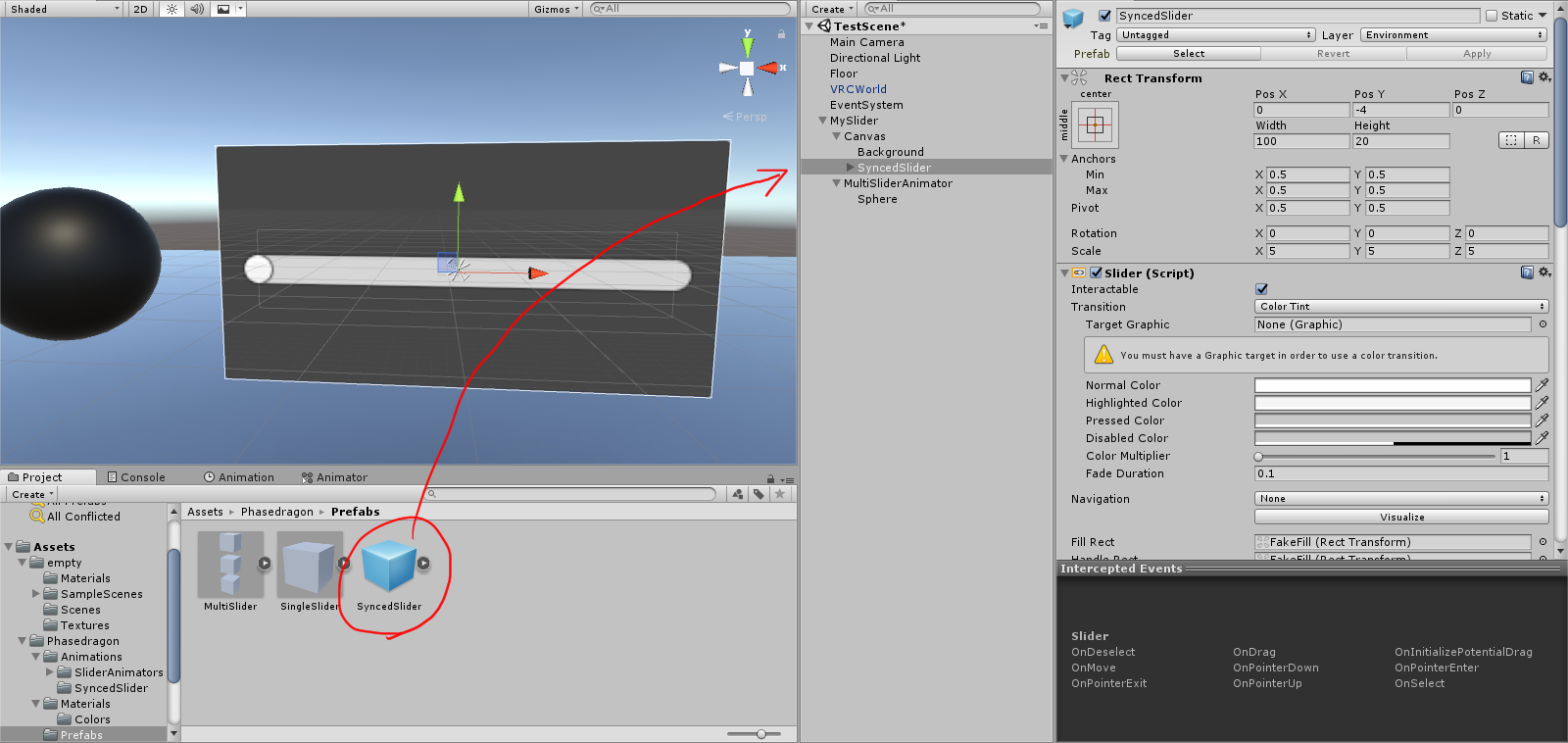
まず、Prefabs内フォルダ6にあるSyncedSlider.prefabをCanvasの子に配置します。

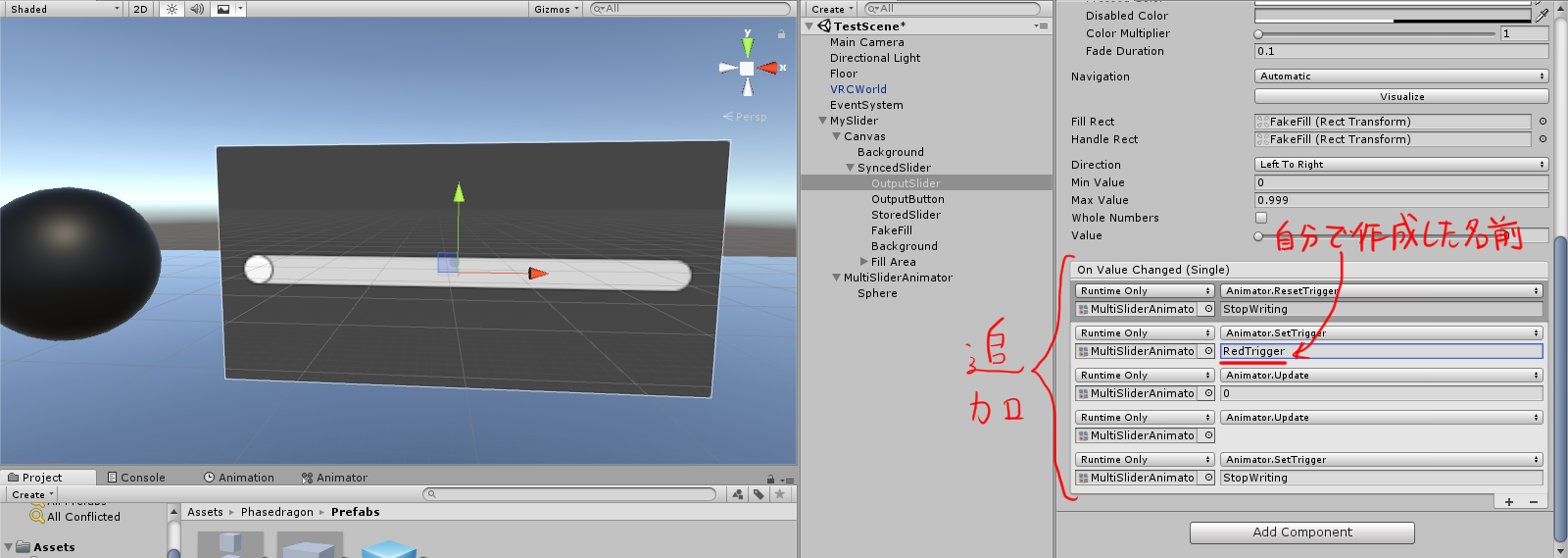
次に、非ActiveになっているOutputSliderのInspectorを開き(Activeにはしないこと)、**On Value Changed (Single)**に画像の五つを追加します。
上から二番目のSetTriggerにはステートの設定時に自分で作成したTriggerの名前を入れてください。

また、上から三番目と四番目は同じ名前ですが別物のものなので注意しましょう。

その5 - 完成!
実際にVRChatにアップロードしてみると動くはずです。
Sliderの設定は、Animationで変えれるものならおそらくほとんどいけるはずなので、色々なものの遷移に試してみてください。
下は、色々試してみた例です。
(Sliderが四角いのは、CanvasのReference Pixels Per Unitを0にすると出来ます)

今回チュートリアルとして制作したものと上記gifのSliderが入ったサンプルunitypackageをこちらでダウンロードできるようにしておきます。私からはMITライセンスとして配布します。
ここに書いてあるものを導入した上で使ってください。
では、良きVRChatライフを!