AWS Fargateについて無知だったので、RailsアプリケーションをFargateで動かすことを目指して、色々触っていました。
とりあえず、RailsアプリをGithubActionsで自動デプロイしてSidekiqも裏で動く、みたいなところまでできるようになりましたので、その手順を半年後の自分でもわかるように残しておきます。
※本番環境で使われるベストプラクティスを示しているとかではありません。ご了承ください ![]()
AWSコンソールでの設定
IAMポリシー・IAMロールの作成
ECSを動かす際に必要なIAMポリシー作成とIAMロールの編集を行います。
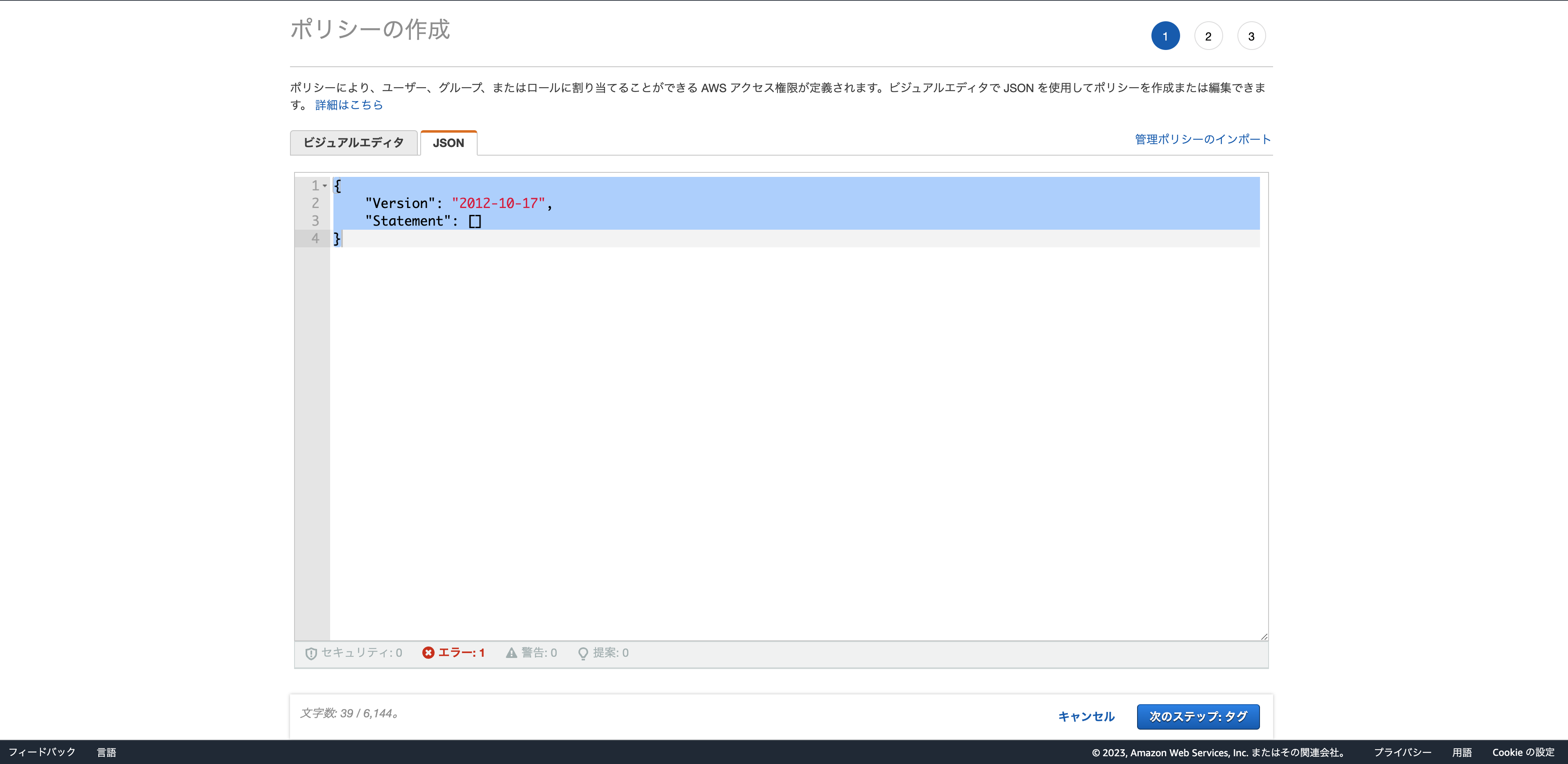
こちらのJSONを入力ください。自分のアカウントIDを入力する欄もあります。アカウントIDの確認は次に示します。
{
"Statement": [
{
"Action": [
"ecr:GetAuthorizationToken",
"ecr:BatchCheckLayerAvailability",
"ecr:GetDownloadUrlForLayer",
"ecr:BatchGetImage",
"logs:CreateLogStream",
"logs:PutLogEvents"
],
"Effect": "Allow",
"Resource": "*",
"Sid": ""
},
{
"Action": [
"ssmmessages:OpenDataChannel",
"ssmmessages:OpenControlChannel",
"ssmmessages:CreateDataChannel",
"ssmmessages:CreateControlChannel",
"ssm:GetParameters",
"kms:Decrypt"
],
"Effect": "Allow",
"Resource": "*",
"Sid": ""
},
{
"Action": "iam:PassRole",
"Effect": "Allow",
"Resource": "arn:aws:iam::###:role/ecsTaskExecutionRole", //自分のアカウントIDを###に入力します
"Sid": ""
},
{
"Action": "ecs:ExecuteCommand",
"Effect": "Allow",
"Resource": "arn:aws:iam::###:role/ecsTaskExecutionRole", //自分のアカウントIDを###に入力します
"Sid": ""
}
],
"Version": "2012-10-17"
}
アカウントIDの確認方法
AWS管理コンソールの右上をクリックします。
すると、アカウントIDが載っています。こちらは1234-56798-9123のようにハイフン込みで記載がありますが、上記のIAMポリシーのJSONにはハイフンなしで記載してください。

例)ハイフンなしの例
"Resource": "arn:aws:iam::123456789123:role/ecsTaskExecutionRole",
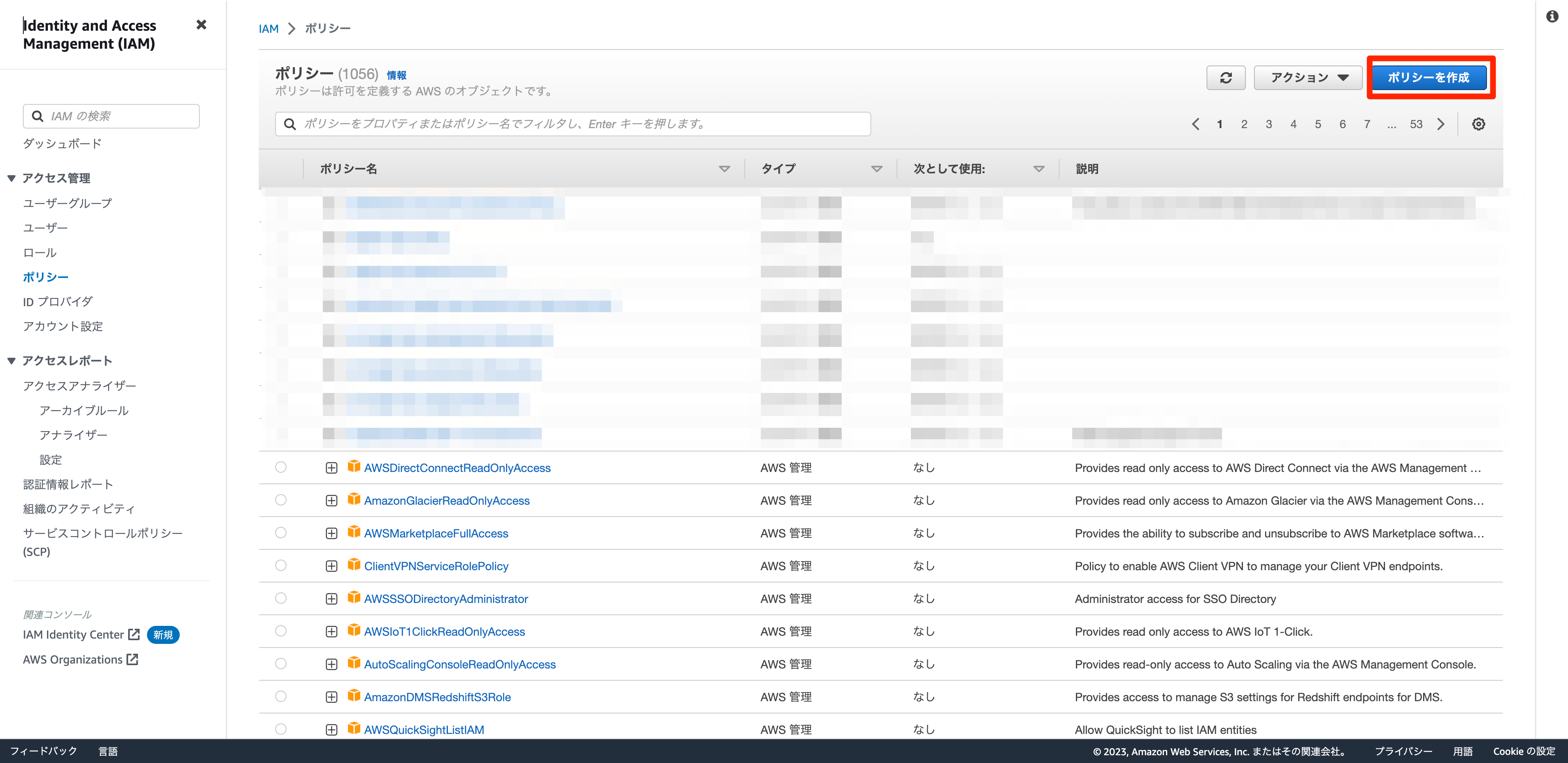
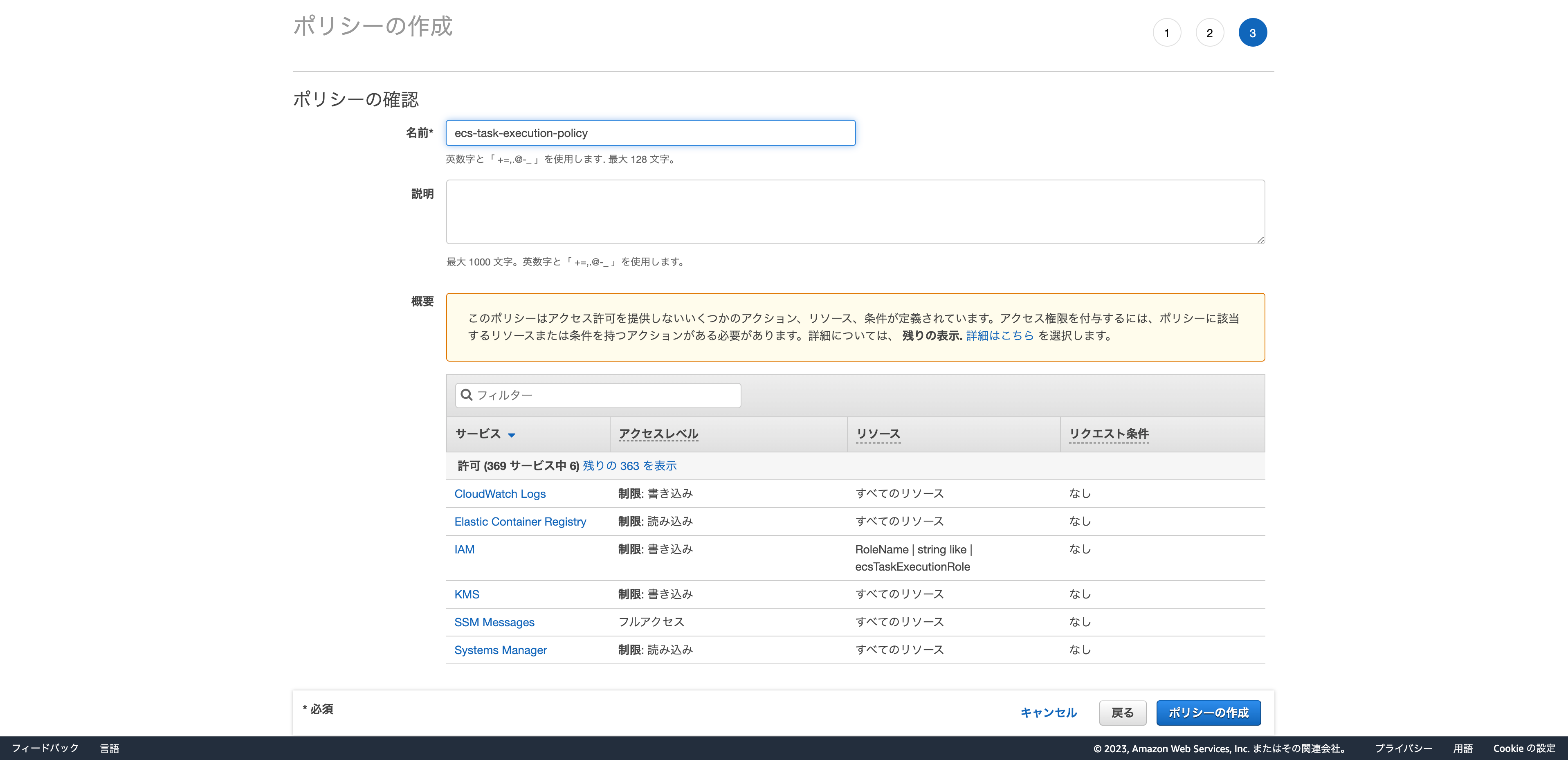
IAMポリシーのJSONの入力が完了したら次へ進み、IAMポリシーの作成まで進んでください。
名前は「ecs-task-execution-policy」としています。
IAMポリシーの作成が完了したら、次は、IAMロールの作成を行います。
IAMロールの編集
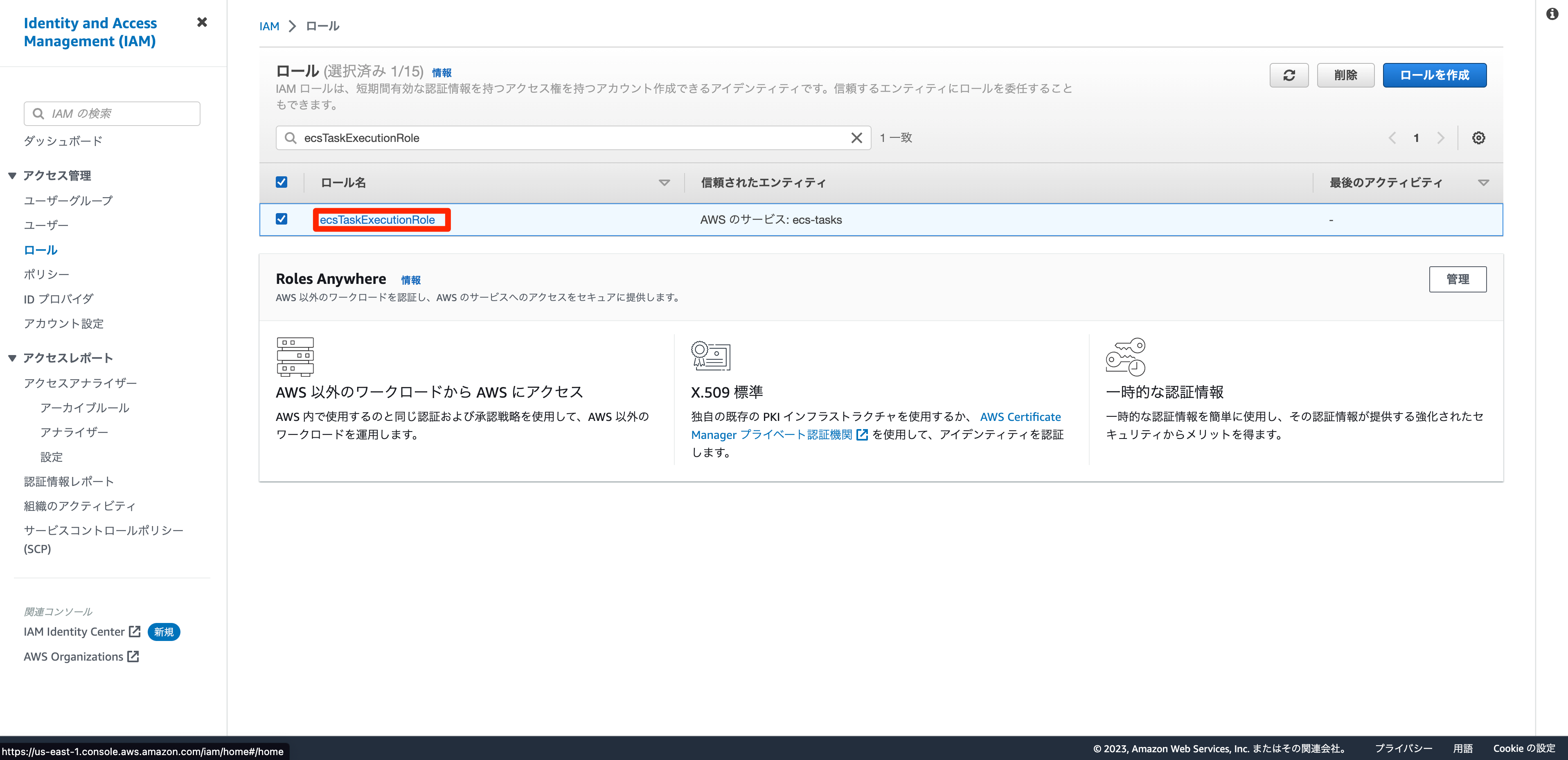
IAMロールから「ecsTaskExecutionRole」と検索して、次へ進みます。
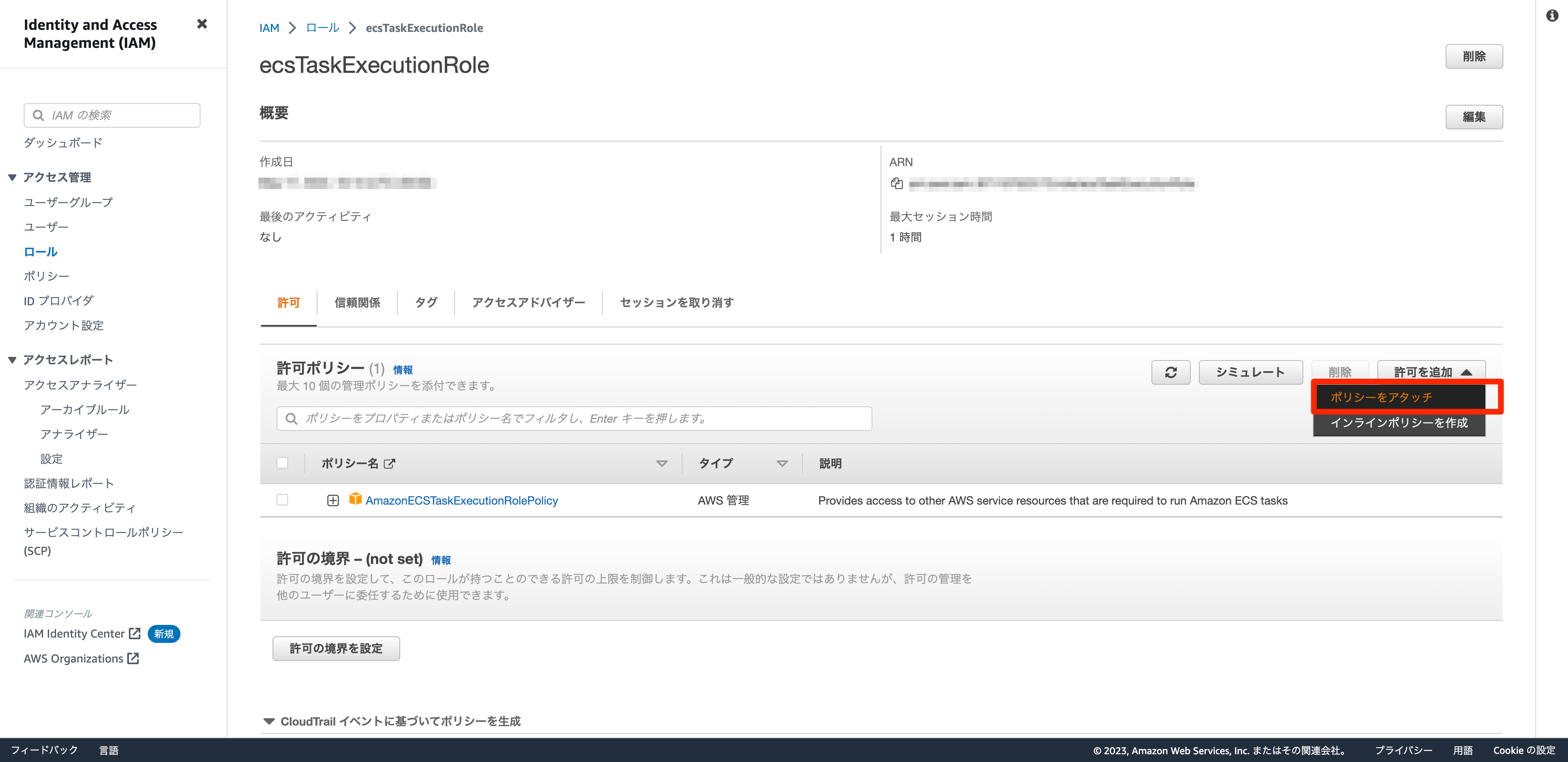
続いて、「許可を追加」から「ポリシーをアタッチ」へ進みます。
先ほど作ったポリシー「ecs-task-execution-policy」で検索して、チェック後、許可を追加します。

これでIAMの編集は以上です。
ECRの作成
DockerHubのようなもので、コンテナイメージを保存してしておくことができます。
あとの章で、Railsを動かすためのDockerfileの作成を行います。
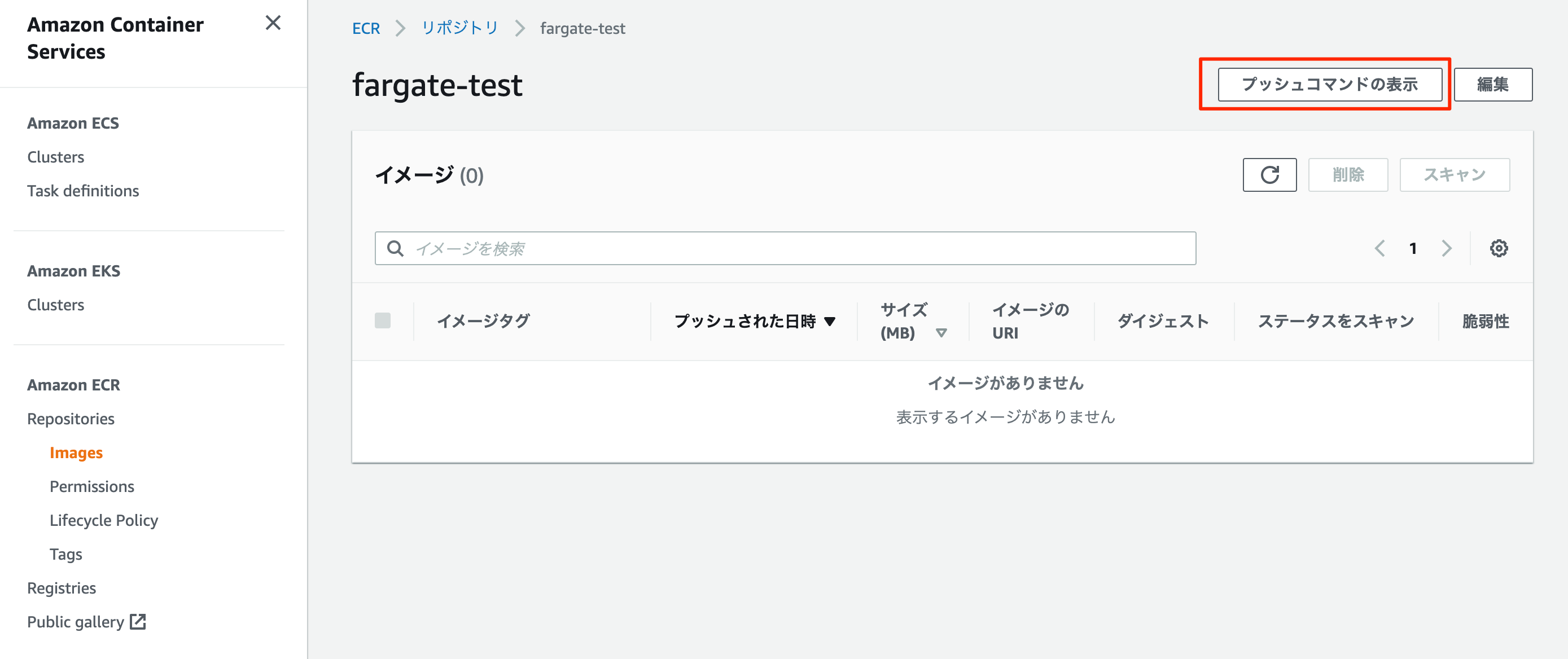
以下からリポジトリを作成を行います。
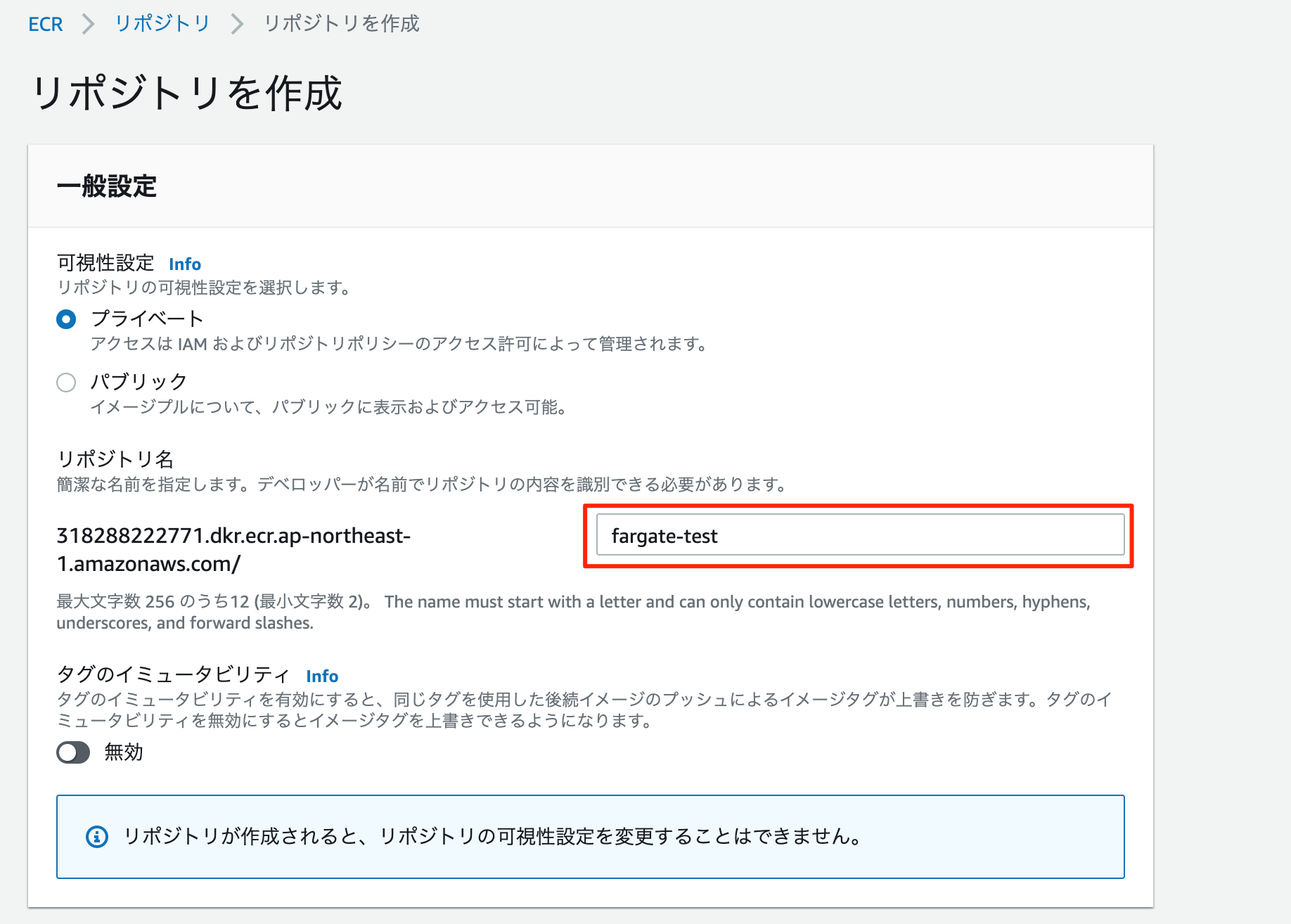
作成画面へ行ったら以下のように入力していきます。
| フォーム | 値 |
|---|---|
| 可視設定 | プライベート |
| リポジトリ名 | fargate-test |
| プッシュ時のスキャン | チェックを入れる |
上記の設定でリポジトリを作成します。
ここで表示されているリポジトリ名をECS Taskの作成の章で利用します。
ECS Taskの作成
※左上の「新しいECSエクスペリエンス」をオフにしていただくと、以下のスクショと似た画面になると思います。
docker-compose.ymlのようなもので、どのコンテナを動かすかなどの設定を記載していきます。
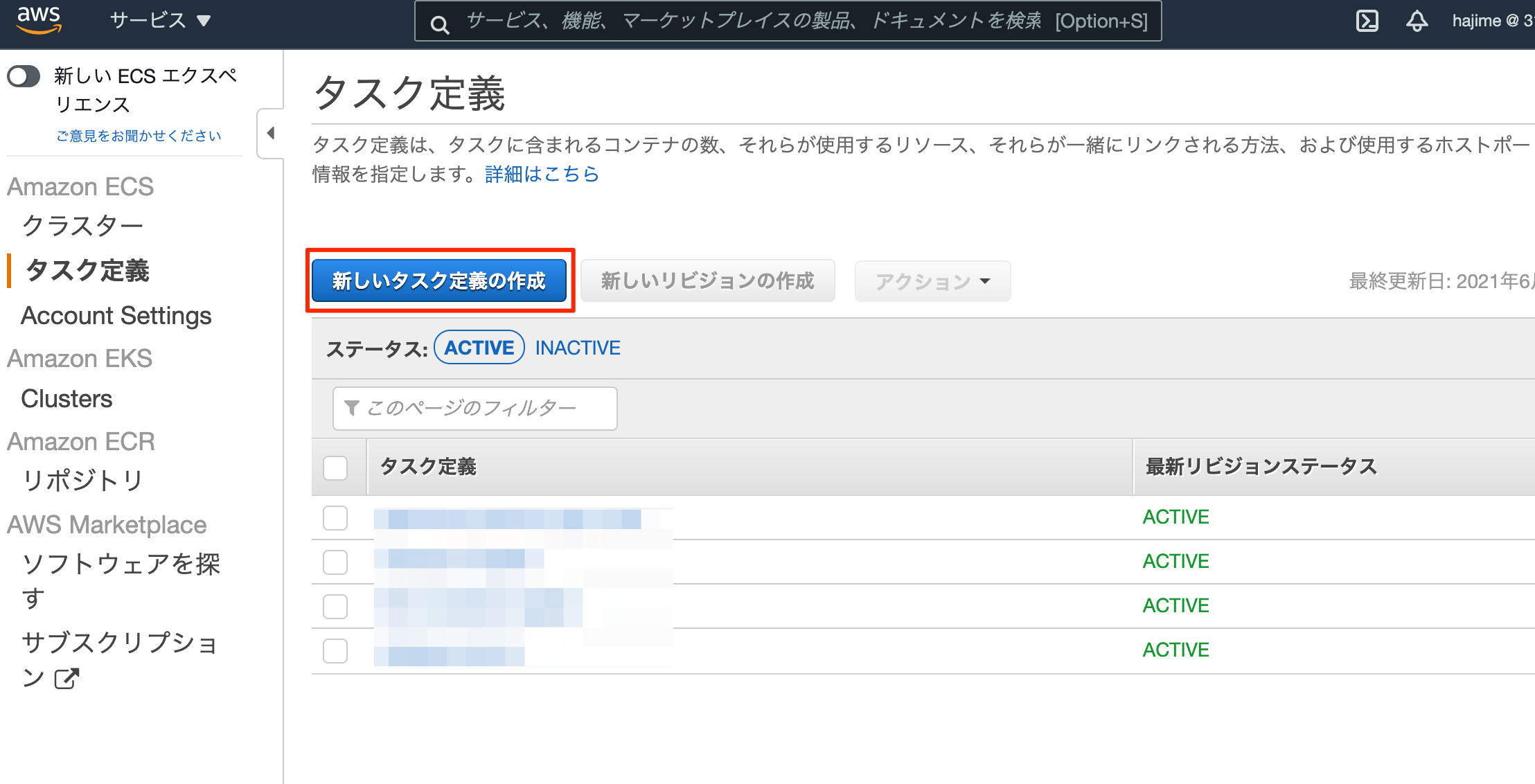
こちらから「新しいタスク定義の作成」を行います。

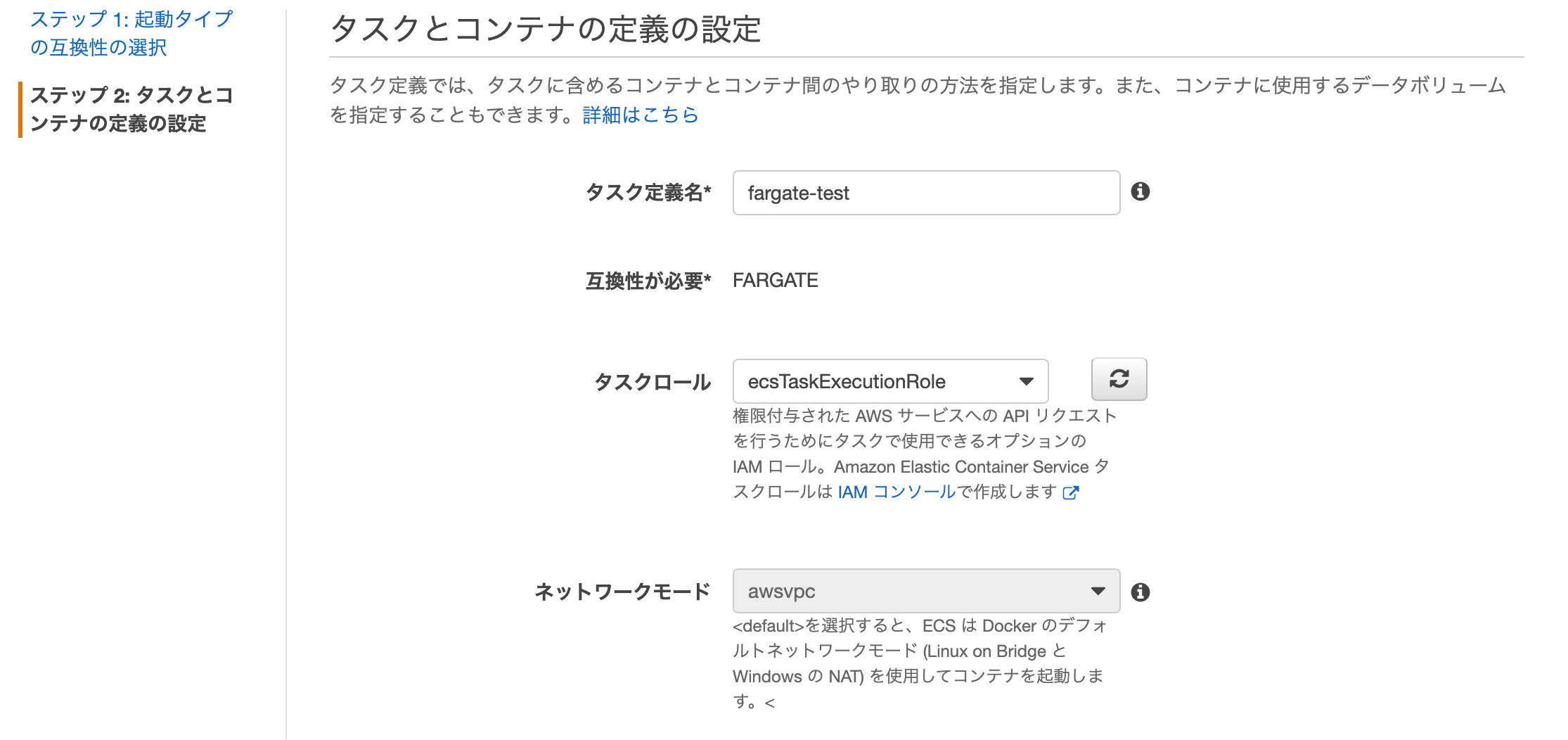
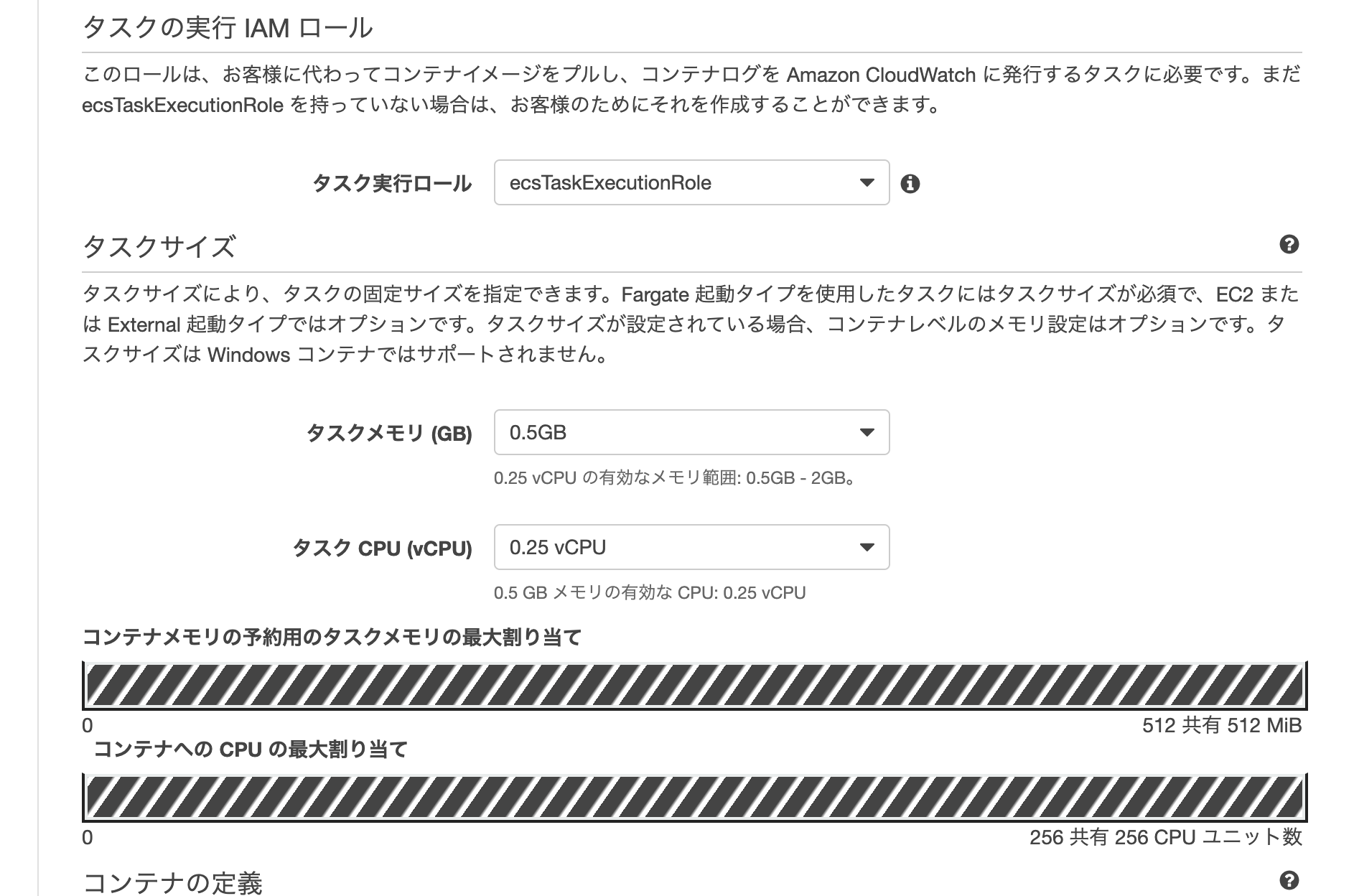
タスク定義を入力していきます。
| フォーム | 値 |
|---|---|
| 起動タイプ | Fargate |
| タスク定義名 | fargate-test |
| タスクロール | ecsTaskExecutionRole |
| タスク実行ロール | ecsTaskExecutionRole |
| タスクメモリ(GB) | 0.5 |
| タスクCPU | 0.25 vCPU |
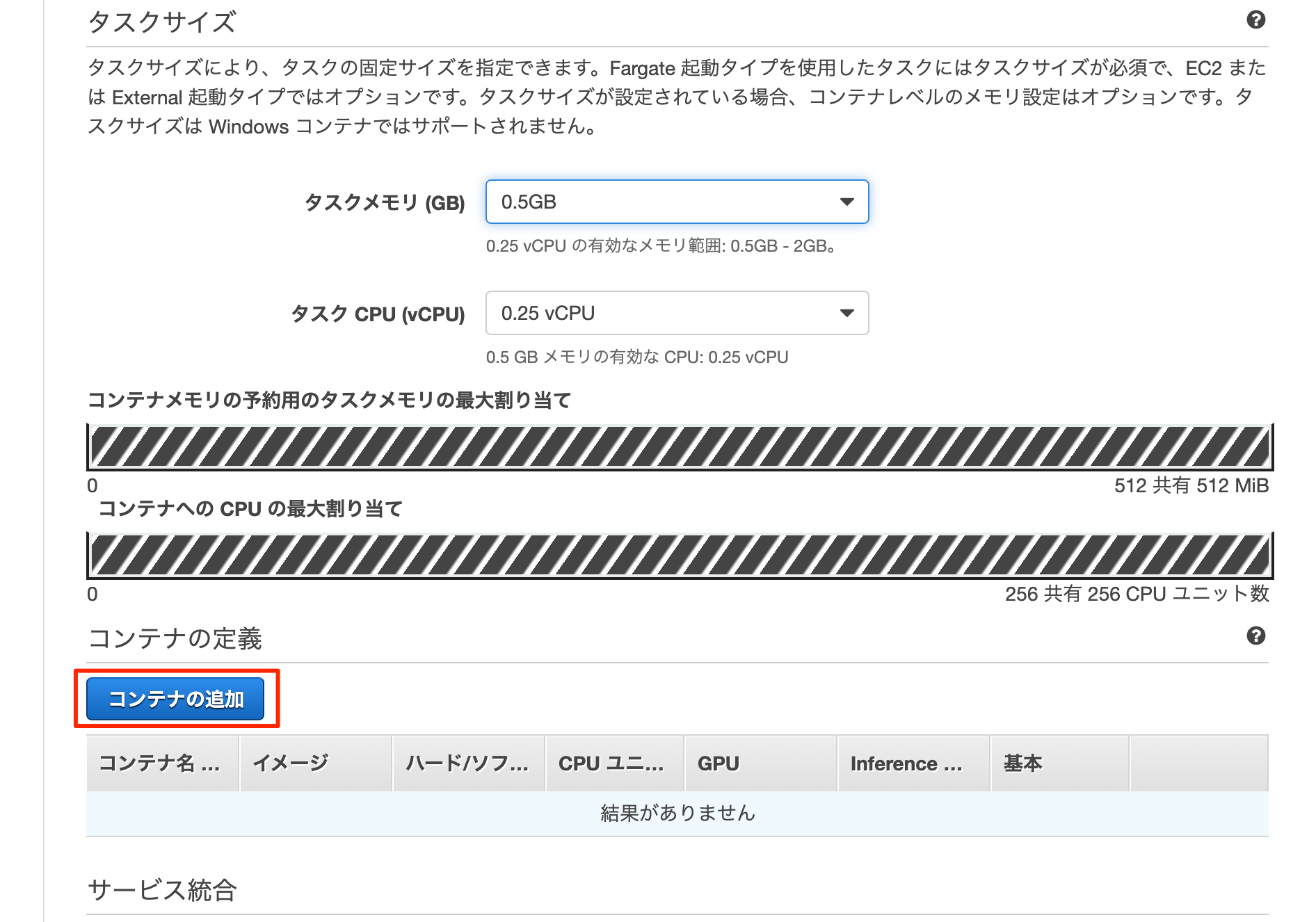
以下のボタンからコンテナの追加も行います。
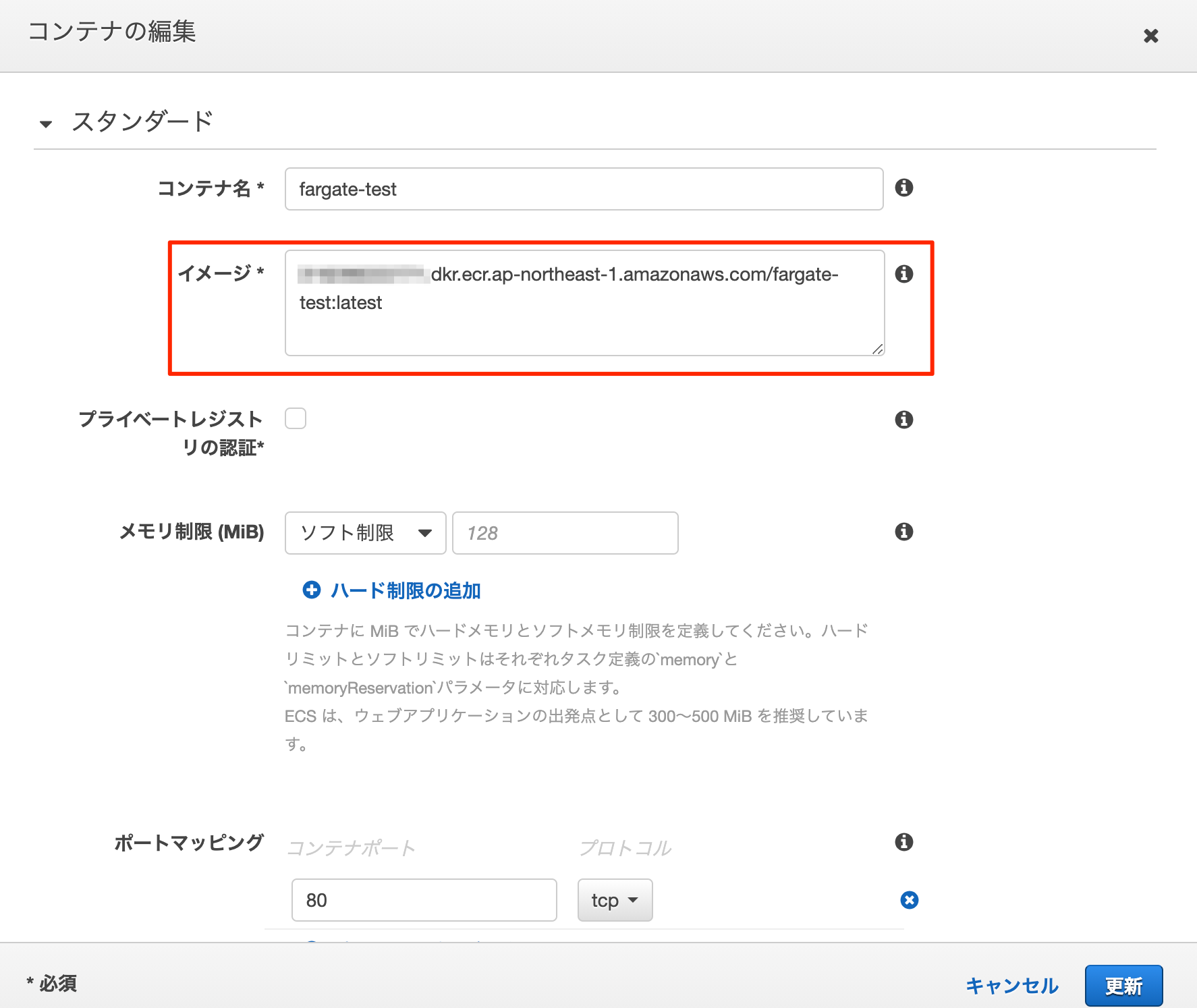
入力内容は以下です。
| フォーム | 値 |
|---|---|
| コンテナ名 | fargate-test |
| イメージ | #####.dkr.ecr.ap-northeast-1.amazonaws.com/fargate-test:latest(ECRを作成していたときのリポジトリ名が入ります) |
| ポートマッピング | 80 |
| 環境のコマンド欄 | /app/entrypoint.sh |
イメージ
こちらの入力ができたら、「作成」ボタンを押してタスクの作成を行います。
次にクラスターの作成を行います
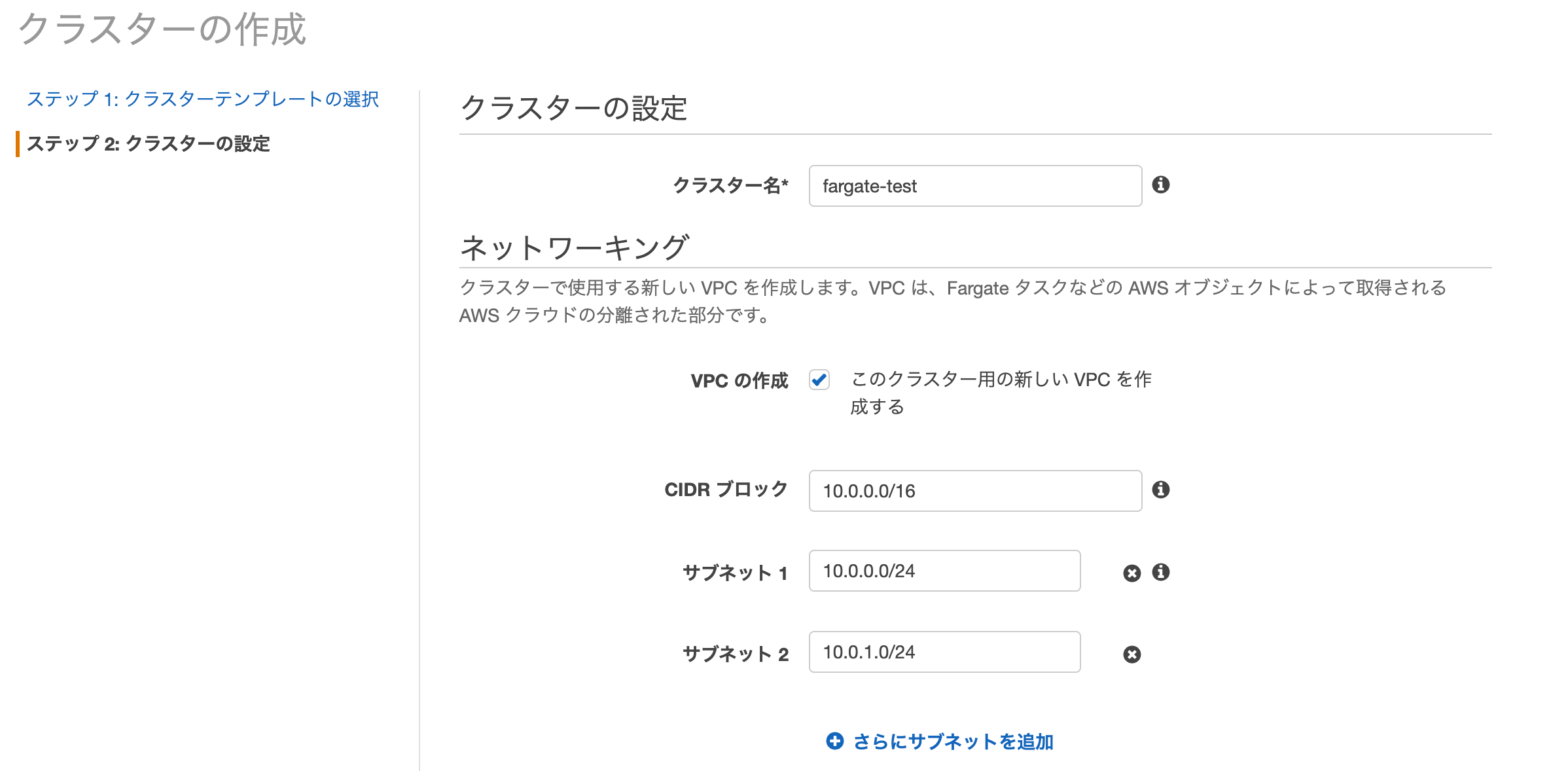
クラスターの作成
クラスターを作成します。このタイミングで同時にVPC,Subnetなども作成していきます。
| フォーム | 値 |
|---|---|
| クラスター名 | fargate-test |
| VPCの作成 | チェックする |
| CIDRブロック | 10.0.0.0/16 |
| サブネット1 | 10.0.0.0/24 |
| サブネット2 | 10.0.1.0/24 |
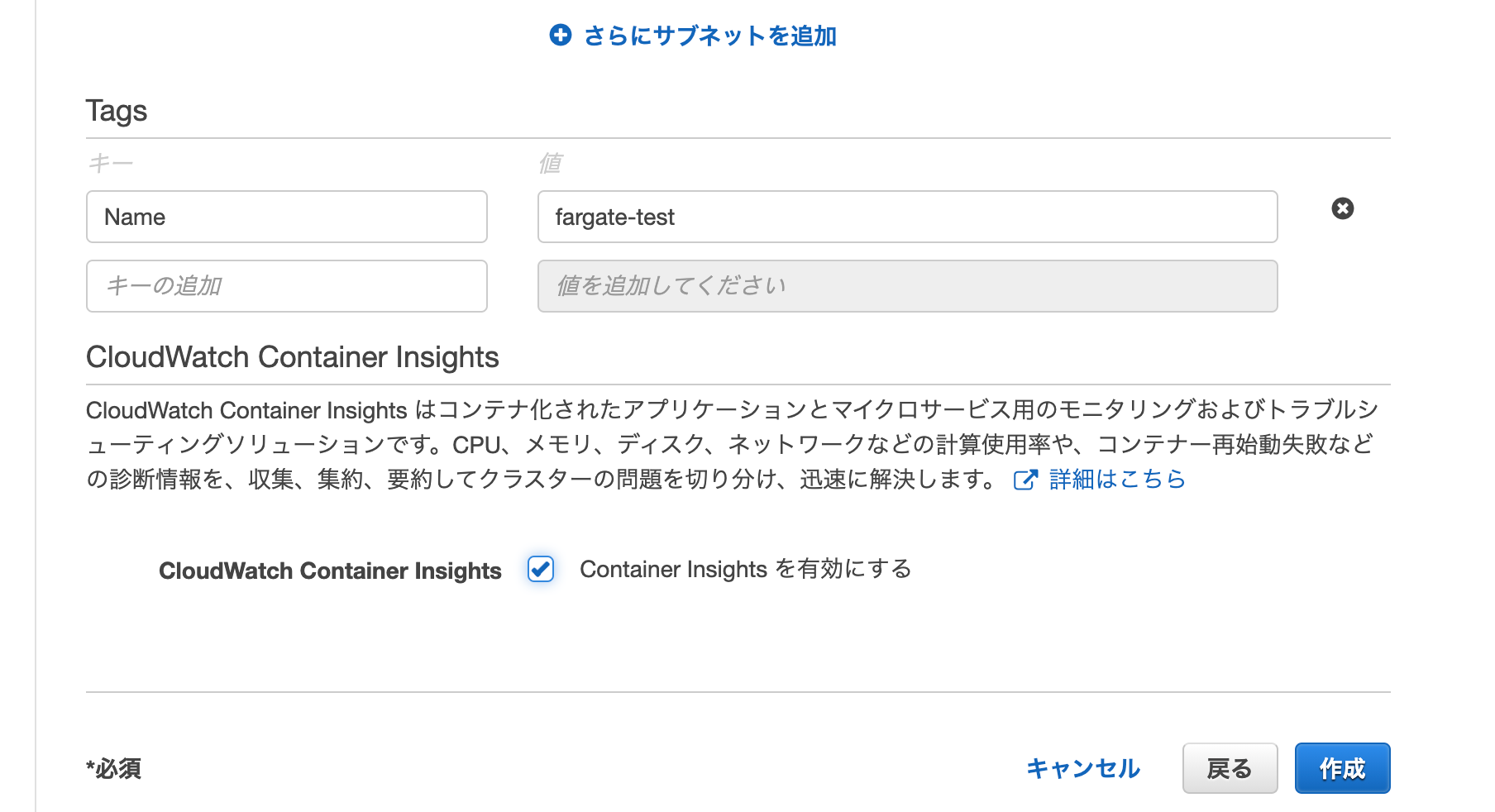
| CloudWatch Container Insights | チェックする |
上記の設定を入力したら、作成ボタンを押して作成を行います。
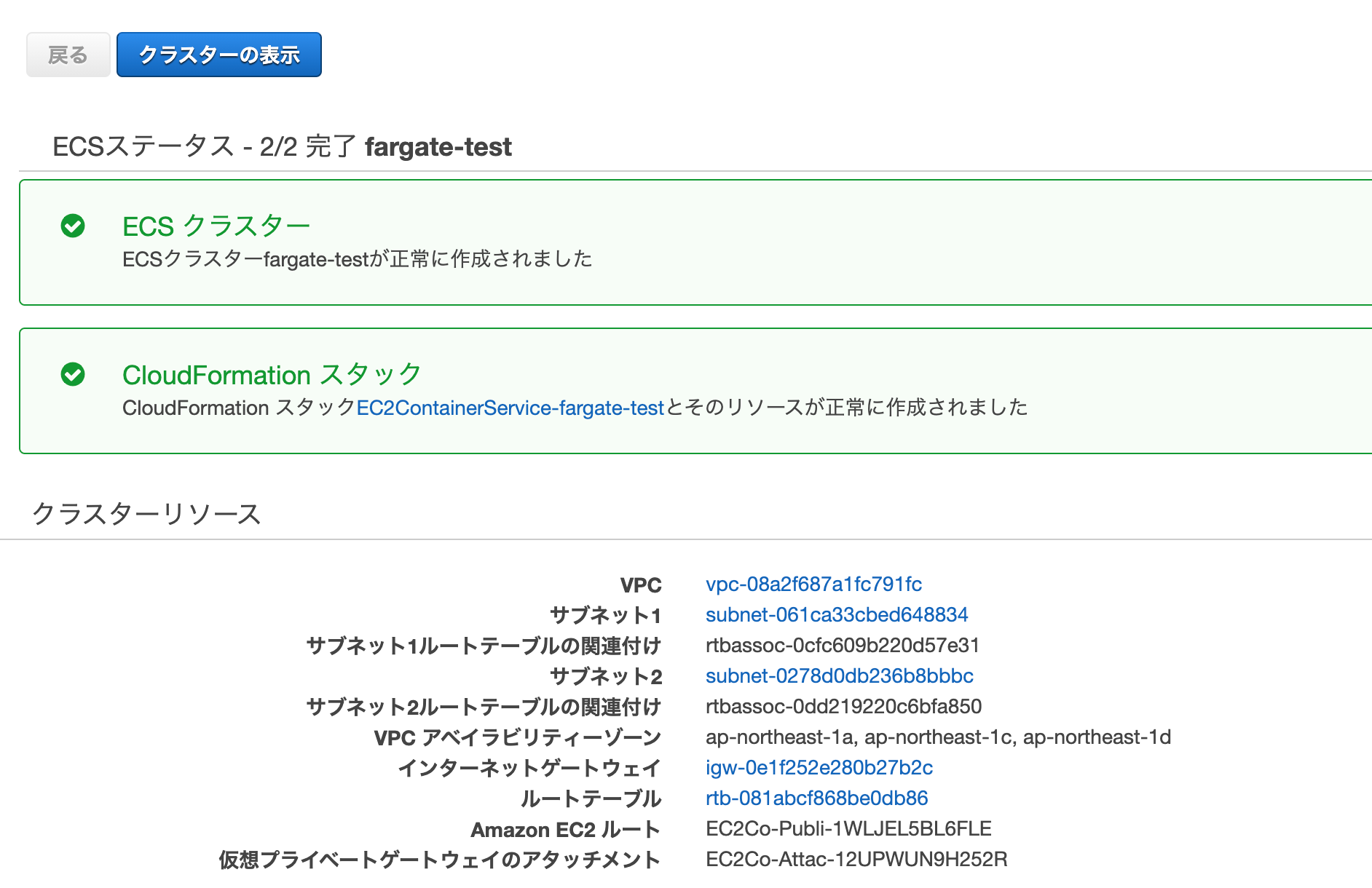
作成が完了したら以下のような画面になります。
※ それぞれのVPC, サブネット, インターネットゲートウェイ, ルートテーブルに「fargate-test」のような名前をつけておくのがおすすめです。
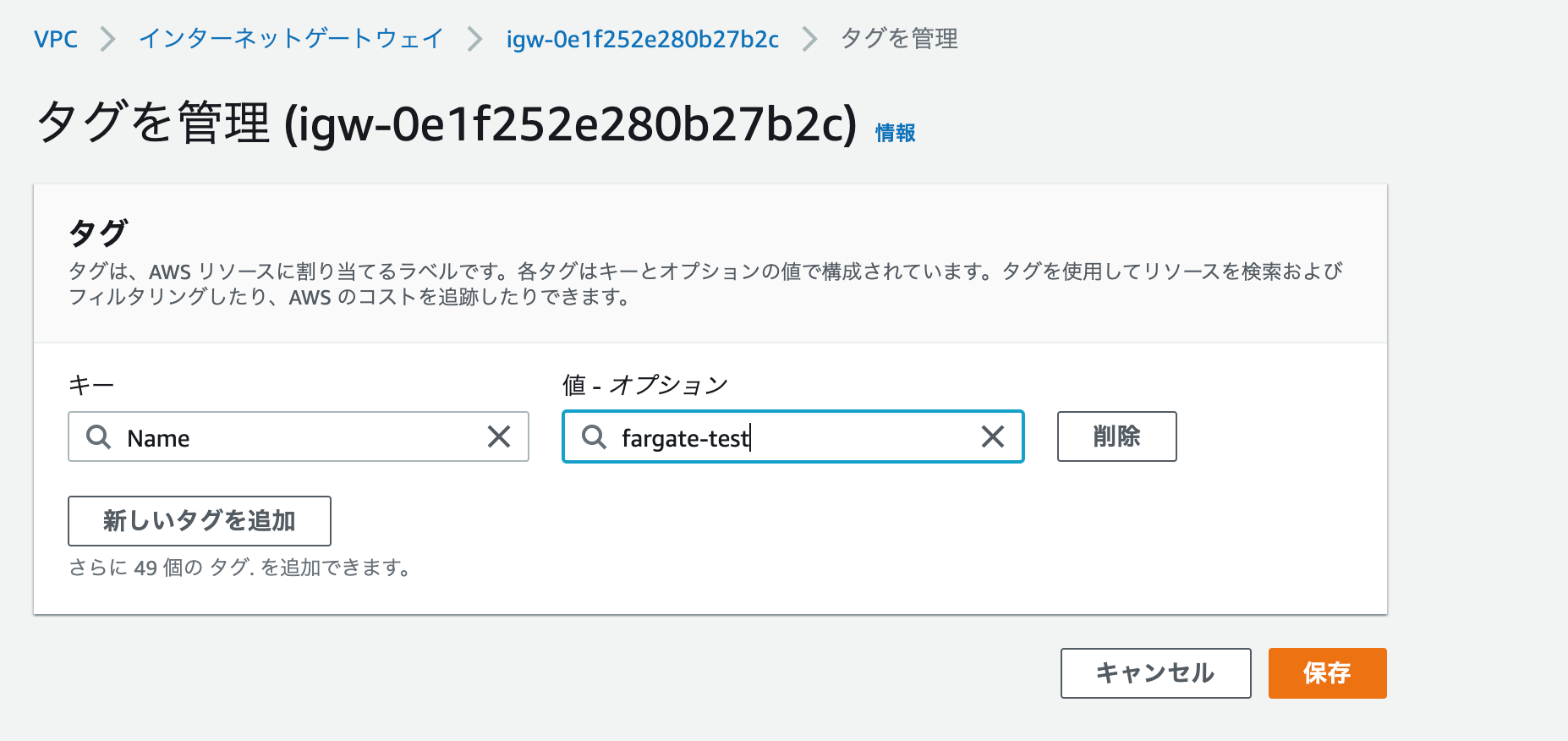
例えばインターネットゲートウェイの名前が空ならば、タグ管理から
キー:Name
値:fargate-test
のようにして保存をします。
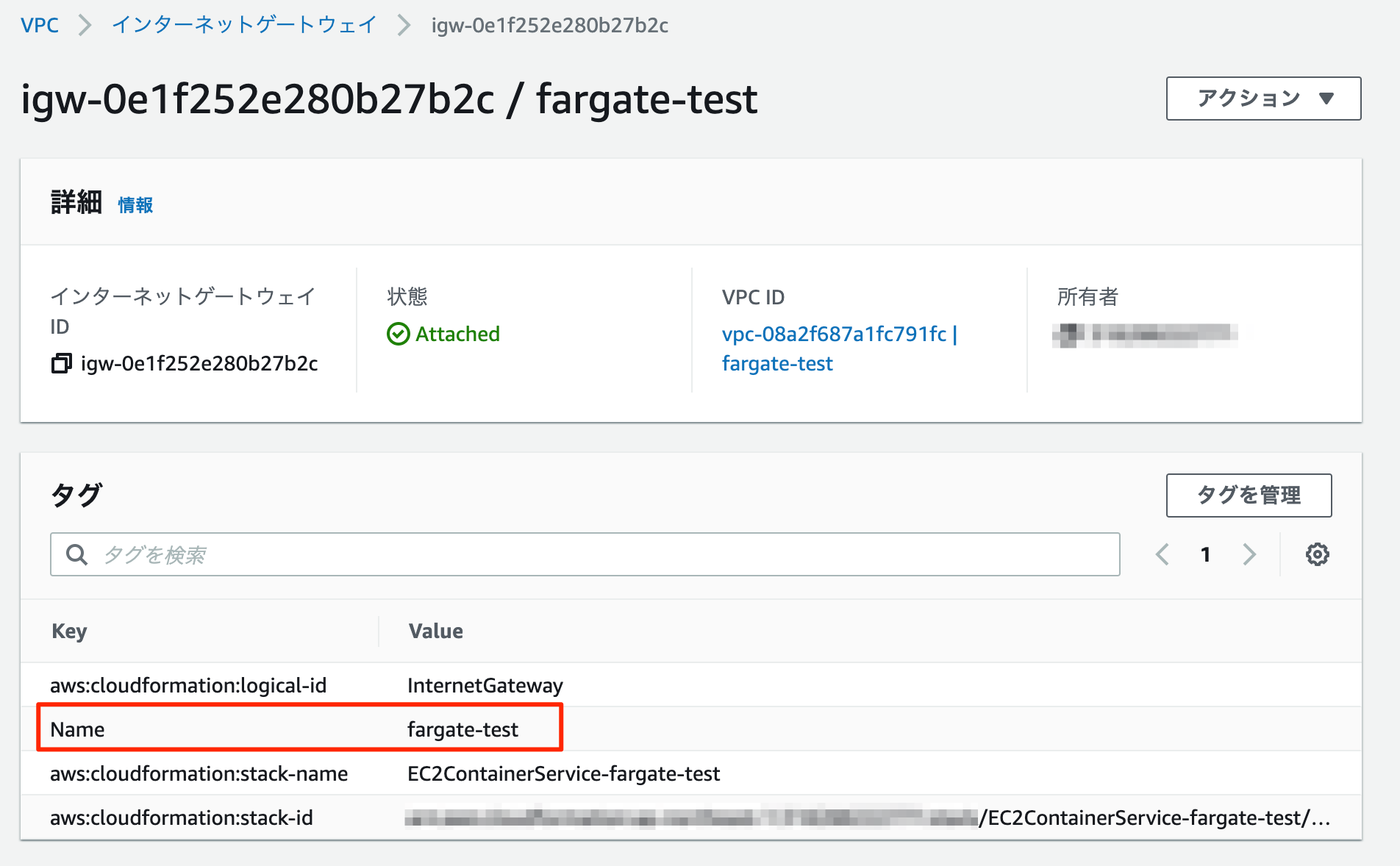
すると、以下のようにNameタグが追加されます。
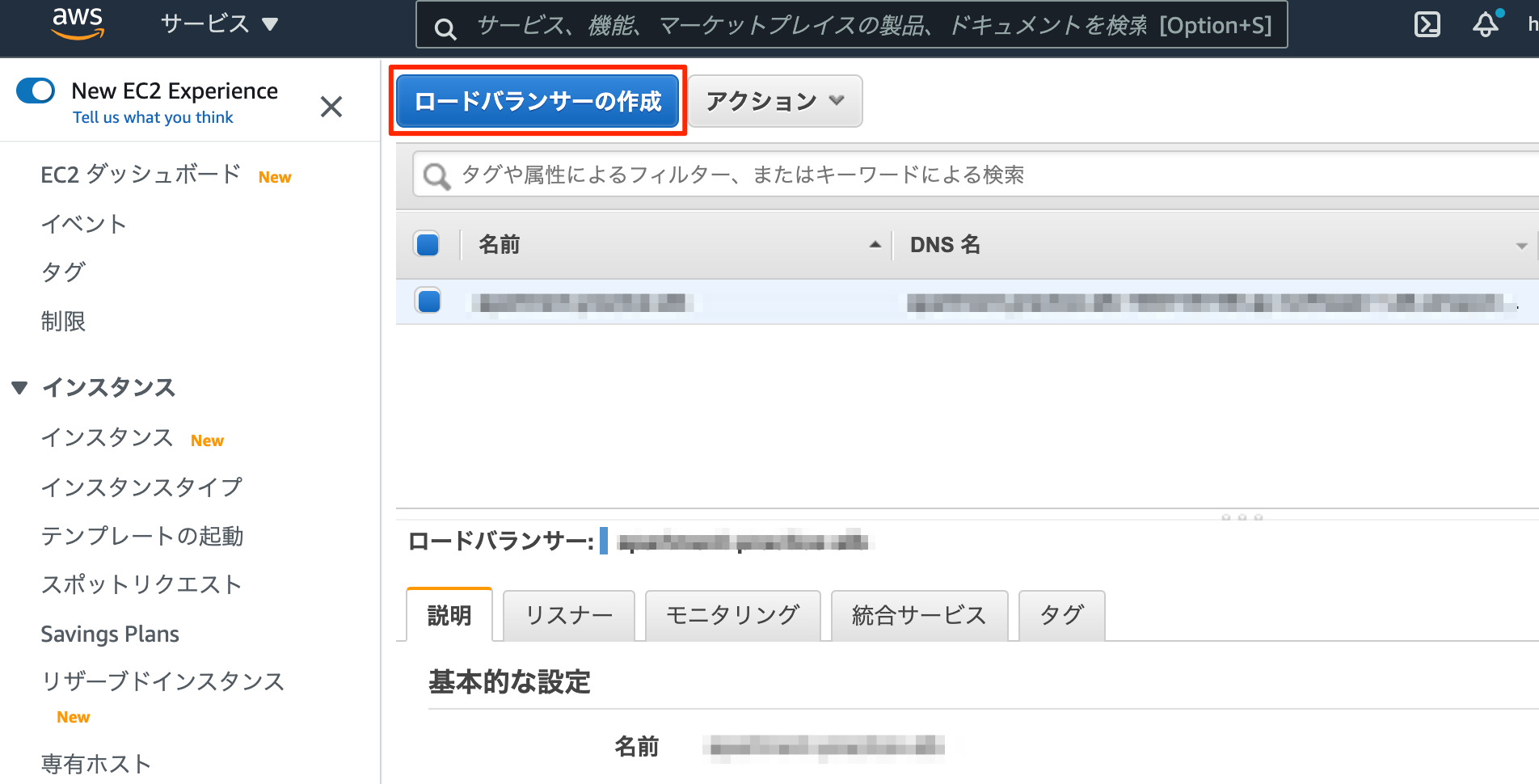
ロードバランサーの作成
EC2の画面からロードバランサーの作成が可能です。
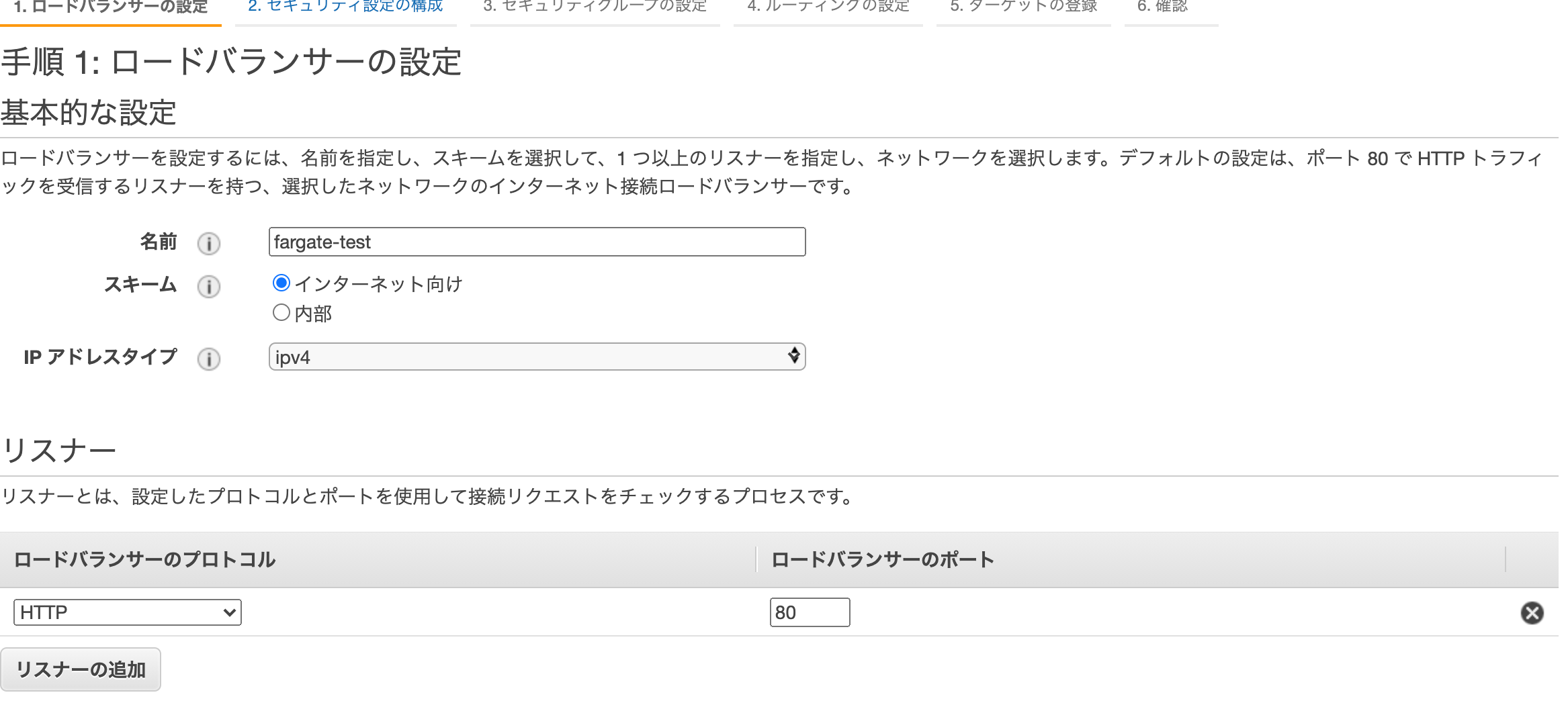
入力内容は以下になります。
| フォーム | 値 |
|---|---|
| ロードバランサーの種類 | Application Load Balancer |
| 名前 | fargate-test |
| スキーマ | インターネット向け |
| ロードバランサーのプロトコル | HTTP |
| ロードバランサーのポート | 80 |
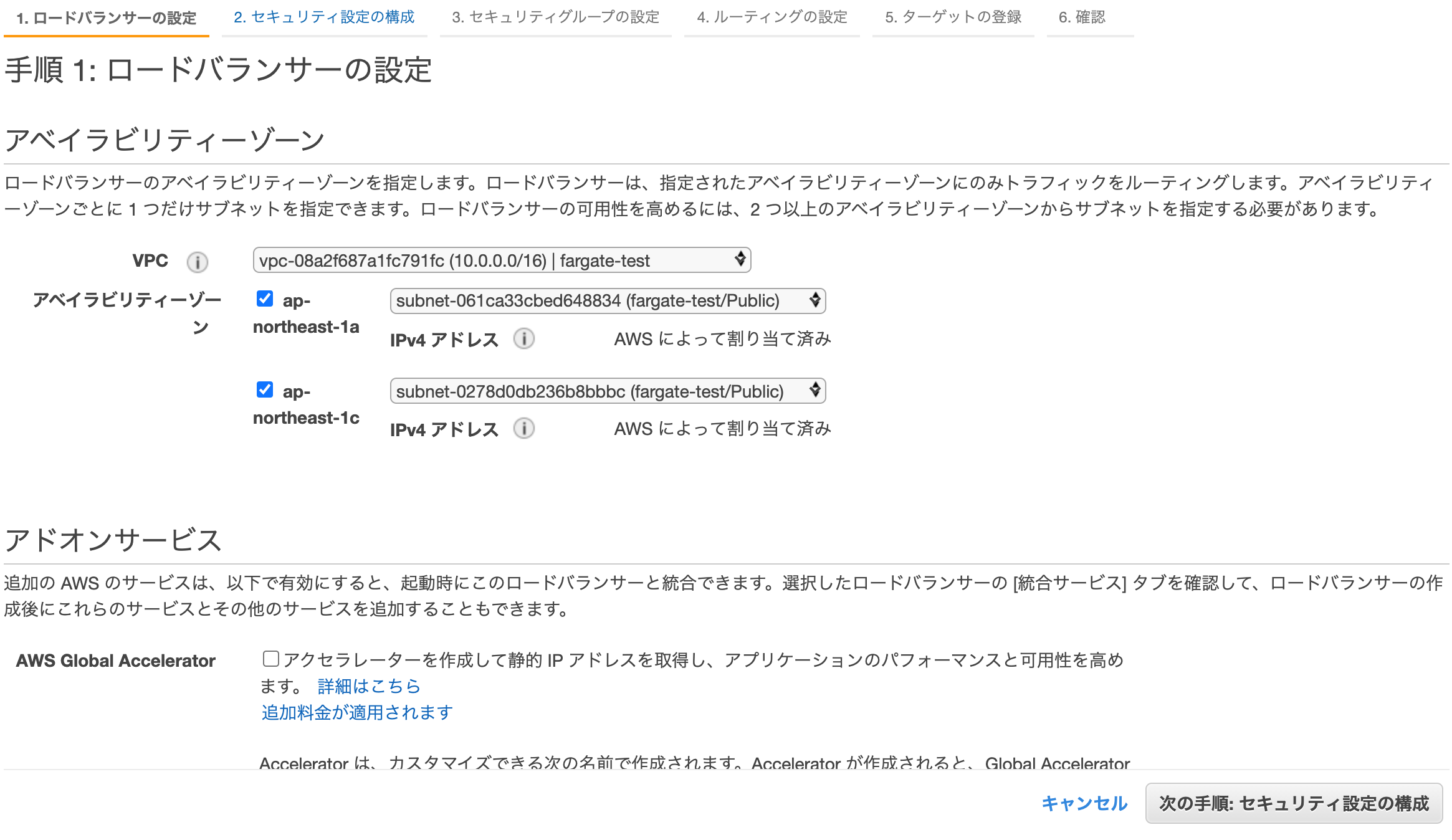
| VPC | クラスタ作成時に一緒に作成したVPC |
| アベイラビリティーゾーン | ap-northeast-1a, ap-northeast-1c両方にチェック |
※SSL証明書を取得後に、HTTPSプロトコルの追加は行います。
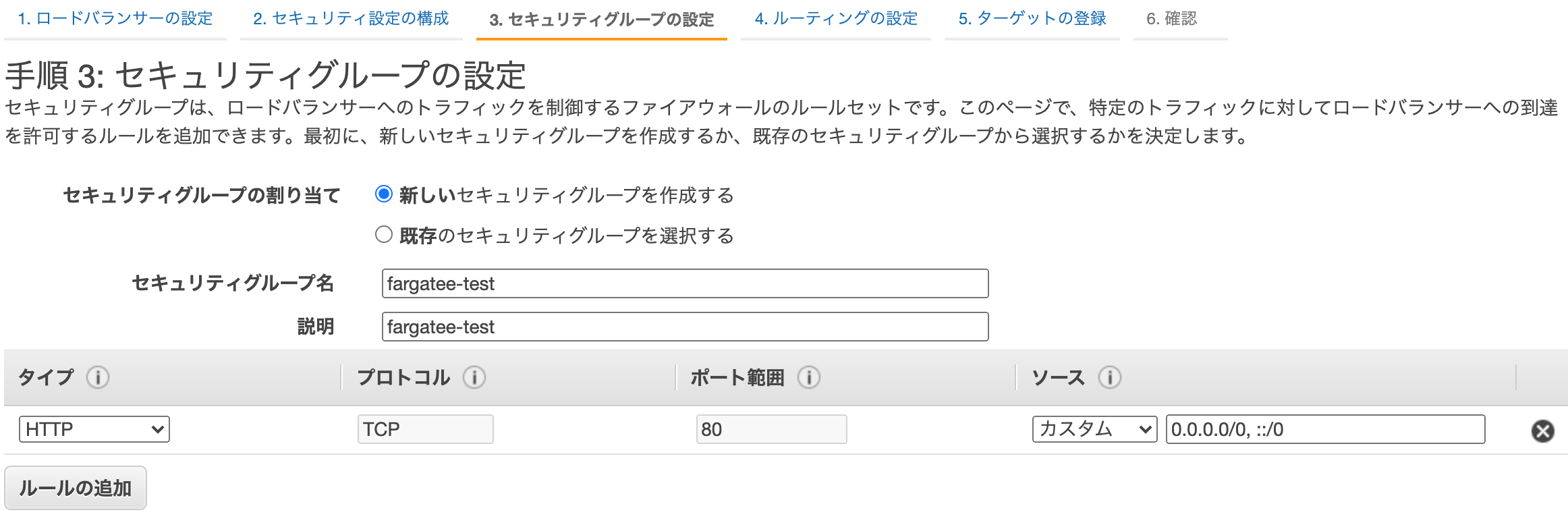
ロードバランサーのセキュリティグループ
続いて、セキュリティグループの設定を行います。
| フォーム | 値 |
|---|---|
| セキュリティグループの割り当て | 新しいセキュリティグループを作成する |
| セキュリティグループ名 | fargate-test |
| タイプ | HTTP |
| ソース | 0.0.0.0/0, ::/0 |
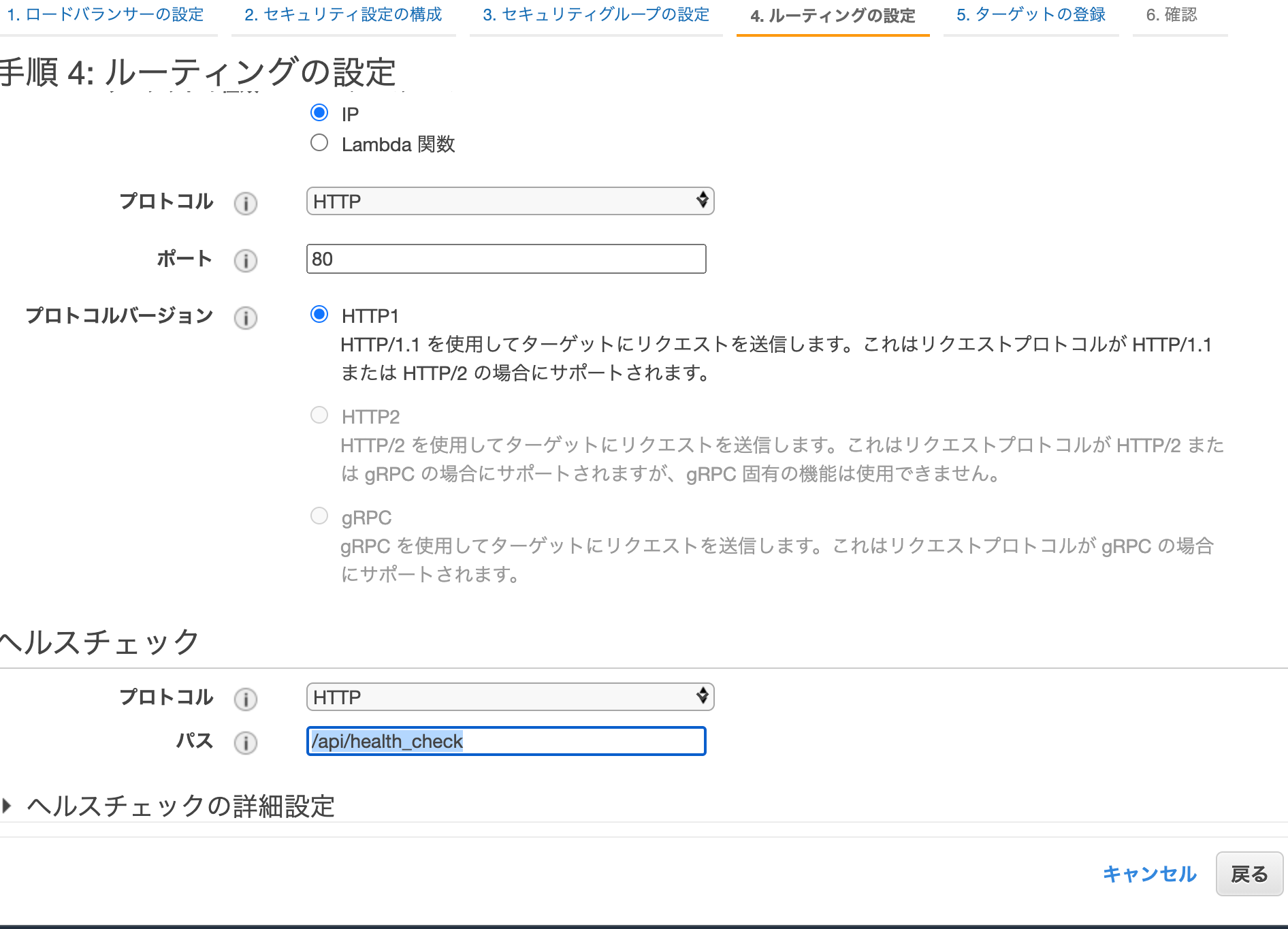
ロードバランサーのルーティング設定
続いて、ルーティングの設定を行います。
| フォーム | 値 |
|---|---|
| ターゲットグループ | 新しいターゲットグループ |
| 名前 | fargate-test |
| ターゲットの種類 | IP |
| プロトコル | HTTP |
| ポート | 80 |
| プロトコルバージョン | HTTP1 |
| ヘルスチェックプロトコル | HTTP |
| ヘルスチェックパス | /api/health_check |
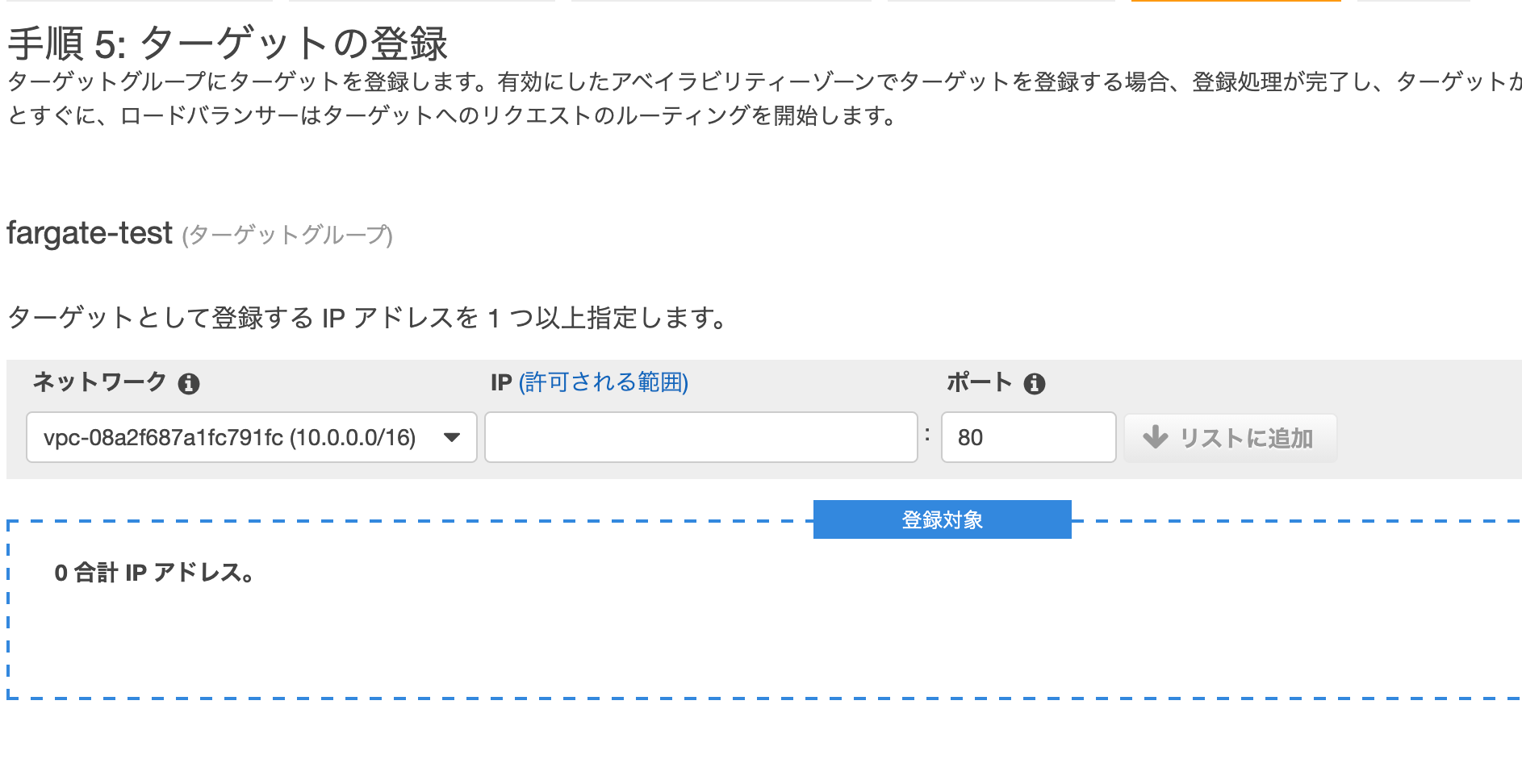
続いて、ターゲットの登録へ進みます。
| フォーム | 値 |
|---|---|
| ネットワーク | クラスタ作成時に一緒に作成したVPC |
| ポート | 80 |
| IP | ここでは空で大丈夫です |
こちらの設定を入力したら、確認後、作成を行います。
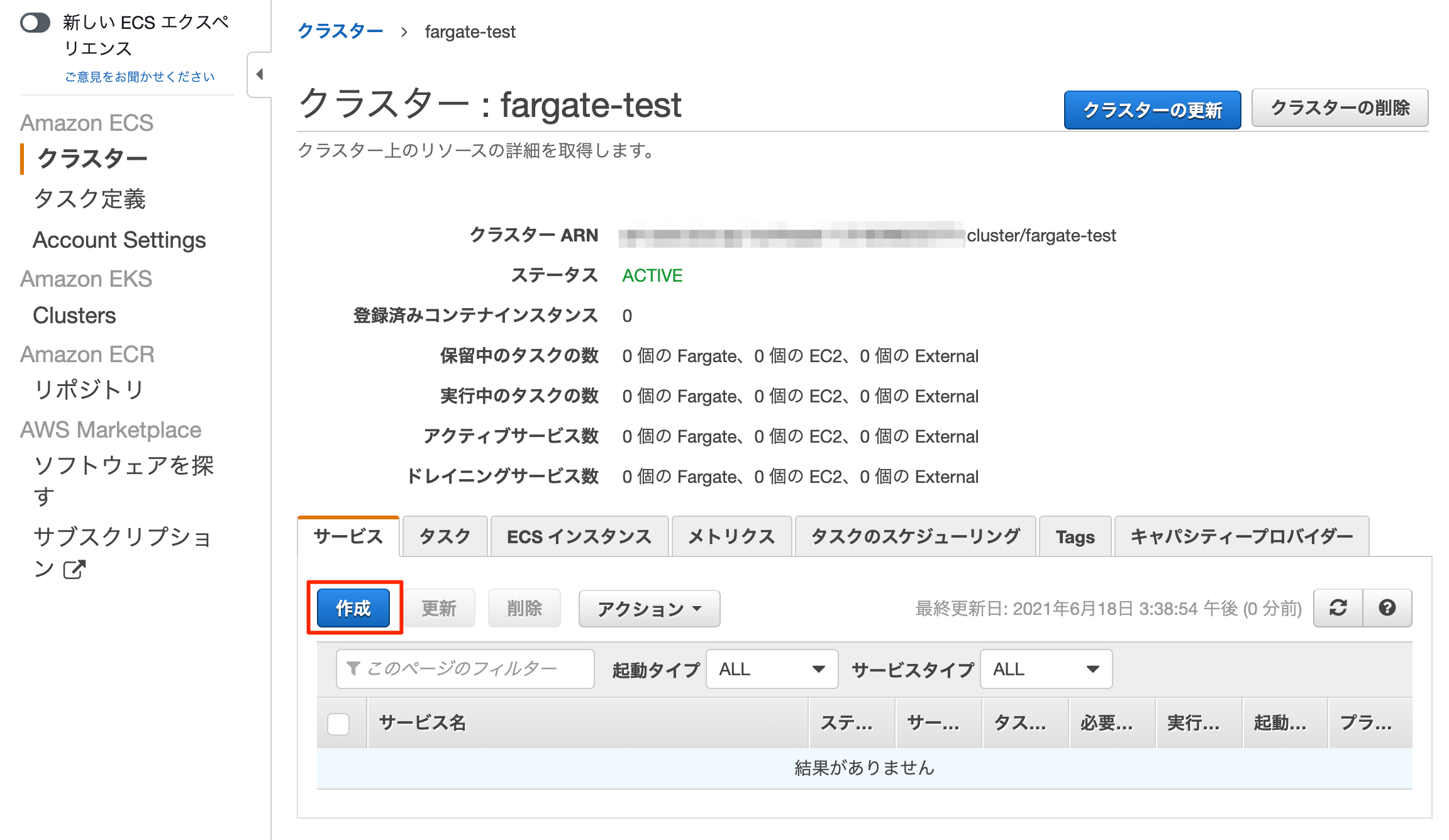
サービスの作成
ECSクラスターの画面からサービスの作成が可能です。
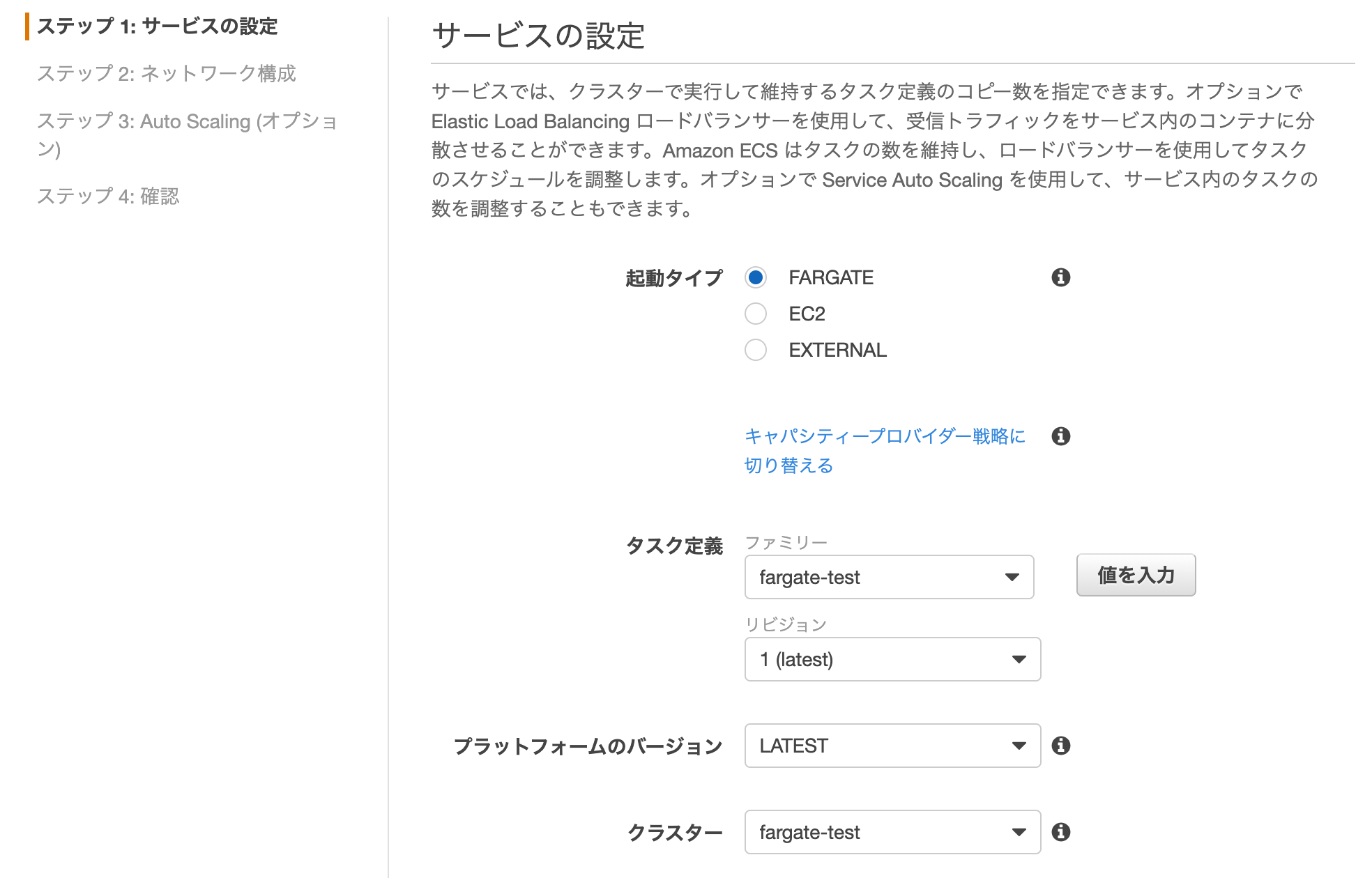
入力内容は以下になります。
| フォーム | 値 |
|---|---|
| 起動タイプ | Fargate |
| クラスタ | fargate-test |
| サービス名 | fargate-test |
| タスク定義 | fargate-test |
| タスクの数 | 1 |
| デプロイメントタイプ | Blue/Greenデプロイメント |
| デプロイメント設定 | CodeDeployDefault.ECSAllAtOnce |
| CodeDeploy のサービスロール | AWSCodeDeployRole |
次のステップに進みます。
| フォーム | 値 |
|---|---|
| VPC | クラスタ作成時に一緒に作成したVPCを選択 |
| サブネット | クラスタ作成時に一緒に作成した2つのサブネットを選択 |
| セキュリティグループ | fargate-test(ロードバランサー作成時に作成したセキュリティグループ |
| ロードバランサーの種類 | Application Load Balancer |
| ヘルスチェックの猶予期間 | 300 |
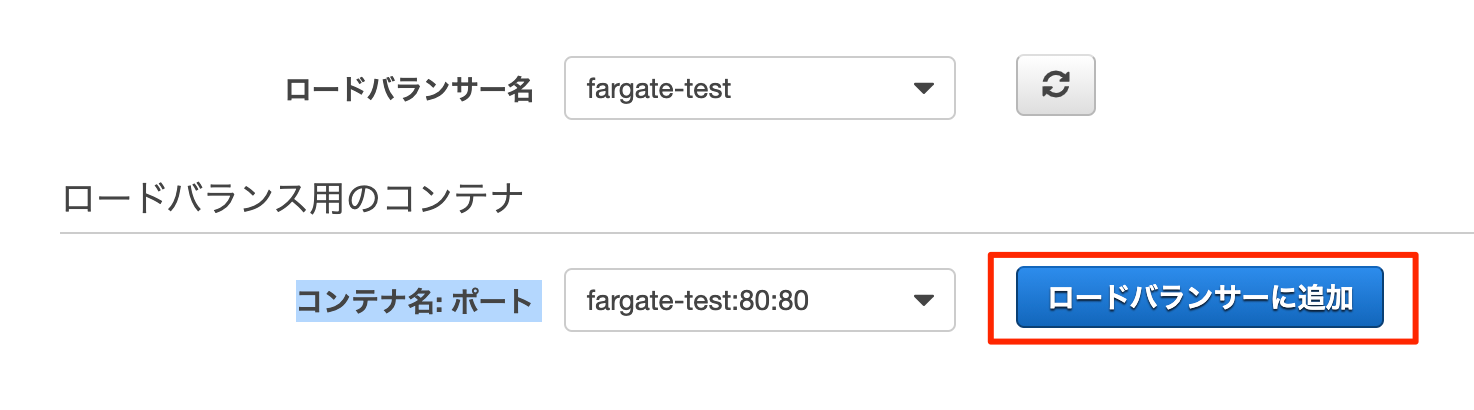
| ロードバランサー名 | fargate-test(上で作成したロードバランサーを選択) |
| プロダクションリスナーポート | 80:HTTP |
| テストリスナー | チェックなし |
| ターゲットグループ 1 の名前 | fargate-test(ロードバランサー作成時に作成したものを選択) |
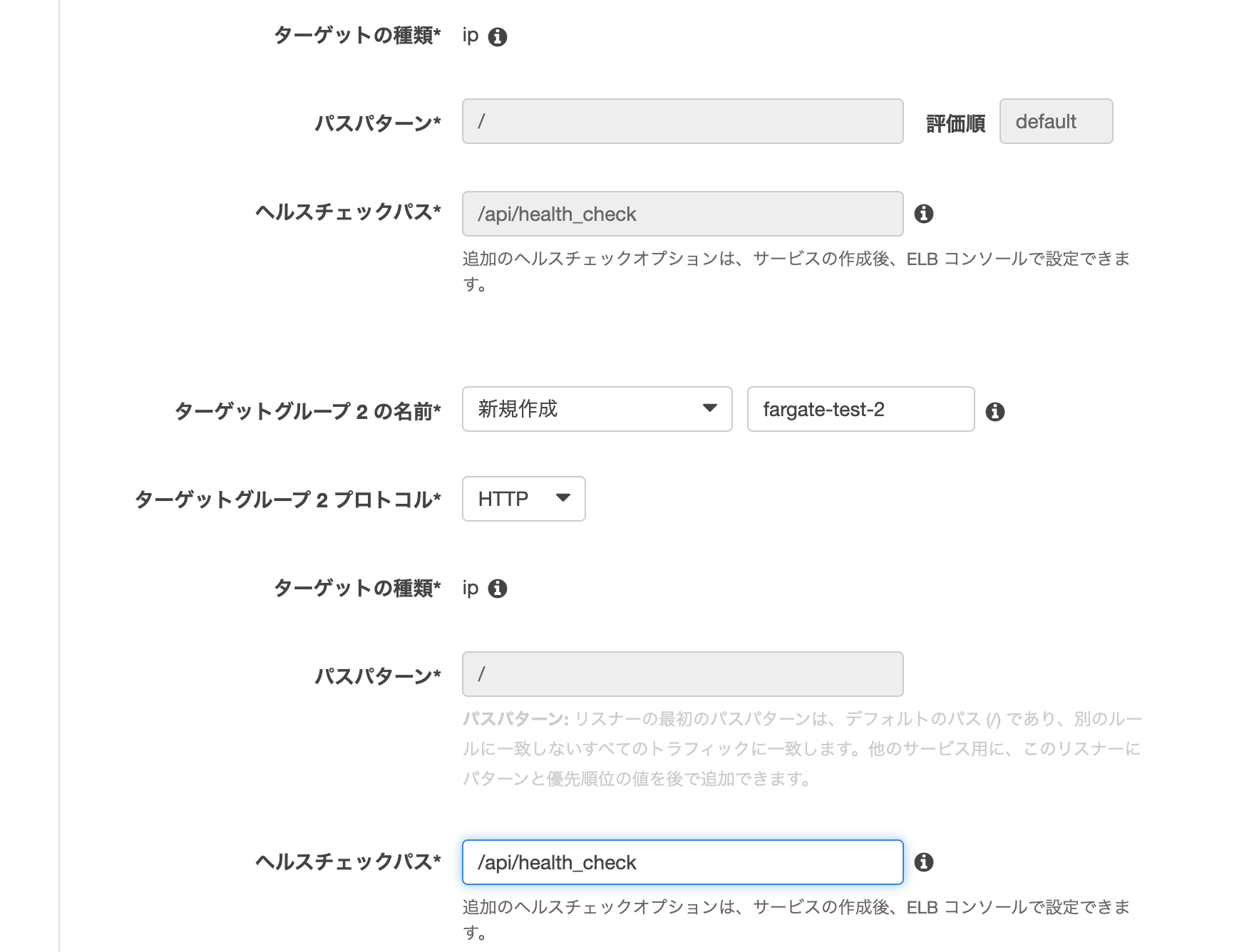
| ターゲットグループ 2 の名前 | 新規作成(ターゲットグループ1と異なる必要があるため) |
| ターゲットグループ 2 のプロトコル | HTTP |
| ターゲットグループ 2 のヘルスチェックパス | /api/health_check |
| サービスの検出の統合の有効化 | チェックなし |
ここまで入力したら次のステップへ進みます。
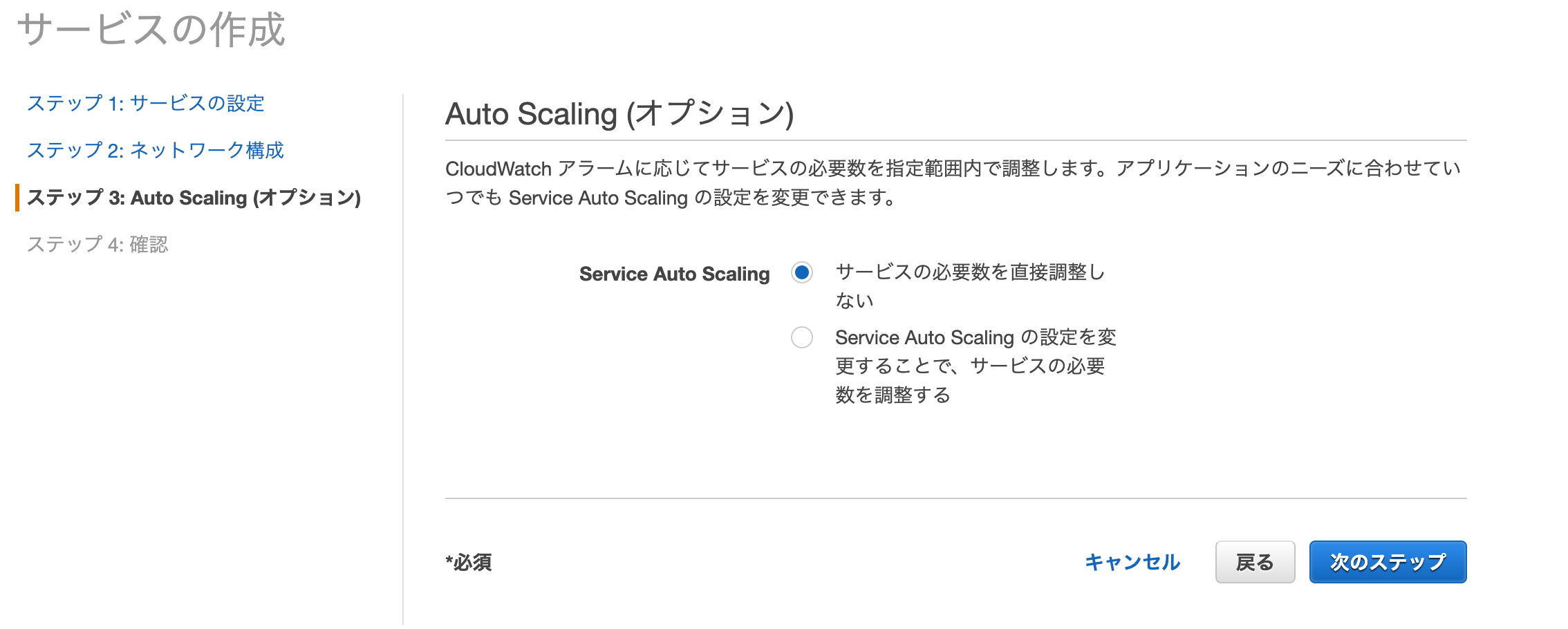
| フォーム | 値 |
|---|---|
| Service Auto Scaling | サービスの必要数を直接調整しない |
次のステップへ進みます。
おそらくこれで確認画面が表示されます。問題なければ、サービスの作成を行います。
これでサービス作成は完了です。
RDSの作成
MySQLの例で作成していきます。
が、まずはRDSの作成に必要なPrivateサブネットを2つ、それらをまとめたサブネットグループの作成を行います。
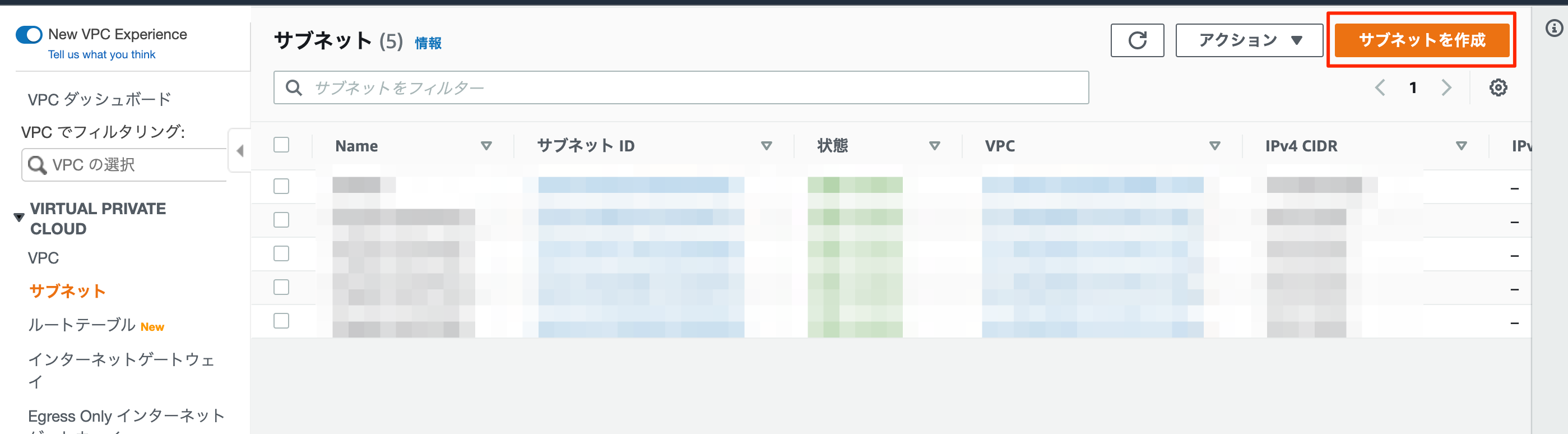
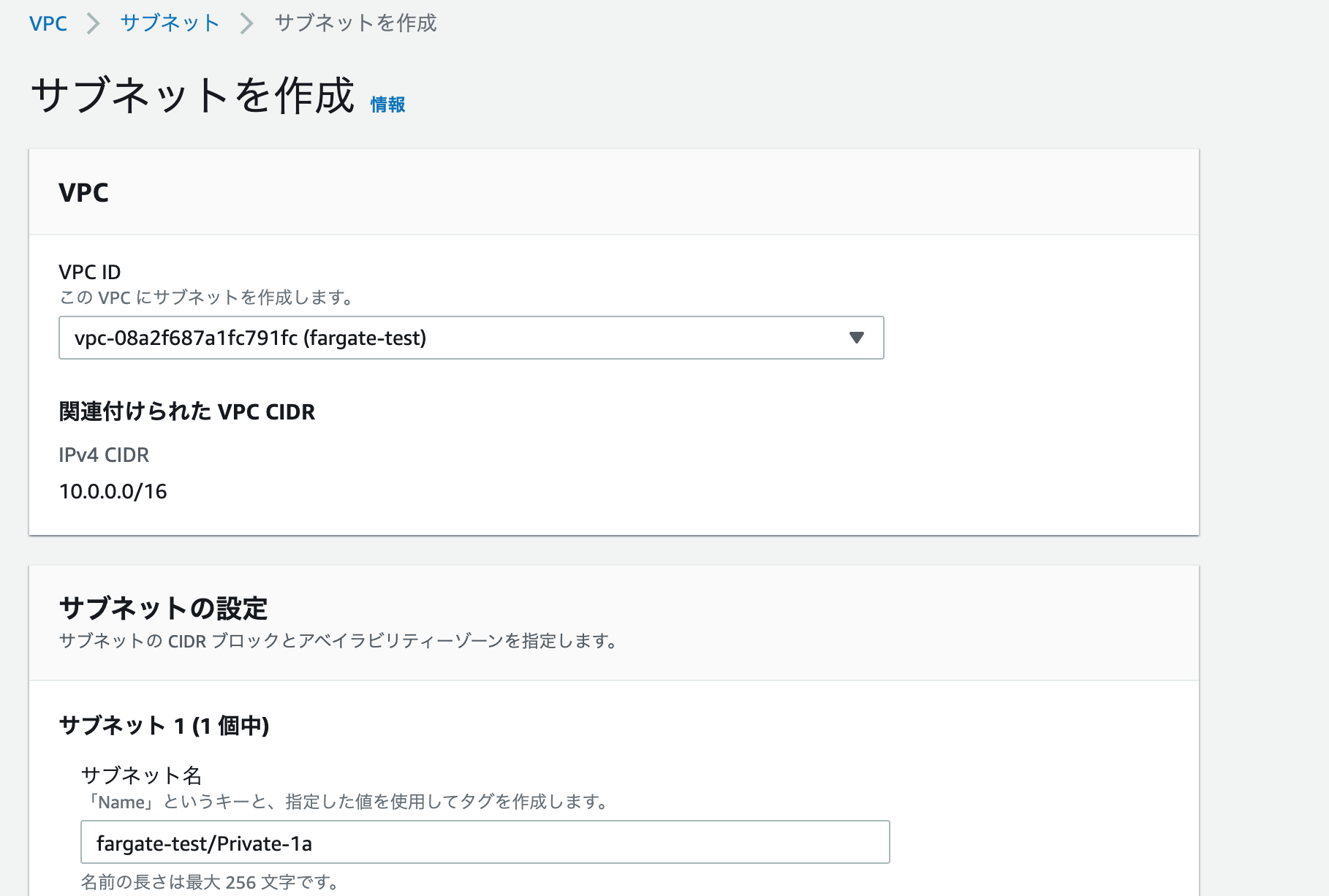
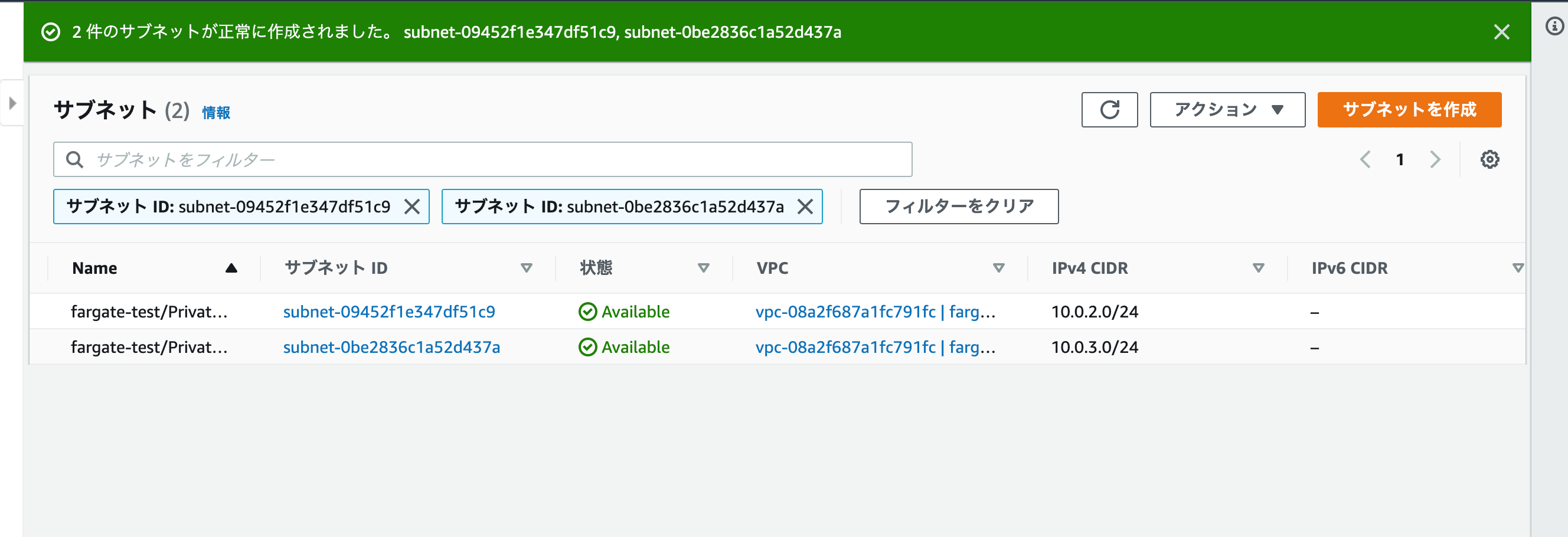
Private Subnetの作成
以下の内容で2つのSubnetを作成します。
| VPC ID | サブネット名 | アベイラビリティーゾーン | IPv4 CIDR ブロック | |
|---|---|---|---|---|
| 1 | fargate-test | ffargate-test/Private-1a | ap-northeast-1a | 10.0.2.0/24 |
| 2 | fargate-test | ffargate-test/Private-1c | ap-northeast-1c | 10.0.3.0/24 |
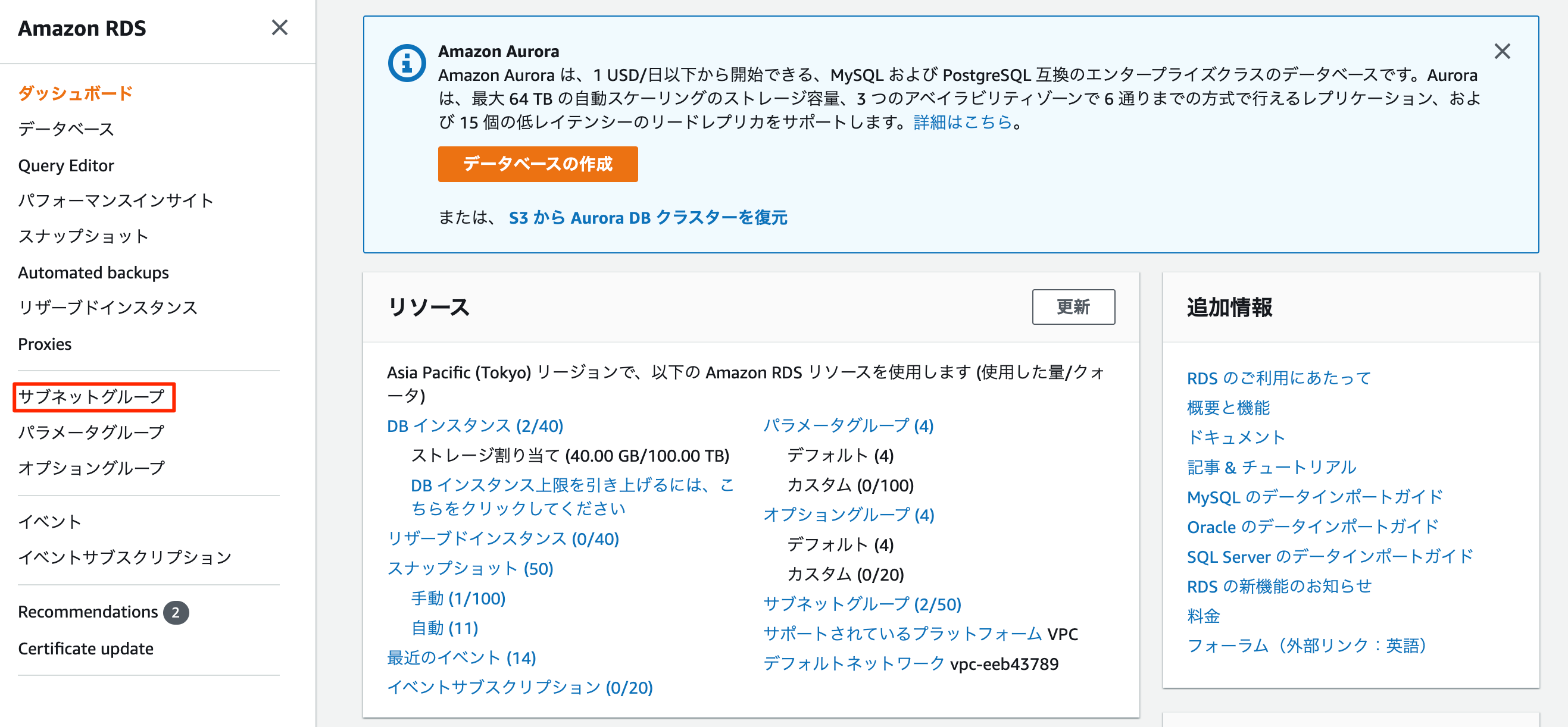
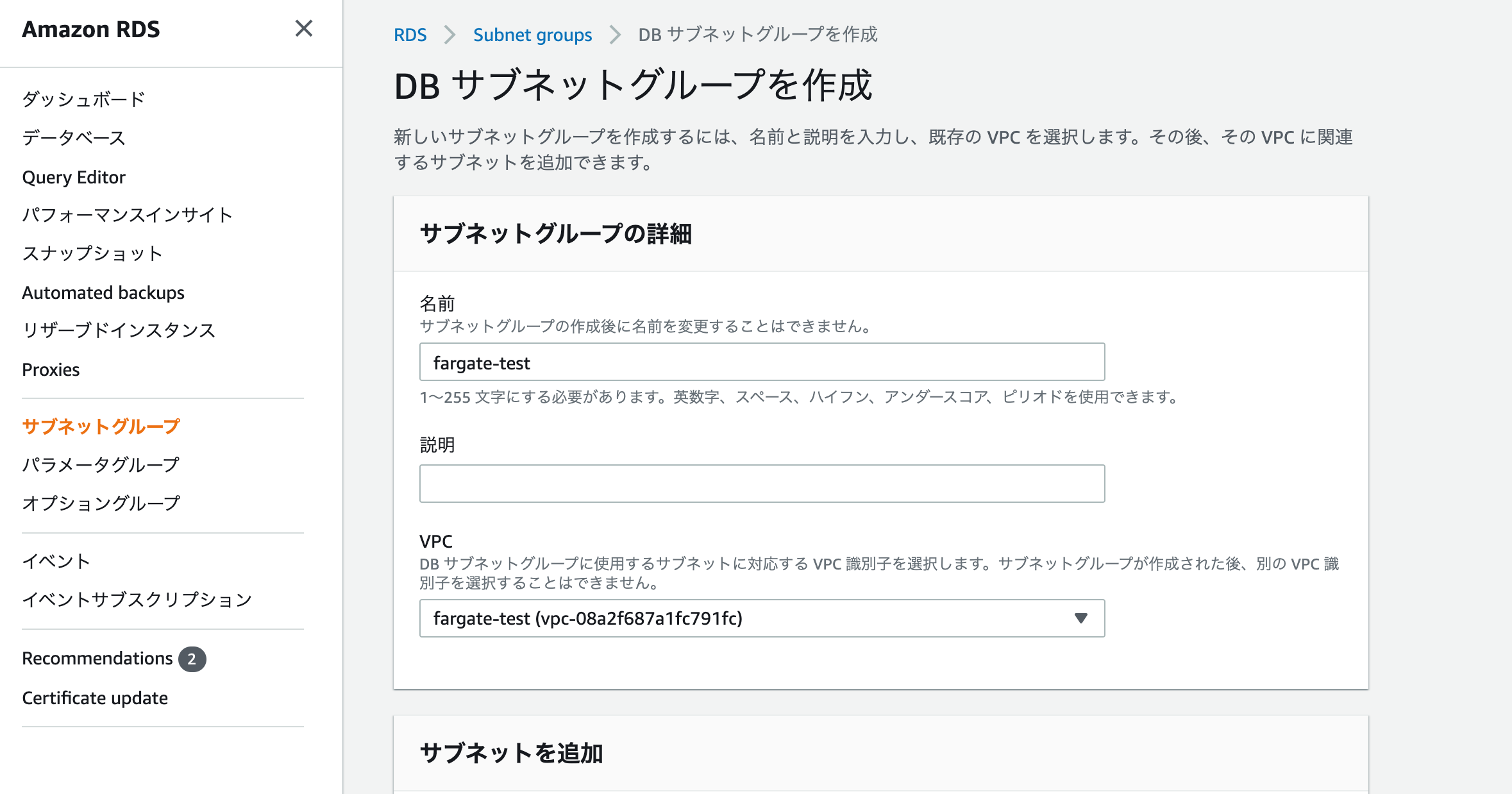
Subnet Groupの作成
RDS用に上で手順で作成した2つのPrivate SubnetをまとめるSubnet Groupを作成します。
ここから作成が可能です。
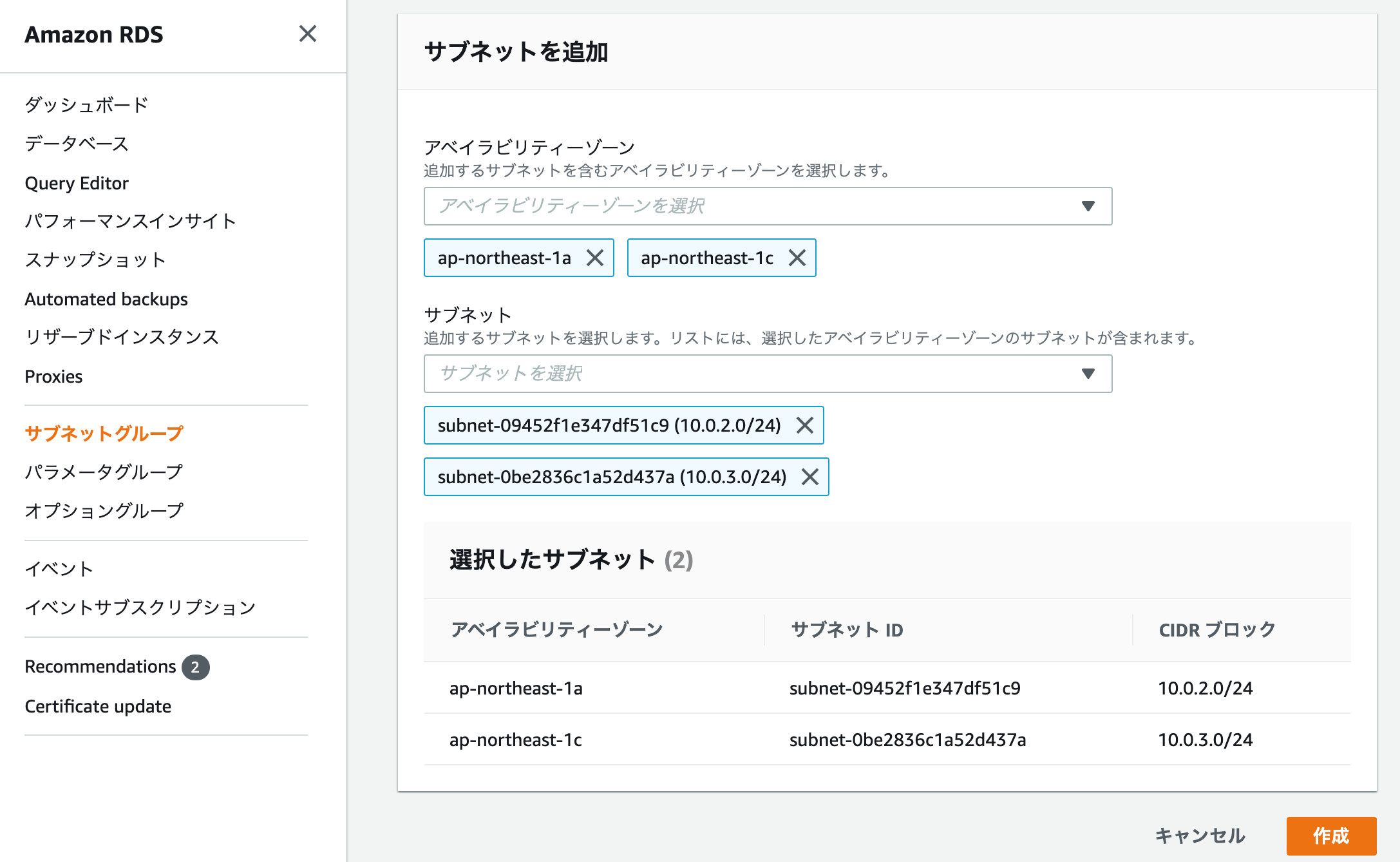
入力する値は以下になります。
| フォーム | 値 |
|---|---|
| 名前 | fargate-test |
| VPC | fargate-test |
| 説明 | fargate-test subnet group |
| アベイラビリティーゾーン | ap-northeast-1a, ap-northeast-1c |
| サブネット | 10.0.2.0/24, 10.0.3.0/24 |
イメージ
こちらの設定を入力したら、作成を実行します。
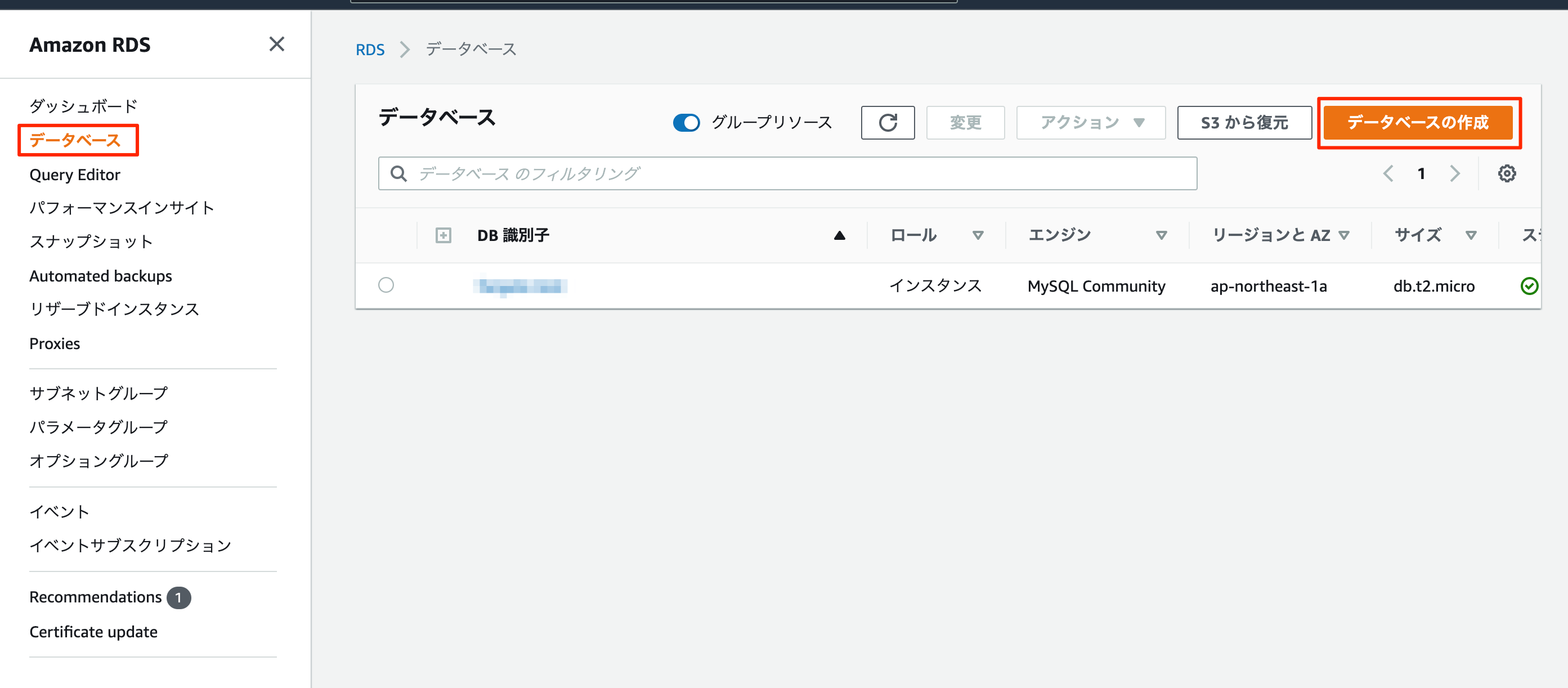
RDSの作成
さてRDS作成の準備が以上で整いましたので、RDSの作成を行っていきます。
なお本記事ではMySQLを例にしています。
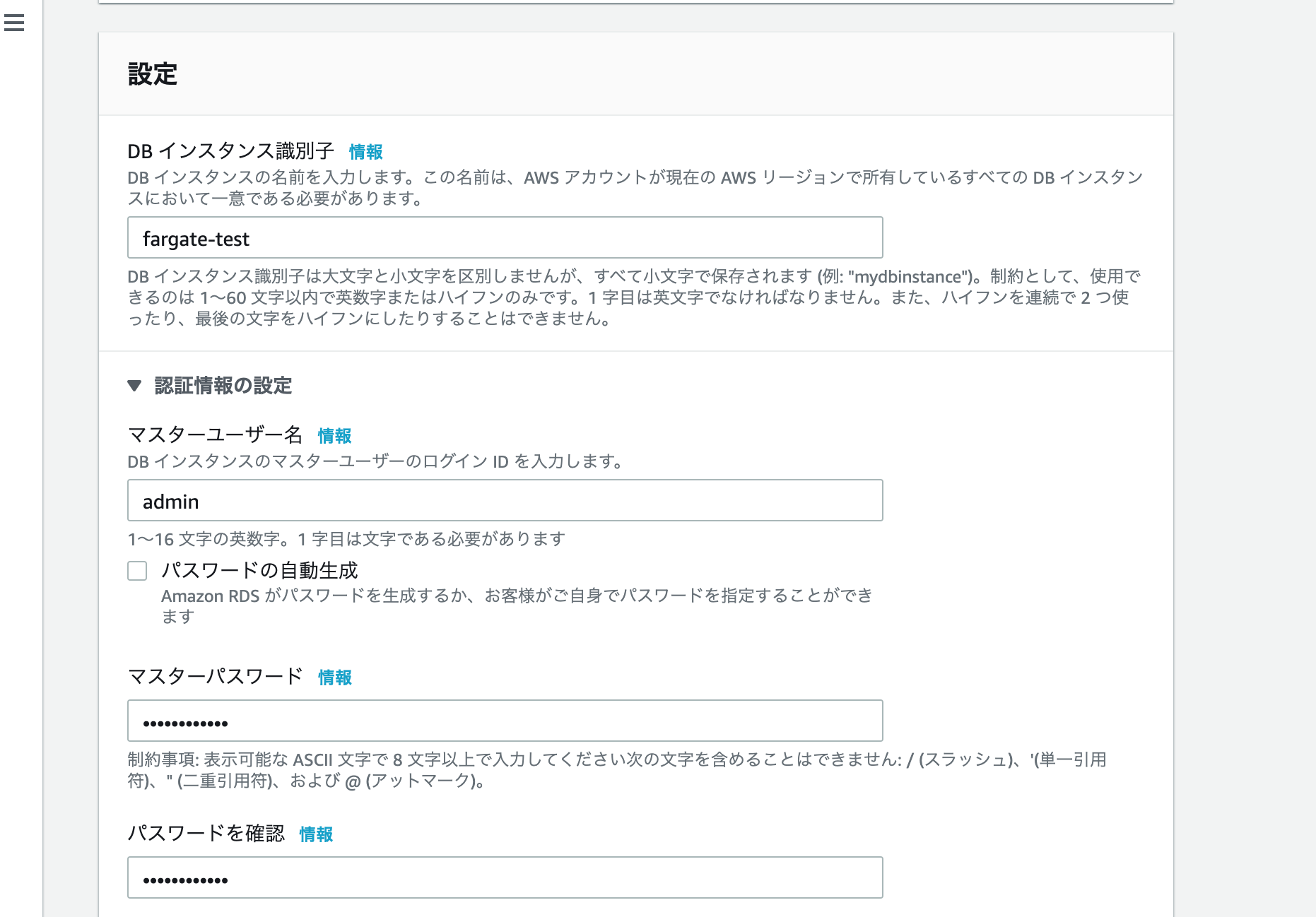
作成画面に遷移したら、以下の内容を入力します。
今回はテンプレート「無料利用枠」で行います。
| フォーム | 値 |
|---|---|
| エンジンのタイプ | MySQL |
| DBインスタンス識別子 | fargate-test |
| マスターユーザー名 | admin |
| パスワード | ご自身で適当に |
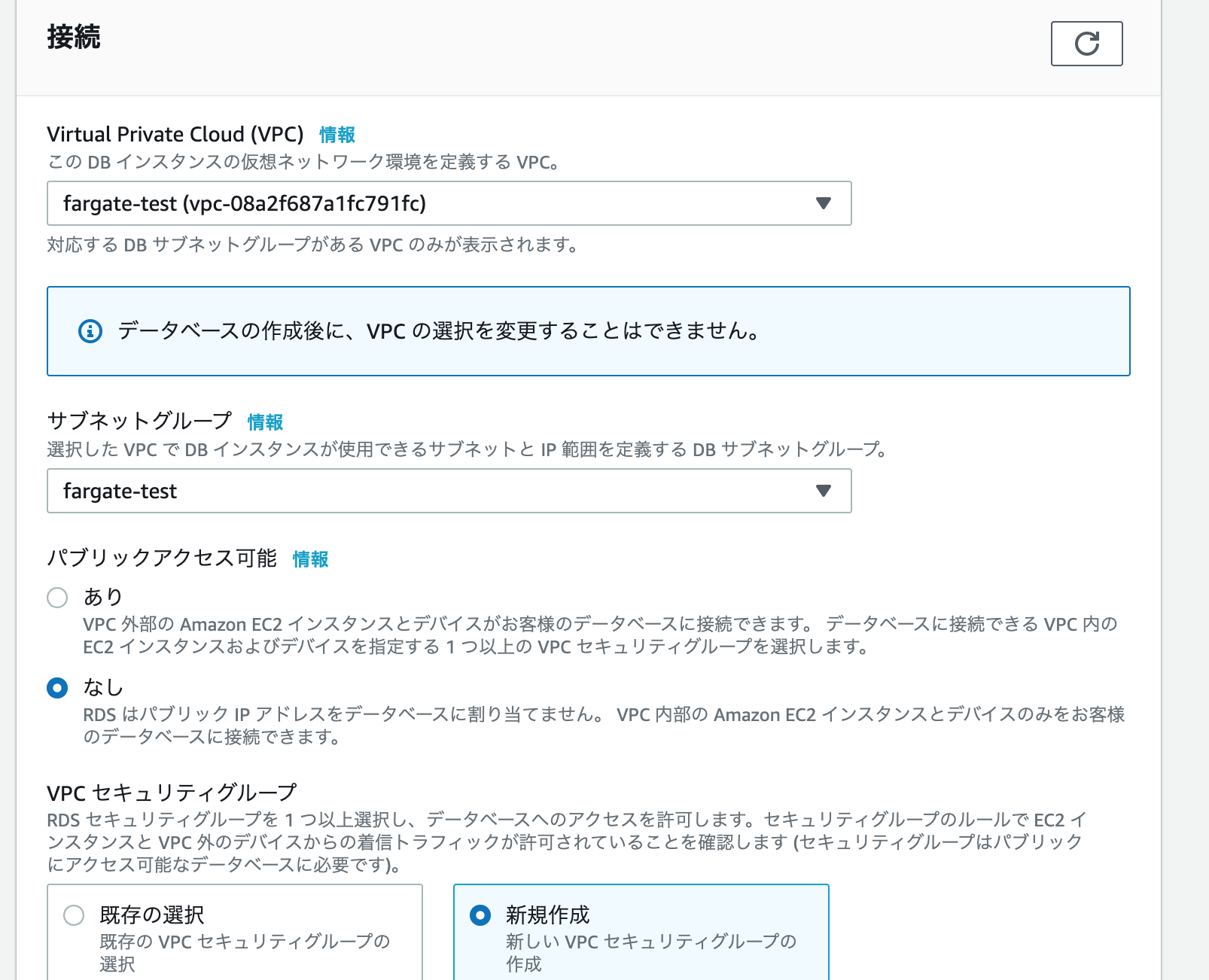
| Virtual Private Cloud (VPC) | fargate-test(作成したVPC) |
| サブネットグループ | fargate-test(先程作成したSubnetGroup) |
| パブリックアクセス可能 | なし |
| VPC セキュリティグループ | 新規作成 |
| 新しい VPC セキュリティグループ名 | fargate-test-rds |
| アベイラビリティーゾーン | 指定なし |
| データベース認証 | パスワード認証 |
さらに以下の「追加設定」のボタンからデータベース名の入力も行います。
上記の設定が完了したら、「データベースの作成」を行います。
データベース作成後は、 パスワードの確認ができなくなります ので、メモしておいてください。
RDS用セキュリティグループの編集
先程RDSを作成したタイミングで一緒に作成されたセキュリティグループを編集していきます。
このセキュリティグループの編集によって、PrivateSubnetにあるRDSへの接続が可能になります。
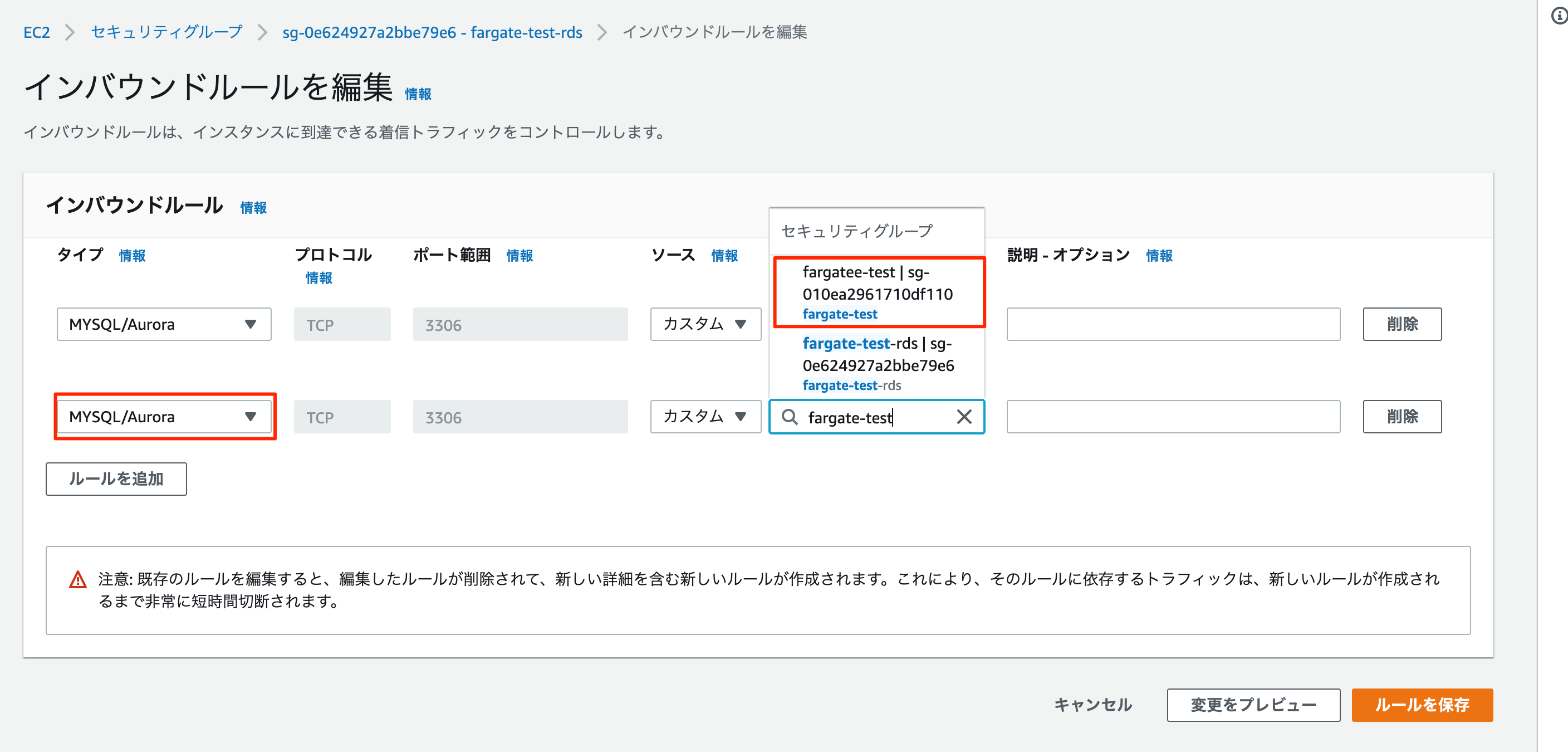
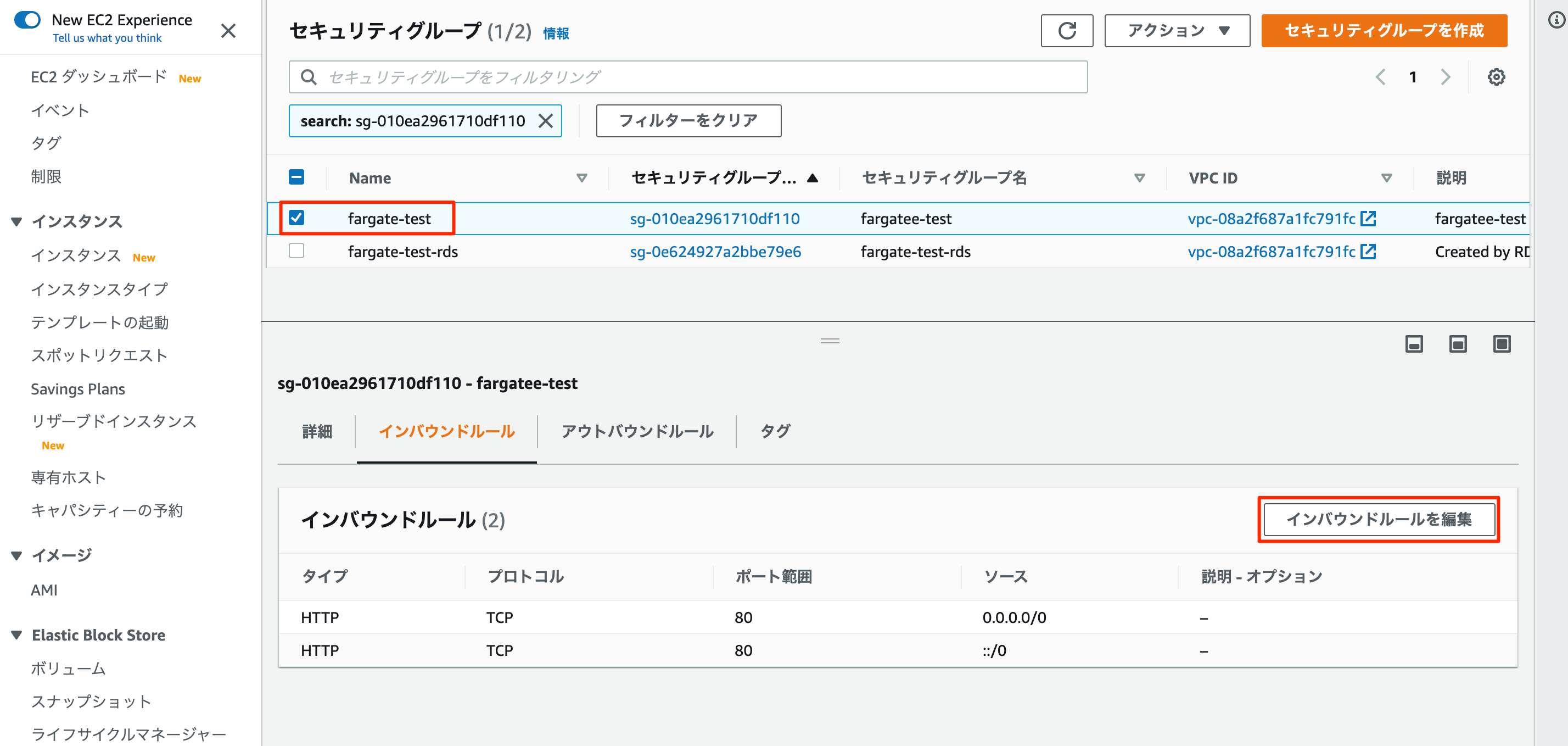
先程作成されたセキュリティグループの「インバウンドルールを編集」から編集を行っていきます。
以下のようにルールの追加を行います。
| フォーム | 値 |
|---|---|
| タイプ | MYSQL/Aurorra |
| ソース | fargate-test |
こちらの入力が完了したら、ルールを保存し完了です。
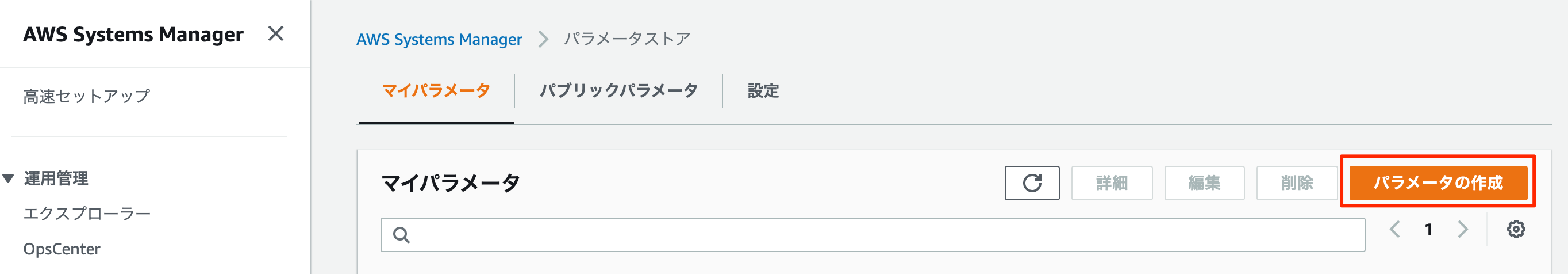
System Managerでパラメータストアの作成
DBのパスワードなどの秘匿情報はコード上に残したくないので、ここに登録しておきます。
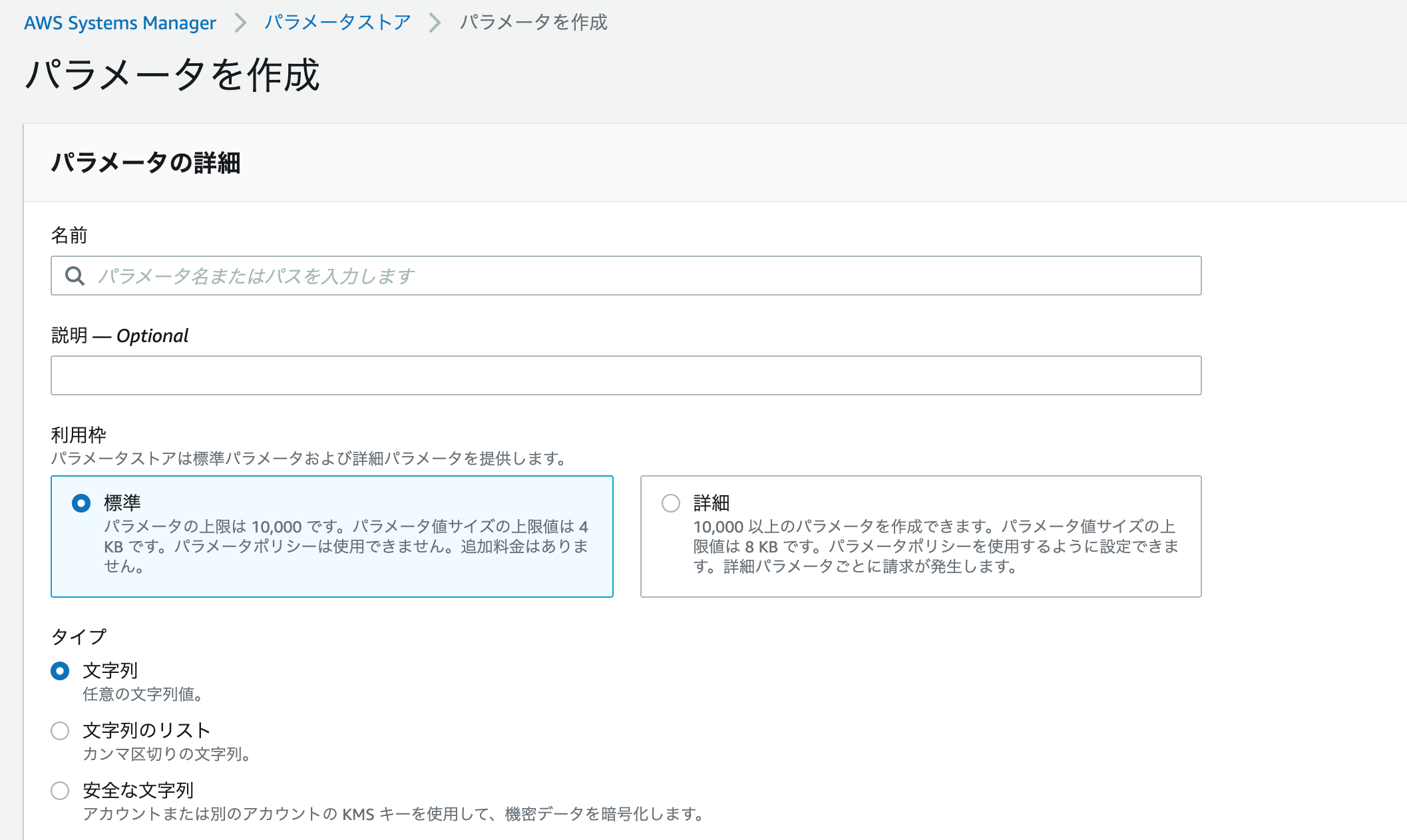
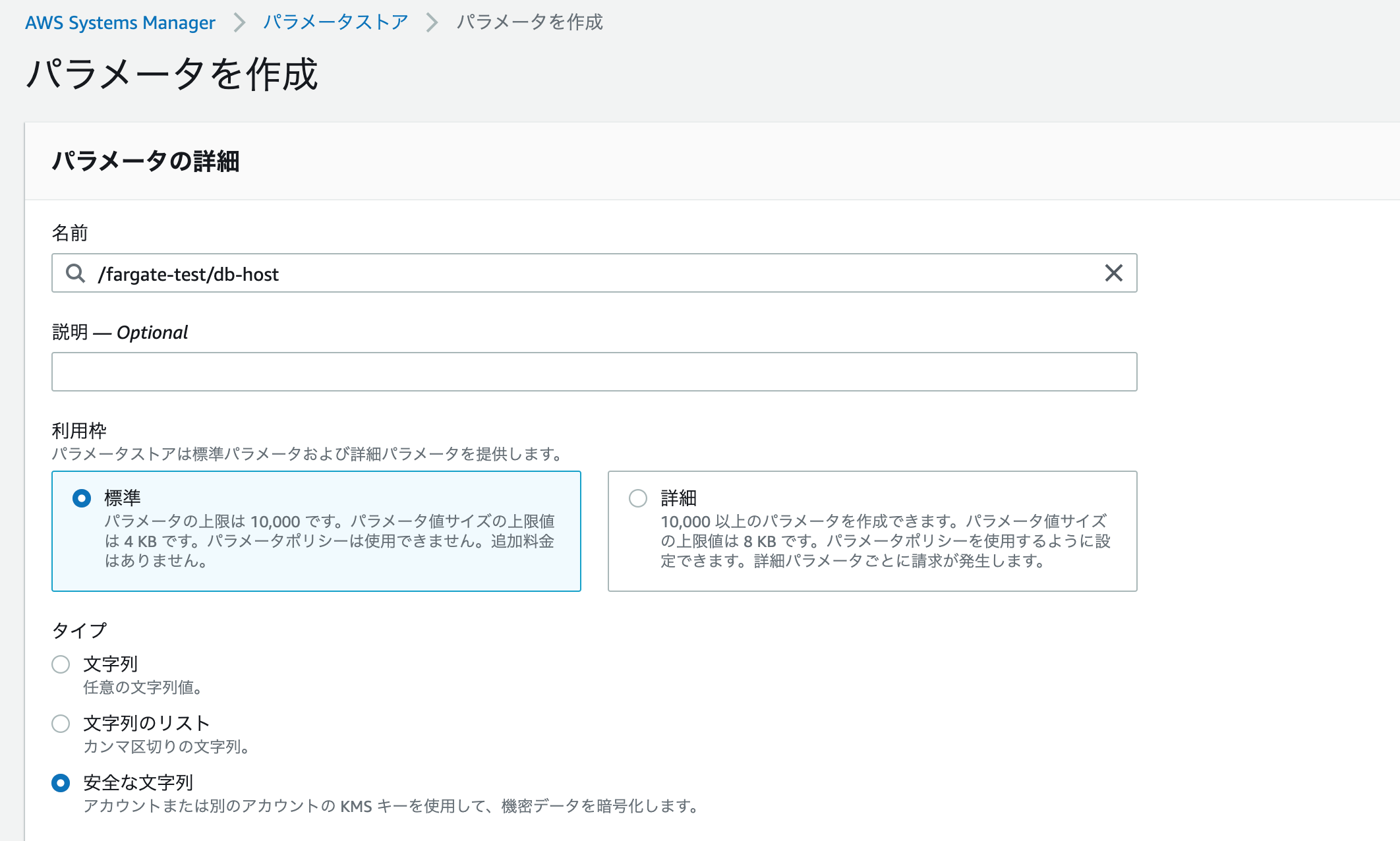
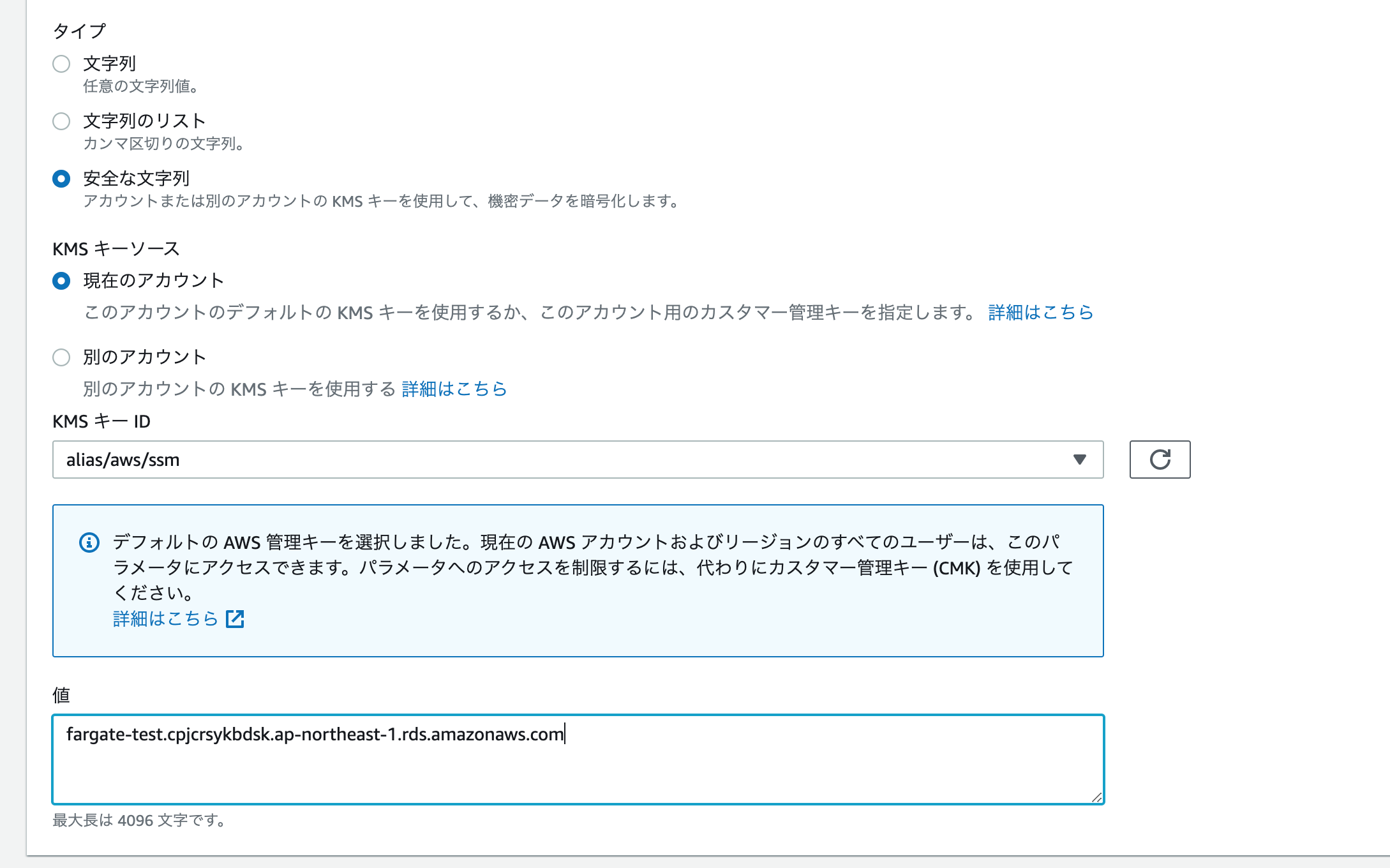
フォームが表示されます。
4つのパラメータを入力します。
それぞれフォームには以下のように入力していきます。
| 名前 | タイプ | KMS キーソース | KMS キー ID | 値 |
|---|---|---|---|---|
| /fargate-test/rails-master-key | 安全な文字列 | 現在のアカウント | alias/aws/ssm | Railsの config/master.key にある値を入力 |
| /fargate-test/db-username | 安全な文字列 | 現在のアカウント | alias/aws/ssm | admin(RDS作成時に設定したユーザー名) |
| /fargate-test/db-password | 安全な文字列 | 現在のアカウント | alias/aws/ssm | RDS作成時に設定したパスワード |
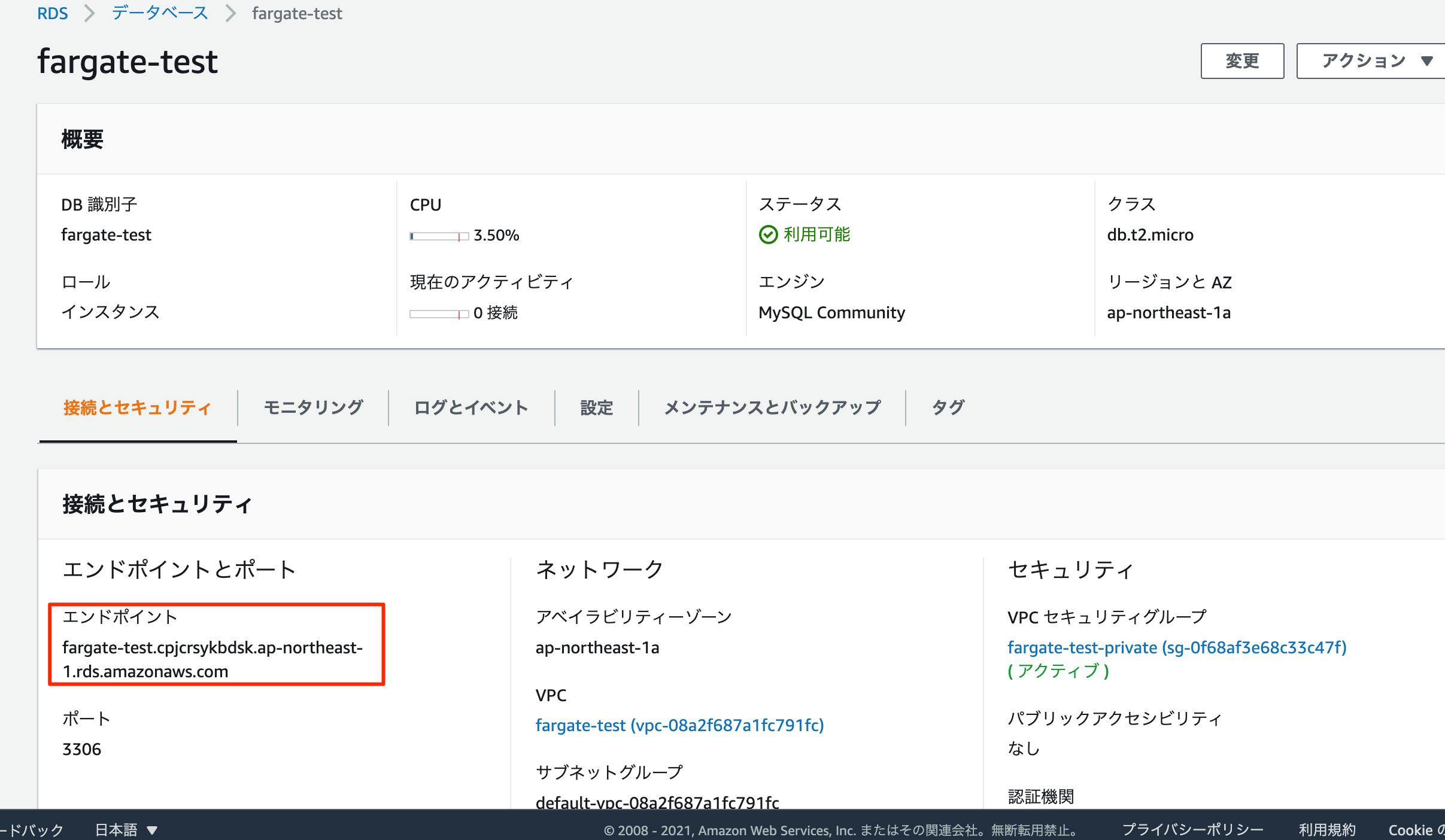
| /fargate-test/db-host | 安全な文字列 | 現在のアカウント | alias/aws/ssm | 先程作成したRDSのエンドポイントを入力 |
4つの登録したらパラメータストアの入力は完了です。
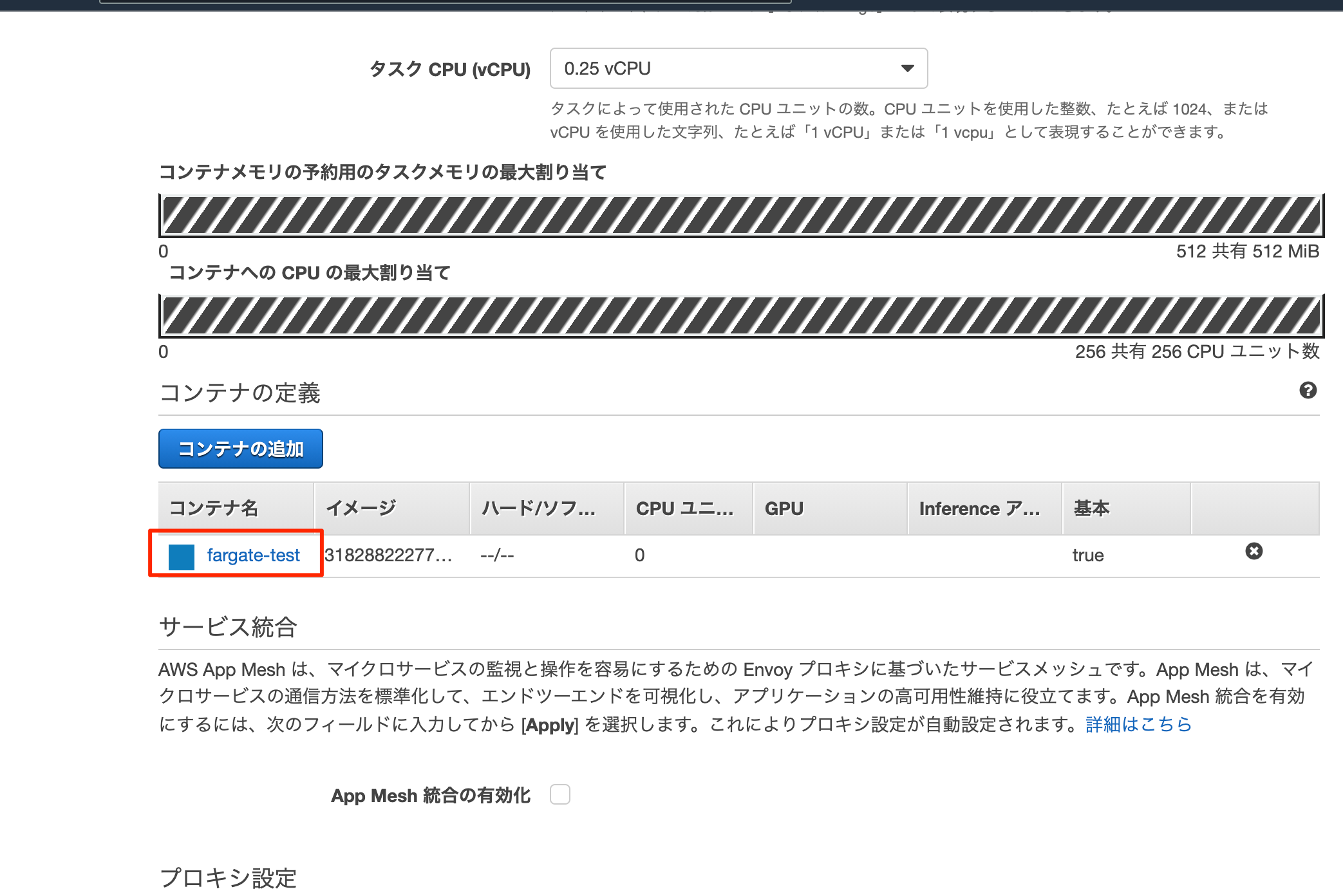
タスク定義で新しいリビジョンを作成
次に、先程作成したタスク定義で、今作ったパラメータストアの値を参照できるようにします。
以下のコンテナを押してコンテナの編集を行います。
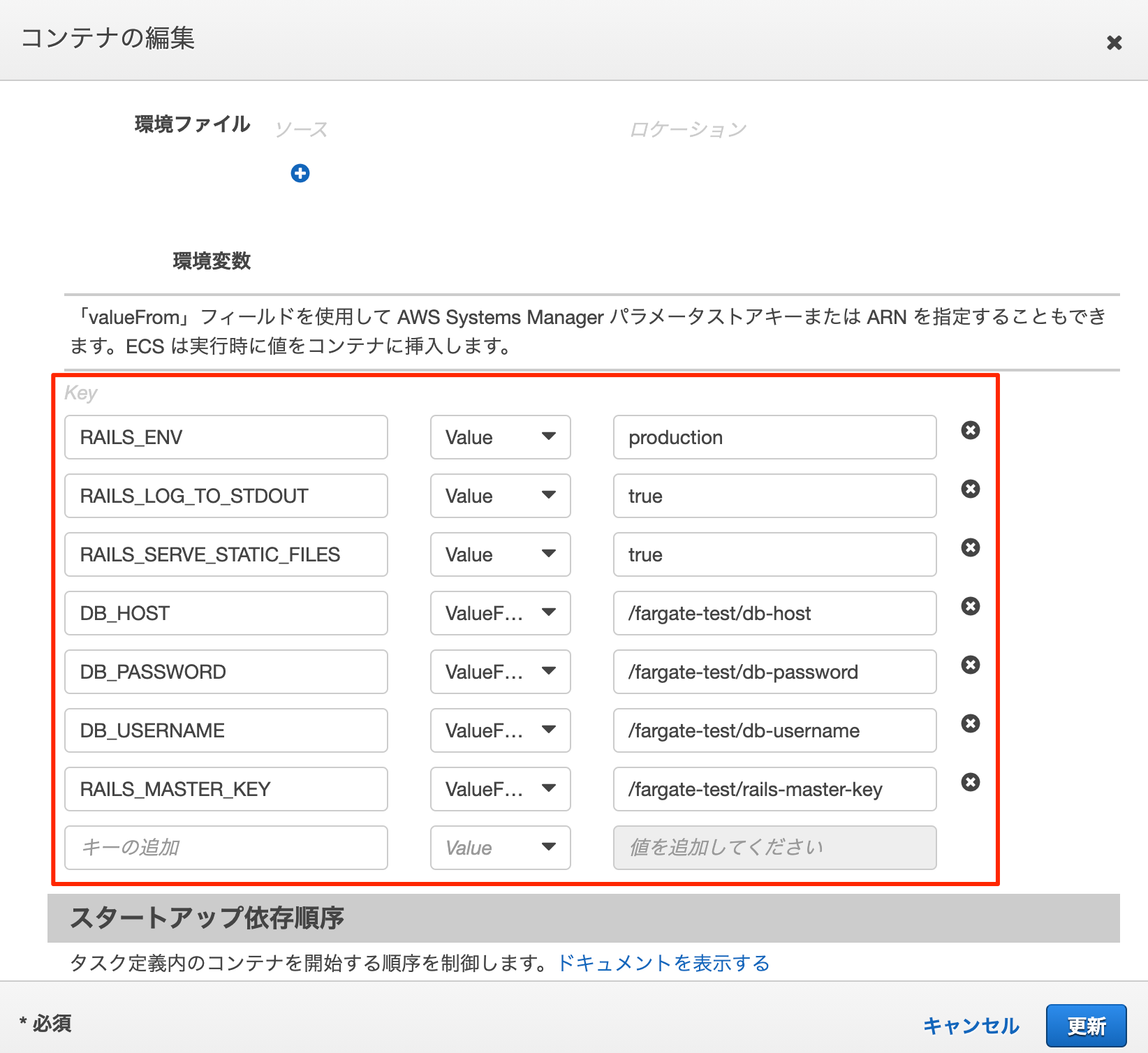
環境変数の欄に、上で作ったパラメータストア4つを参照できるように入力していきます。
さらに、Railsを起動するのに必要な環境変数も追加しておきます。こちらは秘匿情報ではないので、パラメータストアは利用していません。
全部で環境変数は以下の7つになります。
| キー | Value | 値 |
|---|---|---|
| RAILS_ENV | Value | production |
| RAILS_SERVE_STATIC_FILES | Value | true |
| RAILS_LOG_TO_STDOUT | Value | true |
| DB_PASSWORD | ValueFrom | /fargate-test/db-password (パラメータストアの名前が入る) |
| DB_HOST | ValueFrom | /fargate-test/db-host |
| DB_USERNAME | ValueFrom | /fargate-test/db-username |
| RAILS_MASTER_KEY | ValueFrom | /fargate-test/rails-master-key |
この入力が完了したら更新します。
Rails側の設定
今まで行った設定をもとにRailsファイルの編集とDockerfileの作成を行います。
Database.ymlの編集
AWS RDSにつなぐために、database.ymlのProduction環境の設定を書き換えます。
production:
<<: *default
database: fargate_test
# 環境変数を読み込むように設定
password: <%= ENV['DB_PASSWORD'] %>
username: <%= ENV['DB_USERNAME'] %>
host: <%= ENV['DB_HOST'] %>
HealthCheck用のAPIを作成
config/routes.rbにhealth_check用のpathを追加
namespace :api do
resources :health_check, only: :index
end
app/controllers/api/health_check_controller.rbファイル作成
class Api::HealthCheckController < ApplicationController
def index
logger.info "============================================================"
logger.info "ReuqestUrl: #{request.url}"
render json: {status: 200}, status: 200
end
end
Dockerfile作成
# docker/productionフォルダを作成
mkdir -p docker/production/
# docker/productionフォルダにDockerfileを作成
touch docker/production/Dockerfile
docker/production/Dockerfileの作成
FROM ruby:2.7.2 AS base
WORKDIR /app
ENV RAILS_ENV production
ENV NODE_MAJOR_VERSION 14
ENV BUNDLE_DEPLOYMENT true
ENV BUNDLE_PATH vendor/bundle
ENV BUNDLE_WITHOUT development:test
RUN gem update --system && gem install bundler:2.1.4
# builder
FROM base AS builder
RUN curl -sL https://deb.nodesource.com/setup_$NODE_MAJOR_VERSION.x | bash - && \
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - && \
echo 'deb http://dl.yarnpkg.com/debian/ stable main' > /etc/apt/sources.list.d/yarn.list && \
apt-get update -qq && \
apt-get install -y --no-install-recommends \
vim locales build-essential curl libpq-dev libmariadb-dev nodejs yarn nginx sudo
# bundle
FROM builder AS bundle
COPY Gemfile Gemfile.lock .
RUN bundle install --jobs=4 --retry=3 && rm -rf $BUNDLE_PATH/ruby/$RUBY_VERSION/cache/*
# yarn
FROM builder AS yarn
COPY package.json yarn.lock .
RUN yarn install --production --frozen-lockfile && yarn cache clean
# main
FROM builder AS main
COPY . .
COPY --from=bundle /app/vendor/bundle /app/vendor/bundle
COPY --from=yarn /app/node_modules /app/node_modules
# nginx
RUN groupadd nginx
RUN useradd -g nginx nginx
ADD docker/production/nginx.conf /etc/nginx/nginx.conf
ADD docker/production/entrypoint.sh /app/entrypoint.sh
EXPOSE 80
RUN chmod +x /app/entrypoint.sh
docker/production/entrypoint.shの作成
docker/productionフォルダにentrypoint.shファイル作成します。
コンテナ起動時に動かしたいコマンドを記述していきます
#!/bin/bash
sudo service nginx start
cd /app
RAILS_ENV=production bin/rails db:migrate
RAILS_ENV=production bin/rails assets:precompile
bundle exec pumactl start
.dockerignoreの作成
Dockerのイメージに含めたくないファイルやフォルダを記載します
node_modules/
public/packs/
vendor/
log/
tmp/
!/tmp/pids/.keep
!/tmp/sockets/.keep
.git
.env
config/master.key
.github/
deploy/
spec/
storage/
nginx.confの作成
docker/production/フォルダにnginx.confファイルを作成します。
ここにはNginxの設定を記載します
user nginx;
worker_processes auto;
error_log /dev/stderr info;
pid /var/log/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format json escape=json '{"time": "$time_iso8601",'
'"remote_addr": "$remote_addr",'
'"host": "$host",'
'"http_host": "$http_host",'
'"proxy_add_x_forwarded_for": "$proxy_add_x_forwarded_for",'
'"scheme": "$scheme",'
'"remote_user": "$remote_user",'
'"status": "$status",'
'"server_protocol": "$server_protocol",'
'"request_method": "$request_method",'
'"request_uri": "$request_uri",'
'"request": "$request",'
'"body_bytes_sent": "$body_bytes_sent",'
'"bytes_sent": "$bytes_sent",'
'"request_time": "$request_time",'
'"upstream_response_time": "$upstream_response_time",'
'"upstream_connect_time": "$upstream_connect_time",'
'"upstream_addr": "$upstream_addr",'
'"http_user_agent": "$http_user_agent",'
'"http_referer": "$http_referer"}';
access_log /dev/stdout json;
sendfile on;
keepalive_timeout 65;
include /etc/nginx/conf.d/*.conf;
upstream app {
server unix:///app/tmp/sockets/puma.sock;
}
server {
listen 80 default_server;
# 作成したロードバランサーのDNS名を記載します
server_name fargate-test-421980051.ap-northeast-1.elb.amazonaws.com;
root /app/public;
location / {
proxy_pass http://app;
}
client_max_body_size 100m;
keepalive_timeout 5;
}
}
config/puma.rbの編集
一番下の行に以下を追記します
app_root = File.expand_path('..', __dir__)
bind "unix://#{app_root}/tmp/sockets/puma.sock"
これで、ひとまずFargateでRailsを動かす設定は完了です。
DockerfileをBuildして、ECRにPushしていきましょう。
PushのコマンドはAWS管理画面のECRから確認することが可能です。

aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin #####
docker build -f docker/production/Dockerfile -t fargate-test .
docker tag fargate-test:latest #####.dkr.ecr.ap-northeast-1.amazonaws.com/fargate-test:latest
docker push #####.dkr.ecr.ap-northeast-1.amazonaws.com/fargate-test:latest
こんな感じのコマンドになります。
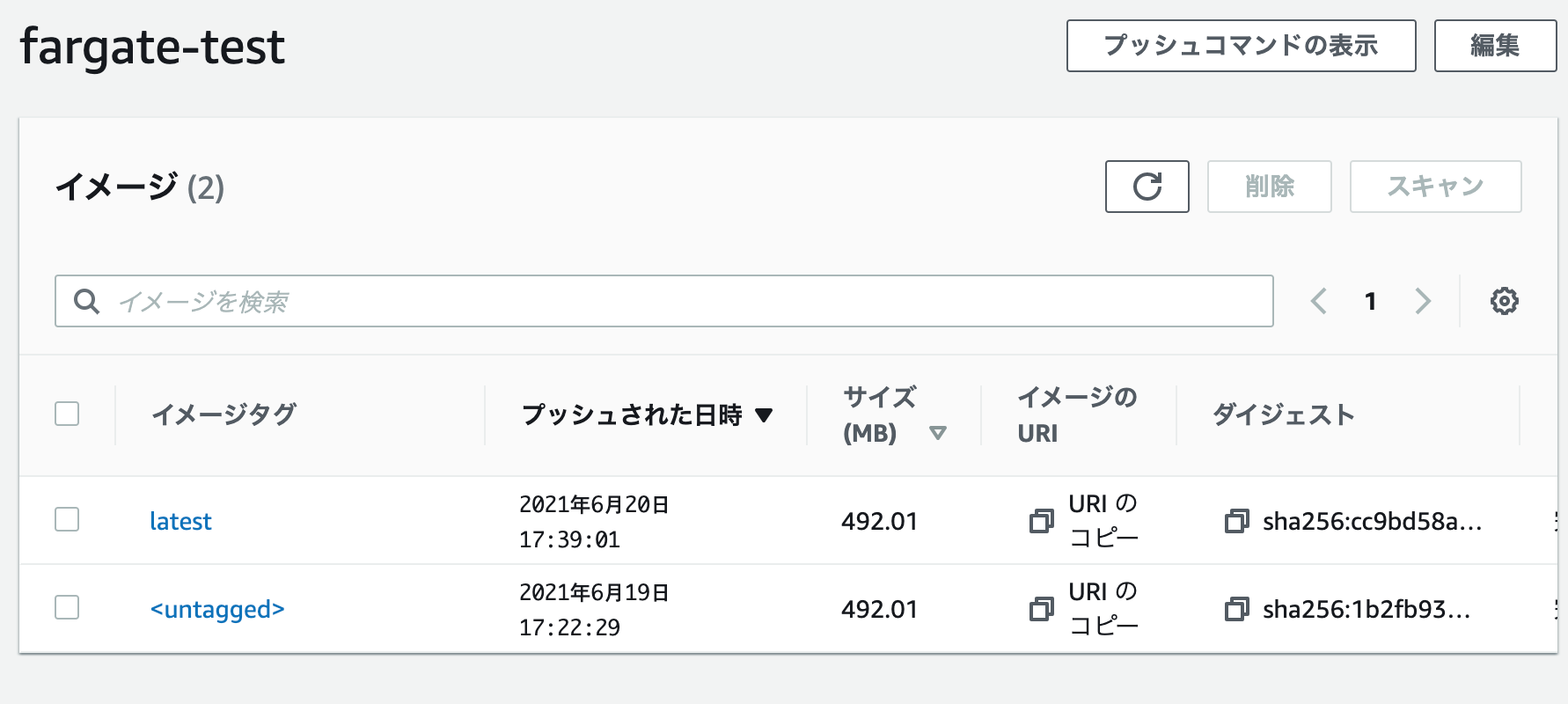
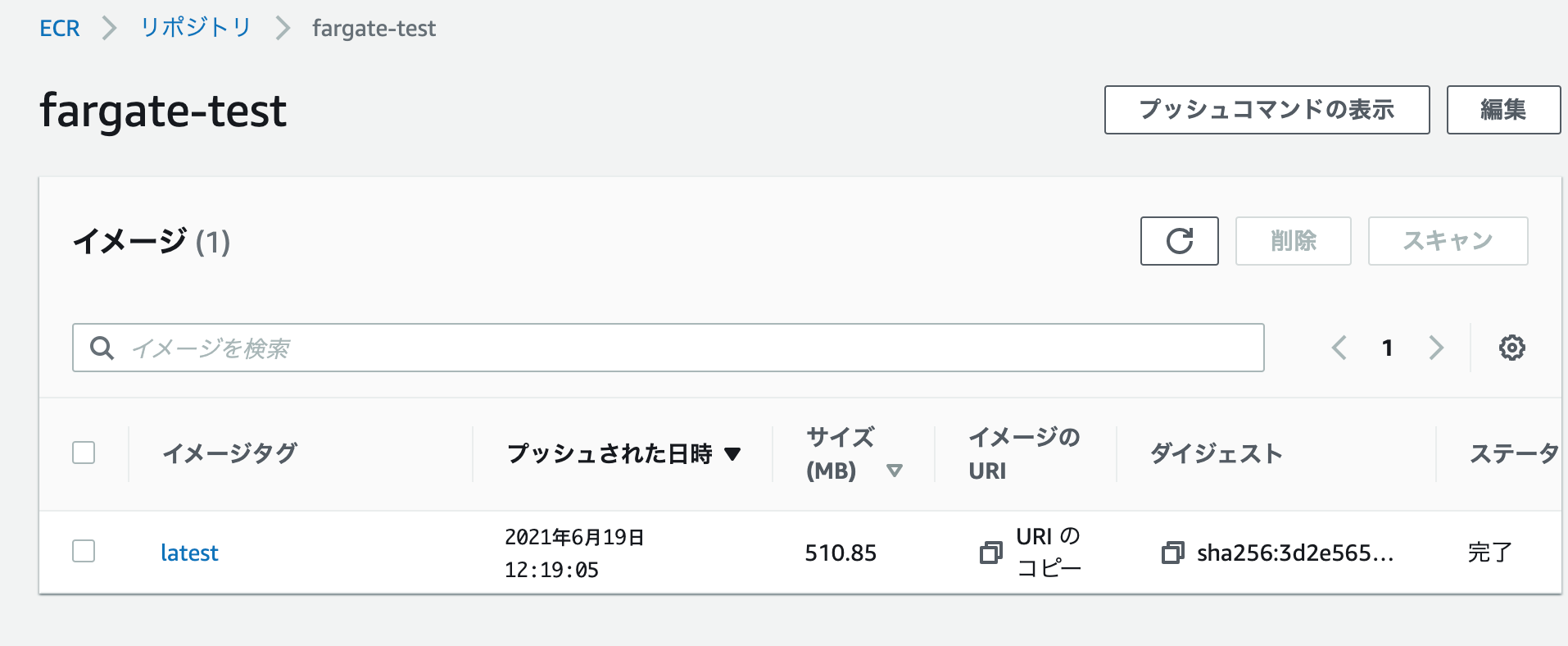
Pushが完了すると、ECRに以下のようにLatestタグで追加されます。

動きを確認
ここまでうまくできたら動きます。
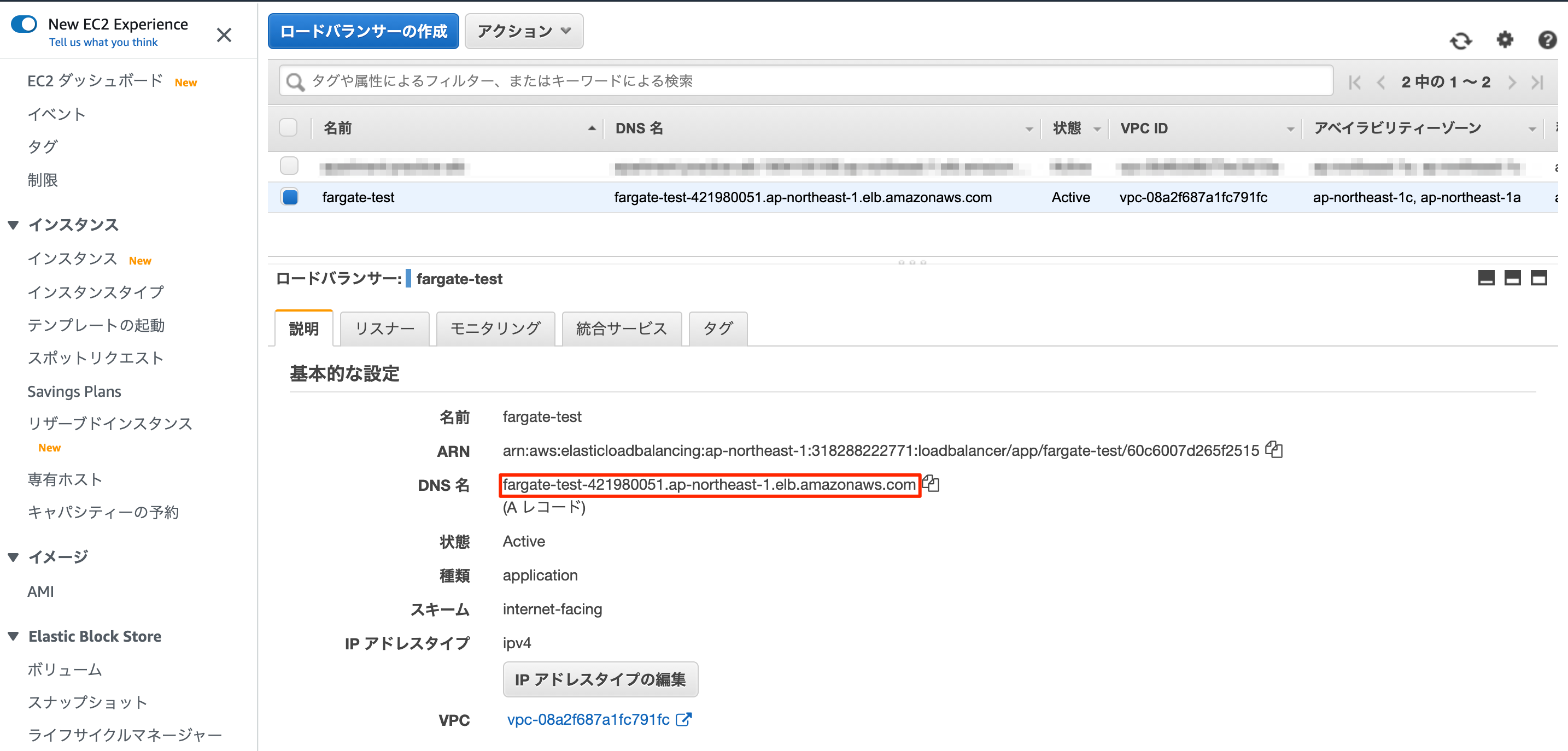
作ったロードバランサーのDNS名にアクセスします。動いていたら成功です。
ドメインを設定
現在はロードバランサーのDNS名がURLになっています。
これを自分で設定したドメインでアクセスできるようにしていきます。
今回は、お名前.com で購入したドメイン (hatsu38.com)にサブドメイン(fargate-test.)をつける設定を行っていきます。
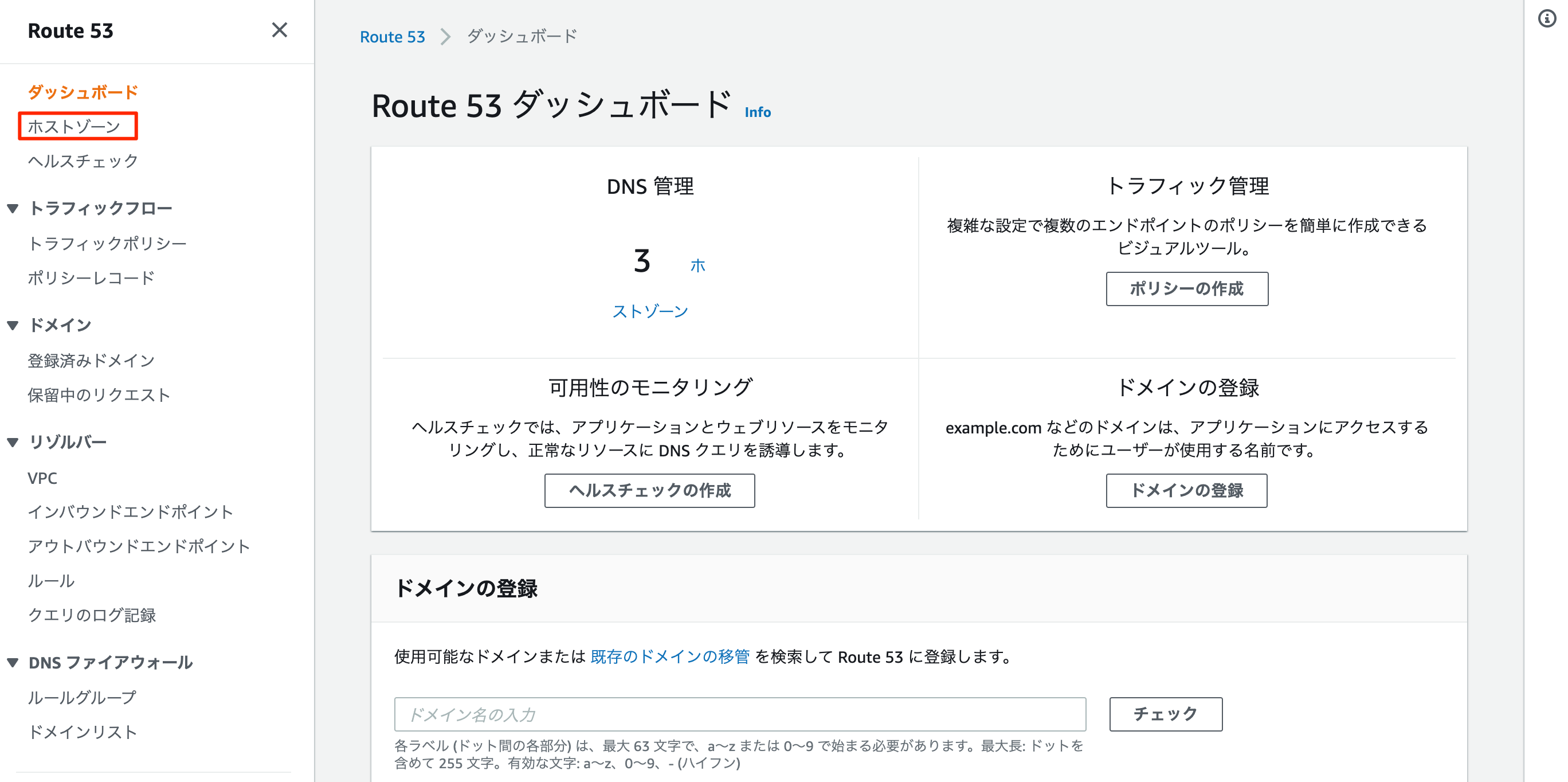
Route53でホストゾーンの作成
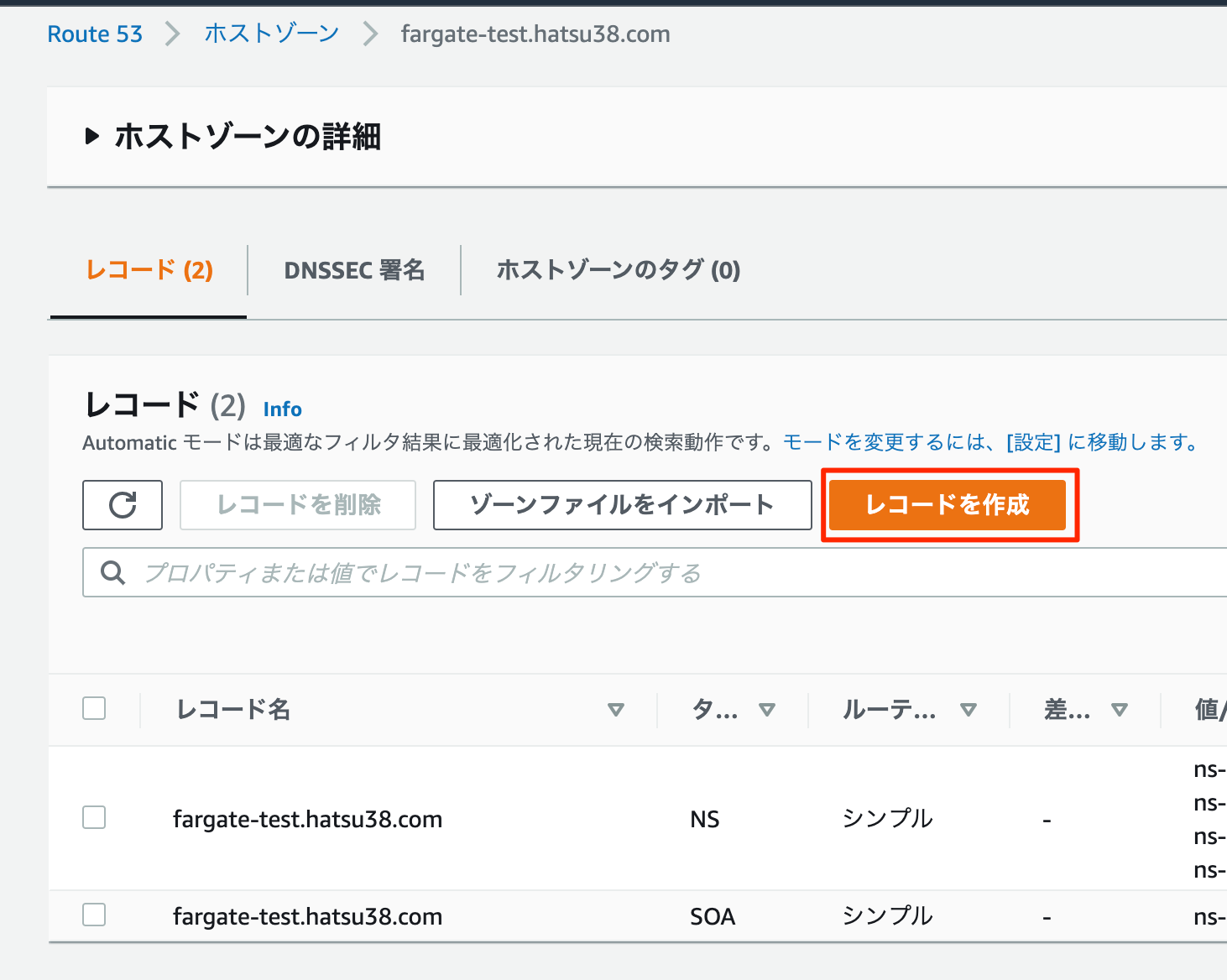
Route53の画面の以下のボタンからホストゾーンのページへ遷移します。
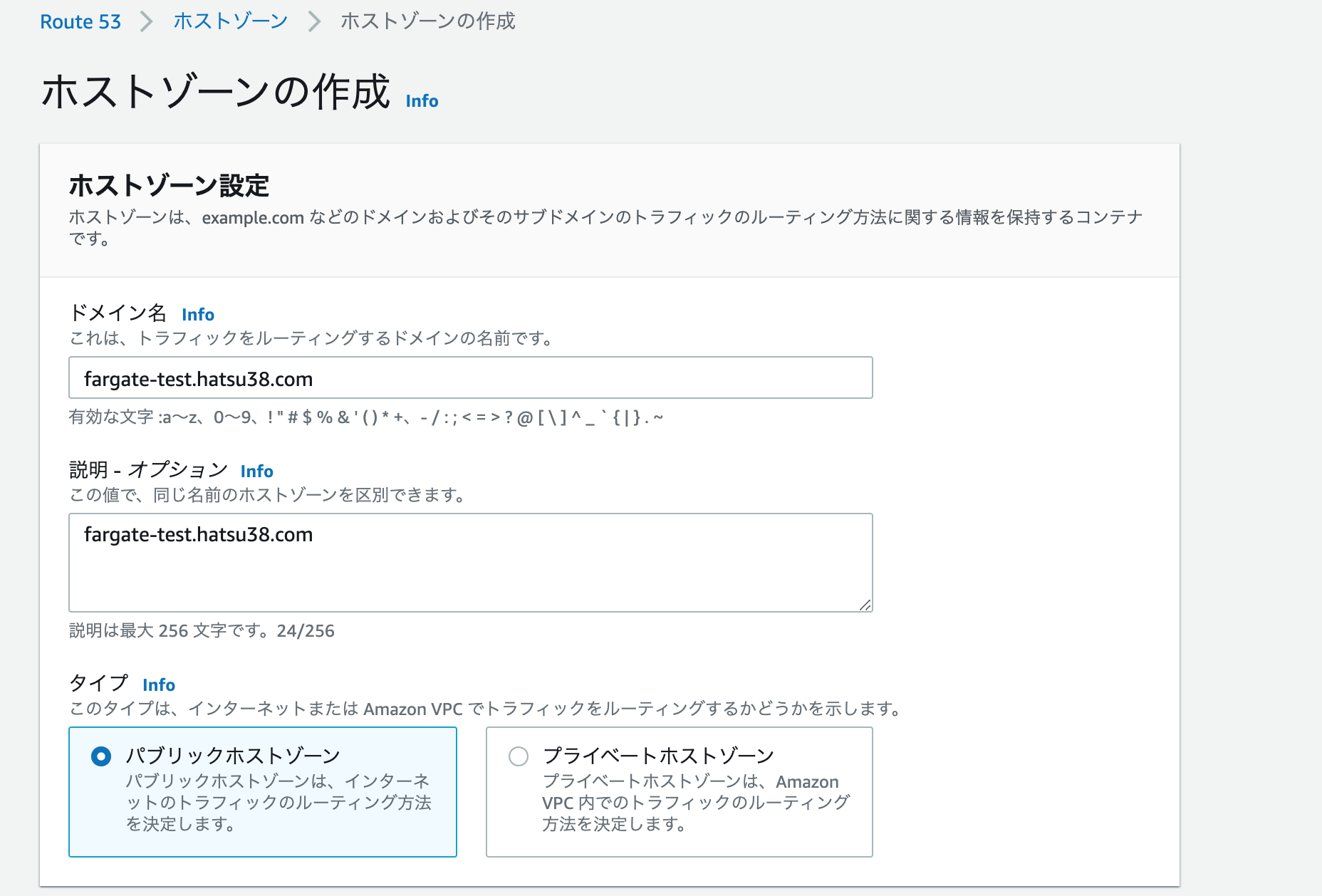
ホストゾーンの作成では、以下の内容で作成を行います。
| フォーム | 値 |
|---|---|
| ドメイン名 | fargate-test.hatsu38.com |
| 説明 | fargate-test.hatsu38.com |
| タイプ | パブリックホストゾーン |
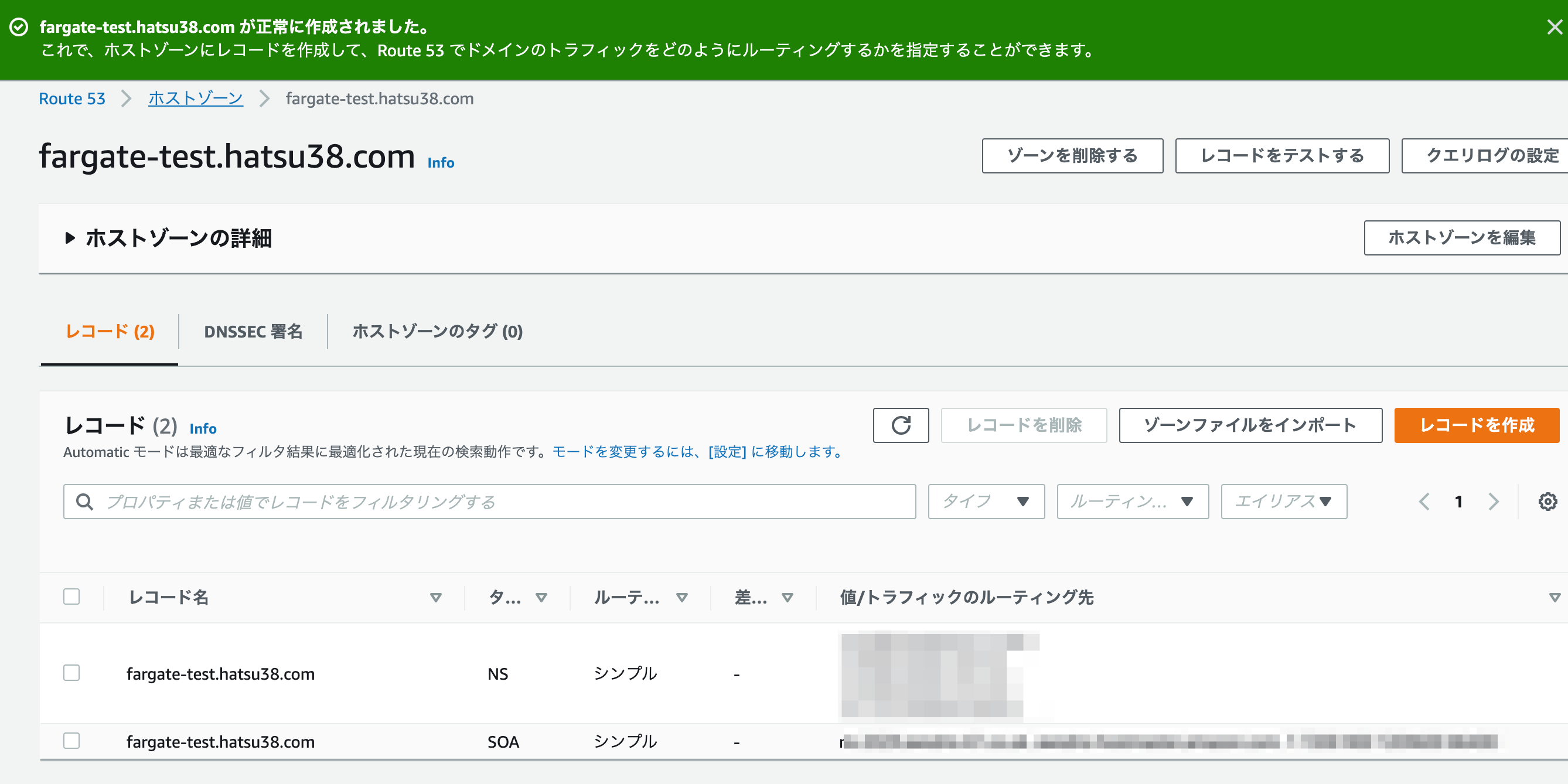
入力が完了したら、ホストゾーンの作成を実行します。
作成を行うと、NSレコードの値が4つ、SOAレコードの値が1つが確認できるかと思います。
このホストゾーンにAレコードの追加を行います。
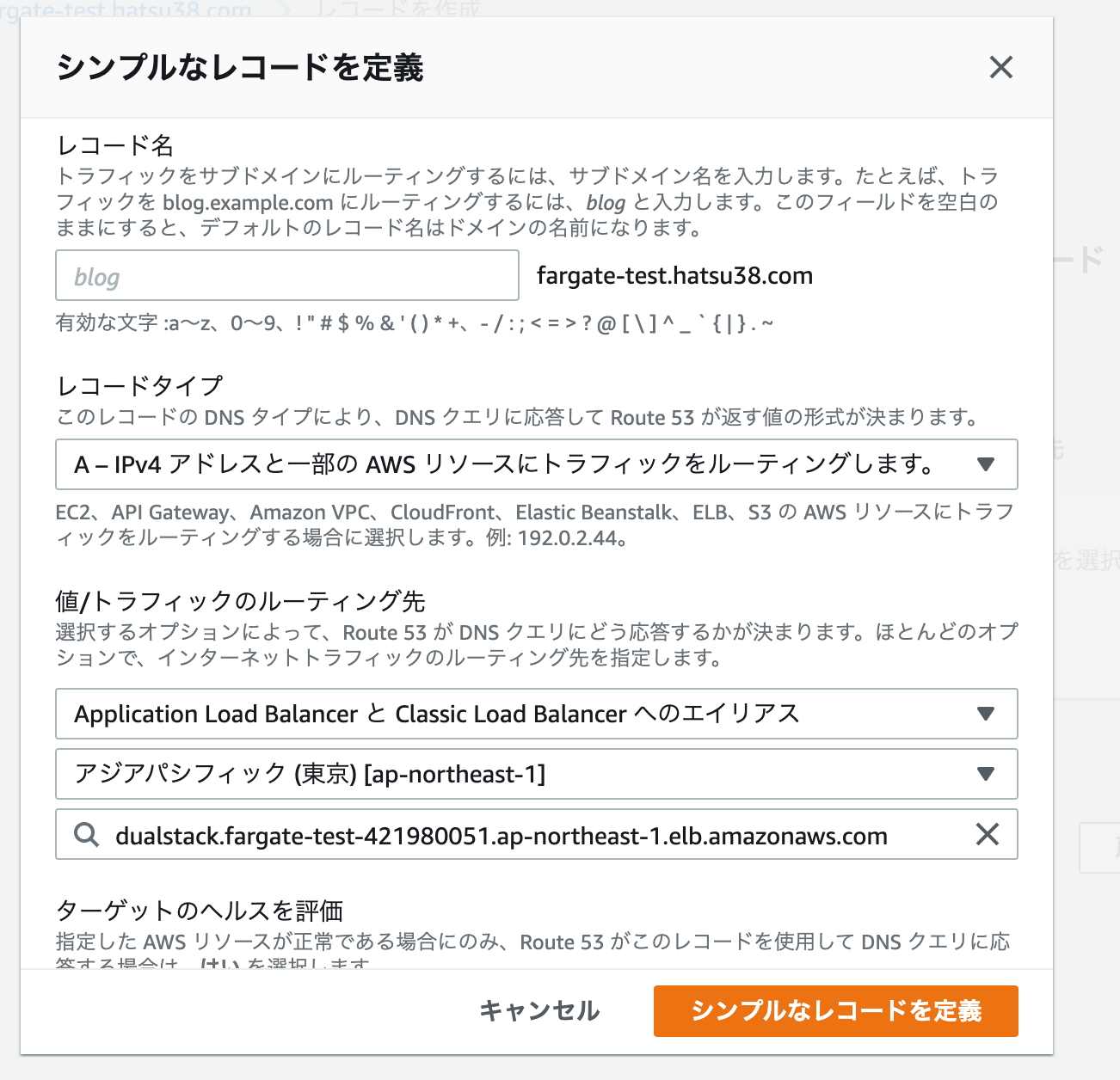
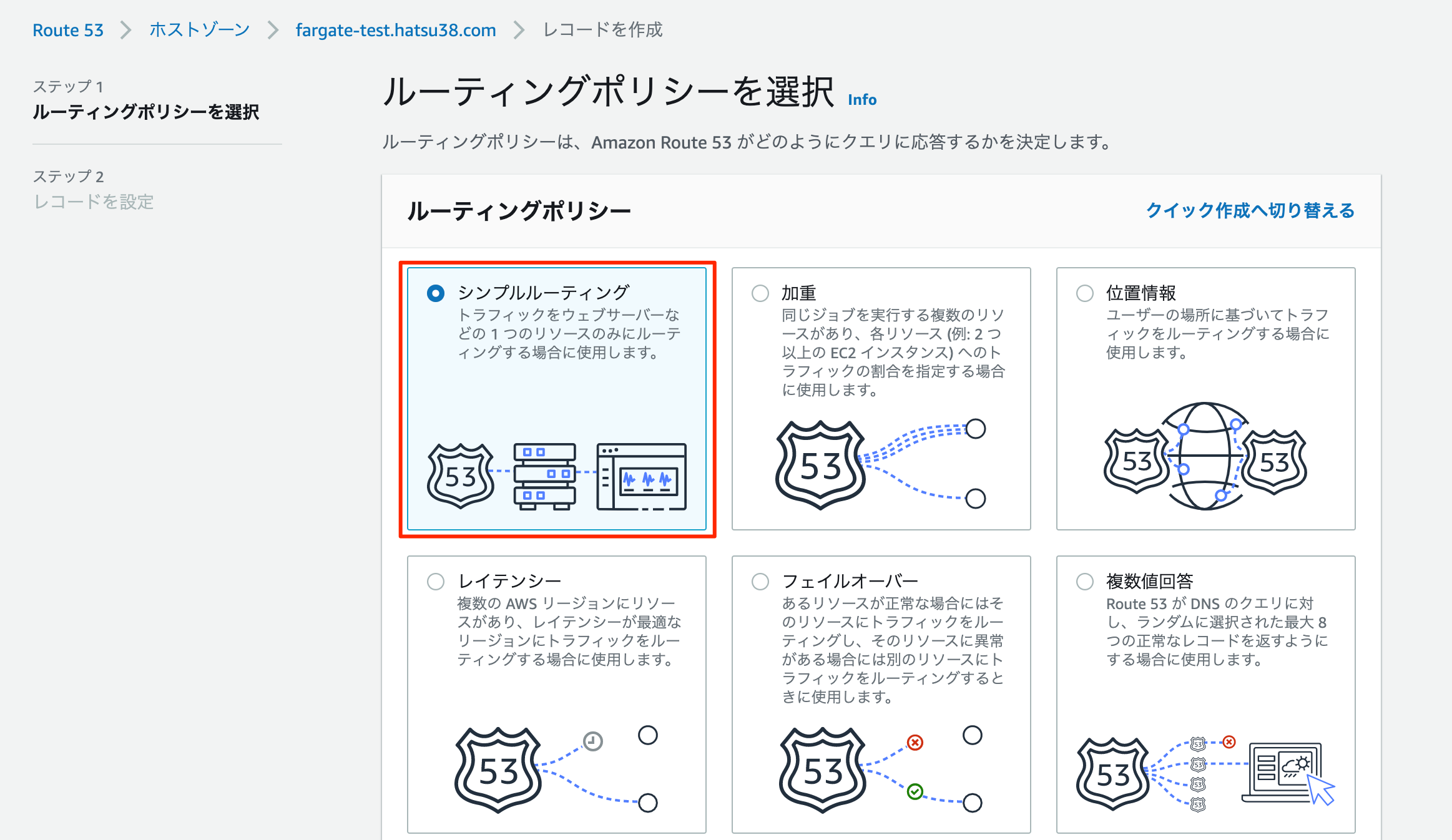
上記から進むと、ルーティングポリシーの選択画面になります。
ここではシンプルルーティングを選択します。

さらに進みレコードタイプの選択を行います。
| フォーム | 値 |
|---|---|
| レコード名 | 空 |
| レコードタイプ | Aレコード |
| 値 | Application LoadBarancer,ap-northeast-1,fargate-testのALB |
上記のように入力が済んだら、レコードの作成に進めます。
ここまで完了したらRoute53での作業は終了です。
続いてRoute53で確認したNSレコードの値をお名前.comに入力していきます。
お名前.comでの設定
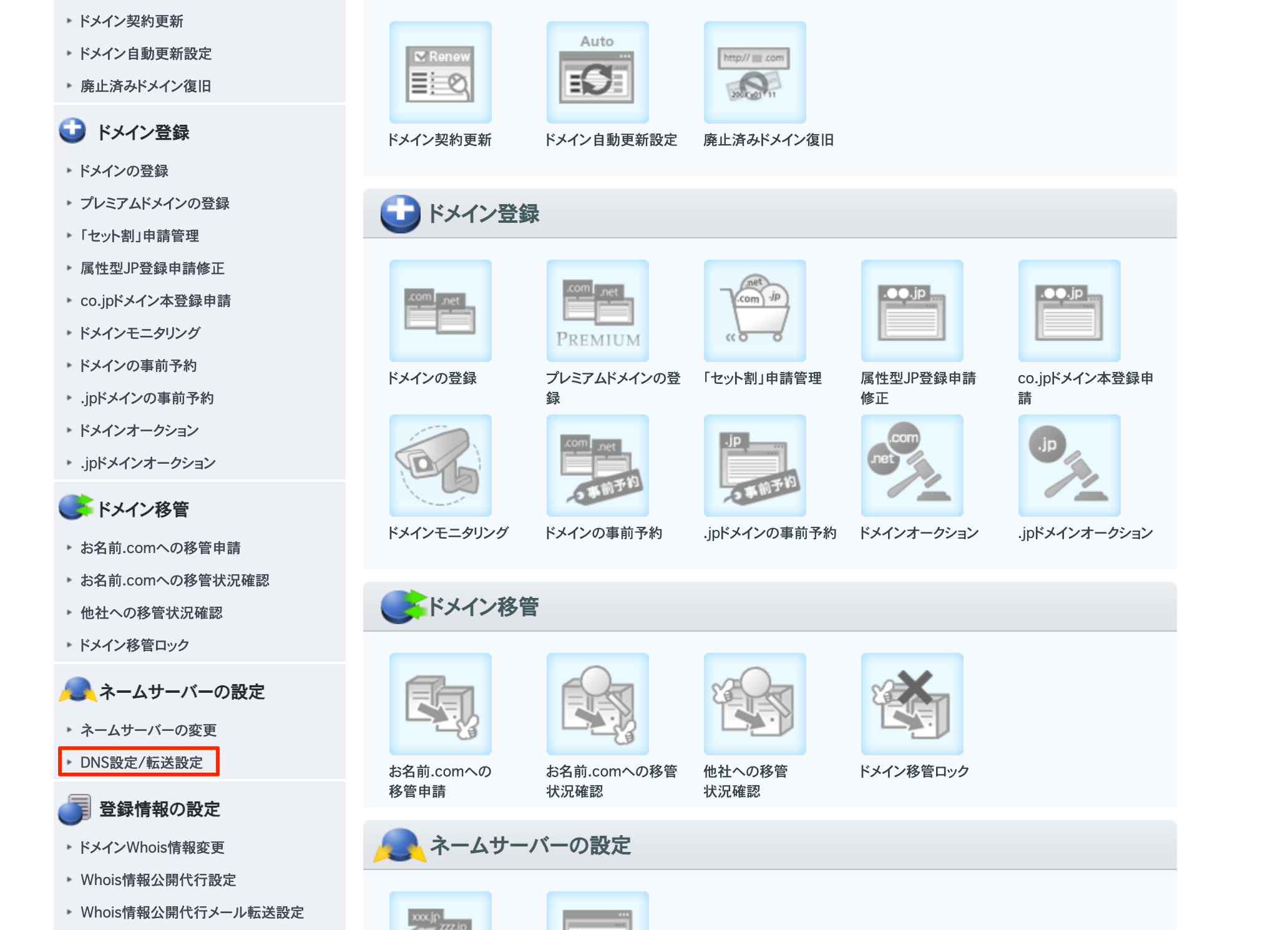
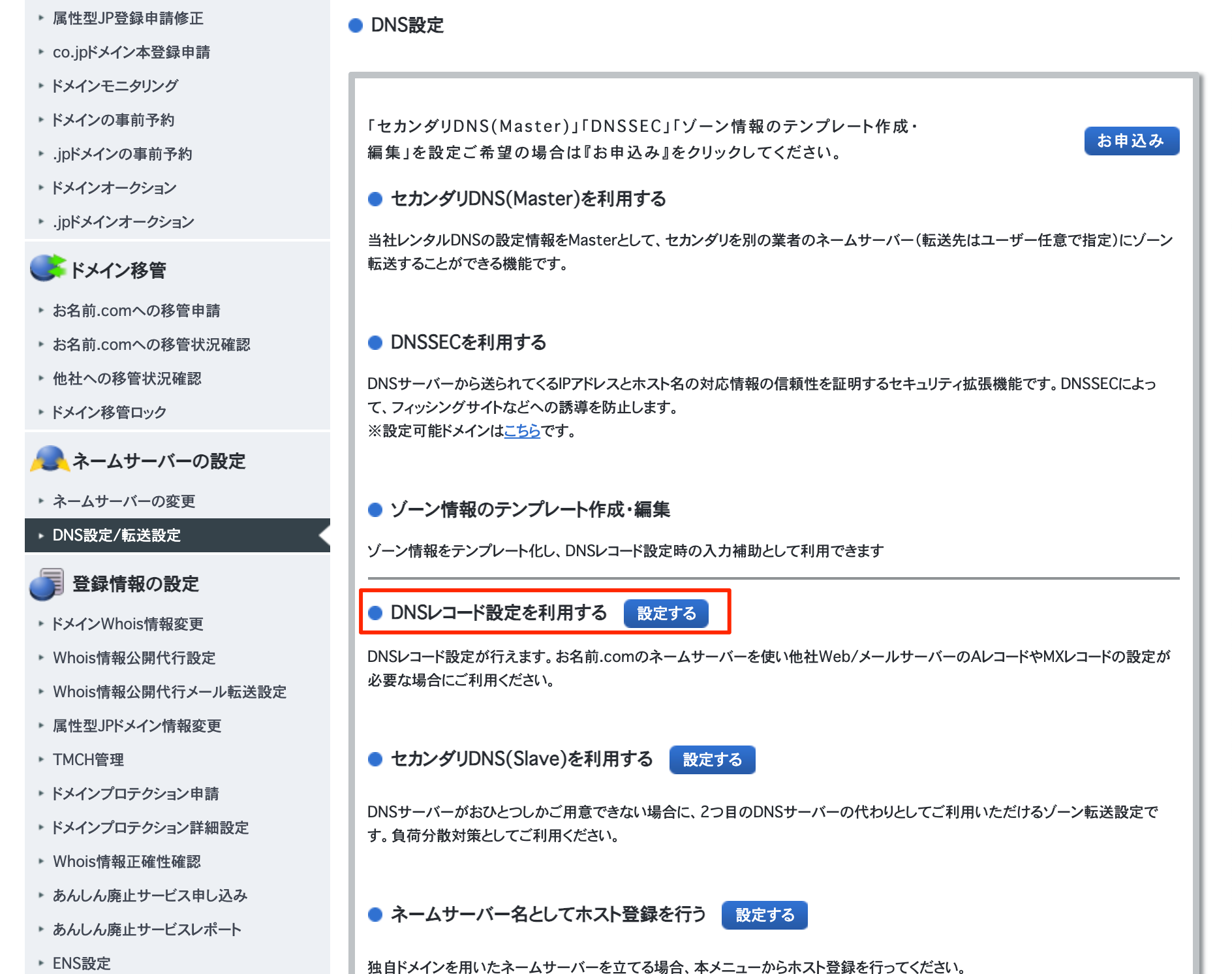
お名前.comにログインしたら、以下のボタンからDNSの設定ページへ遷移します。
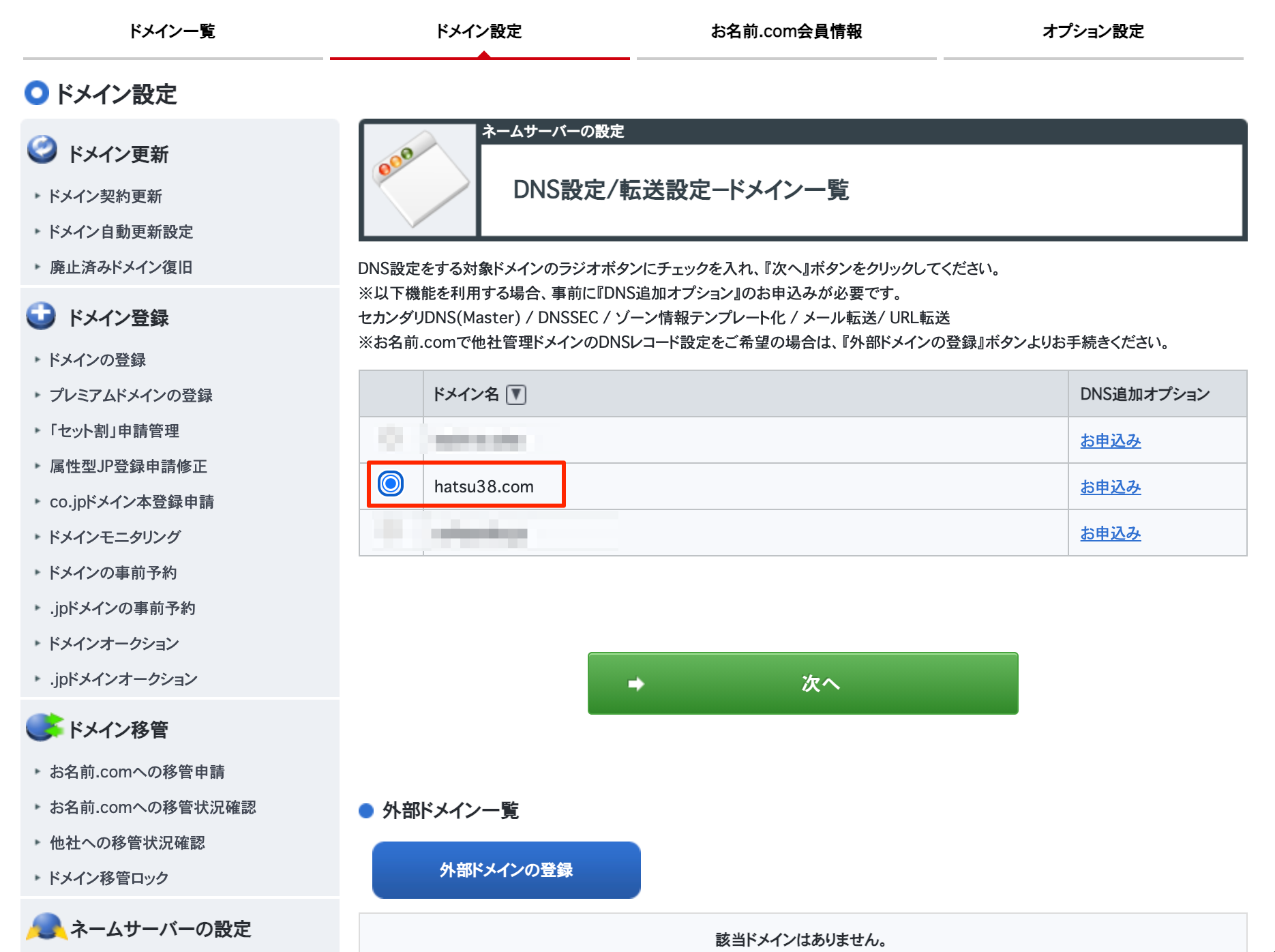
該当のドメインを選択して、次へ進みます
続いて「DNSレコード設定を利用する」を押します。
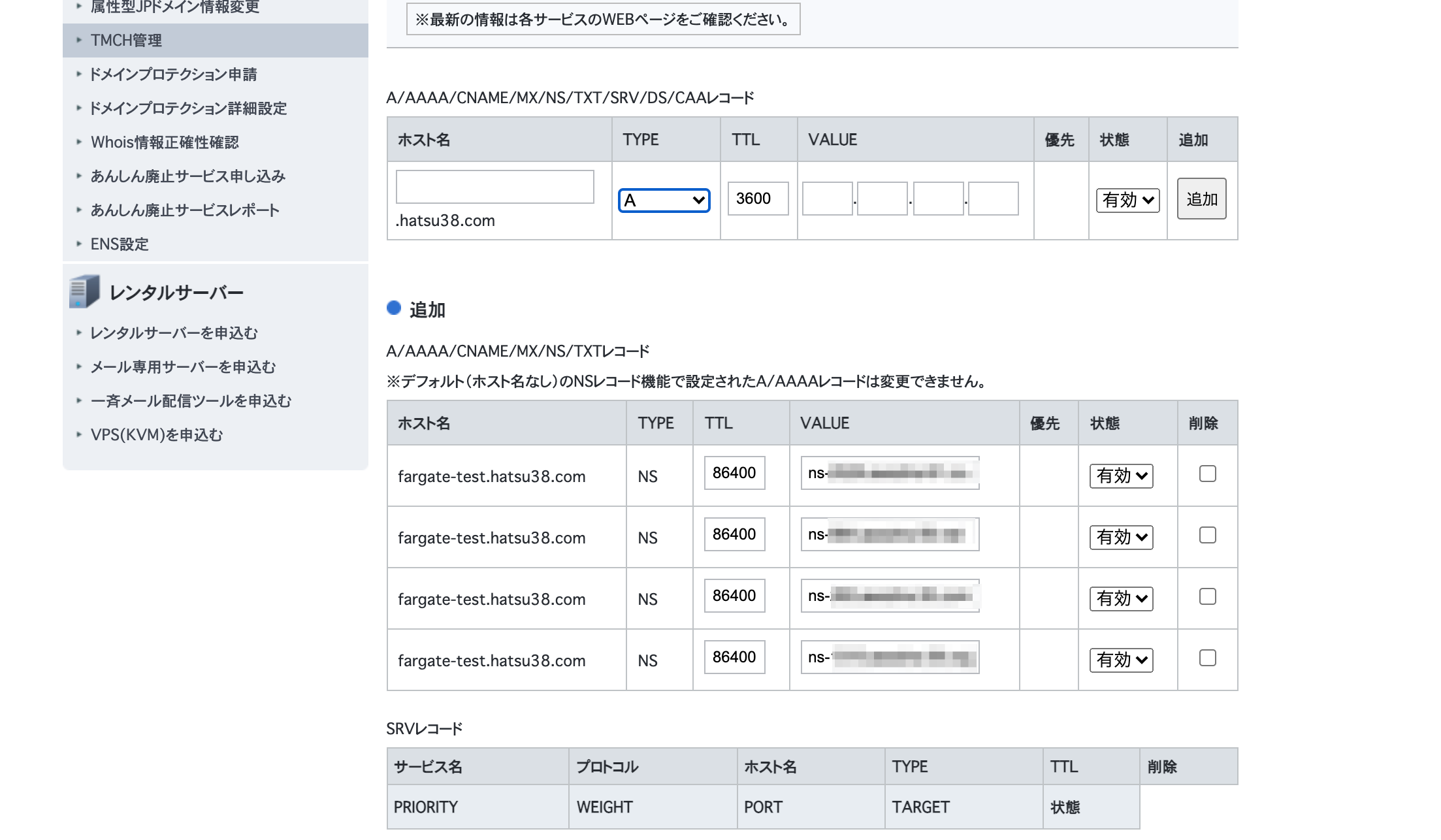
するとホスト名などを入力する画面が表示されますので、Route53で確認した値を入力していきます。
| ホスト名 | TYPE | VALUE |
|---|---|---|
| fargate-test | NS | Route53で表示されていた ns-で始まる値 |
| fargate-test | NS | Route53で表示されていた ns-で始まる値 |
| fargate-test | NS | Route53で表示されていた ns-で始まる値 |
| fargate-test | NS | Route53で表示されていた ns-で始まる値 |
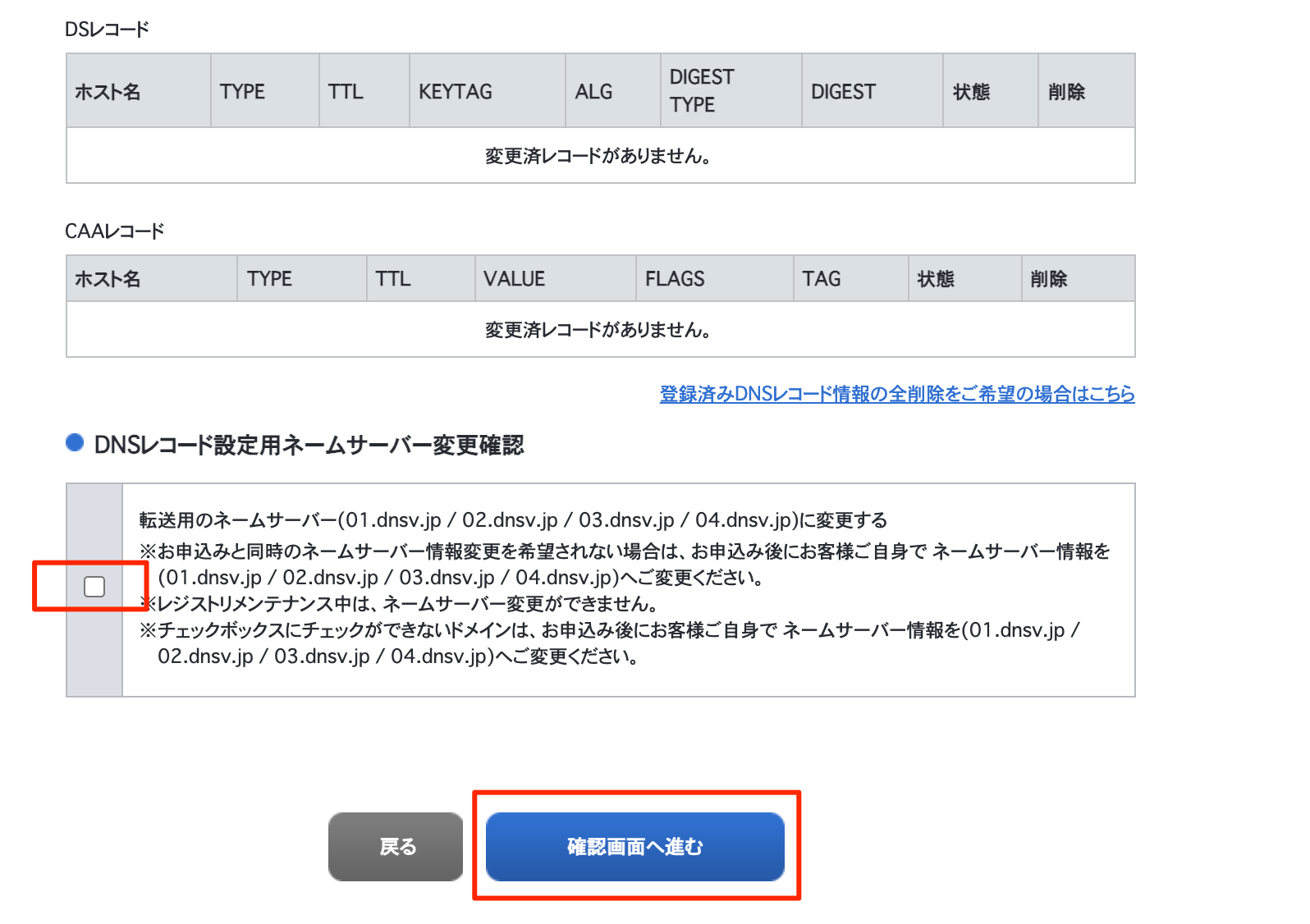
上記のように入力が済んだら、一番下の「DNSレコード設定用ネームサーバー変更確認」のチェックだけ外して確認画面へ進み、設定を行います。
Nginxに対象のドメインドメイン追加
docker/production/nginx.conf というファイルに以下のような記述があったかと思います。
server {
listen 80 default_server;
# 作成したロードバランサーのDNS名を記載します
server_name fargate-test-421980051.ap-northeast-1.elb.amazonaws.com;
root /app/public;
location / {
proxy_pass http://app;
}
client_max_body_size 100m;
keepalive_timeout 5;
}
この server_name に対象のドメインの追加を行います。
server {
listen 80 default_server;
# 対象のドメインを指定
server_name fargate-test.hatsu38.com fargate-test-421980051.ap-northeast-1.elb.amazonaws.com;
root /app/public;
location / {
proxy_pass http://app;
}
client_max_body_size 100m;
keepalive_timeout 5;
}
ファイルの変更を行ったら再度 Dockerbuild~ECRへのPushの流れを行います。
再デプロイ
デプロイ時間の修正
現在のBlue/Greenデプロイの設定では、Blue(古いバージョン)からGreen(新しいバージョン)に切り替わるまで結構時間がかかります。デフォルトで1時間になっているので、まずはこちらの編集をしておきます。
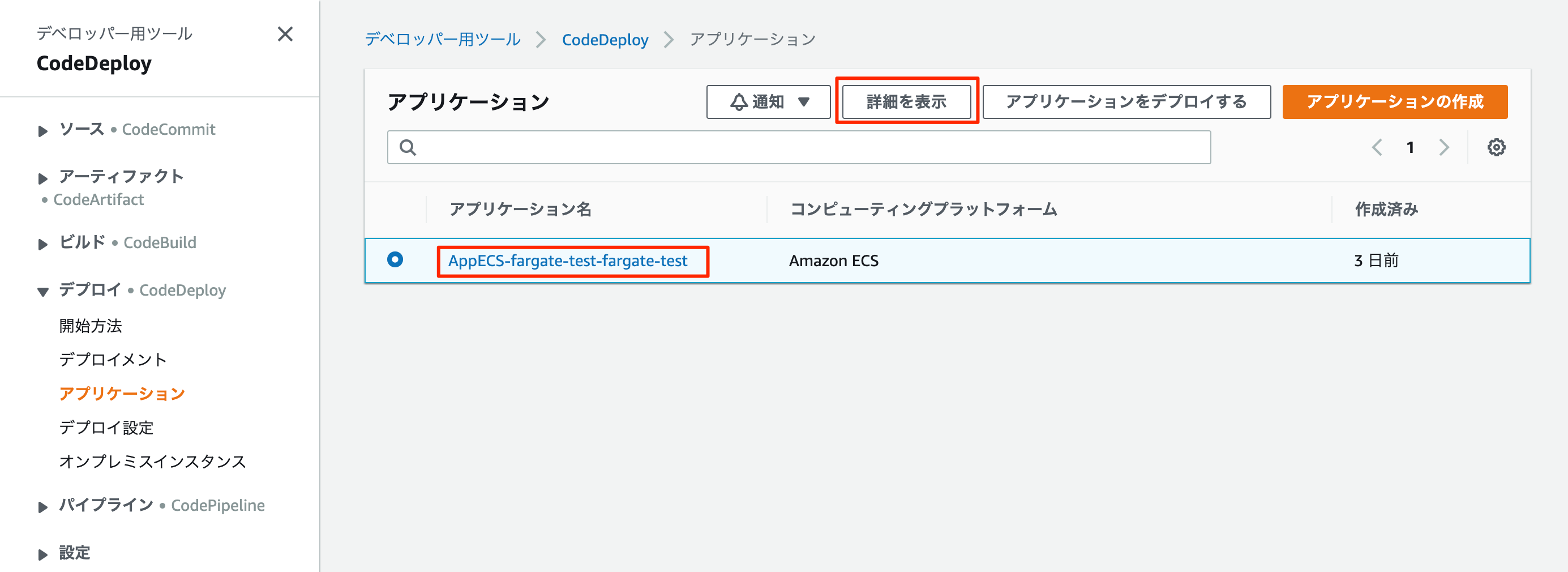
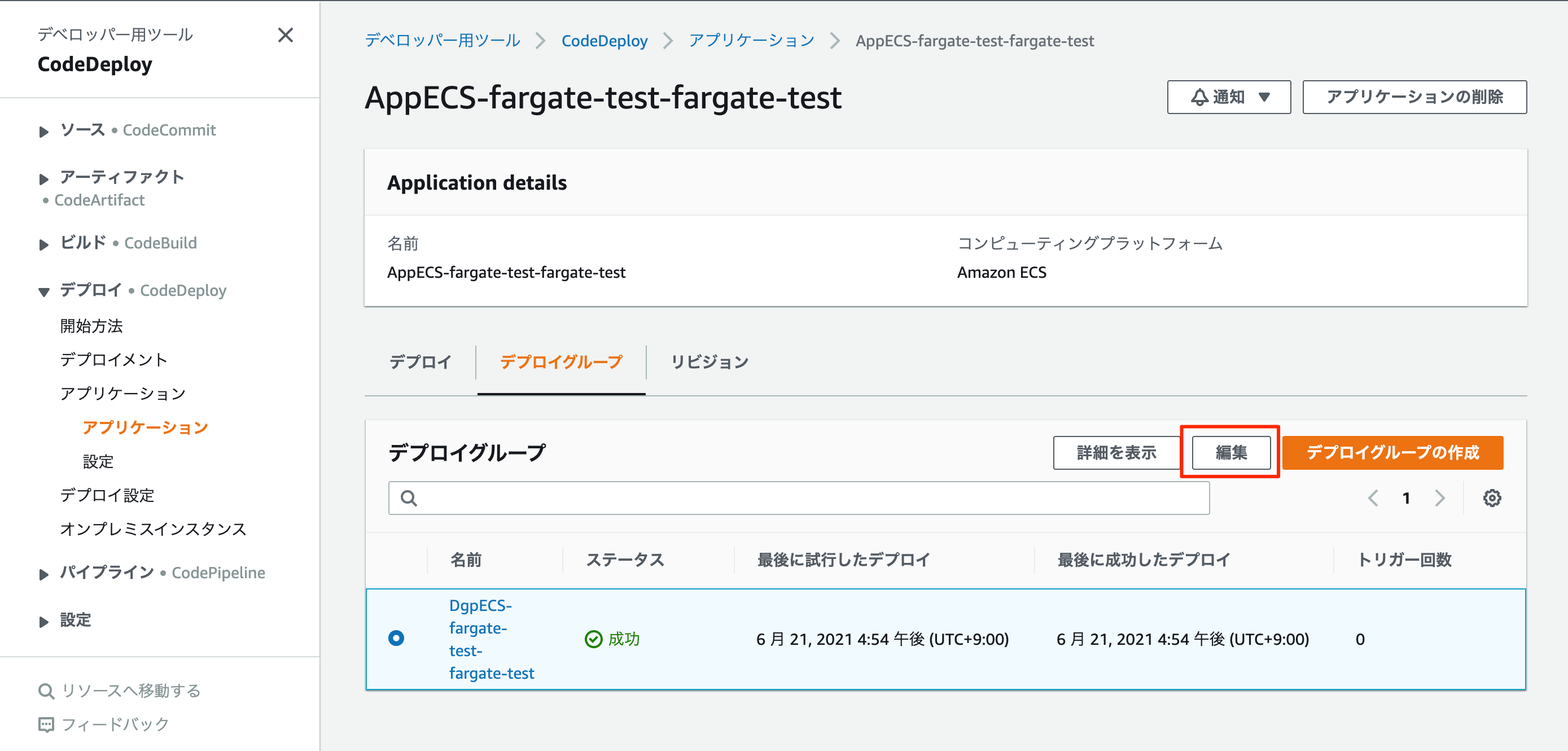
まずは指定のアプリケーションの詳細を表示します。
続いてデプロイメントグループの編集です。
下の方にある「元のリビジョンの終了」の欄を、今回はテストなので「0時間0分」にしておきます。
この変更を完了したら、「変更の保存」を行います。
ECRへのPush
まずは以下の流れでECRへのPushを行います。
aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin #####
docker build -f docker/production/Dockerfile -t fargate-test .
docker tag fargate-test:latest #####.dkr.ecr.ap-northeast-1.amazonaws.com/fargate-test:latest
docker push #####.dkr.ecr.ap-northeast-1.amazonaws.com/fargate-test:latest
Pushを実行すると ECRの管理画面で Imageタグの行が2つに増えていると思います。
ECRのPushをしたら、そのDockerイメージをECS ServiceやTaskが利用できるようしていきます。
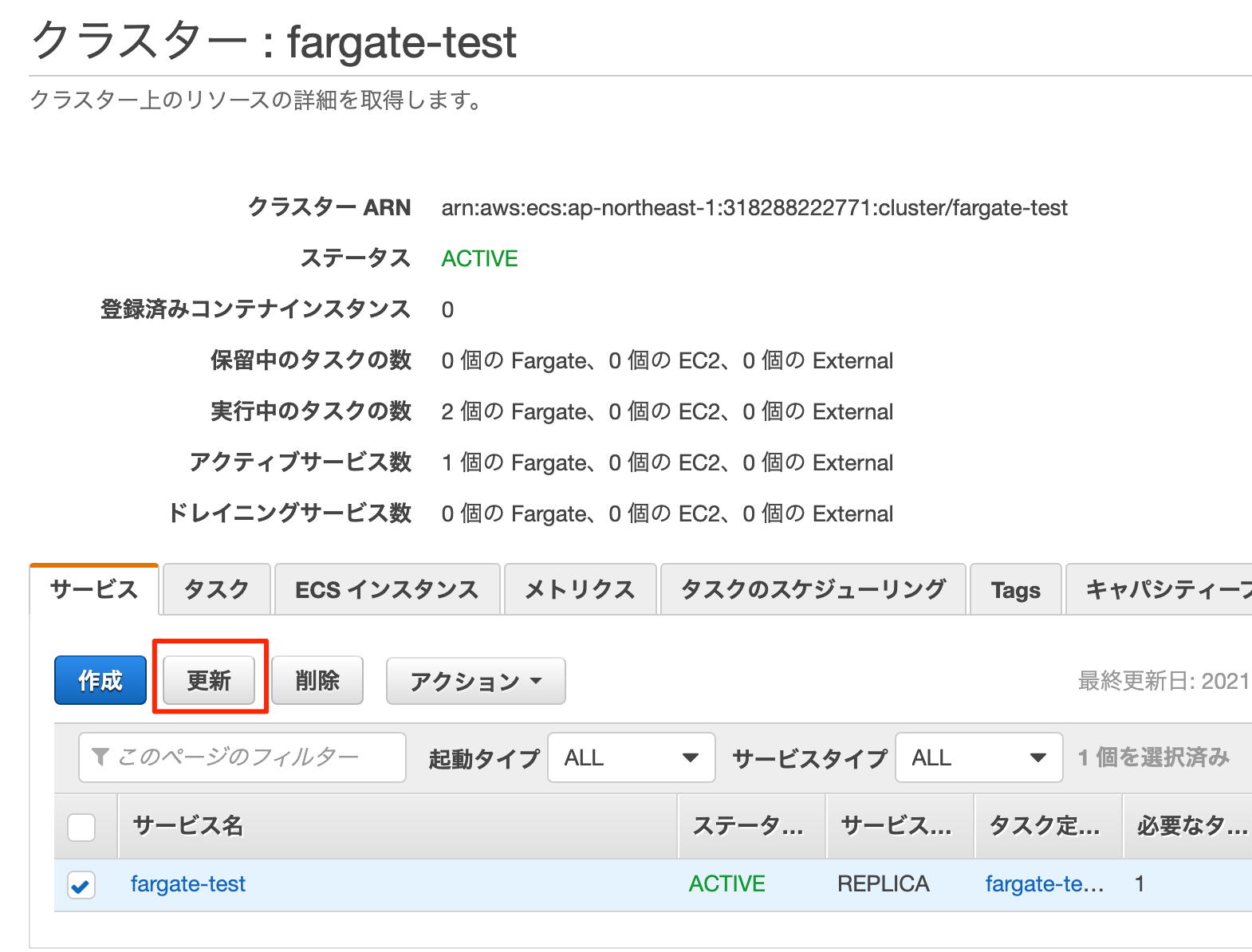
ECS Serviceの更新
該当のECS Serviceにチェックを入れて更新をします
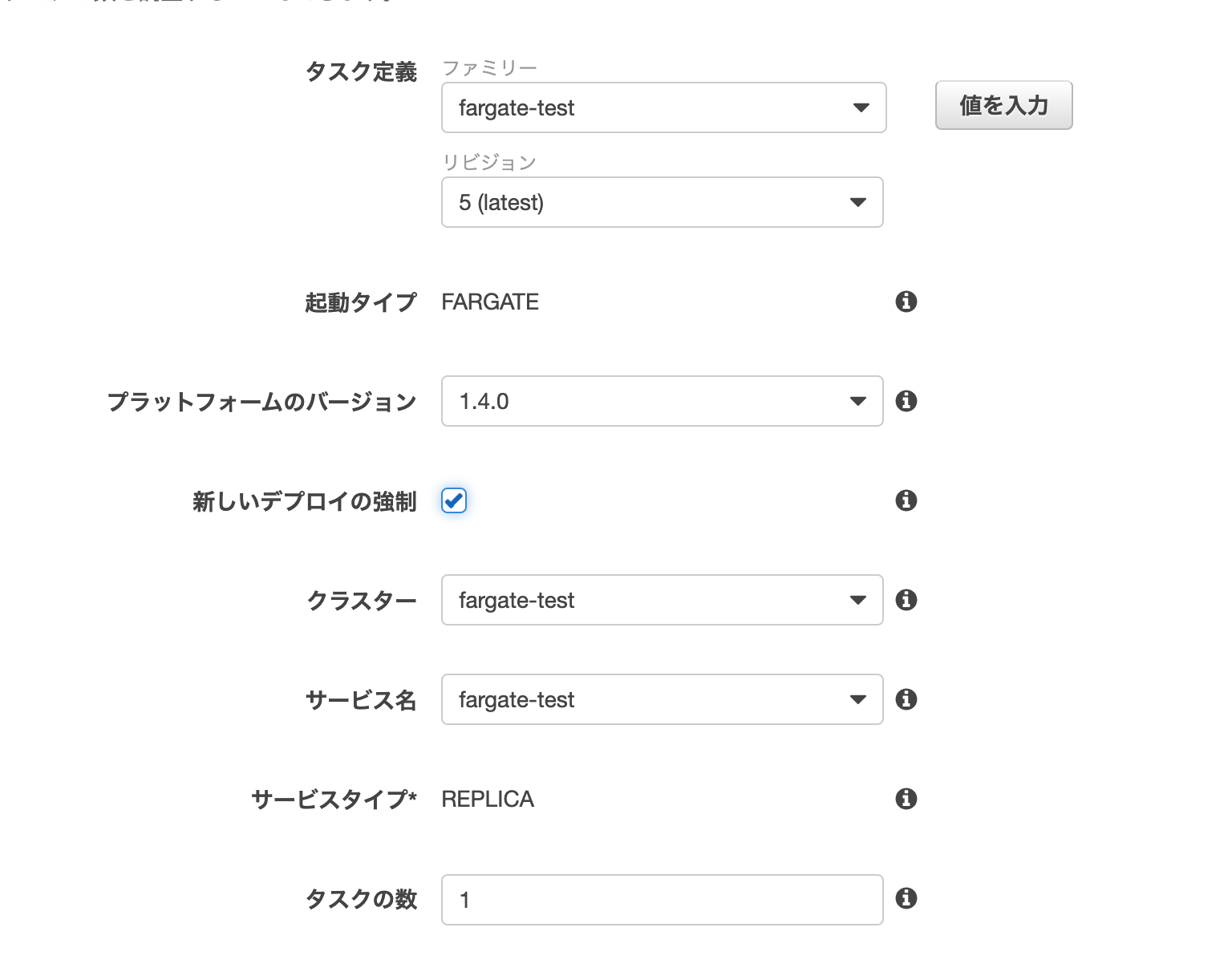
更新に進むと、リビジョンの選択ができると思います。
こちらのリビジョンを Latest にする、 新しいデプロイのの強制にチェックを入れます。
ほかはそのままで問題ありません。
全部進めたら「サービスの更新」を行ってください。
これでドメイン設定の作業は完了です。数時間待つとドメインが反映されるかと思います。
HTTPSでアクセスできるようにSSL化
現在はhttp:// であり、 https:// ではアクセスできません。
ここではHTTPSでアクセスできるようにしてきます。
HTTPSにするために必要な証明書は、AWS Certificate Managerというサービスで作成が可能です。
この作業を行っていきます。
SSL証明書の作成
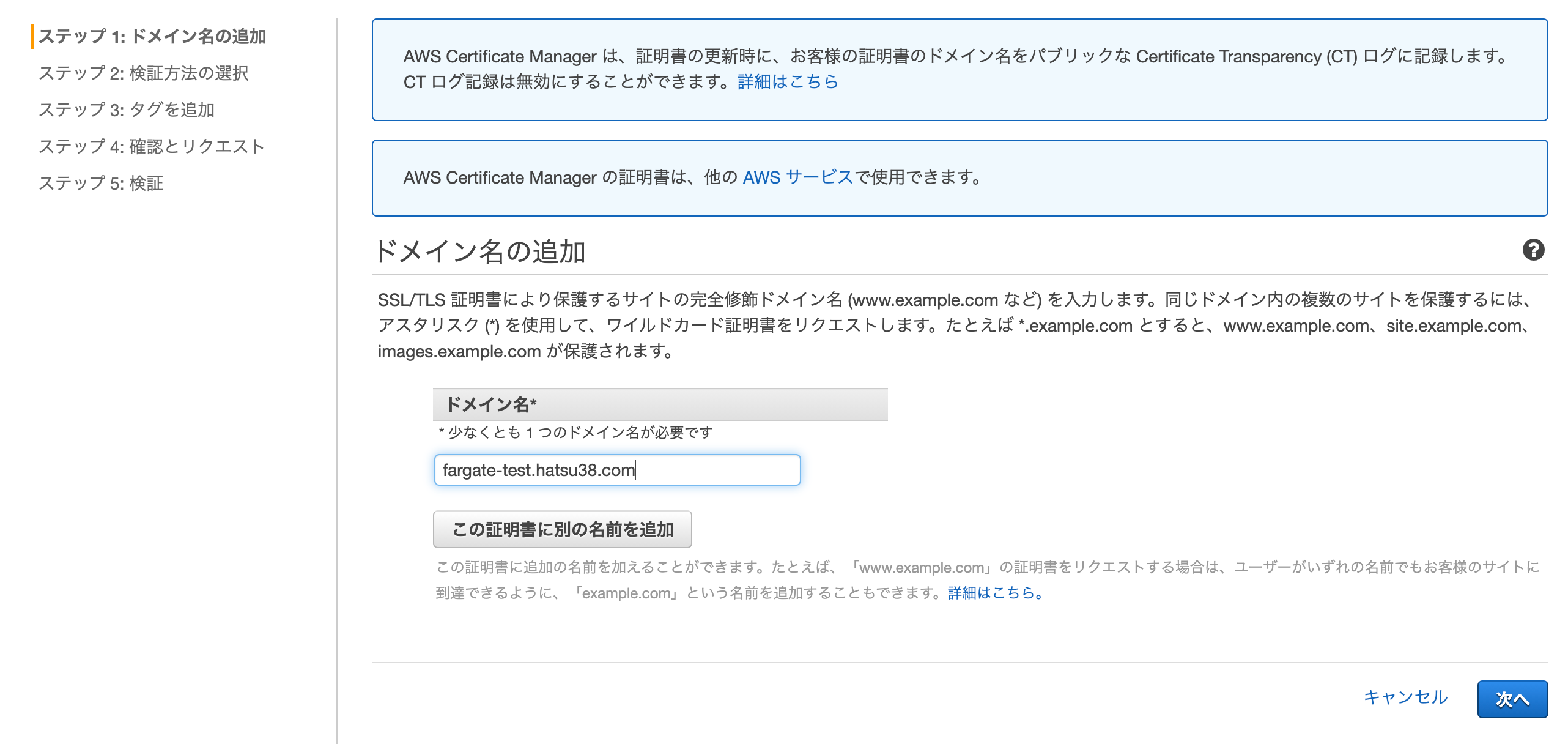
Certificate Managerから「証明書のリクエスト」を行います。
パブリック証明書のリクエストを選択して「証明書のリクエスト」を行います。
続けてドメイン名を入力します。
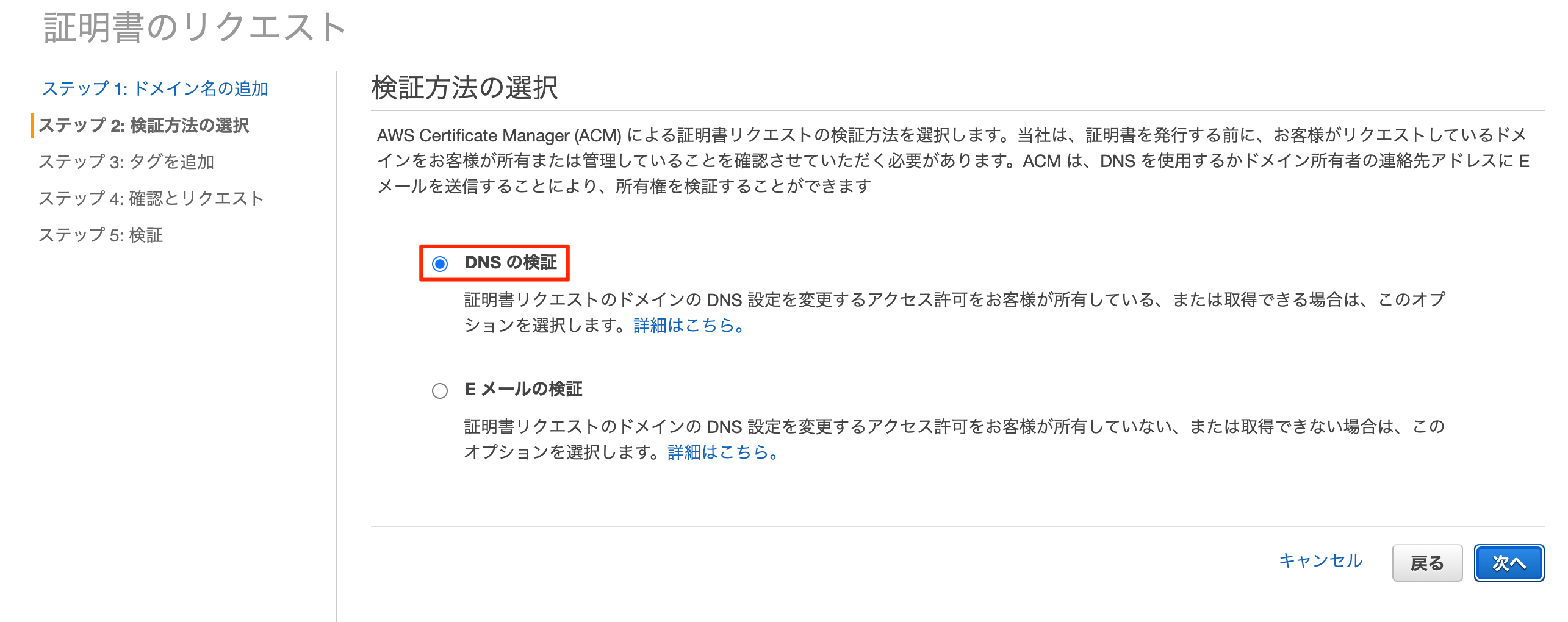
続けて DNSの検証 を選択します。
タグ名は、からのまま次に進めます。
確認画面までいったら、「確定とリクエスト」を実行して完了です。
作ってすぐは「検証保留中」のステータスになっています。
ここで「Route53でのレコードの作成」を実行します。
また、ドメインの詳細にある、名前、種類、値を参考にお名前.comに設定を追加します。
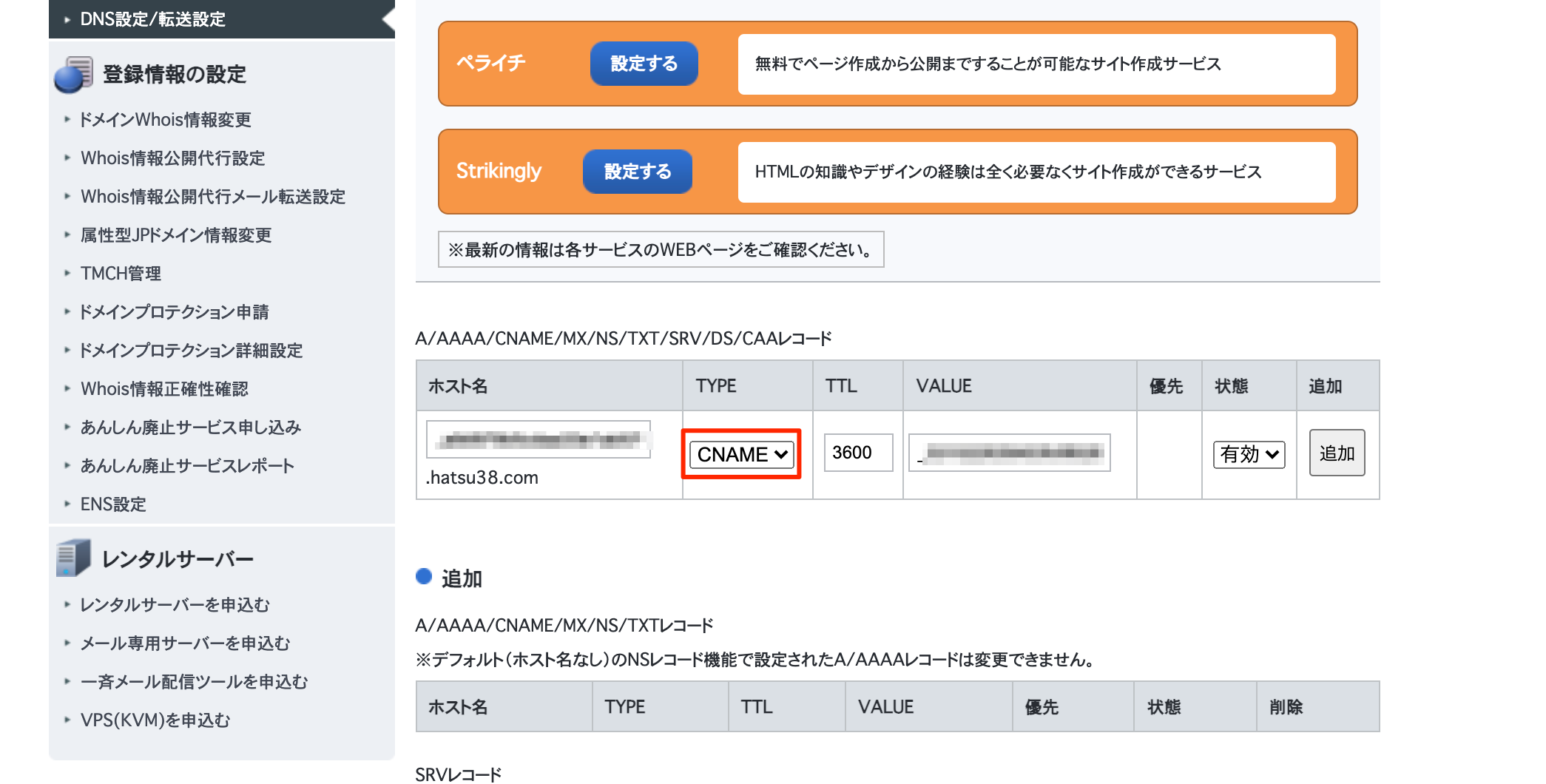
お名前.comでの設定
ホスト名に名前、TYPEはCNAME、値に値を入れます。
入力したら設定を完了します。
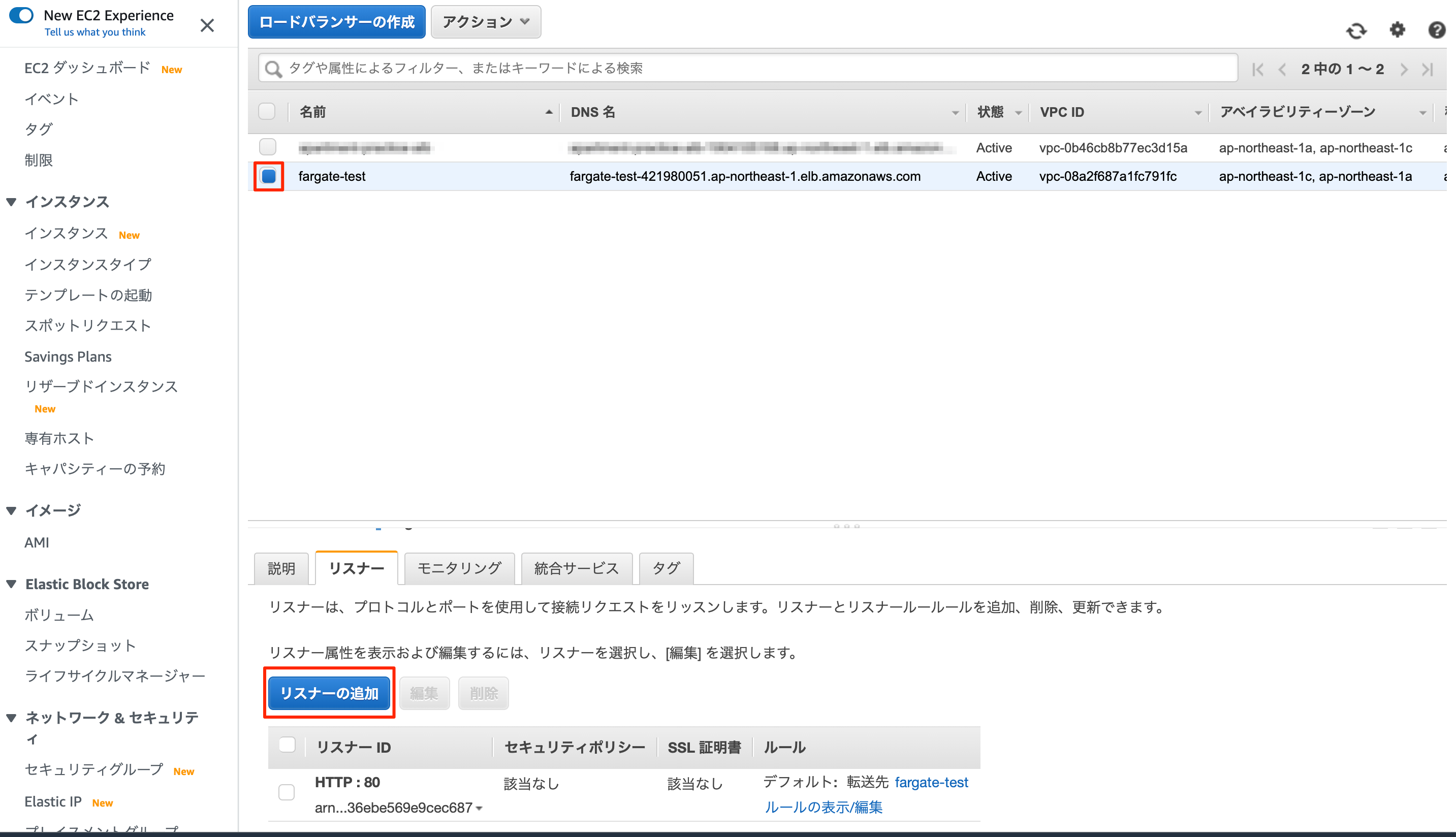
ロードバランサーの編集
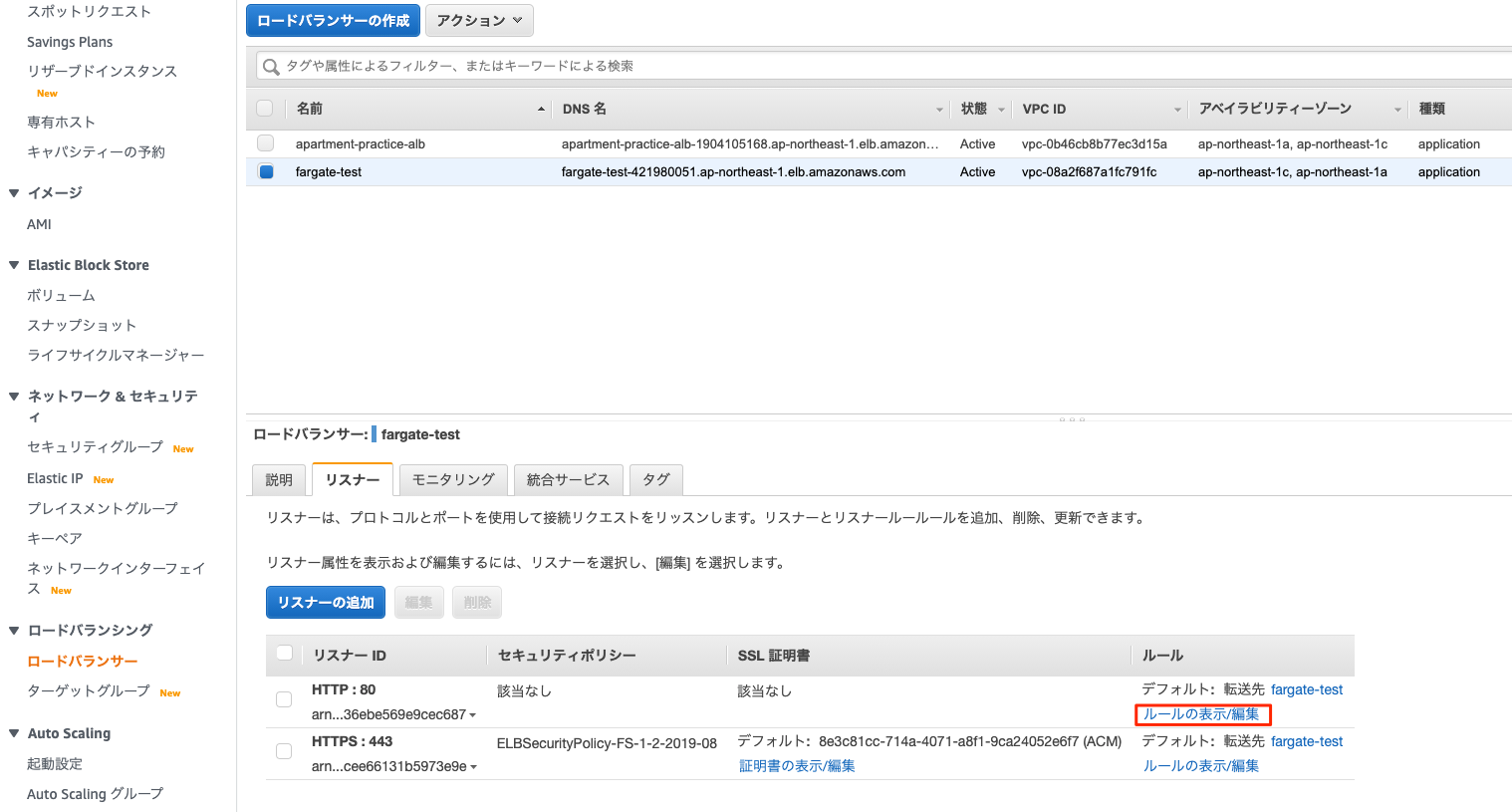
作ったロードバランサー「fargate-test」のリスナーに「HTTPS」を追加していきます。
リスナー追加画面では、以下の内容を入力します。
| フォーム | 値 |
|---|---|
| プロトコル:ポート | HTTPS:443 |
| アクションの追加 | 転送先 |
| ターゲットグループ : 重み (0~999) | fargate-test |
| セキュリティポリシー | ELBSecurityPolicy-FS-1-2-2019-08 |
| デフォルトの SSL 証明書 | ACMから:fargate-testを選択(Certificate Managerで作った証明書を選択) |
上記のように入力が完了したら、リスナーを追加します。
セキュリティグループの編集
現在はセキュリティグループでHTTPSを受け付けていません。
HTTPSでもアクセスできるように編集していきます。
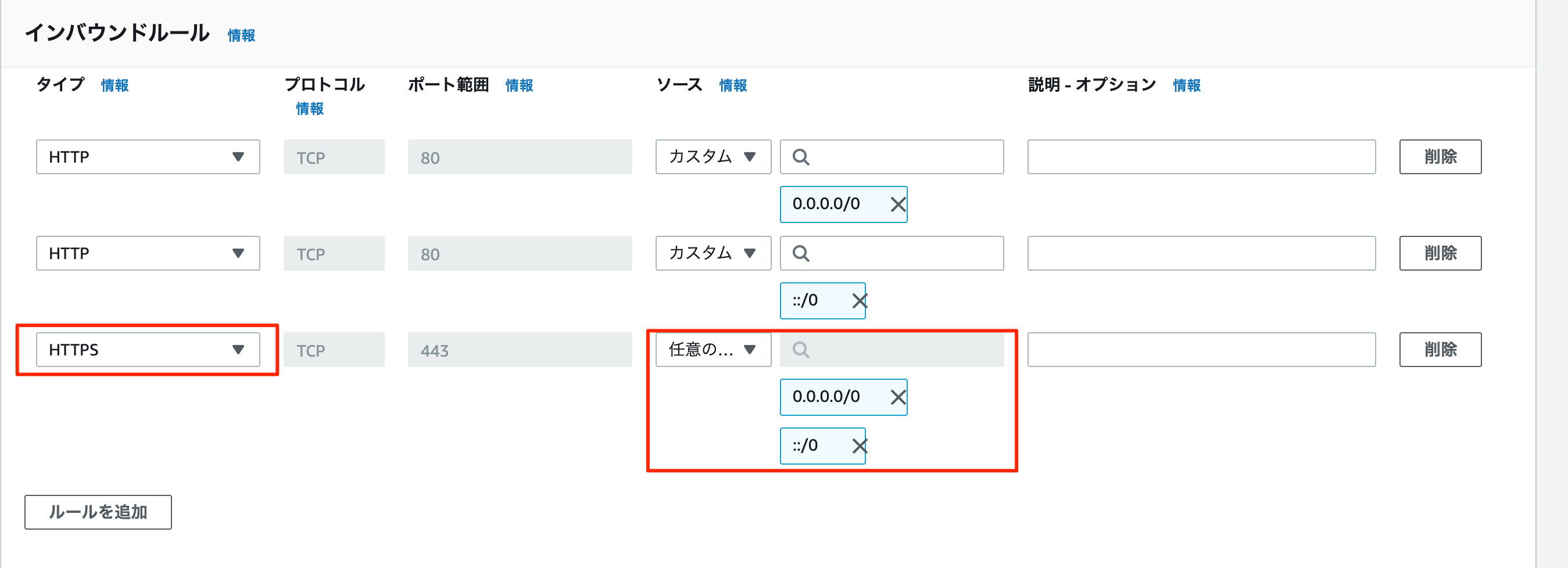
セキュリティグループの画面へ行き、「fargate-test」を選択し、インバウンドルールを編集します。
インバウンドルール編集画面では、タイプに「HTTPS」を選択してCIDRブロックには「0.0.0.0/0,::/0」の2つを選択します。
上記の入力が完了したら「ルールを保存」を実行します。
これで設定が完了です。 https:// のURLで表示できるようになると思います。
HTTPでアクセスできないようにする
ロードバランサーのHTTPリスナーを編集
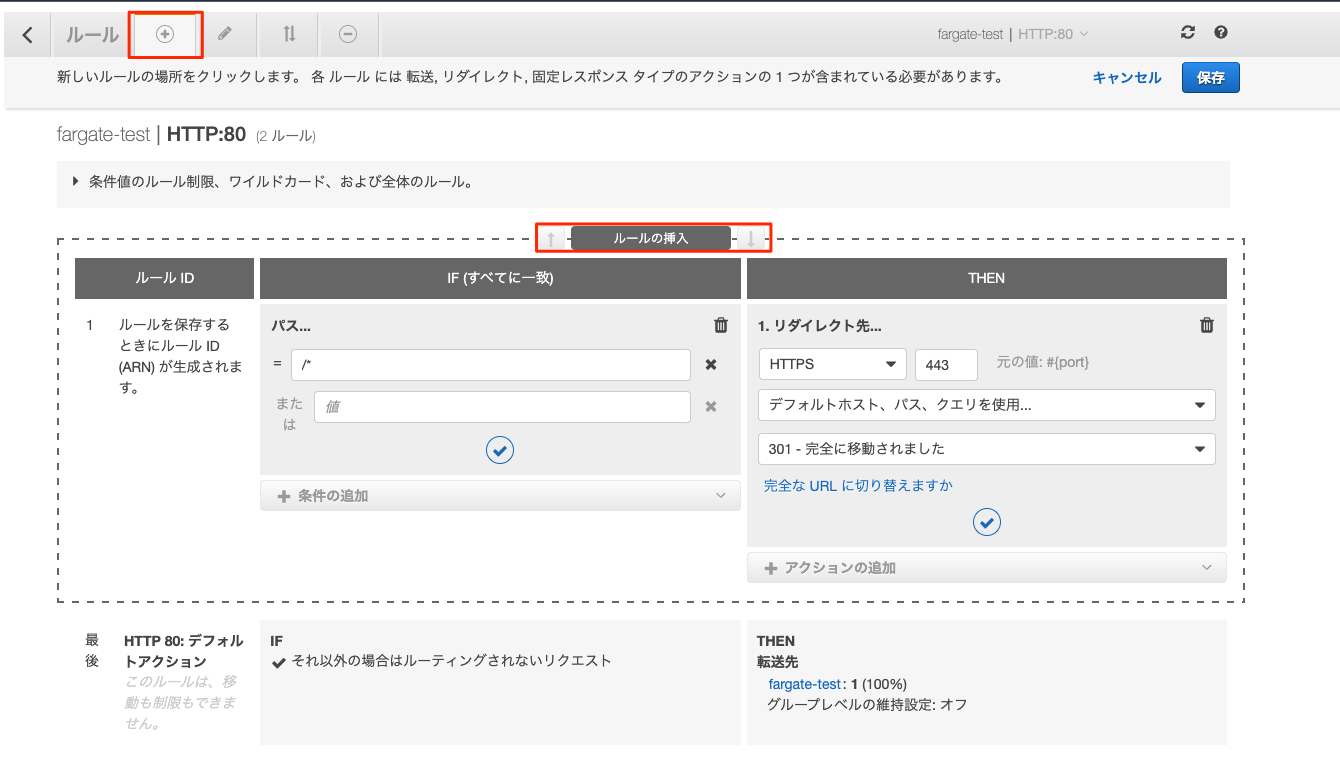
HTTPリスナーのルールを編集します。
以下のボタンから編集が可能です。

パスを /*にして、 アクションは「リダイレクト先」を選択します。
HTTPSプロトコルを選択し、ポートは443を入力します。
入力が完了したら保存して終了です。
アプリケーションの編集
こちらはアプリケーションとNginxの方で対応します。
Railsをforce_sslにする
まずは config/environments/production.rb に以下のようなコメントアウトされたコードがあると思いますので、
# config.force_ssl = true
以下のようにコメントを外します。
config.force_ssl = true
NginxをSSLにする
docker/production/nginx.confを編集します
server {
listen 80 default_server;
# ↓443を追加
listen 443 default_server;
server_name fargate-test.hatsu38.com fargate-test-421980051.ap-northeast-1.elb.amazonaws.com;
# ここから
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
# ここまで追加
root /app/public;
location / {
proxy_pass http://app;
}
client_max_body_size 100m;
keepalive_timeout 5;
}
}
ここまでできたら、再度デプロイを行ってください。
デプロイが完了すると、http://で始まるURLでアクセスしてもhttps://のURLに変わっているかと思います。
終わりに
長かったっですが、以上でRailsをFargateで動かす手順が完了です。
次は、このデプロイをGithubActionsで自動デプロイできるようにしていきます。
こちらの記事↓
Sidekiqの導入はこちら↓
Terraformで構築するバージョンはこちら↓